OnePageWebsite
Aus Contao Community Documentation
| |
Unvollständiger Artikel: dieser Artikel ist noch nicht sauber bearbeitet.
Bitte erweitere ihn und entferne erst anschliessend diesen Hinweis. |
Modul zum Erstellen einer One-Page-Website
| Erweiterungs-Übersicht | |
|---|---|
| Name des Entwicklers | Tim Gatzky (do_while) |
| Entwickler Webseite | http://www.tim-gatzky.de |
| Version der Erweiterung | 2.0.0 stable |
| Kompatibilität mit Contao Version | 3.0.0 stable - 3.2.7 stable |
| Link zum Extension Repository | https://contao.org/de/extension-list/view/OnePageWebsite.20000009.de.html |
Inhaltsverzeichnis
Vorwort
Hi ich bin Simon (fall2out), und wollte für mein Eigenprojekt eine One-Page-Website erstellen. Da der Tread für das Thema schon sehr unübersichtlich und ich leider zu unterbelichtet war ;-) , hatte ich massivste Probleme bei simplen Erstellen meines Plans. Nachdem Tim schon sehr vielen Menschen bei der Installation geholfen hat, dachte ich mein Problem in den Tread zu werfen. Tim und ciaobello waren sehr bemüht mir zu helfen, bis die Lösung in Sicht war (Vielen Dank an dieser Stelle). Dabei habe mir die Aufgabe gemacht, mir endlich die Zeit für diesen Wikieintrag zu nehmen, um Tim endlich zu entlasten :-D und den vielen Usern eine Hilfe zu bieten. Daher entschuldige ich mich in Voraus für meine etwas flapsige Schreibweise. :-) Viel Spaß!
Forum
Fragen zum OnePageWebsite Modul werden im Forum beantwortet: Forum - OnePageWebsite-Erweiterung
Installation
Die Installation erfolgt normal über das Extension Repository im Backend der Contao Installation.
Eine manuelle Installation ist möglich, dazu die ZIP Datei vom Extension Repository laden, entpacken und entsprechend übertragen. Sollten Probleme bei neueren Contao-Versionen auftreten, bitte die aktuellste Datei vom Github laden.
Bei der manuellen Installation wird ein Datenbank-Update via Contao-Installationstool (www.testseite.de/contao/install.php) benötigt.
Einrichtung
Die Extension funktioniert im Prinzip „nur“ eine normale Navigation, wie man sie in Contao kennt. Diese Navigation nutzt die Seitenstruktur quasi als Menüpunkte, welche dann untereinander angezeigt werden. Um die Extension zu benutzen, geht man nun wie folgt vor.
Layouterstellung
Wir benötigen zunächst einmal ein ganz normales Layout. In meinem Fall heißt es „Standardlayout“ und hat drei eingebundene Module: Kopflayout - Kopfzeile Artikel - Hauptspalte Fußlayout - Fußzeile Alle anderen Angaben können wie gewünscht angelegt werden. Dieses Layout fungiert natürlich für das komplette Aussehen eurer Website.
Danach benötigen wir ein leeres Layout, welches ich „One-Page-Seiten“ genannt habe. Es hat nur ein eingebundenes Modul. Artikel - Hauptspalte Dieses Layout ist für die Referenzseite und deren Unterseiten. Mehr dazu gleich.
Seitenstruktur anlegen
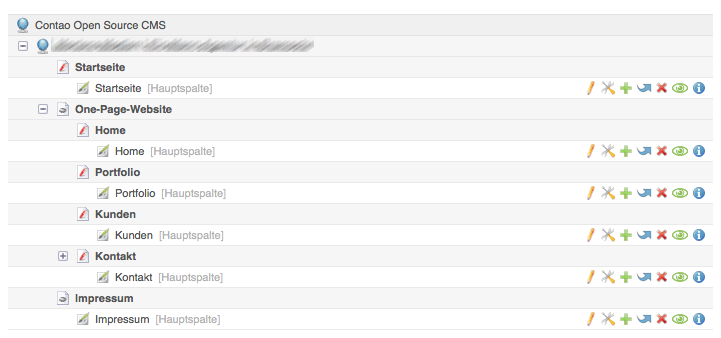
Jetzt kommen wir zur Seitenstruktur. Legt die Seiten wie folgt an und weist schon einmal die passenden Seitenlayouts zu:
- Contao Open Source CMS
- Startpunkt der Website (Standardlayout)
- Startseite (Standardlayout)
- One-Page-Website (One-Page-Seiten) <- Das ist unsere Referenzseite!
- Home (One-Page-Seiten)
- Portfolio (One-Page-Seiten)
- Kunden (One-Page-Seiten)
- Kontakt (One-Page-Seiten)
- Impressum (Standardlayout)
- Startpunkt der Website (Standardlayout)
Modulanpassungen
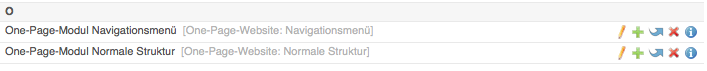
Die OnePageWebsite benötigt zwei grundsätzliche Module:

