Suckerfishalternative
Aus Contao Community Documentation
Inhaltsverzeichnis
Einleitung
Das Tutorial Suckerfish-like navigation beschreibt, wie man ein Menü erstellt. Allerdings wird dazu JAVAScript verwendet, was nicht immer funktioniert. Dazu kommt, dass die Anleitung auch schon ein paar Tage auf dem Rücken hat. In diesem Tutorial soll nun mal gezeigt werden, wie man ganz leicht mit CSS und den Contao-Hausmitteln ein solches Menü erzeugt.
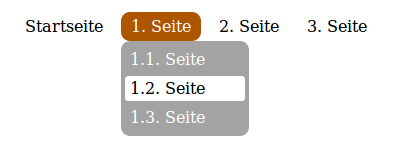
Als Grundlage für das Design, hat das Menü auf der Contao-Hompage gedient. Da sich sicher alle dieses schon mal angeschaut haben, bedarf es keine große Erklärung.
Vorraussetzung
Dieses Tutorial wurde auf Basis von Contao 2.9.1 erstellt. Dabei handelt es sich um eine neue Installation aus den Quellen ohne jegliche Anpassungen.
Daher sollte es auch für Anfänger möglich sein diese Anleitung nachzuvollziehen, vorausgesetzt sie können die Grundfunktionen von Contao bedienen.
Was nicht schlecht wäre, wären natürlich Grundkenntnisse zu CSS. Wer die nicht hat, kann auf Seiten wie CSS4YOU die Sachen nachschlagen oder fragt in der Community nach.
Vorbereitung
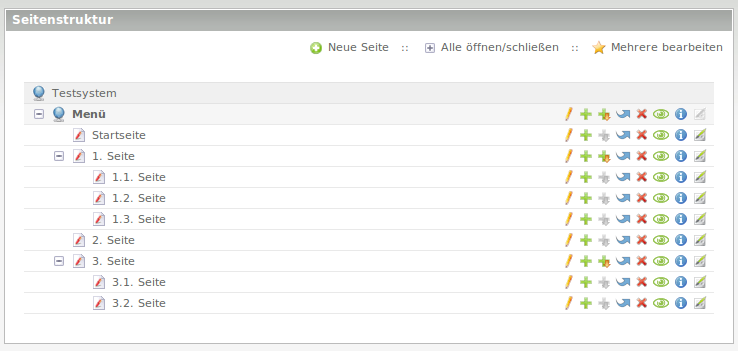
Es wurde ein neuer Startpunkt der Seite definiert und folgende Seitenstruktur erstellt.

Jetzt muss das ganze noch ausgegeben werden. Dazu wird ein neues Themes angelegt.
In dem Themes werden nun folgende Schritte vorgenommen:
- Erstellen eines Modules für die Navigation
- Erstellen einer CSS für das Aussehen
- Erstellen eines Seitenlayouts zur Anzeige
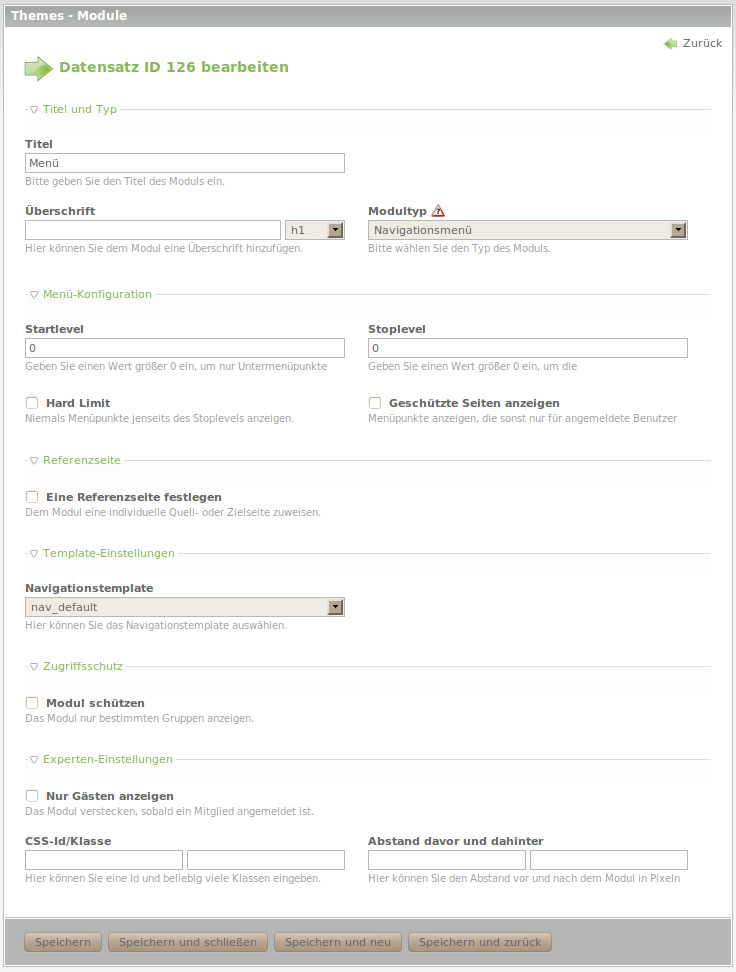
Themes - Module
Es wird ein neues Module erstellt vom Typ Navigationsmenü.
Dieses hat keine besonderen Einstellungen, daher wird dem Module nur ein Name gegeben.

