Htaccess
Aus Contao Community Documentation
Mit der Erweiterung htaccess lässt sich die .htaccess Datei aus dem Backend heraus konfigurieren.
| Erweiterungs-Übersicht | |
|---|---|
| Name des Entwicklers | Tristan Lins |
| Version der Erweiterung | 2.0.0 |
| Kompatibilität mit Contao Version | 2.9+ |
| Link zum Extension Repository | http://www.contao.org/erweiterungsliste/view/htaccess.de.html |
| Link zum Tracker | http://contao-forge.org/projects/htaccess |
| Abhängig von ff. Erweiterungen | MultiColumnWizard |
Inhaltsverzeichnis
.htaccess Editor
Der .htaccess Editor erlaubt es die .htaccess Datei aus dem Backend heraus zu bearbeiten. Damit ist jedoch kein einfacher Code-Editor gemeint, sondern eine dynamische Konfiguration der .htaccess Datei.
Der Editor erlaubt die Konfiguration aller wichtigen Funktionen durch die Bearbeitungsmaske.
Installation
Die Installation erfolgt einfach über den Erweiterungskatalog/die Erweiterungsverwaltung. Der Name der Erweiterung ist htaccess.
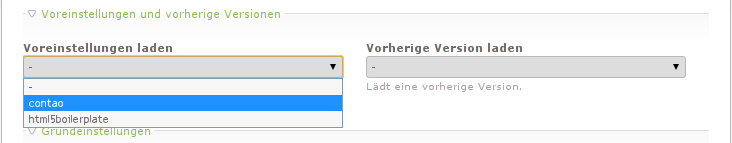
Nach der Installation ist im Backend und System ein neuer Menüpunkt .htaccess Editor zu finden. Es empfiehlt sich, nach der Installation zuerst einige Voreinstellungen zu laden, zur Verfügung stehen contao mit den Contao Standardeinstellungen (wie in .htaccess.default) und html5boilerplate welches ein Misch aus wichtigen Contao Einstellungen und html5boilerplate Einstellungen ist.
Versionierung
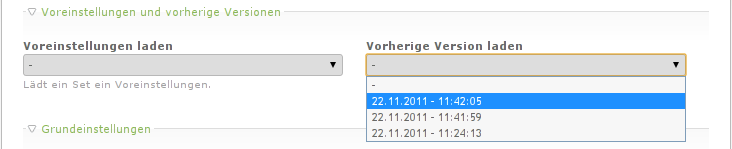
Ab Version 2.0.0 rc2 werden die vorherigen Versionen gespeichert. Diese können über das Feld Vorherige Version laden wiederhergestellt werden. Die Versionen werden unter system/config/htaccess.<timestamp>.php gespeichert.
Templating
Der gesamte Editor baut die .htaccess Datei aus Templates zusammen. Durch modifizieren der Templates kann die .htaccess Datei individuell angepasst werden. Die Templates beginnen mit htaccess_, gefolgt von dem Modulnamen z.B. htaccess_deflate. Eine besonderheit ist das htaccess_base Template, dieses stellt das Grundgerüst für die .htaccess Datei bereit. Eigene Templates müssen direkt im templates/ Verzeichnis der Installation abgelegt werden.
Konfiguration
Seit Version 2.0.0 rc2 wird eine eigene Konfigurationsdatei erstellt. Anstelle die Einstellungen in der system/config/localconfig.php zu speichern, wird eine Datei system/config/htaccess.php erzeugt.
Verwaltet wird diese Datei über die Klasse HtaccessConfig. Wenn die Konfiguration mittels einer Extension verändert werden soll, muss also diese Klasse verwendet werden und nicht die Config Klasse.
Die HtaccessConfig kann als drop-in-replacement zur Config Klasse verwendet werden, so wird es bspw. in dem eigenen DC_File Treiber gemacht.
class MyClass extends System { /** * @var HtaccessConfig */ $Config; public function __construct() { $this->import('HtaccessConfig', 'Config'); parent::__construct(); } }
Die Module
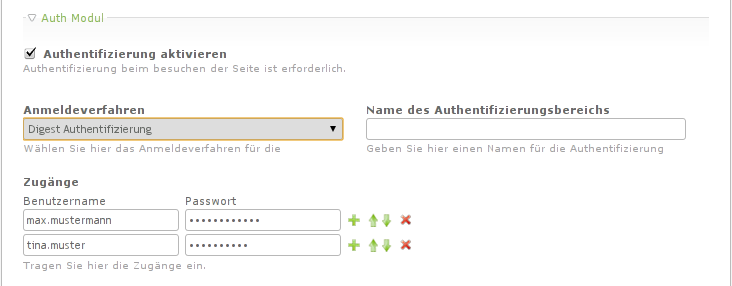
Auth Modul
Mit dem Auth Modul kann der Zugriff auf die Installation mittels HTTP Authentifizierung beschränkt werden.