- Angezeigt werden nur, welche Einstellungen angepasst werden müssen.
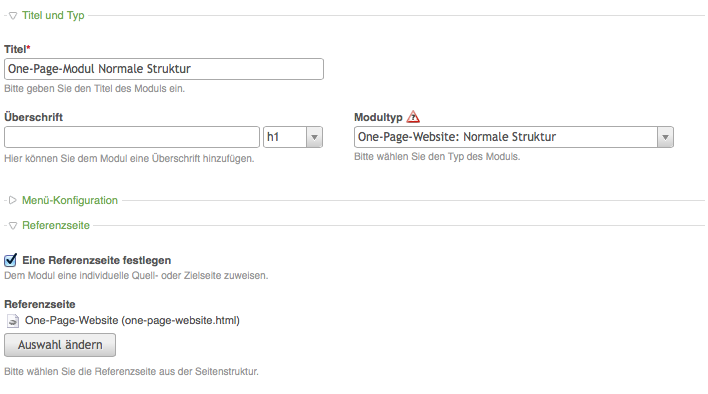
Zuerst erstellt ihr das „One-Page-Website - Normale Struktur“ Modul. Dieses deklariert die o.g. Referenzseite (One-Page-Website). Dies ist notwendig, damit unsere One-Page-Website seine Struktur kennt. Das heißt im Klartext, alle Unterseiten der Referenzseite sind jetzt genau DIE Seiten, welche mit der Scrollanimation angefahren werden (sogenannte Ankerpunkte).
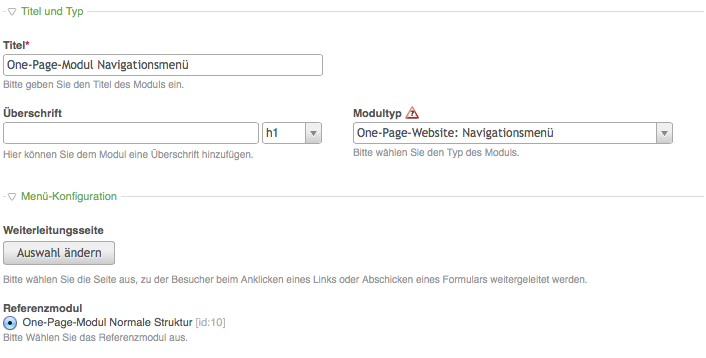
Das eigentliche Menü unserer Seite, wird mit dem zweiten Modul erstellt. Das verweist einfach nur auf das zuvor erstellte „Normale Struktur“ Modul.
Seitenstruktur anpassen
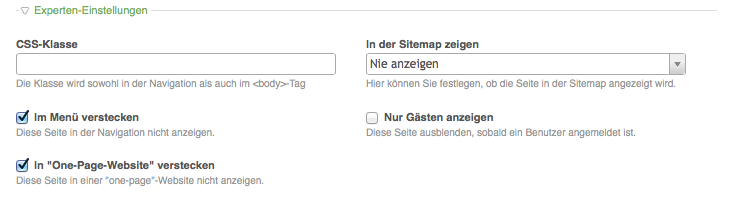
So weit so gut. Unsere Seitenstruktur, insbesondere die Referenzseite, muss noch versteckt werden (siehe Bild).

