ModulNavigation
Aus Contao Community Documentation
| betrifft | |
|---|---|
| TYPOlight Version | Alle Versionen |
| Extensions | TYPOlight Core |
Das Modul "Navigationsmenü" erzeugt eine strukturierte Ansicht von Links auf eine gewählte Seitenunterstruktur.
Inhaltsverzeichnis
- 1 Konfiguration
- 2 Wichtige Style Klassen
- 3 Wichtige Hinweise (nach TYPOlight Version):
Konfiguration
Abkürzungen:
FE = Frontend (die Internetseite aus User Sicht) BE = Backend (die Administrationsoberfläche)
Seit einiger Zeit sind die Module "Navigation Hauptpunkte" und "Navigation Unterpunkte" nicht mehr nötig. In TYPOlight 2.7 werden diese sogar ganz entfernt. Man nutzt nun immer das Modul "Navigationsmenü" mit den folgenden verschiedenen Einstellungsarten:
- Startlevel
- Stoplevel
- Hard Limit
- Geschütze Menüpunkte anzeigen
- Referenzseite festlegen
Was diese Einstellungen bewirken, werde ich hier an einer Beispielseite zeigen.
Ich gehe davon aus, dass schon ein Seitenlayout, eine Seitenstruktur und verschiedene Module vorhanden sind, wie man dieses macht, kann man in anderen Tutorials lesen oder sehen.
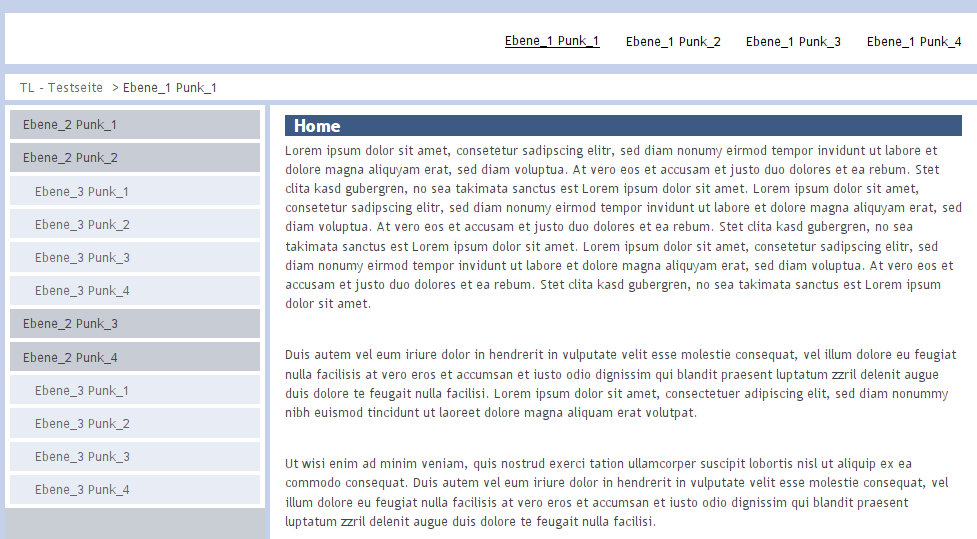
Der Aufbau der Seite
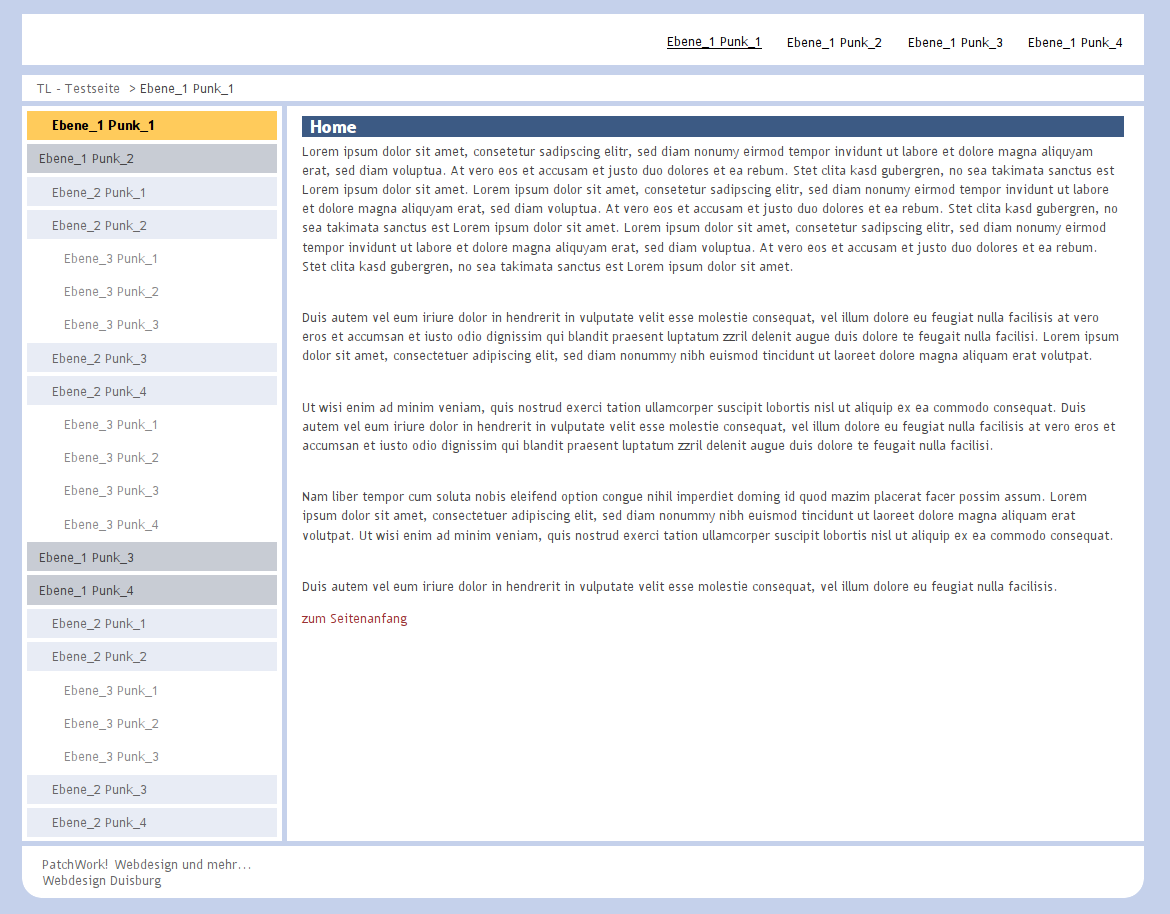
Das Frontend oder wie sieht die Seite aus?
Die Seite ist in 5 Bereiche unterteilt:
- ganz oben befindet sich der Header mit einer Navigation (meist der "Servicenavigation"),
- darunter ein Navigationspfad (Breadcrumb- oder Brotkrummennavigation),
- links unterhalb der Breadcrumbnavigation ist die Hauptnavigation der Seite (hier in der Vertikalen),
- rechts von der Hauptnavigation liegt der Contentbereich (Artikel) mit dem Inhalt der Seite
- und am unteren Ende der Seite ist wie meistens der Footer.