ETag Modul
Das ETag Modul hat eigentlich nur eine Aufgabe, die ETags zu deaktivieren. Da die ETags in Contao überhaupt nicht unterstützt werden, gibt es hier keine weiteren Einstellungen.
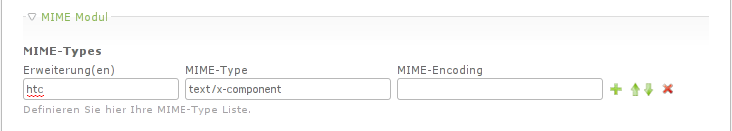
MIME Modul
Mit dem MIME Modul lässt sich kontrollieren, welchen MIME Type und welches MIME Encoding der Webserver an den Browser schickt. Damit kann das Verhalten des Browsers beeinflusst werden.
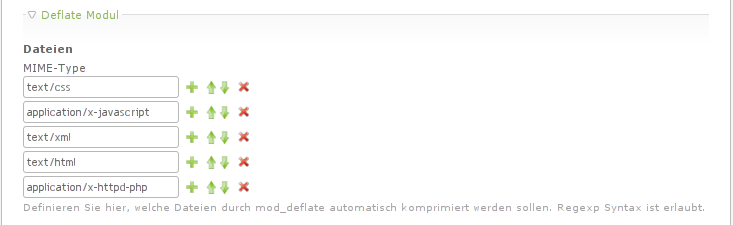
Deflate Modul
Das Deflate Modul komprimiert den Response live mit gzip, so dass weniger Daten übertragen werden müssen. Dies macht aber meistens nur für Text-Inhalte (HTML, CSS, JavaScript) Sinn, bei Binärdaten (Bilder, Videos) kann es sogar zu einer Vergrößerung der Datenmenge kommen.
Hier kann eingestellt werden, welche Dateien durch Deflate komprimiert werden sollen.
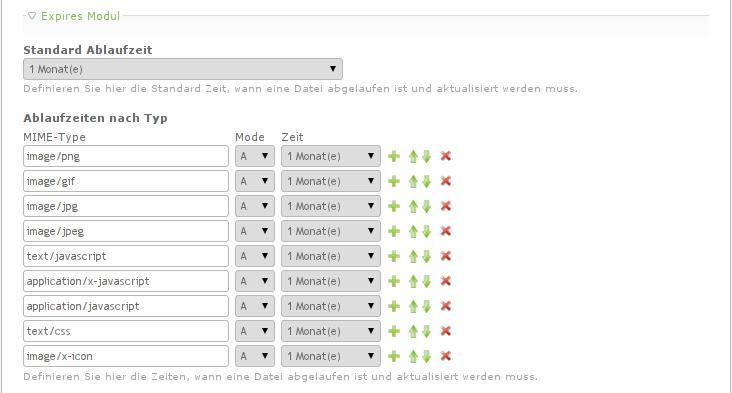
Expires Modul
Das Expires Modul setzt die Verfallszeit für Dateien und bestimmt so, wann ein Browser die Datei aktualisiert.
Custom Modul
Das Custom Modul dient dazu, eigene Regeln in die .htaccess Datei zu bringen. Über das Custom Modul kann jeder beliebige Code in die .htaccess Datei gebracht werden.
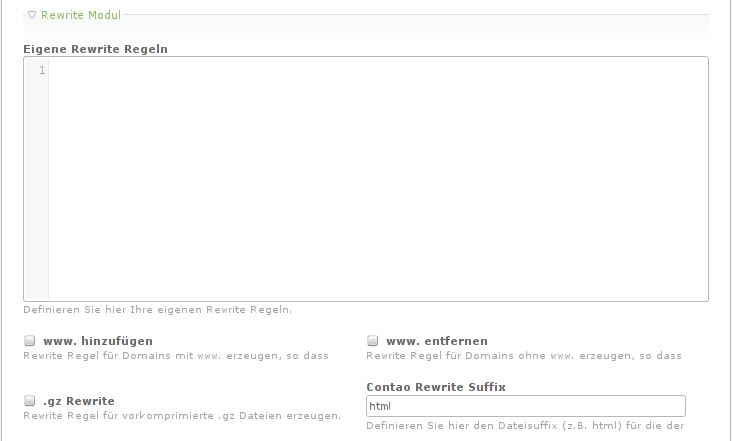
Rewrite Modul
Das Rewrite Modul kontrolliert die Rewrite Regeln. Es lassen sich eigene Regeln anlegen oder aber dynamische Regeln erzeugen lassen. Bspw. für Domains mit und ohne "www.". Auch der Pfad Suffix .html lässt sich hier ändern.
www. hinzufügen und entfernen
Die Option www. hinzufügen bewirkt, dass Domains die in der Seitenstruktur mit www. angelegt wurden so umgeschrieben werden, dass von der Domain ihre-domain.de auf www.ihre-domain.de umgeleitet wird. (Vorausgesetzt example.com ist nicht als eigener Startpunkt eingetragen). Tragen Sie dafür einfach in der Seitenstruktur im "Startpunkt der Website" unter Domain www.ihre-domain.de ein.
