MetaModels Beispielprojekt
Aus Contao Community Documentation
| |
Unvollständiger Artikel: dieser Artikel ist noch nicht sauber bearbeitet.
Bitte erweitere ihn und entferne erst anschliessend diesen Hinweis. |
Inhaltsverzeichnis
Beispielprojekt mit MetaModels (aka Catalog 3)
Die Aufgabenstellung
Wir möchten eine Sammlung traditioneller Folkmusik aufbauen, die im BE durch Redakteure gepflegt werden kann, (die sich nicht mit MetaModels auseinandersetzen müssen). Im FE soll man die Sammlung nach unterschiedlichen Kriterien filtern und durchsuchen können. In der Detail-Ansicht werden alle verfügbaren Informationen zu einem Stück angezeigt.
Vorbereitungen
Wir gehen davon aus, dass Contao 2.11.6 (oder eine neuere 2.11) installiert ist.
Aktuell gibt es MetaModels noch nicht im Extension Repository. Man muss sich darum den Code von GitHub laden.
Dies geht am einfachsten auf einem Linux-Rechner mit lokalem Webserver für die Tests oder auf einem Linux-Server mit Shell-Zugang.
Unter Windows kann dasselbe mit cygwin erreicht werden, oder man verwendet einen Git-Client für Windows und kopiert die erhaltenen Quelldateien in die Contao-Installation.
Zunächst legt man sich einen Ordner an, in den die Quellen herunter geladen werden sollen und wechselt dahin.
cd ~ mkdir MetaModels cd MetaModels
Dann wird MetaModels einschließlich aller Unterprojekte heruntergeladen:
for i in `wget -qO- https://api.github.com/orgs/MetaModels/repos | \ grep clone_url | \ cut -d \" -f4`; do \ git clone $i; \ done;
Die erzeugten Ordnerstrukturen enthalten jeweils (bis auf DC_General) einen Ordner src. Darin befindet sich der Teil der Quellen, die in die Contao-Installation übernommen werden müssen. In DC_General befindet sich direkt der Ordner system.
Die system-Ordner müssen jeweils in die Contao-Installation kopiert werden (contao ersetzen durch Pfad zum Contao-Installationsordner):
for i in `ls -d attr*`; do cp -r $i/src/* contao/; done; cp -r core/src/* contao/ cp -r DC_General/* contao/
Jetzt muss noch im Contao-Backend die Datenbank aktualisiert werden: Erweiterungsverwaltung | Datenbank aktualisieren
Unser Datenmodell
Jetzt geht es wirklich los!
Im Backend unter [System] befindet sich ein neuer Eintrag [MetaModels], über den ein neues MetaModel angelegt wird.
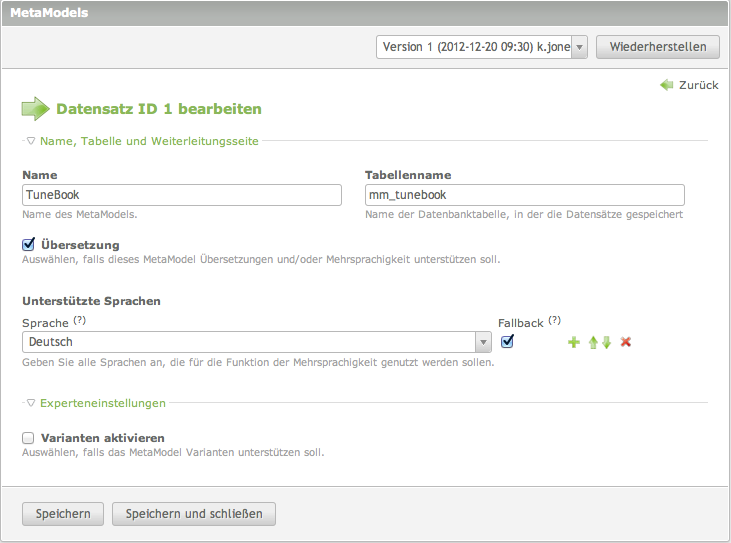
Für unsere Aufgabenstellung wählen wir
- Name: TuneBook
- TabellenName: mm_tunebook
Da noch nicht klar ist, ob die Seite vielleicht einmal mehrsprachig wird, bereiten wir das MetaModel direkt auf diesen Fall vor:
- Übersetzung anhaken
- Eine Sprache Deutsch legen wir dann auch an und machen sie zum Fallback.