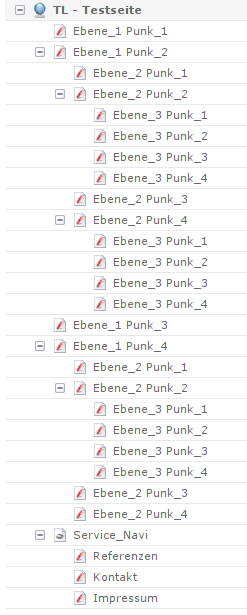
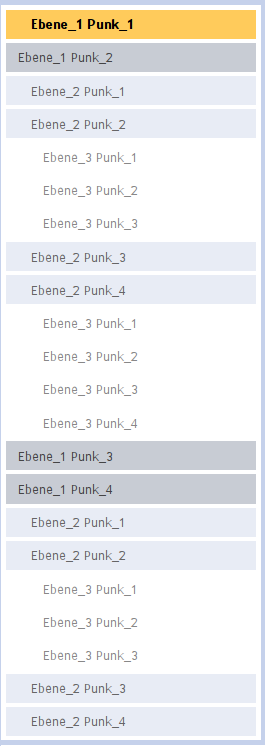
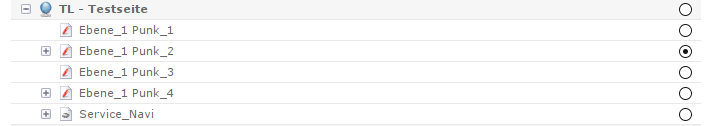
Die Seitenstruktur
Die Seitenstruktur besteht aus 3 Ebenen und einem zusätzlichen Bereich Service_Navi. Die Service_Navi ist im Menü ausgeblendet, damit diese nicht im Hauptmenü angezeigt wird.
Die Seiten sind zum leichteren Verständnis so bennant, dass zuerst die Ebene und dann der Menüpunkt im Seitennamen stehen.
Ebene 1 hat also 4 Menüpunkte (Ebene_1 Punk_1 / Ebene_1 Punk_2 / Ebene_1 Punk_3 / Ebene_1 Punk_4).
Unter Ebene_1 Punk_2 sind weitere Menüpunkte angelegt (Ebene_2 Punk_1 / Ebene_2 Punk_2 / Ebene_2 Punk_3 / Ebene_2 Punk_4).
Und so weiter …
Die Module
In diesem Beispiel habe ich 4 Module angelegt.
- TL-test_Footer -> "Eigener HTML-Code", der den Footer der Seite bildet. (unwichtig)
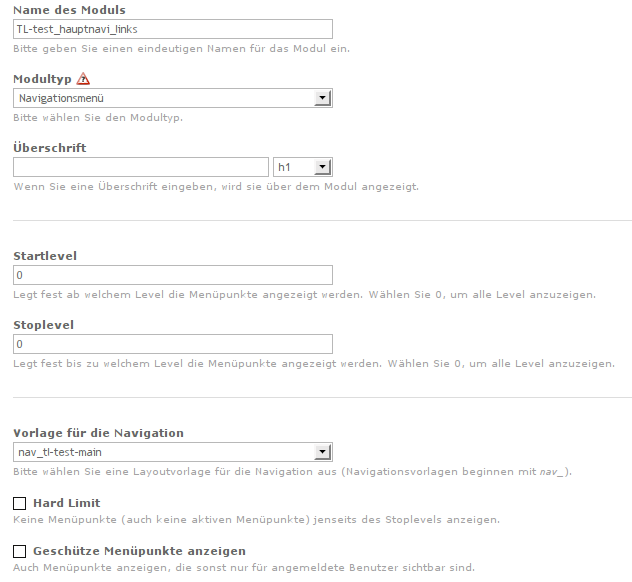
- TL-test_hauptnavi_links -> Diese Navigation wird unsere Hauptnavigation sein, in der sich am meisten ändern wird.
- TL-test_Headernavi -> Hier ist eine Navigation für den Header.
- TL-test_navigationspfad > Navigationspfad, der hilft zu sehen, wo man gerade ist. ;) (unwichtig)
Die Standardeinstellung sieht wie folgt aus:
| Startlevel | Stoplevel | Hard Limit | Referenzseite festlegen |
|---|---|---|---|
| 0 | 0 | Nein | keine angegeben |
Diese Einstellungen ergeben dieses Bild im FE - Ansicht nur für das Hauptmenü:
- Der Startlevel legt fest, ab welchem Level die Menüpunkte im FE generiert werden. In diesem Fall wird ab der 1. Ebene angezeigt.
- Der Stoplevel besagt in diesem Fall das alle Menüpunkte angezeigt werden.
- Das Hard Limit ist aus und hat daher keine Auswirkung.
