MetaModels Beispiel 2
Aus Contao Community Documentation
| |
Unvollständiger Artikel: dieser Artikel ist noch nicht sauber bearbeitet.
Bitte erweitere ihn und entferne erst anschliessend diesen Hinweis. |
Inhaltsverzeichnis
- 1 Voraussetzung: Backend ist eingerichtet
- 2 Aufgabenstellung: Frontend einrichten
- 2.1 In der Seitenstruktur zwei leere Seiten einrichten
- 2.2 Einfachen Filter erstellen
- 2.3 Listenansicht erstellen
- 2.4 Attribute zur Listenansicht hinzufügen
- 2.5 Detailansicht erstellen
- 2.6 Attribute zur Detailansicht hinzufügen
- 2.7 Frontend-Module erstellen
- 2.8 Frontend-Module einbinden und Seitenvorschau
- 3 Mögliches Endresultat
Voraussetzung: Backend ist eingerichtet
Wir gehen davon aus, dass du das weisst, wie man MetaModel-Module installiert und bereits ein Backend analog zu unserem 1. Beispiel eingerichtet hast. Wir setzen auch voraus, dass du schon einmal einfache Anpassungen an einem Template vorgenommen hast, und weißt wo diese zu finden sind.
Aufgabenstellung: Frontend einrichten
Wir haben im Backend bereits ein paar Daten (Musikstücke) erfasst und möchten diese nun im Frontend anzeigen lassen. Hierfür benötigen wir eine Übersichtseite (Liste) und eine Detailsansicht. Plus noch eine minimale Navigation, um zwischen Liste und Detailansicht hin- und herklicken zu können. Hierbei werden wir auch die Filtertechnik von MetaModels einsetzen.
In der Seitenstruktur zwei leere Seiten einrichten
Zuerst richten wir in der Seitenstruktur zwei neue (leere) Seiten ein.
- Musicbox (diese Seite wird die Listenansicht aufnehmen)
- Music (diese Seite wird für die Darstellung der Detailansicht verantwortlich sein)
Sowohl MetaModels als auch die später benötigten Frontend-Module werden auf diese Seiten zugreifen müssen, deswegen richten wir diese vorab ein, auch wenn noch kein Inhalt definiert ist.
Einfachen Filter erstellen
Wir steigen nun wieder bei MetaModels bei Musicbox ein und gehen zur MM-Backend Funktion: Filter
Hier müssen wir thematisch etwas vorausgreifen, und ein Instrument MetaModels bereitstellen, das bei der Einrichtung der Frontend-Ansichten in MetaModels benötigt wird: Wir brauchen einen Filter. Bei MetaModels haben Filter eine breitere Bedeutung als dies umgangssprachlich der Fall ist. Filter steuern jede Art von Ansichtsdarstellung, sowohl im Backend als auch im Frontend. Aus der Sicht MetaModels gibt es nicht eine Listen- und eine separate Archivansicht, wie man das z.B. von News oder Catalog her kennt. Für MetaModels ist jede Ansicht eine Listenansicht. Es ist der Filter, der bestimmt ob n Datensätze (aka Liste) oder nur 1 Datensatz (aka Detailansicht) angezeigt wird. Mit anderen Worten: Möchte man mit MetaModels aus einer Liste von Einträgen einen einzigen anzeigen lassen und diese Einzelansicht vielleicht auch noch leicht anders anzeigen lassen, benötigt man einen Filter.
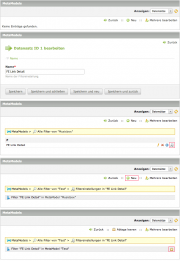
- Die Filterübersicht ist noch leer (Keine Einträge gefunden). Klick auf neu
- Gib einen Namen ein, z.B. "FE Link Detail" (FE steht für Frontend)
- Die Filterübersicht zeigt nun einen ersten Eintrag. Wähle das rechte Icon "Filter einrichten"
- Klick auf neu und wähle das Icon (mit Pfeil) für einsetzen
- Nun kannst du den Typ auswählen. Wir wählen Einfache Abfrage
- Als Attribut wählen wir "Alias" und geben noch die URL-Parameter "auto_item" mit
- Alle weiteren Optionen bleiben leer oder nicht angeklickt. Als Template nehmen wir was vorgegeben wird: "mm_filteritem_default"
- "Speichern und Schliessen"
Der Filter "FE Link Detail" besteht nun aus einer einzigen Definition. Wir werden in einem späteren Beispiel sehen, dass ein Filter auch aus mehreren Definitionen bestehen. Das ist eine weitere Neuerung in MetaModels, nämlich, dass man sich im Wesentlichen seine eigenen Filter zusammenbauen kann.