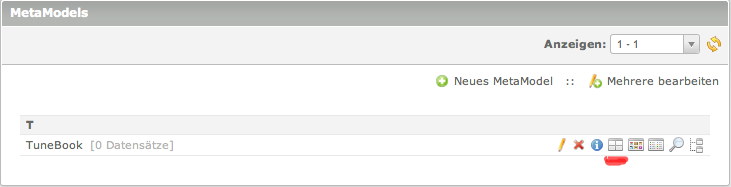
Jetzt werden die Attribute definiert, die eines der Musikstücke in unserer Sammlung ausmachen. Klick auf das rot markierte Icon: 
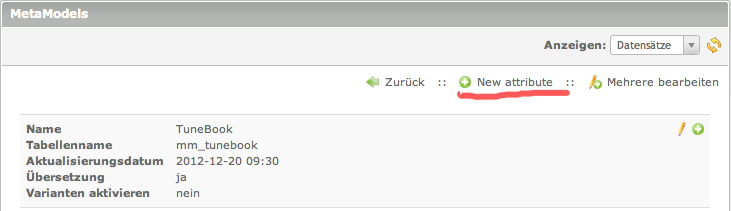
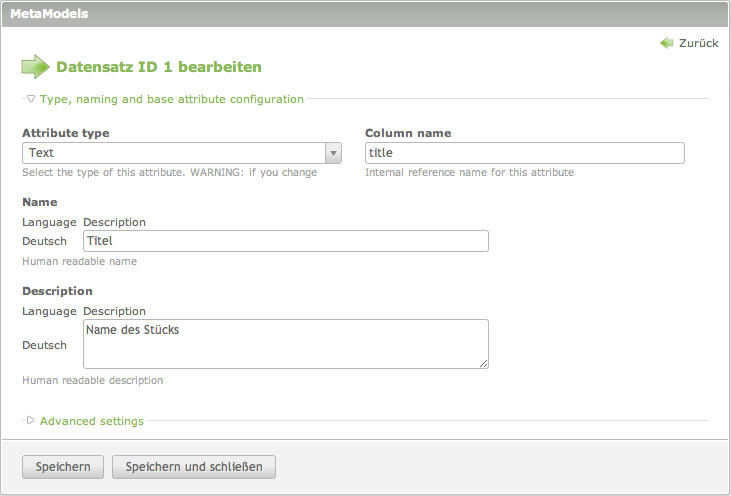
Gib nun wie unten aufgelistet die neuen Attribute ein:


| Titel |
|
| Typ |
|
| Herkunftsland |
|
| Region |
|
| Quelle |
|
| Komponist/Urheber |
|
| ABC-Notation |
|
| Zusatz-Informationen |
|
| Man soll die Veröffentlichung von Einträgen steuern können. Also wird ein weiteres Attribut angelegt: | |
| Veröffentlicht |
|
| Bis jetzt wurde bei keinem der Attribute die Option Unique values aktiviert. Um die Einträge eindeutig identifizieren zu können, wird zusätzlich ein Alias-Attribut erzeugt: | |
| Alias |
|
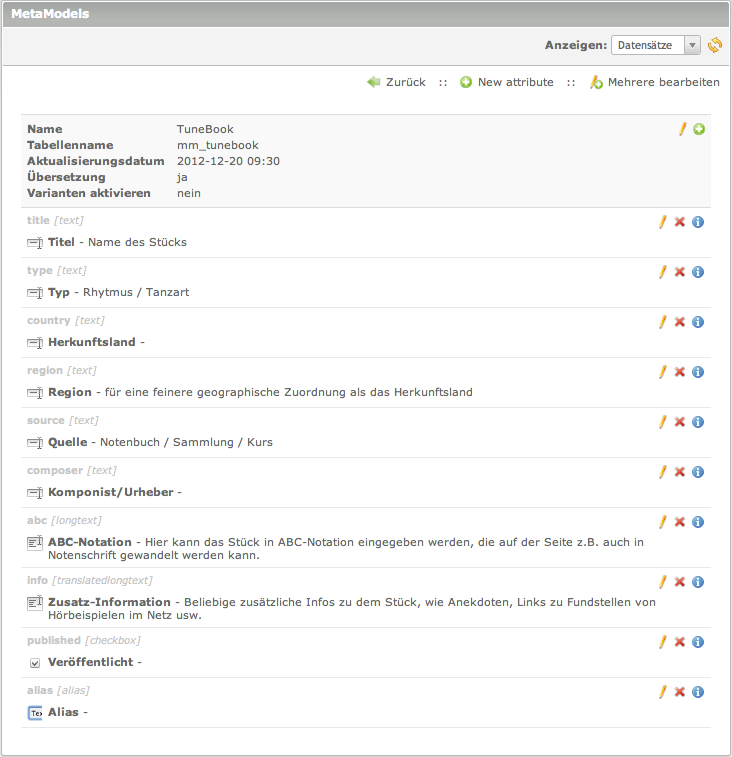
Deine Attributs-Liste sollte nun wie folgt aussehen:

Backend für Redakteure einrichten
Die Einstellungen im Backend unter [MetaModels] dienen der Definition unseres Datenmodells und verschiedener Ansichten der Daten. Für einen Redakteur sollte das Backend eher so aussehen, als wenn es genau für seine Aufgabe maßgeschneidert ist: in diesem Fall die Verwaltung von Musikstücken in der Sammlung.
