Layout additional sources
Aus Contao Community Documentation
layout_additional_sources - Zusätzliche Dateien in ein Layout einfügen.
| Erweiterungs-Übersicht | |
|---|---|
| Name des Entwicklers | Tristan Lins (tril) |
| Entwickler Webseite | http://www.infinitysoft.de/ |
| Version der Erweiterung | 1.6.0 |
| Kompatibilität mit Contao Version | 2.9.0 - 2.9.2 |
| Link zum Extension Repository | http://www.contao.org/erweiterungsliste/view/layout_additional_sources.de.html |
| Link zum Tracker | http://dev.typolight-forge.org/projects/show/layoutaddsources |
Inhaltsverzeichnis
Beschreibung
Das Modul layout_additional_sources ermöglicht es, weitere CSS oder JavaScript Dateien zu einem Layout hinzuzufügen. Die Dateien können innerhalb der Contao Installation oder auf einem externen Server abgelegt sein.
Funktionen
- Einbinden von lokalen und externen CSS und JavaScript Dateien
- ConditionalComments
- Vereinigung von CSS und JavaScript Dateien
- Komprimieren mit dem YUI Compressor oder cssMinimizer
- Komprimieren mit GZip
Warum gibt es dieses Modul?
Für Einsteiger liefert Contao ein umfangreiches CSS Framework, mit dem CSS Definitionen in einem umfangreichen Editor erstellt werden können. Es gibt viele Gründe, den Contao eigenen Editor zu benutzen und mindestens genau so viele, ihn nicht zu benutzen. Letztlich richtet sich diese Erweiterung an Jene, die den Contao CSS Editor nicht benutzen wollen. Dies betrifft oftmals die YAML Benutzer.
Benutzerhandbuch
Dateien einbinden
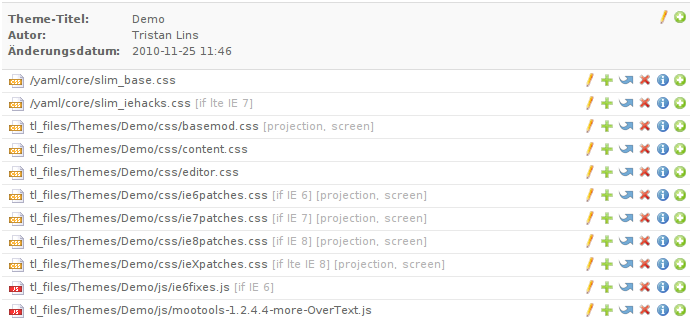
Im Bereich Theme gibt es nach der Installation einen neuen Button.
Hier lassen sich neue Dateien einbinden, es kann zwischen folgenden Dateiarten gewählt werden:
- JavaScript Datei - Auswahl einer JavaScript Datei innerhalb des tl_files Verzeichnisses.
- JavaScript URL - Angabe einer vollständigen URL.
- CSS Datei - Auswahl einer CSS Datei innerhalb des tl_files Verzeichnisses.
- CSS URL - Angabe einer vollständigen URL.
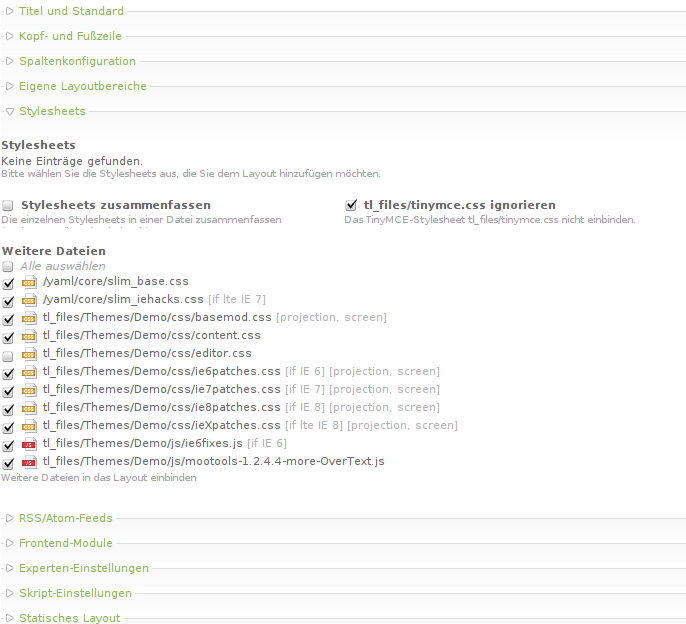
Als nächstes müssen die Dateien einem Layout zugewiesen werden, dass geht einfach über eine Checkliste.