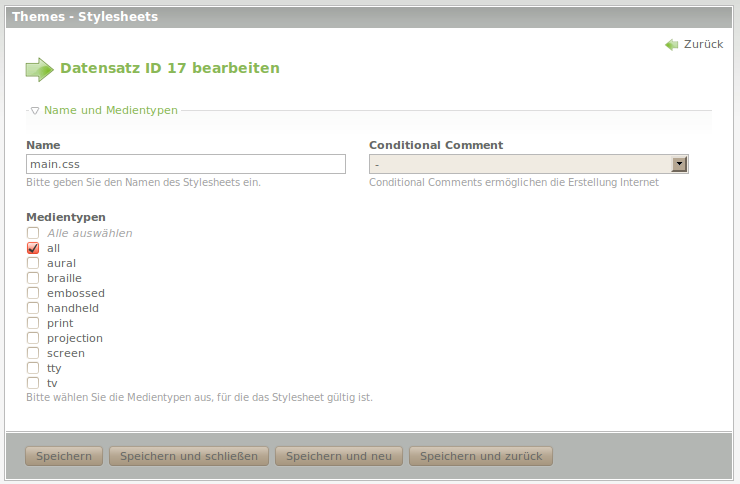
Themes - CSS
Nun wird die CSS angelegt, bleibt aber vorerst noch leer. Sie bekommt nur einen Namen und anschließend wird ihr mitgeteilt, dass sie für alle Medientypen gelten soll.

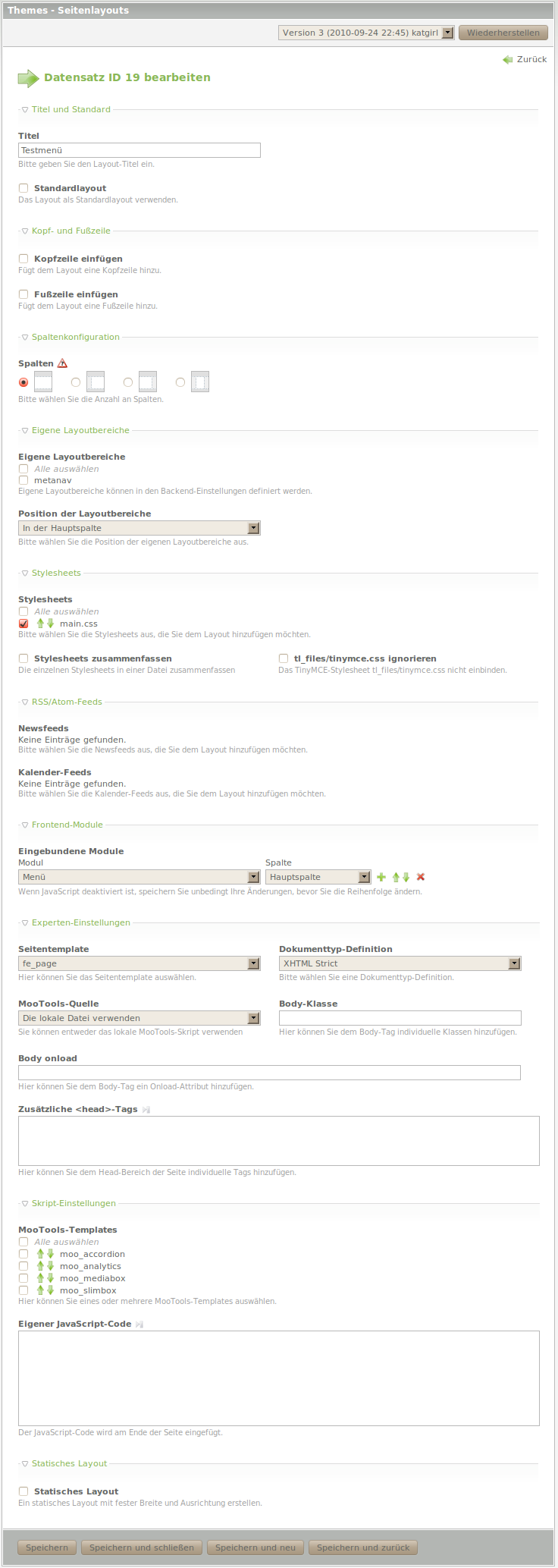
Themes - Seitenlayouts
Abschließend wird das Layout angelegt. Da kein Kopf und kein Fuß benötigt wird, kann man das ganz einfach machen:
- Titel eingeben
- Spalten wählen
- CSS einharken
- Module einbinden
ToDo
Jetzt sollte wenn man sich die Seite im Frontend anschaut, folgende Ansicht erscheinen.

