EFG
Aus Contao Community Documentation
| |
Unvollständiger Artikel: dieser Artikel ist noch nicht sauber bearbeitet.
Bitte erweitere ihn und entferne erst anschliessend diesen Hinweis. |
| betrifft | |
|---|---|
| Contao Version | 2.9 |
EFG (Extended Form Generator) - Entwickler Thomas Kuhn
Übertrag Handbuch EFG aus altem Wiki
Inhaltsverzeichnis
Was ist und was bietet EFG?
EFG steht für Extended Form Generator und erweitert den Contao Formular-Generator um die folgenden Features.
A - Bestätigung per Email
Contao bietet die Möglichkeit, nach Absenden eines Formulars im Frontend auf eine "Danke-Seite" weiterzuleiten, sowie eine E-Mail mit den übermittelten Daten an eine definierte E-Mail-Adresse zu versenden. Diese kann optional als Kopie auch an den Absender des Formulars geschickt werden.
EFG bietet darüberhinaus die Möglichkeit, eine E-Mail mit beliebigem Text-Inhalt an den Formular-Absender zu senden. Der Text und Betreff kann durch den Einsatz von "Insert-Tags" personalisiert werden.
Ab v1.8 können die "Insert-Tags" (wie in der Bestätigungs-Mail) auch auf der Bestätigungs-Seite verwendet werden.
B - Speichern eingehender "Formular-Daten", Erstellung von Backend-Modulen
EFG bietet im Formular-Generator eine weitere Option "Daten im Backend-Modul speichern".
Bei gewählter Option werden Backend-Module erzeugt, in denen die aus Frontend-Formularen eingehenden Daten verwaltet werden können. Es ist ebenso möglich, neue Datensätze direkt im Backend anzulegen - auch ohne veröffentlichtes Frontend-Formular. Dadurch können nahezu beliebige Backend-Module/-Tabellen erstellt werden, einfach durch Anlegen eines Fomulars mit den benötigten Feldern. Manuelles Anlegen von Datenbank-Tabellen ist nicht erforderlich.
Zur Ausgabe und Bearbeitung der "Formular-Daten" im Frontend (mit Listen- und Detailansicht sowie Suche) steht letztlich noch ein spezielles Listing-Modul zur Verfügung.
C - zusätzliche Formularfeld-Typen
EFG stellt im Formular-Generator weitere Feld-Typen bereit:
- Select-Menü (DB)
- Radio-Button-Menü (DB) und
- Checkbox-Menü (DB)
Die im Frontend-Formular verfügbaren Optionen dieser Formular-Elemente werden aus beliebigen TL-Datenbank-Tabellen generiert (Angabe der Tabelle, des anzuzeigenden Feldes sowie optionaler Einschränkung zur Filterung der Werte)
Dieser Feld-Typ erzeugt im Frontend-Formular eine Bilder-Galerie, ergänzt um Radio-Buttons zur Auswahl eines Bildes.
Funktionsweise und Erläuterungen
Bestätigungs-Email
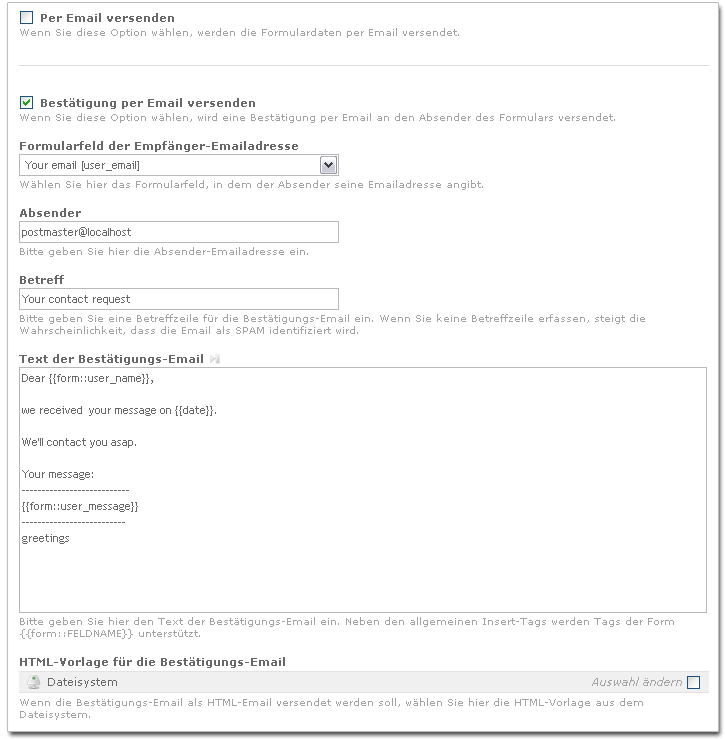
Hierfür stehen im Formular-Generator die im folgenden dargestellten Felder zur Verfügung.