- Eine Referenzseite wurde nicht festgelegt, deshalb wird hier von dem Startpunkt dieser Internetseite ausgegangen.
Der Stoplevel
Der Stoplevel legt fest bis zu welchem Level die Menüpunkte angezeigt werden. Was bedeutet das nun? In der Regel möchte man ein Menü mit vielen Unterpunkten nicht direkt dem User zumuten, daher zeigt man ihm nur einen Teil der Seiten und erst später mehr. Typischerweise ist es so, das man erst die 2. Ebene sieht, wenn man auf einen Punkt der 1. Ebene geklickt hat usw.
Stoplevel auf 1
| Startlevel | Stoplevel | Hard Limit | Referenzseite festlegen |
|---|---|---|---|
| 0 | 1 | Nein | keine angegeben |
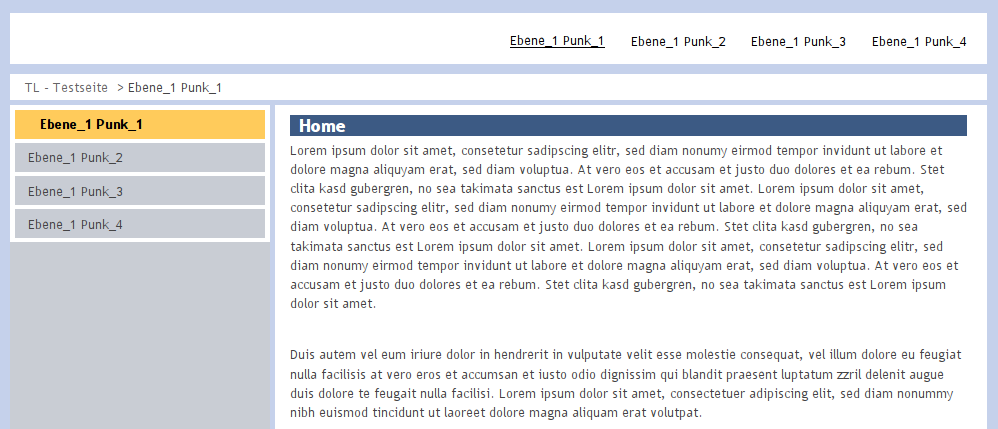
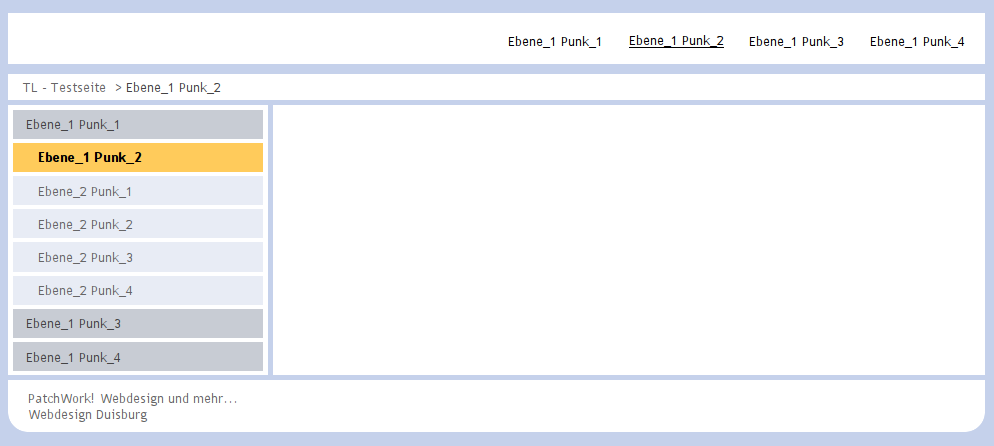
Diese Einstellungen ergeben dies im FE:
Wir sind hier auf der Seite Ebene1_Punk1 und sehen nur die Hauptpunkte der Navigation
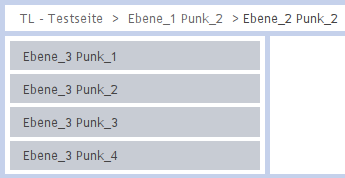
Wir sind hier auf der Seite Ebene1_Punk2 und sehen die Unterpunkte von Punkt2 sowie die Menüpunkte der Ebene 1 darüber.