Und genau das können die MetaModels leisten!
Zunächst definieren wir, welche Attribute in der Backend-Liste angezeigt werden sollen. Dazu wird zunächst ein Template (Ausgabevorgabe) angelegt: ![]()
Auf der neuen Backend-Seite (die leider durch nichts als Template-Seite zu erkennen ist) wird per [Neu] ein neues Template erzeugt. 
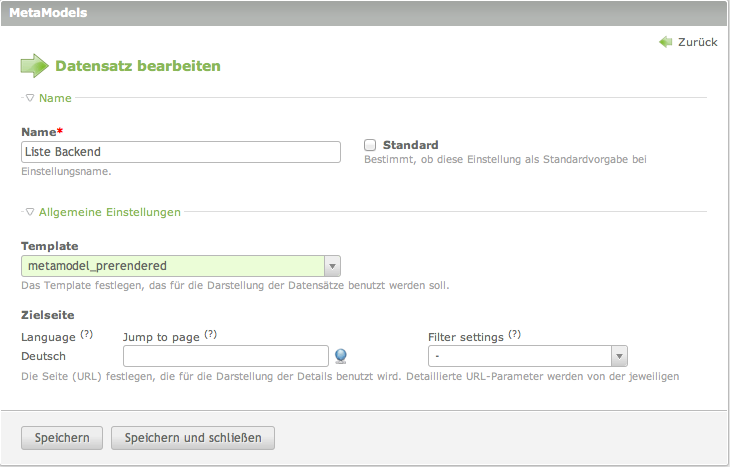
Wir geben ihr den Namen Liste Backend, alle anderen Einstellungen ändern wir nicht.
Mit [speichern und schließen] gelangt man zurück zur Template-Liste. 
Über das rechte Icon gelangt man in den Dialog zur Template-Bearbeitung. 
Am Einfachsten wählt man [Add all] um alle vorhandenen Attribute dem Template hinzuzufügen.
Ein ZwischenScreen wird angezeigt. Klick auf ["Weiter"] Datei:MetaModels Screen Template Liste Weiter.png
Über das übliche 'Auge' werden nur die Attribute sichtbar gemacht, die in der Backend-Liste angezeigt werden sollen: Titel, Typ und Herkunftsland.Datei:MetaModels Screen Template Liste Ende.png
Per [zurück] kommen wir wieder zur Template-Liste. Ein weiteres [zurück] führt uns leider nicht auf die Grundseite der MetaModels. Also müssen wir über das Hauptmenü dorthin navigieren.
Jetzt soll der Menüpunkt für die Redakteure erstellt werden:
Man gelangt per ![]() in eine Liste, in der über [Neue Palette] der Menü-Eintrag definiert wird.
in eine Liste, in der über [Neue Palette] der Menü-Eintrag definiert wird.