Bestätigung per E-Mail versenden:
Nur wenn diese Option gewählt ist, wird eine Bestätigungs-E-Mail versendet und es stehen die weiteren Felder zur Verfügung:
Formularfeld der Empfänger-E-Mailadresse:
Hier muß das Formularfeld gewählt werden, das die E-Mail-Adresse des Frontend-Benutzers/Seitenbesuchers enthält
Absender:
Die E-Mail-Adresse, die als Absender der Bestätigungs-Mail verwendet wird Verwendung von Insert-Tags möglich, siehe "Text der Bestätigungs-E-Mail"
Betreff:
Die Betreffzeile der Bestätigungs-Mail Verwendung von Insert-Tags möglich, siehe "Text der Bestätigungs-E-Mail"
Text der Bestätigungs-E-Mail:
Der eigentliche Text (Mail-Body) der Bestätigungs-Email. Es können die allgemeinen "Insert-Tags" (siehe http://www.contao.org/inserttags.html ) zur Ausgabe von Datum o.ä. eingesetzt werden.
Weiterhin können die per Formular übermittelten Daten mit Insert-Tags der Form
{{form::FELDNAME}}
FELDNAME steht hierbei für den "Feldname", der im Formular-Generator für das jeweilige Formularfeld eingetragen wurde.
Enthält das Formular z.B. ein Feld mit Feldname "user_name", so wird das Insert Tag{{form::user_name}}
{{form::FELDNAME?attachement=true}}
HTML-Vorlage für die Bestätigungs-Email:
Falls die Bestätigungs-Email als HTML-Mail (bzw. als Multipart, sowohl Text- als auch HTML-Version) versendet werden soll, kann hier aus dem Dateisystem eine HTML-Datei gewählt werden.
Mit der Installation dieser Extension wird im Ordner "example_confirmation_mail" ein einfaches Beispiel für Testzwecke bereitgestellt. Die Verwendung der Insert-Tags ist auch in der HTML-Vorlage möglich.
Speichern von "Formular-Daten" im Backend, Erstellung von Backend-Modulen
"Formular-Daten" im Backend
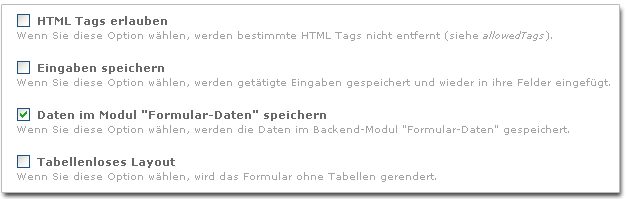
EFG stellt im Formular-Generator eine zusätzliche Option zur Verfügung:
- Daten im Modul "Formular-Daten" speichern
Wenn diese Option aktiviert ist, werden über das Frontend-Formular übermittelte Daten in der Datenbank gespeichert und können im Backend verwaltet werden.
| |
Hinweis: Nach Ergänzung oder Änderung von Formular-Feldern muß das Formular erneut gespeichert werden, oder aber diese Option erst nach Anlegen aller benötigten Formular-Felder gewählt werden. |
Verwaltung der "Formular-Daten" im Backend
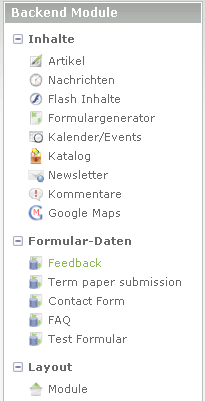
Sobald für mindestens ein Formular die Speicherung der "Formular-Daten" aktiviert ist, erscheint ein neuer Bereich in der Backend-Navigation, benannt als "Formular-Daten".
Jedes "daten-speichernde" Formular erzeugt darunter einen weiteren Eintrag (die Bezeichnung entspricht dabei dem Titel des Formulars).
Hier können die Daten bearbeitet/verändert und gelöscht werden. Auch Neuanlegen von Datensätzen, sowie Export der Daten im CSV-Format ist im Backend möglich.
Zusätzlich bietet der Navigations-Eintrag "Feedback" den gleichzeitigen Zugriff auf die aus verschiedenen Formularen gespeicherten Daten. Dies kann genutzt werden, wenn z.B. mehrere unterschiedliche "Anfrage"-Formulare im Einsatz sind. (Ein Neuanlegen von Daten ist allerdings nur in den formularspezifischen Listen-Ansichten möglich.)