Listenansicht erstellen
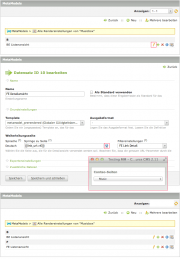
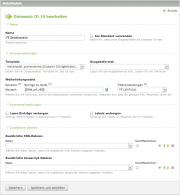
- Wähle die MM-Backend-Funktion "Ausgabevorgaben"
- Die Übersichtsseite zeigt dir bereits einen Eintrag "BE Listenansicht" an. Wir klicken auf "neu"
- Gib den Namen "FE Listenansicht" an
- Als Template wähen wir "metamodel_prerendered (global scope) an.
- Als Zielseite geben wir die vorhin definierte Seite "Music" an. Klick hierzu auf das Icon "Globus", wähle die Seite aus dem Pulldown-Menu aus, automatisch wird dann die link_url::ID eingesetzt
- Als Filtersettting wählen wir den vorhin definierten Filter "FE Link Detail"
- "Speichern und schliessen"
- Neu erscheinen nun zwei Einträge in der Liste der Ausgabevorgaben
Mit diesen Einstellungen legen wir grob fest, welches Aussehen (Template) die Seite haben, wohin die Reise gehen (Zielseite) und was bei dieser Zielseite angezeigt werden soll (was durch den Filter bestimmt wird). Hinweis: Wenn wir hier keinen Filter angeben, wird später im Frontend keine "Detail"-Link erscheinen.
Attribute zur Listenansicht hinzufügen
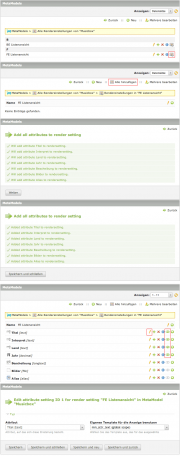
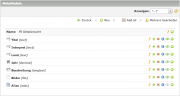
- Klick auf das Icon rechts "Attribute hinzufügen"
- Wähle "Add all" (geht schneller und einfacher als alle über "neu" hinzufügen)
- Bestätige die folgenden Screens
- Lege fest, welche Attribute in der Listenansicht angezeigt werden sollen (Icon "Auge")
Man kann auch die Einstellung der Attribute anschauen, wie im letzten Screen angezeigt. Standardmäßig wird jedem Attribut zusätzlich ein Template mitgegeben. In unserem Beispiel analog dem Typ das Template "mm_attr_text (global scope)". Man erkennt hier schon im Ansatz, dass in MetaModels praktisch jedes Detail über ein Template gesteuert wird. Was für eine mögliche Individualisierung letztlich heißt, dass man in der freien Gestaltung potentiell unendliche viele Möglichkeiten zur Verfügung gestellt bekommt.
Detailansicht erstellen
- Wähle die MM-Backend-Funktion "Ausgabevorgaben"
- Die Übersichtsseite zeigt dir bereits einen Eintrag "BE Listenansicht" und "FE Listenansicht" an. Wir klicken auf "neu"
- Gib den Namen "FE Detailansicht" an
- Als Template wähen wir "metamodel_prerendered (global scope) an.
- In diesem Fall brauchen wir weder eine Zielseite noch ein Filtersettting anzugeben, denn bis hierher und nicht weiter wollen wir gelangen
- "Speichern und schliessen"
- Neu erscheinen nun drei Einträge in der Liste der Ausgabevorgaben
Attribute zur Detailansicht hinzufügen
Das Vorgehen ist analog zum Punkt 4 zu verstehen. Einzig, dass wir hier am Ende alle Attribute anzeigen lassen (inkl. Bild und Beschreibung).