Danach werden die Dateien auf allen Seiten mit dem Layout eingebunden.
Das Feld "lokaler Dateipfad"
Die Dateitypen JavaScript URL und CSS URL besitzen ein Feld für den lokalen Dateipfad. Hier kann ein lokaler Pfad zu der Datei angegeben werden, dies ist hilfreich wenn Dateien als Apache-Alias bereitgestellt werden. Die Datei kann dann lokal geladen und mit den anderen Dateien vereinigt und komprimiert werden.
Minimierung und Komprimierung
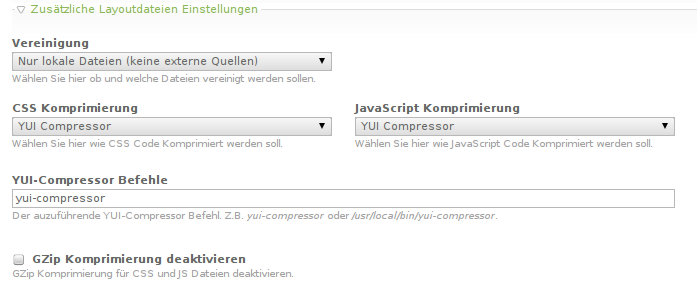
Seit Version 1.6 werden der YUI Compressor und cssMinimizer unterstützt. Außerdem können die Dateien zusätzlich mit GZip Komprimiert werden. Ob Minimiert und Komprimiert wird und mit welcher Methode kann in den Systemeinstellungen festgelegt werden.
YUI Komprimierung
CSS und JS Dateien können mit dem YUI Compressor komprimiert werden. Der YUI Compressor ist ein externes Programm, dass von Yahoo bereitgestellt wird. Um den YUI Compressor zu benutzen muss die Ausführung externer Programme erlaubt sein, was in der Regel möglich ist, wenn safe_mode deaktiviert ist.
Standardmäßig wird der Befehl yui-compressor ausgeführt, wie er von dem ubuntu Packet yui-compressor bereitgestellt wird. Um einen anderen Befehl zu verwenden, muss in den Systemeinstellungen unter Zusätzliche Layoutdateien Einstellungen » YUI-Compressor Befehl ein anderer Befehl konfiguriert werden.
GZip Komprimierung
Für die GZip Komprimierung muss nur zlib in PHP verfügbar sein. (In der Regel überall verfügbar)
Bei der Komprimierung werden die gegzipten-Dateien mit der Dateiendung .gz abgelegt, es gibt also zur unkomprimierten Datei javascript-xyz.js eine gz-Datei javascript-xyz.js.gz.
Seit Contao 2.9 wird anstatt der vorkomprimierten Dateien auf mod_deflate gesetzt, wer mod_deflate einsetzen möchte, kann die GZip Kompression auch abschalten, weil diese vom Webserver live durchgeführt wird.
