TinyMCE
Aus Contao Community Documentation
| betrifft | |
|---|---|
| Contao Version | 2.9.0 |
| |
Unvollständiger Artikel: dieser Artikel ist noch nicht sauber bearbeitet.
Bitte erweitere ihn und entferne erst anschliessend diesen Hinweis. |
Inhaltsverzeichnis
TinyMCE in Cantao
Unterschiede Typolight - Contao
Während in Typolight automatisch die basic.css vom tinyMCE eingebunden wurde,
- definierte Klassen konnten im Editor im Format DropDownMenu ausgewählt werden
- Styles aus der basic.css wurden im Editor ebenfalls formatiert dargestellt
wird die basic.css in Contao nicht mehr standardmäßig eingebunden.
Stattdessen gibt es seit Contao die Datei tl_files/tinymce.css.
- hier definierte Klassen können im Editor im Format DropDownMenu ausgewählt werden
- Styles aus der tl_files/tinymce.css werden im Editor ebenfalls formatiert angezeigt
- dieses Stylesheet wird im auch im Frontend eingebunden (default)
| |
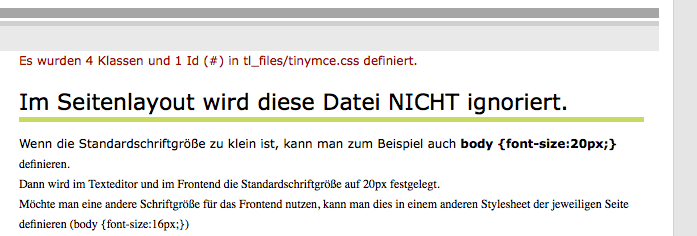
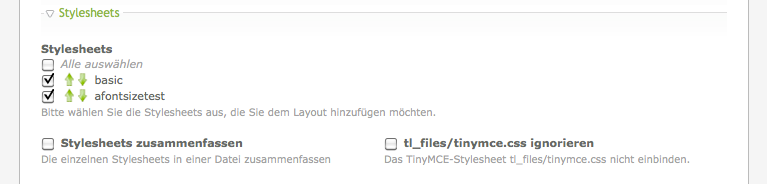
Hinweis: Im Layout kann aber auch eingestellt werden, dass diese Datei für das Frontend ignoriert wird. |
TinyMCE-Dateien in Contao
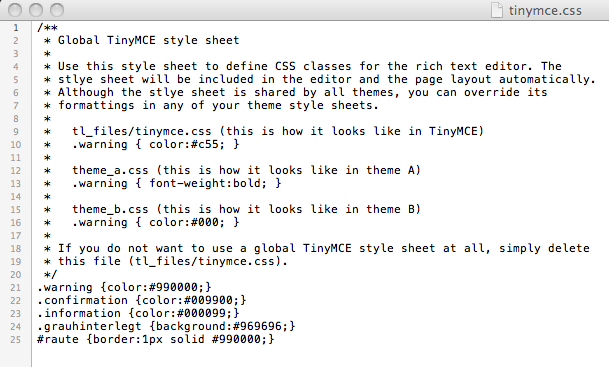
- tl_files/tinymce.css
- system/themes/tinymce.css
- system/config/tinyMCE.php
tl_files/tinymce.css - Frontend und Formatierung im Texteditor
- Diese Datei wird per default sowohl im Frontend, als auch im Texteditor im Backend benutzt.
- Die definierten Styles werden im Frontend durch weitere Anweisungen in den Stylesheets der Themes überschrieben.
- In den Layouteinstellungen kann die Einbindung dieses Stylesheets verhindert (Datei wird im Frontend ignoriert) werden.