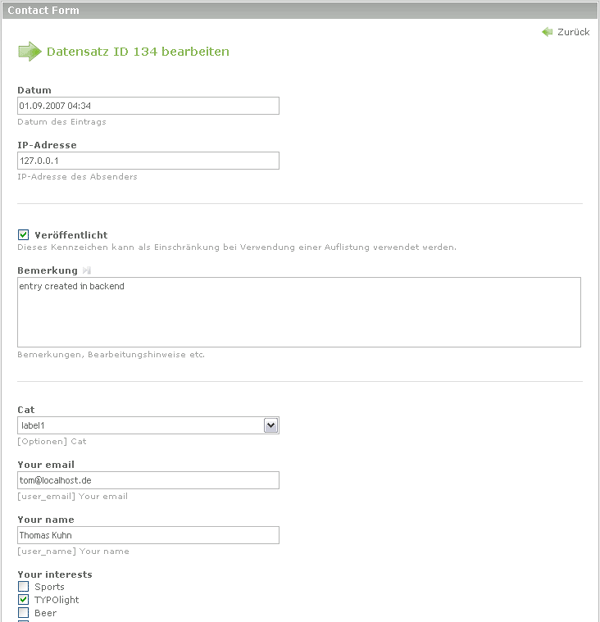
Bearbeitung der Daten im Backend
Jeder Datensatz umfaßt -zusätzlich zu den per Formularfeld definierten- folgende Basis-/Metadaten:
- das Datum der Erstellung/Übermittlung des Datensatzes (Feldname "date") *1 - die IP-Adresse des Benutzers (Feldname "ip") *1 - eine Checkbox "Veröffentlicht" (Feldname: "published", Vorgabewert: nicht veröffentlicht, kann wie bei Artikeln z.B. in Verbindung mit Auflistung-Modul als Kriterium für Anzeige im Frontend dienen) *2 - ein Textfeld "Bemerkung" (Feldname: "be_notes") *2
- 1 - diese Felder sind im Frontend-Formular nicht verfügbar; sie werden sowohl per Frontend-Formular als auch bei Daten-Erfassung im Backend automatisch befüllt\\
- 2 - diese Felder sind im Frontend-Formular nicht verfügbar, können aber z.B. in Verbindung mit Auflistungs-Modul Verwendung finden
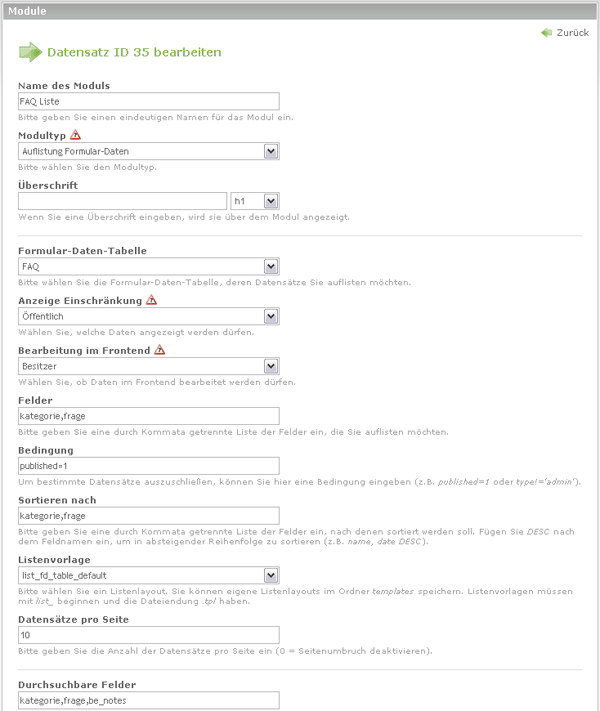
Frontend-Modul "Auflistung Formular-Daten" Zur Ausgabe der "Formular-Daten" im Frontend steht ein Ausgabe-Modul "Auflistung Fomular-Daten" zur Verfügung. Die Anwendung und Funktionsweise entspricht dem Modul "Auflistung". Optional kann die Bearbeitung und das Löschen der Daten im Frontend ermöglicht werden (wahlweise öffentlich, nur Daten der eigenen Mitglieder-Gruppe oder nur eigene Daten).
Anstelle von Datenbank-Feldnamen wird bei den Angaben "Felder", "Bedingung", "Sortieren nach", "Durchsuchbare Felder" und "Felder der Detailseite" der im Formular-Generator für das jeweilige Formularfeld eingetragene "Feldname" verwendet.
Lizenz
EFG wird der Contao Community unter der gleichen Lizenz wie Contao zur Verfügung gestellt (LGPL).
Autor
Thomas Kuhn
--Planepix 19:52, 9. Mär. 2011 (CET)