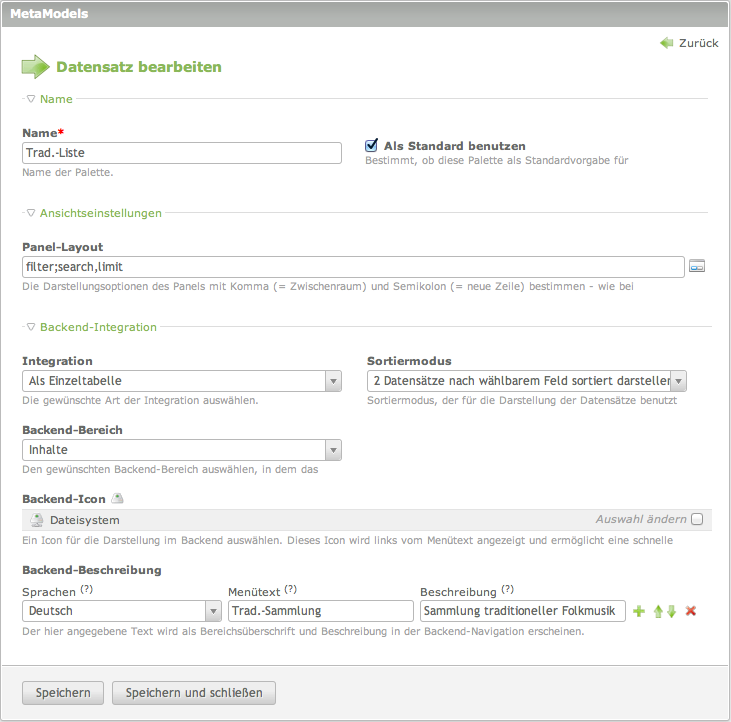
| Wir wählen die folgenden Einstellungen: | |
| Name | Trad.-Liste |
| als Standard benutzen | aktivieren sonst wird der Menüpunkt nicht angezeigt. vielleicht sollte die Bezeichnung dieser Option geändert werden. |
| Panel-Layout | filter;search,limit Hier werden die im BE angezeigten Elemente und deren Reihenfolge und Position festgelegt. |
| Integration | Als Einzeltabelle (wir haben ja nur eine...), die weiteren Optionen erscheinen erst nach der Auswahl. |
| Sortiermodus | Datensätze nach wählbarem Feld sortiert darstellen |
| Sortierung | Nach erstem Buchstaben absteigend sortieren |
| Backend-Bereich | Inhalte |
| Backend-Icon | hier könnten wir das Icon für das Menü festlegen - erstmal wählen wir nichts und lassen es bei dem automatisch vergebenen Icon. |
| Backend-Beschreibung |
|
| [speichern und schließen] | |

Über das rechte Icon wird das Backend definiert. 
Man gelangt in eine neue Liste und wählt am Einfachsten [alle hinzufügen] um alle vorhandenen Attribute der BE-Bearbeitung hinzuzufügen. Datei:MetaModels Screen Palette AddAll.png Datei:MetaModels Screen Palette Weiter.png
Für jedes der Attribute kann nun eingestellt werden, ob es sich um ein Pflichtfeld handelt, ob nach diesem Attribut filterbar, sortierbar oder durchsuchbar sein soll. Datei:MetaModels Screen Palette Ende.png
Für unsere Musiksammlung wählen wir die folgenden Einstellungen:
| Attribut | Pflichtfeld | Filterbar | Sortierbar | Durchsuchbar |
|---|---|---|---|---|
| Titel | x | x | x | |
| Alias | ||||
| Typ | x | |||
| Herkunftsland | x | |||
| Region | x | |||
| Quelle | x | |||
| Komponist/Urheber | x | |||
| ABC-Notation | ||||
| Zusatz-Informationen | x | |||
| Veröffentlicht | x |
Schließlich wird der Editor für Paletten- und Ansichts-Optionen geöffnet. ![]()
Hier wird zunächst folgendes eingestellt:
| FE-Gruppe | - |
| BE-Gruppe | Administrator |
| Palette wählen | Trad.-Sammlung |
| Ansicht wählen | Liste Backend Dies ist das vorhin angelegte Template |
Jetzt gibt es im Menü [Backend-Module] einen neuen Eintrag im Bereich [Inhalte] mit der von uns gewählten Bezeichnung [Trad.-Sammlung]. Dieser Punkt soll von den Redakteuren verwendet werden. (Dazu wird dann später als BE-Gruppe die Gruppe der Redakteure eingetragen.)
