MetaModels Beispiel 4
Aus Contao Community Documentation
Inhaltsverzeichnis
Aufgabenstellung: Weiteres MetaModel einrichten
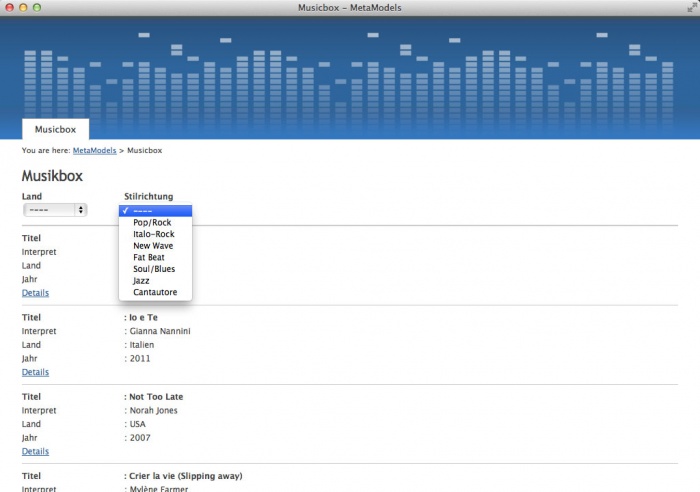
Wer mit Catalog arbeitet, ist sich gewohnt, Selects einzusetzen, um Datensätze zu kategorisieren. In unserem Fall wäre es z.B. sinnvoll, unsere Musikstücke bestimmten Stilrichtungen zuzuordnen.
Bei Catalog wurde hierfür die Erweiterung Taxonomy eingesetzt, um Hierarchien von Taxonomie-Bedingungen (oder besser bekannt als Tags) zu erstellen, die dann über ein Select bei der Datensatz-Erfassung abgerufen werden konnten. Im Wesentlichen wurde über Taxonomy eine separate Tabelle mit den später abzurufenden Kategorieren erfasst.
Mit MetaModels entfällt der Rückgriff auf Taxonomy. Mit MetaModels kann man eigene Tabellen erfassen, die die Einträge der HTML-Selects enthalten.
Vorgehensschritte
- Start: Installation - Download und Installation von MetaModels
- Beispiel 1: Backend einrichten - Eingeben der Sammlung
- Beispiel 2: Frontend einrichten - Die Inhalte im Frontend anzeigen (Liste und Detail)
- Beispiel 3: Weitere Filter einrichten – Inhalte auf Published setzen, einfache Select-Filter
- Beispiel 4: Weiteres MetaModels einrichten - komplexe Select-Filter einsetzen
Neues MetaModel erstellen
Leeres MetaModel
Wir beginnen damit, dass wir unter MetaModels ein neues MetaModel anlegen:
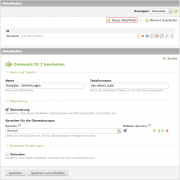
- Klick auf Neues MetaModel
- Wir geben dem neuen MetaModel den Namen Musicbox - Stilrichtungen und den Tabellennamen mm_select_style
- Des weiteren aktivieren wir die Übersetzung setzen als Sprache Deutsch ein und aktivieren das Fallback
- Speichern und schliessen

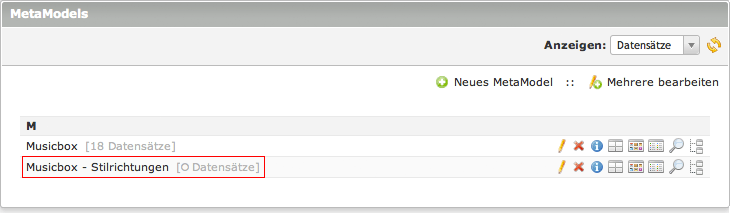
So. Nun steht uns ein neues, leeres MetaModel (mit null Datensätzen) zur Verfügung, das wir mit den Begriffen der benötigten Stilrichtungen füllen können.
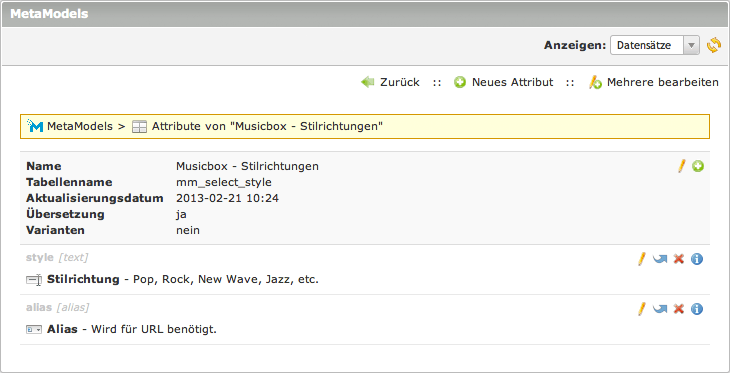
MM-Funktion: Attribute
Wir erfassen zuerst die benötigen Attribute für die Eingabe.