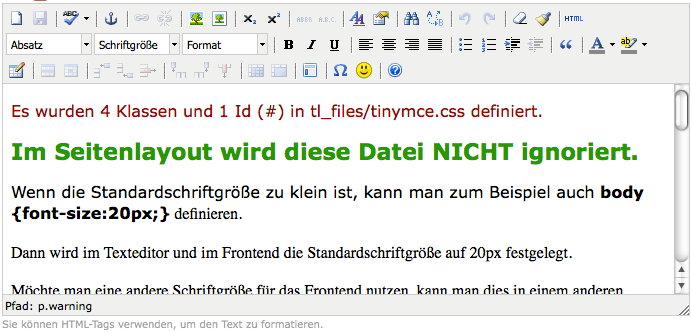
- Die definierten Styles werden direkt im Texteditor umgesetzt und entsprechend ausgezeichnete Elemente werden im *Texteditor formatiert angezeigt.
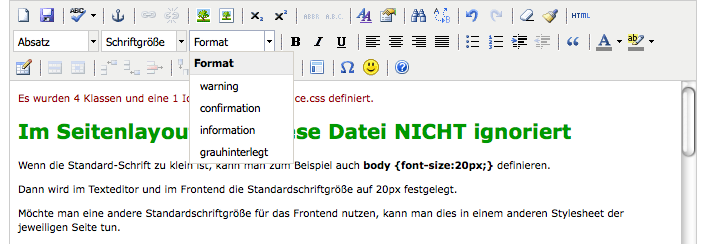
- Die definierten Klassen werden im Texteditor als DropDownMenu zur Auswahl gestellt.
system/themes/tinymce.css - Formatierung im Texteditor
- Diese Datei wird per default in tinyMCE.php in den Texteditor geladen.
- Hier gemachte Styles werden für die Formatierung des Texteditorinhaltes genutzt.
system/config/tinyMCE.php - Einstellungen des TinyMCE
- Änderungen sind nicht updatesicher, da diese Datei unter Umständen bei einem Update ebenfalls geupdated wird.
Individuelle Einstellungen in der system/config/tinyMCE.php kann man updatesicher abspeichern:
- tinyMCE.php duplizieren und umbenennen in zum Beispiel tinyMCE_custom.php
- Contao in der system/config/dcaconfig.php mitteilen, dass die tinyMCE_custom.php benutzt werden soll
- Cache leeren und evtl. Abmelden und wieder Anmelden bzw. sogar Browser-Neustart
Eintrag in der system/config/dcaconfig.php
$GLOBALS['TL_DCA']['tl_content']['fields']['text']['eval']['rte'] = 'tinyMCE_custom';
Siehe auch MacKP im Forum zu diesem Thema
mit dem TinyMCE arbeiten
Bereitstellung von CSS-Klassen im Editor
Um im Backend von Contao direkt im TinyMCE mit CSS-Klassen arbeiten zu können ohne in den Quellcode gehen zu müssen, kann man die Datei tl_files/tinymce.css bearbeiten.
Klassen, die hier definiert werden, können direkt im TinyMCE ausgewählt werden.
Elemente, die man nun mit diesen Klassen auszeichnet, werden im Editor und im Frontend entsprechend formatiert.
Jeden dieser Styles kann man in einem anderen Stylesheet der jeweiligen Seite wieder überschreiben.

Weiterhin kann die tl_files/tinymce.css auch in jedem Seitenlayout auch ignoriert werden.

TinyMCE anpassen
Updatesicheres anpassen der system/config/tinyMCE.php
Um updatesicher Anpassungen vornehmen zu können, kann man folgenden Weg gehen:
- system/config/tinyMCE.php wird dupliziert und in tinyMCE_custom.php umbenannt
- system/config/tinyMCE_custom.php kann nun editiert werden.
Damit die tinyMCE_custom.php (anstatt der tinyMCE.php) dann auch benutzt wird, kann updatesicher folgender Eintrag in der system/config/dcaconfig.php vorgenommen werden:
$GLOBALS['TL_DCA']['tl_content']['fields']['text']['eval']['rte'] = 'tinyMCE_custom';
Nun wird für den Texteditor im Backend nicht mehr die Original-Einstellungsdatei eingebunden, sondern die neu angelegte Datei tinyMCE_custom.php
TinyMCE - Contao - basic.css
Nina hat hier auch einen schönen Beitrag über Typolight geschrieben - inklusive Beispiel basic.css als Reset-Stylesheet.