Die Option www. entfernen bewirkt, dass Domains die in der Seitenstruktur ohne www. angelegt wurden so umgeschrieben werden, dass von der Domain www.ihre-domain.de auf ihre-domain.de umgeleitet wird. (Vorausgesetzt www.ihre-domain.de ist nicht als eigener Startpunkt eingetragen). Tragen Sie dafür einfach in der Seitenstruktur im "Startpunkt der Website" unter Domain ihre-domain.de ein.
favicon.ico Umschreiben
(seit Version 2.1)
Ältere Browser - unter anderem IE <= 8 - kommen mit dem Meta Element <link rel="icon" type="image/vnd.microsoft.icon" href="path/to/favicon.ico" /> nicht klar und zeigen kein Favicon an. Dieses Feature legt Rewrite Regeln für die unterschiedlichen Startpunkte an, so dass beim Aufruf von www.example.com/favicon.ico die eingerichtete Favicon Datei angezeigt wird. Zur Zeit werden Favicons unterstützt, die mit den Erweiterungen Favicon oder myfavicon eingerichtet werden.
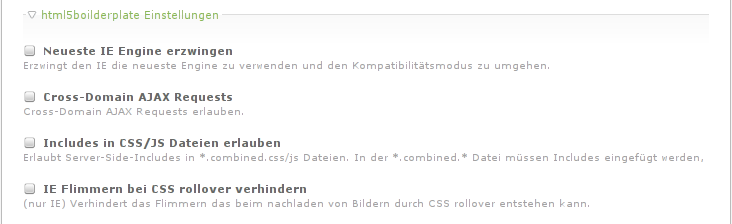
html5boilerplate Features
Apache MultiView deaktivieren sorgt dafür, dass Aufrufe wie z.B. /index.php/blog.html nicht mehr möglich sind. Apache wirft dann einen 404 Fehler.
Apache Indexes deaktivieren sorgt dafür, dass Apache die Verzeichnisinhalte nicht mehr auflistet, wenn keine Index Datei vorhanden ist.
Neueste IE Engine erzwingen bewirkt, dass der Browser nicht in den Kompatibilitätsmodus wechselt, sondern die neueste IE Engine zum Rendern verwendet.
Cross-Domain AJAX Requests erlaubt AJAX Requests über verschiedene Domains. Kann im Multi-Domain Betrieb nützlich sein.
Includes in CSS/JS Dateien erlauben erlaubt die Nutzung von Server-Side-Includes in *.combined.css/js Dateien. Details dazu sind der html5boilerplate .htacces Beispieldatei zu entnehmen.
IE Flimmern bei CSS rollover verhindern bewirkt, dass beim Nachladen von Grafiken die durch ein CSS rollover entstehen können kein Flimmern (kurzes verschwinden des Hintergrundes) entsteht.
Troubleshooting
Was kann man tun, wenn man sich mit dieser Erweiterung die .htaccess Datei zerstört hat und der Apache nur noch einen 500 Internal Server Error liefert?
1. Fehler analysieren, für eine erfolgreiche Fehlerbehebung ist es von Vorteil, wenn man sich die generierte .htaccess Datei ansieht. Wenn man dort nichts findet, empfiehlt sich ein Blick in das error.log des Webservers. (Wo dieses Log abgelegt wird, ist von Anbieter zu Anbieter unterschiedlich)
2. .htaccess löschen, da es sich bei dem 500 Internal Server Error um einen Webserver-Fehler handelt, kann man leider von Contao-Wegen nichts mehr machen, hier hilft nur das löschen - oder korrigieren - der fehlerhaften .htaccess Datei.
3. Erweiterung aktualisieren, eventuell wurde noch eine alte, fehlerhafte Version der Erweiterung verwendet. Daher empfiehlt es sich, dass man - bevor man die Datei neu generieren lässt - zuerst überprüft, ob es eine Aktualisierung gibt.
4. Einstellungen überprüfen, jetzt gilt es, die Fehlerhaften Einstellungen im Backend zu korrigieren.
5. Datei neu generieren, beim Speichern der Einstellungen wird die .htaccess Datei neu generiert, wenn diesmal alles richtig ist, wird kein 500 Internal Server Error mehr entstehen. Sollte dies wieder der Fall sein, muss wieder bei Schritt 1 begonnen werden.