Das ist aber nicht das Ergebnis welches angestrebt wird. Also muss noch was getan werden und zwar muss das Design den Vorstellungen hin angepasst werden. Dieses wird über die CSS gesteuert.
CSS Inhalt
Darum muss jetzt die CSS bearbeitet werden, dazu werden folgende Definitionen eingefügt:
.mod_navigation ul.level_1 span.active{
text-align:center;
display:block;
}
.mod_navigation ul.level_1 span.active:hover,
.mod_navigation ul.level_1 span.active:focus,
.mod_navigation ul.level_1 span.active:active{
color:#FFFFFF;
}
.mod_navigation ul.level_1 li{
float:left;
display:block;
margin:0 4px 3px;
padding:5px 10px;
}
.mod_navigation ul li:hover,
.mod_navigation ul li:active,
.mod_navigation ul li:focus{
-moz-border-radius: 9px;
-webkit-border-radius: 9px;
background-color: #AE5500;
}
.mod_navigation ul li:hover ul.level_2,
.mod_navigation ul li:active ul.level_2,
.mod_navigation ul li:focus ul.level_2{
margin:5px 0 0 -10px;
}
.mod_navigation ul.level_1 li a{
display:block;
color:#000000;
text-decoration:none;
text-align:center;
}
.mod_navigation ul.level_1 li:hover a,
.mod_navigation ul.level_1 li:active a,
.mod_navigation ul.level_1 li:focus a{
color:#FFFFFF;
}
.mod_navigation ul.level_2{
width:120px;
position:absolute;
display:block;
margin-left:-99999px;
-moz-border-radius: 9px;
-webkit-border-radius: 9px;
background-color:#A3A3A3;
padding:4px;
}
.mod_navigation ul.level_2 span.active{
text-align:left;
display:block;
padding: 3px 0 3px 5px;
color:#FFFFFF;
}
.mod_navigation ul.level_2 span.active:hover,
.mod_navigation ul.level_2 span.active:focus,
.mod_navigation ul.level_2 span.active:active{
color:#000000;
background-color:#FFFFFF;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
}
.mod_navigation ul.level_2 li{
margin:0;
background-color:#A3A3A3;
padding:2px 0;
width:100%;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
}
.mod_navigation ul.level_2 li a{
display:block;
color:#FFFFFF;
text-align:left;
padding: 3px 0 3px 5px;
}
.mod_navigation ul.level_2 li a:hover,
.mod_navigation ul.level_2 li a:active,
.mod_navigation ul.level_2 li a:focus{
color:#000000;
background-color:#FFFFFF;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
}
TIPP: mit der Extention csseditor kann man die Zeilen einfach kopieren.
Nun sollte die CSS wie folgt aussehen:

Hintergrund zur CSS
Die CSS ist nicht optimiert und die Rundungen werden auch nicht von allen Browsern unterstützt. Wenn man das aber für alle Browser gleich darstellen will, muss man noch mit Hintergrundbildern arbeiten, darauf wurde hier aber bewusst verzichtet.