Wie man die basic.css für den Rich Text Editor einsetzt
Wenn weiterhin die basic.css für den TinyMCE benutzt werden soll, kann man dem Editor natürlich auch wieder mitteilen, dass er das soll.
Hinzufügen der basic.css zum Texteditor in der tinyCustom.php:
content_css : "<?php echo TL_PATH; ?>/system/themes/tinymce.css,<?php echo TL_PATH;?>/basic.css,<?php echo TL_PATH .'/'. $this->uploadPath; ?>/tinymce.css",
Nun werden Angaben aus der basic.css im Texteditor benutzt (und im Frontend, sofern die basic.css für das Frontend ausgewählt wurde).
| |
Hinweis: Hierbei ist zu bedenken, das es bei Contao nun nicht mehr eine basic.css gibt, die auf jeder Seite eingebunden werden kann, da nur in einem Theme eine basic.css erstellt werden kann. |
Oder man speichert die Styles aus dem basic.css in das Stylesheet tl_files/tinymce.css.
Sofern dieses Stylesheet vom Layout nicht ignoriert wird, wird es ja nun ebenfalls vom Frontend als auch vom TinyMCE benutzt.
Allerdings kann dieses Stylesheet nicht über den Stylesheetgenerator von Contao bearbeitet werden.
Aber gibt es da nicht auch eine Erweiterung?
Funktionen im TinyMCE anpassen
Die tinyMCE.php (bzw. wie im Beispiel die tinyMCE_custom.php) bietet ebenfalls eine interessante Möglichkeit um das Erscheinungsbild des Editors anzupassen. Hier können die angezeigten Funktionen eingeschränkt werden, um nie verwendete (bzw. nicht zu verwendende) Funktionen zu deaktivieren.
Contao Standard TinyMCE
Quellcodeauszug aus der tinyMCE.php
theme_advanced_buttons1 : "newdocument,save,separator,spellchecker,separator,anchor,separator,typolinks,unlink,separator,image,typobox,separator,sub,sup,separator,abbr,acronym,separator,styleprops,attribs,separator,search,replace,separator,undo,redo,separator,removeformat,cleanup,separator,code", theme_advanced_buttons2 : "formatselect,fontsizeselect,styleselect,separator,bold,italic,underline,separator,justifyleft,justifycenter,justifyright,justifyfull,separator,bullist,numlist,indent,outdent,separator,blockquote,separator,forecolor,backcolor", theme_advanced_buttons3 : "tablecontrols,separator,template,separator,charmap,emotions,separator,help"
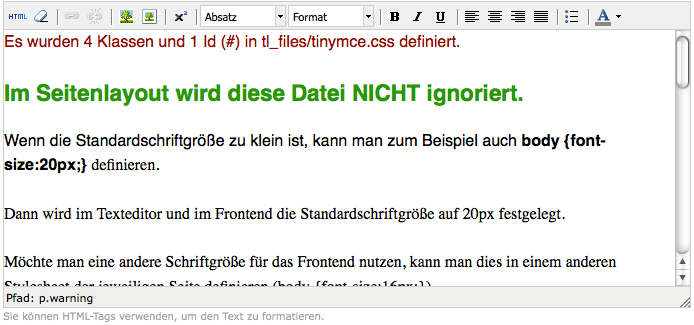
In der /system/config/tinyMCE_custom.php angepasster TinyMCE
Quellcodeauszug aus der tinyMCE_custom.php
theme_advanced_buttons1 : "code,removeformat,separator,typolinks,unlink,separator,image,typobox,separator,sup,separator,formatselect,styleselect,separator,bold,italic,underline,separator,justifyleft,justifycenter,justifyright,justifyfull,separator,bullist,separator,forecolor", theme_advanced_buttons2 : "", theme_advanced_buttons3 : ""