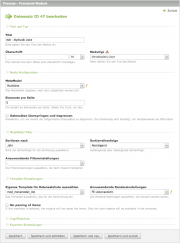
Frontend-Module erstellen
Frontend-Modul für Listenansicht einrichten:
- Wähle den Modultyp "MetaModels-Liste" aus
- Wähle das entsprechend MetaModel aus, in unserem Fall "Musicbox"
- Bei "Sortieren nach" und "Sortierreihenfolge" das gewünschte Attribut bzw. ob auf- oder absteigend sortiert werden soll
- "Anzuwendende Filtereinstellungen" bleibt vorläuftig leer. Das heißt soviel wie, dass wir in unserer Liste alle Datensätze (Musikstücke), die wir in unserer Musicbox erfasst haben, in der Liste anzeigen möchten
- Bei "Eigenes Template für Datensatzliste auswählen" den vorgegebenen Default "mod_metamodel_list" nehmen
- Bei Anzunehmende Rendereinstellung nehmen wir nun die zuvor definierte Ausgabevoreinstellung "FE Listenansicht". Damit werden nur die Daten der Felder ausgegeben, die wir unter Punkt 9 als sichtbar gekennzeichnet haben, und zwar in der dort definierten Reihenfolge
Dieses FE-Modul richten wir analog dem FE-Modul der Listenansicht ein, allerdings mit zwei wichtigen Unterschieden:
- Bei "Anzuwendende Filtereinstellungen" muss nun der Filter "FE Link Detail" angewählt werden. Dieser bewirkt, dass man hier, in der Detailansicht, auch nur den Datenansatz angezeigt bekommt, den man in der Listenansicht angeklickt hatte.
- Bei "Anzuwendende Rendereinstellungen" wählen wir die Ansichtsdarstellung definierte Einstellung "FE Detailansicht". Hier werden alle Daten angezeigt, die wir unter Punkt ... als sichtbar angegeben haben. In diesem Falle alle.
Frontend-Module einbinden und Seitenvorschau
Zum Schluss bindet man die beiden Frontend-Module in den gewünschten Artikel ein. Done.
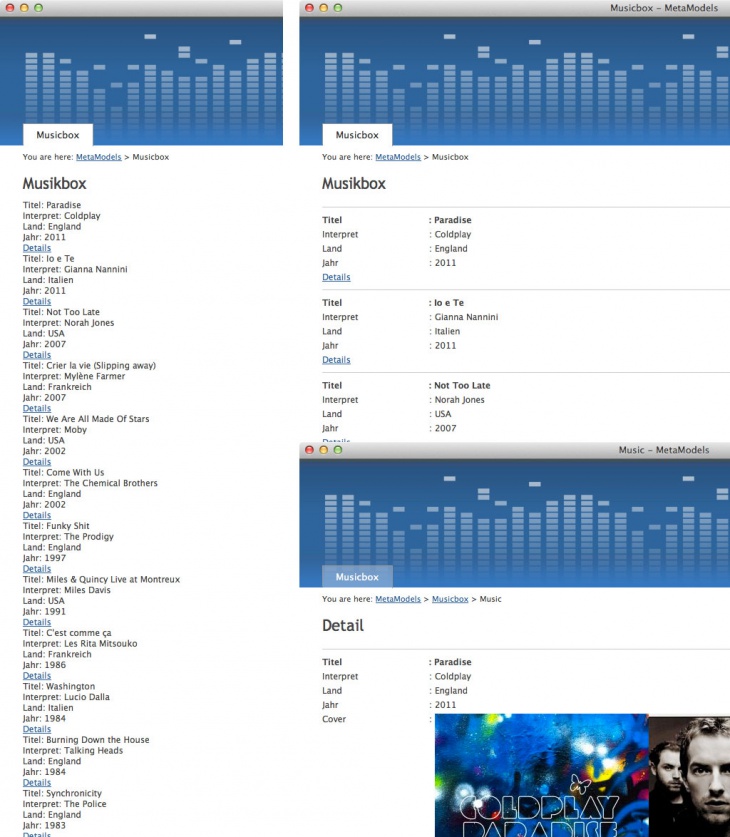
Mögliches Endresultat
Und so könnte es aussehen
- links: Die Daten werden standardmässig in kompakter Form ausgegeben
- rechts: mit etwas CSS lassen sich die Daten sowohl in der Listen- wie Detailsicht gut formatieren
<div class="item"> <div class="field attribut1"> <span class="label">Titel des attributs1</span> <span class="value">Wert des attribut1</span> </div> <div class="field attribut2"> <span class="label">Titel des attribut2</span> <span class="value">Wert des attribut2</span> </div> <div class="field attribut3"> ... </div> </div> <div class="item> ... </div> <div class="item> ... </div>