Hierzu geben wir folgende Felder ein:
- Stilrichtung
- Attribute Type= Text
- Column name= style
- Name (deutsch)= Stilrichtung
- Description (deutsch)= Pop, Rock, New Wave, Jazz, etc.
- Alias
- Attribute Type= Alias
- Column name= alias
- Name (deutsch)= Alias
- Description (deutsch)= Wird für URL benötigt.
- Unique values= aktiviert
- Alias fields= Titel
MM Funktion: Ausgabevorgaben
Es wird eine neue Ausgabevorgabe benötigt.
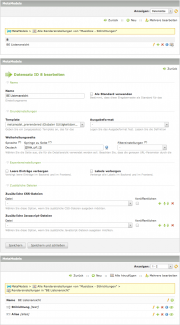
- Klick auf Neu
- Wir geben dem neuen Ausgabevorgabe den Namen BE Listenansicht
- Des weiteren fügen wir die Attribute hinzu
- Speichern und schliessen
MM Funktion: Paletteneinstellung
Es wird eine neue Paletteneinstellung benötigt.
- Klick auf Neu
- Wir geben dem neuen Ausgabevorgabe den Namen BE Erfassung
- Des weiteren fügen wir die Attribute hinzu
- Speichern und schliessen
MM Funktion: Filter
Es wird kein Filter benötigt.
MM Funktion: Ansichtseinstellungen
Es werden wie gewohnt die Zugriffsberechtigung zugewiesen, damit wir auf die Tabelle über die Backend-Navigation zugreifen können.
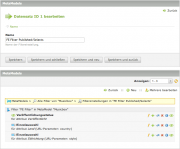
Neues MetaModel 'MyMusik - Stilrichtungen' steht zum Abfüllen bereit
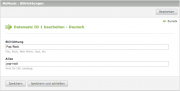
BE Liste
- Über Neuer Datensatz fangen wir nun an, die Liste zu befüllen
- In unserem Fall erfassen wir die späteren Kategorien: Pop/Rock, Italo-Rock, New Wave, Fat Beat, Cantautore, Soul/Blues und Jazz
BE Formular
- Das BE Formular sieht ziemlich simpel aus
- Ein separates Feld "ID" brauchen wir nicht zu erfassen, denn dieses wird im Hintergrund automatisch generiert
Auswahlfeld bei 'Musicbox' hinzufügen
Wir klicken unser altes MetaModel Musicbox an und wählen dort die MM-Funktion Attribute an.
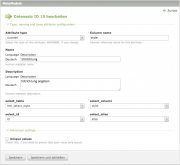
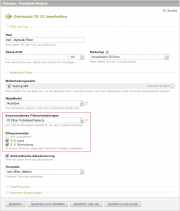
Neues Attribut 'Stilrichtung'
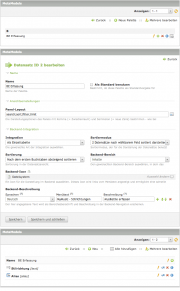
- Das neue Attribut ist vom Typ Auswahl
- Column name: style
- Name: Stilrichtung
- Description:... wie es euch gefällt
Nun kommt der eigentlich wichtige Teil. Wir stellen eine Verbindung zum neu geschaffenen MetaModel her
- select_table: Hier erscheinen alle in der Contao-Installation verfügbaren Tabellen. Wir wählen hier unsere neue Tabelle mm_select_style aus
- select_id: Wir wählen id aus. Standardmässig führt jede Contao-Tabelle eine ID mit
- select_column: Wir wählen den Namen der Spalte aus... style
- select_alias: Wir wählen alias aus
Ab sofort steht uns nun in der BE Erfassung von MyMusic ein neues Feld Stilrichtung mit einem Select zur Verfügung. Das Select enthält nun alle Werte, die wir unter MyMusic - Stilrichtungen erfasst haben.
Zusätzlichen Select-Filter im Frontend definieren
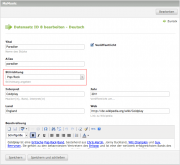
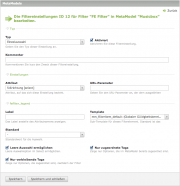
Filter bei MyMusic anpassen
- Der bereits exisitierende Name des Filters FE Filter Published wird kurz zu "FE Filter Published/Selects" angepasst
- Der Filter FE Filter Published wird um weitere Einstellungen ergänzt, nämlich...
- eine Und-Bedingung
- eine Einfache Auswahl für das Attribut (Stilrichtung)
- Nebenan die Anpassung der Einstellung Einfache Auswahl für das Attribut Stilrichtung
Frontend-Modul aktualisieren
Das bereits existierende FE-Modul 'MM - MyMusik Filter' muss noch angepasst werden:
- Anzuwendende Filtereinstellungen: Hier hat sich der Name des Filters bereits selbst aktualisiert
- Filterparameter: den neu hinzugekommene Parameter Stilrichtung anklicken
weitere
... to be continued
Frontend Ansicht
...to be continued