[Datei:Internetseite_stoplevel_1_ebene2_punkt2.png]]
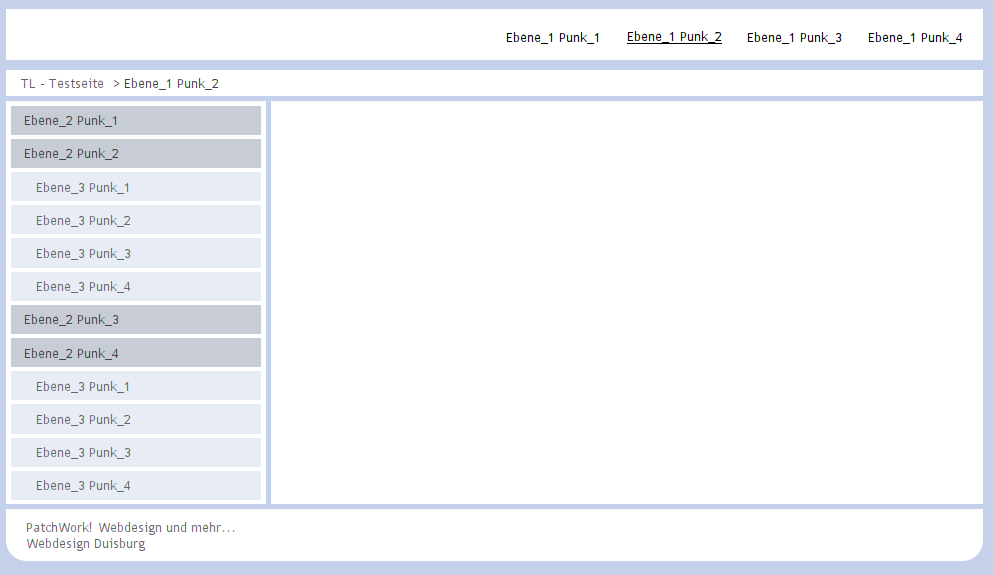
Und so geht es weiter, wenn wir dann in Ebene 2 auf Punkt 2 sind.
Stoplevel auf 2
| Startlevel | Stoplevel | Hard Limit | Referenzseite festlegen |
|---|---|---|---|
| 0 | 2 | Nein | keine angegeben |
Jetzt wird im FE die 1. und die 2. Ebene angezeigt. Der Rest ist wie bei Stoplevel 1. Und so geht es weiter, daher lasse ich jetzt an der Stelle weitere Beispiele weg.
Der Startlevel
Der Startlevel legt fest, ab welchem Level die Menüpunkte angezeigt werden. Genau diese Einstellung brauchen wir, um zum Beispiel ein Untermenü (früher das Modul "Navigation Untermenü") zu erstellen.
Startlevel auf 1
| Startlevel | Stoplevel | Hard Limit | Referenzseite festlegen |
|---|---|---|---|
| 1 | 0 | Nein | keine angegeben |
Im FE sieht das dann so aus:
Ab Level 1 bedeutet also, dass das Menü erst angezeigt wird, wenn wir in Ebene 1 in einem Punkt sind der Unterpunkte hat - hier in dem Beispiel also auf Seite Ebene1_Punk2 (in der oberen Navigation zu sehen). Alles, was darunter ist, wird angezeigt - hier in der linken Hauptnavigation, so wie es gerade eingestellt wurde. Wenn man also in Ebene1_Punk4 ist, werden alle Unterpunkte unter Punkt 4 der 1. Ebene angezeigt und so weiter.