Es erscheint eine Contao-typische Liste, die mit Einträgen in unsere Sammlung gefüllt werden kann.
Oberhalb der Liste erscheinen die Filter- und Sortier-Elemente, die unter [Panel-Layout] oben definiert wurden. Es wurde dort auch die Reihenfolge und Position festgelegt.
Testweise tragen wir im Backend verschiedene Musikstücke ein und achten darauf, dass unterschiedliche Inhalte bei Herkunftsland und Typ eingetragen sind.
Anzeige der Daten im Frontend (Liste)
Um die eingetragenen Stücke im Frontend anzuzeigen brauchen wir zunächst ein Template, das wir unter [MetaModels] anlegen ![]()
Das neue Template nennen wir Trad-Liste FE.
Am Einfachsten fügen wir per [Add all] alle Attribute ein.
Für die Liste im Frontend reicht es in unserem Beispiel aus, nur den Titel, den Typ und das Herkunftsland auszugeben. Also wählen wir diese Attribute mit dem 'Auge' aus.
Damit nur die veröffentlichten Einträge im FE angezeigt werden, richten wir einen Filter ein
![]()
Der Filter wird per [Neu] angelegt und soll Published Filter heißen. Zur Bearbeitung gelangt man über das rechte Icon. Hier fügen wir eine [Einfache Abfrage] hinzu mit folgenden Einstellungen:
| Typ | Einfache Abfrage |
| Aktivieren | Haken gesetzt |
| Attribut | veröffentlicht [checkbox] |
| URL-Parameter | (kann leer bleiben) |
| Allow empty value | kein Haken |
| Static Parameter | Haken gesetzt |
[Speichern und schließen]
Dann benötigen wir noch ein Modul vom Typ MetaModels-Liste namens Tunebook. Die vorgeschlagenen Einstellungen werden weitgehend übernommen. Wichtig sind zunächst nur
| MetaModel | TuneBook |
| Sortieren nach | Titel |
| Anzuwendende Filtereinstellungen | Published Filter |
| Filter value for attribute "veröffentlicht" | 1 dies ist der Wert, der im Filter erfüllt sein muss. Dadurch werden also nur veröffentlichte Einträge ausgegeben. |
| Anzuwendende Rendereinstellung | Trad-Liste FE |
[Speichern und schließen]
Schließlich wird eine neue Seite angelegt und im Artikel das gerade angelegte Modul eingefügt.
Die Seite im Frontend zeigt die eingetragenen und veröffentlichten Stücke an, allerdings noch nicht besonders schön formatiert.
Detailseite
Jetzt hätten wir natürlich gerne einen Link bei jedem Eintrag in der angezeigten Liste, über den eine Detail-Seite aufrufbar ist.
Es wird als erstes ein Detail-Template angelegt ![]()
Das neue Template nennen wir Trad-Liste Detail.
Es werden wieder alle Attribute eingefügt ([Add all]) und diesmal wählen wir mit dem 'Auge' alle Attribute bis auf Alias, da ja die vollständige Information ausgegeben werden soll.
Dann benötigen wir ein weiteres Modul vom Typ MetaModels-Liste. Wir nennen es Tune-Detail und verwenden folgende Einstellungen:
| MetaModel | TuneBook |
| Elemente pro Seite | 1 |
| Sortieren nach | - |
| Anzuwendende Filtereinstellungen | Published Filter |
| Filter value for attribute "veröffentlicht" | 1 dies ist der Wert, der im Filter erfüllt sein muss. Dadurch werden also nur veröffentlichte Einträge ausgegeben. |
| Anzuwendende Rendereinstellung | Trad-Liste Detail |
[Speichern und schließen]
Schließlich wird auch hier eine neue Seite angelegt und im Artikel das gerade angelegte Modul eingefügt.
Wir kehren zurück zum Listen-Template Trad-Liste FE und ändern dessen Einstellungen (über das Stift-Symbol): Bei Jump to page selektieren wir über den kleinen Globus die eben angelegte Detail-Seite, zu der ein Link in der Liste erzeugt werden soll, und stellen bei Filter settings wieder den Published Filter ein.
[Speichern und schließen]
Wenn alles geklappt hat, dann wird jetzt im Frontend in der Liste bei jedem Eintrag ein Link Details angezeigt.
...bald mehr...