Des weiteren würde ich noch den automatisch angelegten Artikel der Referenzseite löschen. Eure Seiten/Artikel Struktur sollte wie folgt aussehen:

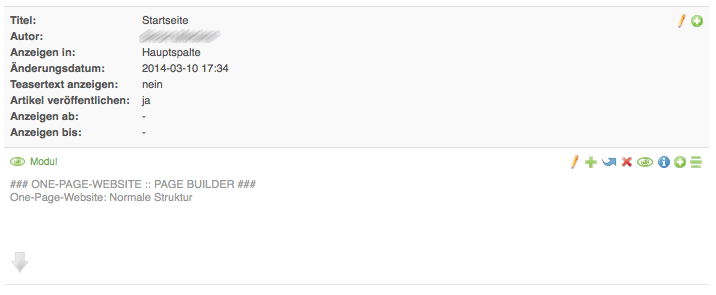
Damit nun alles vernünftig in die Gänge gebracht wird, fügen wir noch ein Modul in die „Startseite“ per Inhaltselement ein. Das Ganze sieht nun so aus:

Dieses Modul verknüpft die Navigation und sämtliche Seite miteinander.
Seitenlayout anpassen
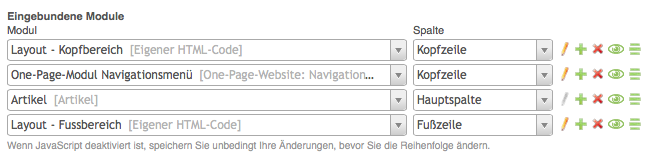
Jetzt wird die One-Page-Website-Navigation in das „Standardlayout“ eingebunden:

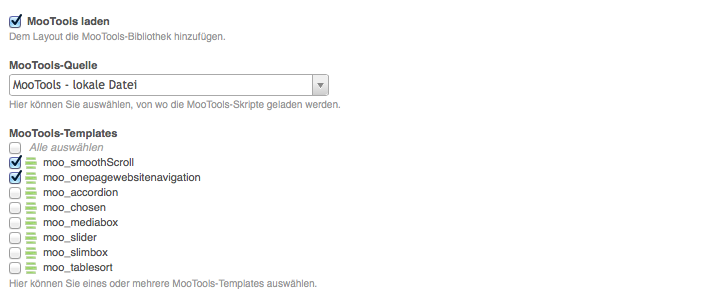
Damit auch alles „Smooth“ läuft beim Scrollen und die Navigation auch WIRKLICH läuft, müssen wir MooTools laden und folgende Templates aktivieren: - moo_smoothScroll - moo_onepagewebsitenavigation
Fast fertig
Damit nun auch etwas zu sehen ist, sollten alle Unterseiten der Referenzseite mit Artikeln und Inhalten gefüllt werden.
Demo Zugang
Hier verweise ich auf den Kommentar von ciaobello:
Mein Workaround den ich schnell getestet habe:
Tinoos Demo runterladen,
Contao 3.1.1 intallieren
OnePageWebsite Erweiterung installieren BackupDB Installieren
Tinoos DB importieren (wenn die Erweiterungen installiert sind, geht der Import auch mit install.php)
Läuft.
Contao 3.2.7 ohne /files & /templates über das Contao 3.1.1 installieren. Noch mal Install.php aufrufen und zur Freude BackupDB aktualisieren (Github kennst ja jetzt auch falls OnePageWebsite noch aktualisieren willst).
Funktioniert. Nun hast eine lauffähige Demo wo Du nachgucken kannst!
Einloggen mit webmaster 12345678 und rumprobieren und testen bis die Finger brennen.
Jetzt anhand der Demo herausfinden wie das ganze funktioniert und ein tolles Wiki schreiben.
Anmerkung
Der Wikieintrag ist noch nicht komplett fertig, also habt bitte Verständnis mit Rechtschreibfehlern und der Ausdrucksweise :-) Schließlich ist dies mein erster Wikieintrag. Jetzt wird noch alles getestet und korrekturgelesen.