Startlevel auf 2
| Startlevel | Stoplevel | Hard Limit | Referenzseite festlegen |
|---|---|---|---|
| 2 | 0 | Nein | keine angegeben |
FE:
 Erst wenn Unterpunkte unter Ebene 2 vorhanden sind, wird jetzt das Menü angezeigt - hier in dem Fall bei der Seite Ebene2_Punk2.
Erst wenn Unterpunkte unter Ebene 2 vorhanden sind, wird jetzt das Menü angezeigt - hier in dem Fall bei der Seite Ebene2_Punk2.
Startlevel auf 3
| Startlevel | Stoplevel | Hard Limit | Referenzseite festlegen |
|---|---|---|---|
| 3 | 0 | Nein | keine angegeben |
Und so geht es wieder weiter. Bei Startlevel 3 wird uns das Menü erst angezeigt, wenn unter Ebene 3 noch weitere Unterpunkte sind...
Eine Referenzseite festlegen
"Eine Referenzseite als Quell- oder Zielseite des Moduls festlegen." Mit der Referenzseite legt mal fest, was der Startpunkt der Navigation ist. Sobald man eine Referenzseite festgelegt hat funktioniert das Startlevel nicht mehr! Das bildet dann also immer die Ebenen direkt ab der Referenzseite ab.
Referenzseite auf Seite Ebene1_Punk2
| Startlevel | Stoplevel | Hard Limit | Referenzseite festlegen |
|---|---|---|---|
| 0 | 0 | Nein | Seite Ebene1_Punk2 |
Jetzt wird unsere Navigation immer die Unterpunkte von Seite Ebene1_Punk2 anzeigen, auch wenn wir auf der Seite Ebene1_Punk1 sind oder irgendwo anderes. Das ist also eine einfache Möglichkeit, so etwas wie eine Service Navigation (mit immer den gleichen Seiten wie Kontakt / Impressum o.ä.) anzulegen. Wenn ich nun dem Modul TL-test_Headernavi die Referenzseite "Service Navi" gebe,
| Startlevel | Stoplevel | Hard Limit | Referenzseite festlegen |
|---|---|---|---|
| 0 | 0 | Nein | Seite "Service Navi" |
bekomme ich im FE diese Ausgabe:
Theoretisches Beispiel
Wenn wir jetzt eine Internetseite mit 3 Navigationen haben, die gleichzeitig angezeigt werden sollen, kann man also im BE unter der Seitenstruktur 3 verschiedene Seiten anlegen: Menue1 / Menue2 / Menue3, und dann unter diesen Seiten die jeweils gewünschten Unterseiten. Nun legt man 3 Module an, jedes Modul mit einer anderen Referenzseite (Modul1 -> Menue1 etc.). Und schon haben wir auf unserer Internetseite 3 komplett verschiedene Navigationen, die sich nicht gegenseitig beeinflussen.
Das Hard Limit
Das Hard Limit legt fest, das keine Menüpunkte (auch keine aktiven Menüpunkte) jenseits des Stoplevels angezeigt werden. Was soll das nun wieder? Wenn wir das Hard Limit einschalten ohne irgendwelche anderen Parameter beim Stoplevel, ändert sich unsere Anzeige überhaupt nicht im Vergleich zu dem Beispiel ohne eingeschaltetes Hard Limit (s.o.).
| Startlevel | Stoplevel | Hard Limit | Referenzseite festlegen |
|---|---|---|---|
| 0 | 0 | Ja | keine angegeben |
Das Hard Limit ergibt nur einen Sinn im Zusammenhang mit einem zugewiesenen Stoplevel!
Das Hard Limit mit einem Stoplevel von 1
| Startlevel | Stoplevel | Hard Limit | Referenzseite festlegen |
|---|---|---|---|
| 0 | 1 | Ja | keine angegeben |
Jetzt bewirkt das Hard Limit, das keine Seiten unterhalb des Stoplevels angezeigt werden. Hier in dem Beispiel wird nur Ebene 1 angezeigt, auch wenn wir in der Struktur eine oder zwei Ebenen tiefer sind. Das Menü erweitert sich also nicht mehr beim Navigieren.
