Filepicker4ward: Unterschied zwischen den Versionen
Aus Contao Community Documentation
Psi (Diskussion | Beiträge) (Die Seite wurde neu angelegt: „Category:Extensions {{ExtInfo | DevSite=http://www.men-at-work.de | ExtVersion=3.0.0 | Version=2.10+ | ERLink=https://contao.org/de/extension-list/view/filepi…“) |
Psi (Diskussion | Beiträge) |
||
| Zeile 1: | Zeile 1: | ||
[[Category:Extensions]] | [[Category:Extensions]] | ||
{{ExtInfo | {{ExtInfo | ||
| − | | DevSite=http://www. | + | | DevSite=http://www.4wardmedia.de |
| − | | ExtVersion= | + | | ExtVersion=2.1.0 |
| − | | Version=2. | + | | Version=2.11+ |
| ERLink=https://contao.org/de/extension-list/view/filepicker4ward.de.html | | ERLink=https://contao.org/de/extension-list/view/filepicker4ward.de.html | ||
| − | | TrackerLink=https://github.com/ | + | | TrackerLink=https://github.com/psi-4ward/filepicker4ward |
}} | }} | ||
Aktuelle Version vom 29. November 2012, 15:16 Uhr
| Erweiterungs-Übersicht | |
|---|---|
| Entwickler Webseite | http://www.4wardmedia.de |
| Version der Erweiterung | 2.1.0 |
| Kompatibilität mit Contao Version | 2.11+ |
| Link zum Extension Repository | https://contao.org/de/extension-list/view/filepicker4ward.de.html |
| Link zum Tracker | https://github.com/psi-4ward/filepicker4ward |
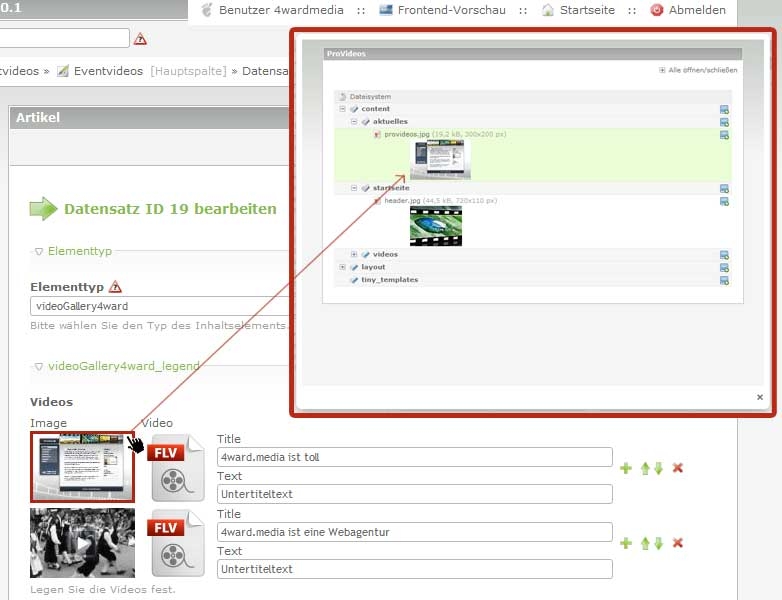
Filepicker ist ein Widget zur Dateiauswahl.
Er kann auch innerhalb des MultiColumnWizard verwendet werden. Zusätzlich gibt es in den Contao-Einstellungen die Möglichkeit, Filepicker4ward für jede Dateiauswahl zu verwenden. Damit wird das fileTree Widget von Contao ersetzt.
Verwendung im MCW:
$GLOBALS['TL_DCA']['tl_tbl']['fields']['variants'] = array ( 'label' => array('Varianten','Legen Sie die Varianten fest'), 'inputType' => 'multiColumnWizard', 'eval' => array ( 'columnFields' => array ( 'img' => array ( 'label' => array('Bild',''), 'inputType' => 'filepicker4ward', 'eval' => array('style'=>'width:180px', 'extensions'=>'png,jpg,gif') ), 'icon' => array ( 'label' => array('Icon',''), 'inputType' => 'filepicker4ward', 'eval' => array('style'=>'width:180px', 'extensions'=>'png,jpg,gif') ), 'text' => array ( 'label' => array('Packungsgröße',''), 'inputType' => 'text', 'eval' => array('style'=>'width:150px') ), ) );
Analog funktioniert die Verwendung außerhalb des MCWs in einem normalen DCA-Feld.