Suckerfishalternative
Aus Contao Community Documentation
Inhaltsverzeichnis
Einleitung
Das Tutorial Suckerfish-like navigation beschreibt, wie man ein Menü erstellt. Allerdings wird dazu JAVAScript verwendet, was nicht immer funktioniert. Dazu kommt, dass die Anleitung auch schon ein paar Tage auf dem Rücken hat. In diesem Tutorial soll nun mal gezeigt werden, wie man ganz leicht mit CSS und den Contao-Hausmitteln ein solches Menü erzeugt.
Als Grundlage für das Design, hat das Menü auf der Contao-Hompage gedient. Da sich sicher alle dieses schon mal angeschaut haben, bedarf es keine große Erklärung.
Vorraussetzung
Dieses Tutorial wurde auf Basis von Contao 2.9.1 erstellt. Dabei handelt es sich um eine neue Installation aus den Quellen ohne jegliche Anpassungen.
Daher sollte es auch für Anfänger möglich sein diese Anleitung nachzuvollziehen, vorausgesetzt sie können die Grundfunktionen von Contao bedienen.
Was nicht schlecht wäre, wären natürlich Grundkenntnisse zu CSS. Wer die nicht hat, kann auf Seiten wie CSS4YOU die Sachen nachschlagen oder fragt in der Community nach.
Vorbereitung
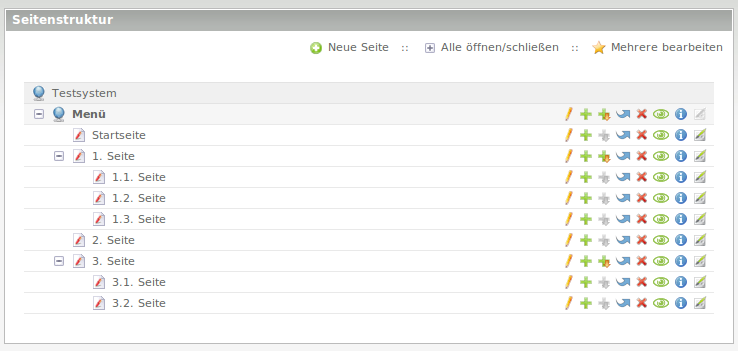
Es wurde ein neuer Startpunkt der Seite definiert und folgende Seitenstruktur erstellt.

Jetzt muss das ganze noch ausgegeben werden. Dazu wird ein neues Themes angelegt.
In dem Themes werden nun folgende Schritte vorgenommen:
- Erstellen eines Modules für die Navigation
- Erstellen einer CSS für das Aussehen
- Erstellen eines Seitenlayouts zur Anzeige
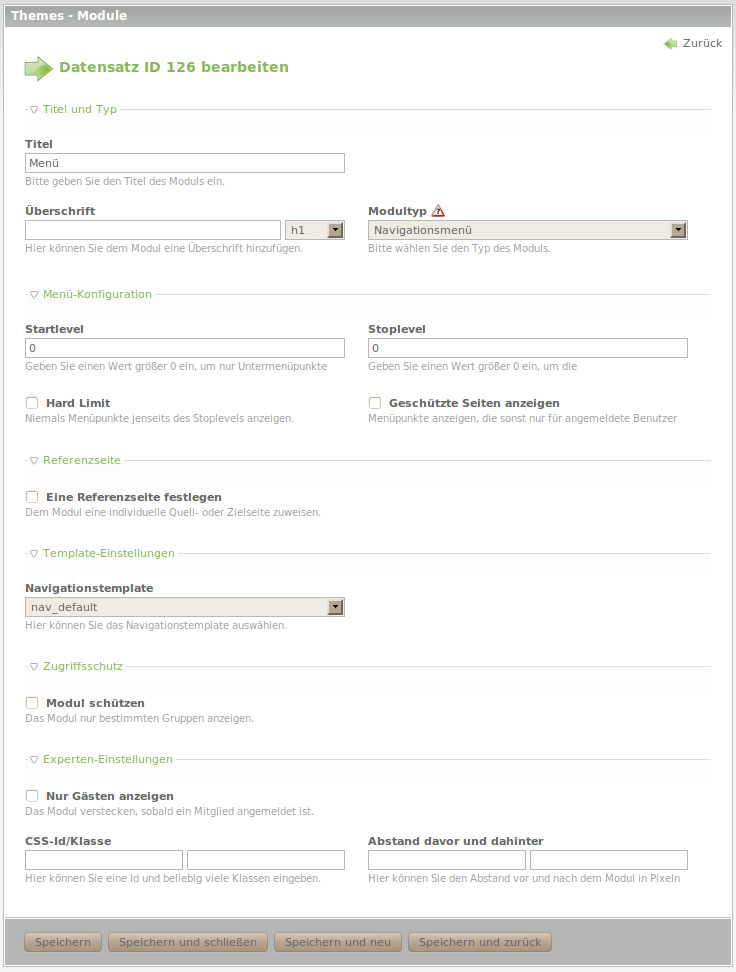
Themes - Module
Es wird ein neues Module erstellt vom Typ Navigationsmenü.
Dieses hat keine besonderen Einstellungen, daher wird dem Module nur ein Name gegeben.