Wer aber kein mod_deflate einsetzen will oder kann, muss um die GZip Kompression zu verwenden die .htaccess modifizieren damit dieser Mechanismus funktioniert:
## # Contao usually does not pass absolute URLs via GET, therefore the # following rules block all requests that try to pass a URL or the /etc/ # directory as parameter (malicious requests). ## RewriteCond %{REQUEST_URI} (ftp|https?):|/etc/ [NC,OR] RewriteCond %{QUERY_STRING} (ftp|https?):|/etc/ [NC] RewriteRule .* - [F,L] # layout_additional_sources extension support --> ## # Compressed .js and .css files ## AddEncoding gzip .gz <FilesMatch "\.js\.gz$"> AddType "text/javascript" .gz </FilesMatch> <FilesMatch "\.css\.gz$"> AddType "text/css" .gz </FilesMatch> RewriteCond %{HTTP:Accept-encoding} gzip RewriteCond %{REQUEST_FILENAME} \.(js|css)$ RewriteCond %{REQUEST_FILENAME}.gz -f RewriteRule ^(.*)$ $1.gz [QSA,L] # <-- layout_additional_sources extension support ## # Uncomment the following lines and replace "domain.com" with your domain # name to redirect requests without "www" to the correct domain. ## #RewriteCond %{HTTP_HOST} ^domain\.com [NC] #RewriteRule (.*) http://www.domain.com/$1 [R=301,L]
| |
Hinweis: In TYPOlight 2.8 und älteren Versionen existierte der Eintrag bereits und wurde mit Contao 2.9 zugunsten von mod_deflate entfernt. |
WYSIWYG Editor Integration
Ab Version 1.0.4 wird eine WYSIWYG Editor Integration angeboten. Diese erfordert jedoch ein paar zusätzliche Änderungen an Konfigurationsdateien. Zur Integration von CSS Dateien, müssen diese vorher im Backend den Editoren zugewiesen werden. Es werden also nur solche CSS Dateien eingebunden, die auch konfiguriert wurden.
Das Modul versucht weitestgehend automatisch festzustellen, in welchem Layout der Editor bereitgestellt wird. Bei Artikeln und Inhaltselementen wird dies an dem der Seite zugewiesenen Layout festgestellt. Bei Nachrichten, Events, Formularen und Newsletter, wird über die Weiterleitungsseite das Layout bestimmt. Bei Modulen werden die Dateien direkt aus dem zugehörigem Theme genommen. Es wird aber nicht geprüft, ob eine CSS Datei auf ein Layout beschränkt wurde weil kein explizites Layout festgestellt werden kann. CSS Dateien die auf Layouts beschränkt sind, werden hier ignoriert.
Wenn kein Layout gefunden werden konnte, wird als Rückfalllösung das Standardlayout verwendet.
WYSIWYG Editor Integration aktivieren
Um die WYSIWYG Editor Integration zu aktivieren, müssen die Dateien Editor-Konfigurationsdateien angepasst werden:
system/config/tinyMCE.php
... content_css : "<?php echo EditorStyles::getEditorContentCSS('default'); ?>", ...
system/config/tinyNews.php
... content_css : "<?php echo EditorStyles::getEditorContentCSS('newsletter'); ?>", ...
system/config/tinyFlash.php
... content_css : "<?php echo EditorStyles::getEditorContentCSS('flash'); ?>", ...
Damit werden die im Layout definierten CSS Dateien den entsprechenden Editoren zugewiesen.
Troubleshooting
In Kombination mit YAML, werden die Abstände und Breitenangaben der Spalten nicht aus dem Layout übernommen
Normalerweise wird der Framework Code vor dem zusätzlichen Head Code eingefügt. Wenn wie oben beispielhaft gezeigt, YAML mit dieser Erweiterung verwendet wird, überschreiben die YAML Core CSS Definitionen die Einstellungen des Frameworks. Um das Problem zu beheben, muss im Template einfach nur die Ausgabe der Variablen getauscht werden, so dass $this->framework nach $this->head ausgegeben wird:
<head>
...
<?php echo $this->robots; ?>
<?php echo $this->stylesheets; ?>
<?php echo $this->mooScripts; ?>
<?php echo $this->head; ?>
<?php echo $this->framework; ?>
</head>Die Dateien werden nicht eingebunden
Standardmäßig wird der HTML Code über die Variable $GLOBALS['TL_HEAD'] und damit über die Templatevariable $this->head in das Template eingebunden. Eventuell wurde die globale Variable $GLOBALS['TL_HEAD'] überschrieben oder die Templatevariable $this->head wird im Template nicht ausgegeben.
Hohe Serverlast und langen Ladezeiten während der Entwicklung eines Layout
Der Entwickler ist nicht im BE angemeldet, was bei jeder Dateiänderung im darauffolgenden Request einem neuen Vereinigungs und Komprimierungsvorgang auslöst. In diesem Fall muss der Entwickler sich im BE anmelden. Dann werden für ihn die Originaldateien eingebunden und keine Vereinigung und Komprimierung durchgeführt.