So kann man dann auch das Modul "Navigation Hauptpunkte" nachbilden.
(Wie sie jetzt gerade auch im Bild oben bei der Headernavi zu sehen ist.)
Praxisbeispiele
| Startlevel | Stoplevel | Hard Limit | Referenzseite festlegen |
|---|---|---|---|
| 0 | 1 | Ja | keine angegeben |
| Startlevel | Stoplevel | Hard Limit | Referenzseite festlegen |
|---|---|---|---|
| 1 | 1 | Ja | keine angegeben |
| Startlevel | Stoplevel | Hard Limit | Referenzseite festlegen |
|---|---|---|---|
| 0 | 1 | Ja | Service Navi |
Das ist eine der häufigsten Verwendungen:
- Das Hauptmenü ist als horizontale Navigation auf der Seite und zeigt nur die Punkte der Ebene 1 an.
- Das Untermenü ist meist auf der linken Seite neben dem Content und beinhaltet alle Unterseiten, wobei auch nur die Unterpunkte in Ebene 3 angezeigt werden, wenn man in Ebene 2 auf einer Seite ist mit Unterseiten.
- Die Service Navigation zeigt nur die Seiten an, die innerhalb der Seite "Service Navi" liegen, also direkt untergeordnet sind. Der Stoplevel und das Hard Limit dienen hier dazu auf keinen Fall Seiten unterhalb dieser anzuzeigen. Ein Beispiel wäre eine "Vielen Dank"-Seite, die innerhalb der "Kontakt"-Seite liegt, um angezeigt zu werden, wenn das Formular erfolgreich versendet wurde.
Hauptmenü bis Ebene 3 und Ebene 4 im Untermenü
| Startlevel | Stoplevel | Hard Limit | Referenzseite festlegen |
|---|---|---|---|
| 0 | 1 | Nein | keine angegeben |
| Startlevel | Stoplevel | Hard Limit | Referenzseite festlegen |
|---|---|---|---|
| 3 | 1 | Nein | keine angegeben |
- Das Hauptmenü wird so alles anzeigen, wie weiter oben besprochen: Die unteren Ebenen werden erst eingeblendet, wenn man auf einer Seite ist, die auch Unterseiten hat.
- Ausblenden der 4. Ebene in dem Hauptmenü: * Das kann man ganz einfach per CSS machen mit
#left ul li ul li ul li ul li {
position: absolute;
top: -1000em;
left: -1000em;
height: 1px;
width: 1px;
}
- Das Untermenü zeigt erst die Seiten in Ebene 4 und darunter an. Diese kann man auch wunderbar als Content Element einfach in den Artikeln einbinden, wo man es gerade braucht.
| Startlevel | Stoplevel | Hard Limit | Referenzseite festlegen |
|---|---|---|---|
| 0 | 2 | Ja | keine angegeben |
So hat man dann ein Menü was man per CSS (und ein wenig JavaScript) zum Ausklappmenü machen kann. Hier nur bis Ebene 2 und nicht mehr. Für mehr Ebenen einfach den Stoplevel hochsetzen.
Wichtige Style Klassen
Kurzfassung (Klasse die Vergeben wird = Zustand):
- Keine Klasse = nicht ausgewählt
- active = die aktive Seite
- trail = Übergeordnete Seite der aktiven Seite
- first = erstes Listen-Element einer Liste
- last = letztes Listen-Element einer Liste
Zusätzlich kann man noch unter Seitenstruktur den einzelnen Seiten und Navigationspunkten eine extra Klasse vergeben.
Tutorial erstellt von --MacKP 22:37, 10. Mär. 2010 (UTC)
Wichtige Hinweise (nach TYPOlight Version):
TYPOLight 2.8.1
Hier hat das Navigationsmodul einen Bug, der das richtige Setzen von einer Referenzseite verhindert: http://dev.typolight.org/issues/1635 Die Lösung ist hier beschrieben: http://dev.typolight.org/issues/1635#note-6 Man muss dazu die ModuleNavigation.php in /system/modules/frontend/ bearbeiten.