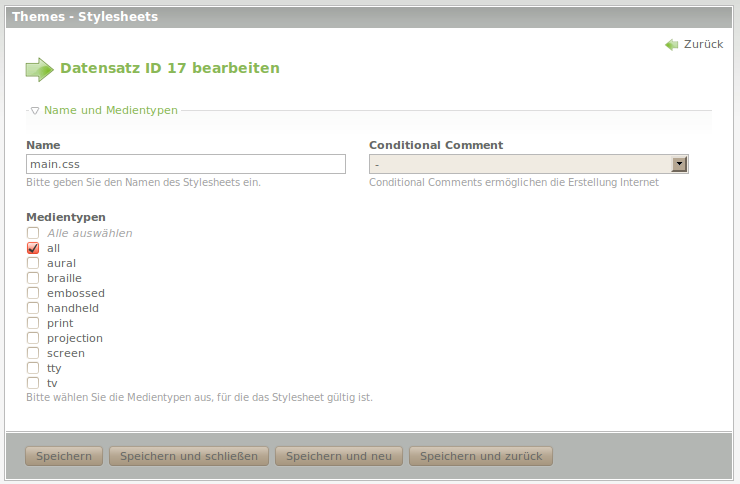
Themes - CSS
Nun wird die CSS angelegt, bleibt aber vorerst noch leer. Sie bekommt nur einen Namen und anschließend wird ihr mitgeteilt, dass sie für alle Medientypen gelten soll.

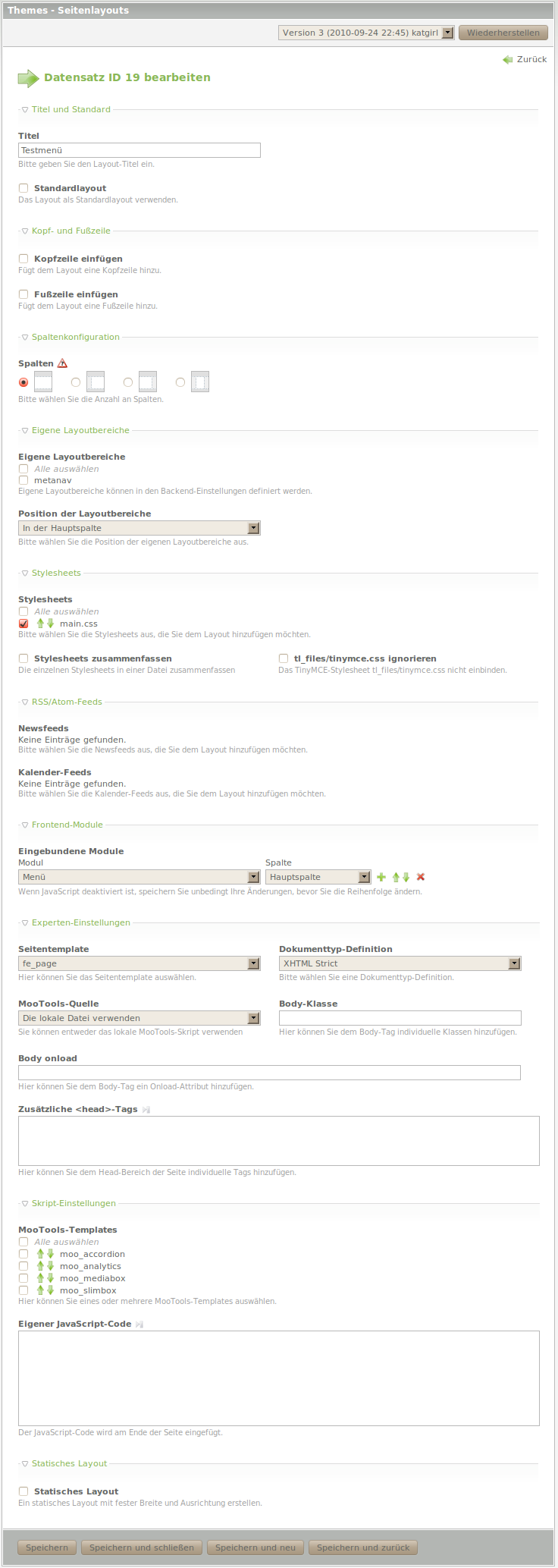
Themes - Seitenlayouts
Abschließend wird das Layout angelegt. Da kein Kopf und kein Fuß benötigt wird, kann man das ganz einfach machen:
- Titel eingeben
- Spalten wählen
- CSS einharken
- Module einbinden
ToDo
Jetzt sollte wenn man sich die Seite im Frontend anschaut, folgende Ansicht erscheinen.