Tipps zur Mediabox: Unterschied zwischen den Versionen
Aus Contao Community Documentation
(→Mehrzeiliger Titel: verlinkt) |
K (→Starten mit anderen Parametern) |
||
| (4 dazwischenliegende Versionen von 2 Benutzern werden nicht angezeigt) | |||
| Zeile 4: | Zeile 4: | ||
{{stub}} | {{stub}} | ||
[[Category:Mediabox]] | [[Category:Mediabox]] | ||
| + | |||
| + | |||
| + | =Horizontale Zentrierung= | ||
| + | Die Mediabox verschluckt sich zuverlässig an folgender Kombination von Eigenschaften für body (Stand: Contao 2.9.5): | ||
| + | <source lang="css"> | ||
| + | body { | ||
| + | position: relative; | ||
| + | width: /* beliebige Breitenangabe */ | ||
| + | margin-left: auto; | ||
| + | margin-right: auto; | ||
| + | } | ||
| + | </source> | ||
| + | Dies führt zu einer horizontalen Verschiebung der Box. Aus diesem Grund sollte die genannte Kombination vermieden werden. Meistens ist eine relative Positionierung für body nicht nötig, die contao.css enthält jedoch diese Deklaration. | ||
=Vertikale Zentrierung= | =Vertikale Zentrierung= | ||
| Zeile 12: | Zeile 25: | ||
==Mehrzeiliger Titel== | ==Mehrzeiliger Titel== | ||
| − | Benutzt man z.B. die Möglichkeit den [[ | + | Benutzt man z.B. die Möglichkeit den [[Tipps zur Mediabox#Titel und Beschreibung unter dem Bild|Titel in Titel und Beschreibung aufzuteilen]], scheint die Berechnung der Höhe nicht mehr zu stimmen. Man sieht ebenfalls einen oberen Abstand und unten ist ein Teil nicht sichtbar. In diesem Fall kann man versuchen mit dem [[Tipps zur Mediabox#Starten mit anderen Parametern|Argument (Parameter, Option)]] "padding: 100" (default 70) diesen Zustand zu korrigieren. |
=Titel und Beschreibung unter dem Bild= | =Titel und Beschreibung unter dem Bild= | ||
| Zeile 20: | Zeile 33: | ||
=Starten mit anderen Parametern= | =Starten mit anderen Parametern= | ||
| − | Die Mediabox bietet die Möglichkeit, mit der Übergabe von Argumenten, Funktion und Aussehen zu steuern. | + | Die Mediabox bietet die Möglichkeit, mit der Übergabe von Argumenten, Funktion und Aussehen zu steuern. |
| − | + | Siehe dazu das options object in mediabox-uncompressed.js | |
| − | + | <source lang="javascript"> | |
| + | open: function(_images, startImage, _options) { | ||
| + | options = { | ||
| + | ...hier stehen die Optionen | ||
| + | </source> | ||
--[[Benutzer:Andreas|Andreas]] 14:02, 9. Nov. 2010 (CET) | --[[Benutzer:Andreas|Andreas]] 14:02, 9. Nov. 2010 (CET) | ||
Aktuelle Version vom 5. September 2012, 19:34 Uhr
| betrifft | |
|---|---|
| Contao Version | 2.9.1 |
| Extensions | Plugin: mediaboxAdvanced v1.2.0 |
| |
Unvollständiger Artikel: dieser Artikel ist noch nicht sauber bearbeitet.
Bitte erweitere ihn und entferne erst anschliessend diesen Hinweis. |
Inhaltsverzeichnis
Horizontale Zentrierung
Die Mediabox verschluckt sich zuverlässig an folgender Kombination von Eigenschaften für body (Stand: Contao 2.9.5):
body { position: relative; width: /* beliebige Breitenangabe */ margin-left: auto; margin-right: auto; }
Dies führt zu einer horizontalen Verschiebung der Box. Aus diesem Grund sollte die genannte Kombination vermieden werden. Meistens ist eine relative Positionierung für body nicht nötig, die contao.css enthält jedoch diese Deklaration.
Vertikale Zentrierung
Oft passiert es, dass die Mediabox nicht wirklich vertikal (senkrecht) zentriert ist. Meist hat sie dann nach oben einen großen Abstand und unten ist ein Stück nicht sichtbar.
BODY-Element mit margin-top
Eine der häufigsten Ursachen hierfür ist, dass dem BODY-Element ein CSS-margin von z.B. 20px nach oben vergeben wurde. In diesem Fall kann man versuchen, den oberen Abstand mit anderen Mitteln umzusetzen. Je nach Layout-Umsetzung kann man z.B. dem DIV id="wrapper" ein CSS-padding von 20px nach oben vergeben.
Mehrzeiliger Titel
Benutzt man z.B. die Möglichkeit den Titel in Titel und Beschreibung aufzuteilen, scheint die Berechnung der Höhe nicht mehr zu stimmen. Man sieht ebenfalls einen oberen Abstand und unten ist ein Teil nicht sichtbar. In diesem Fall kann man versuchen mit dem Argument (Parameter, Option) "padding: 100" (default 70) diesen Zustand zu korrigieren.
Titel und Beschreibung unter dem Bild
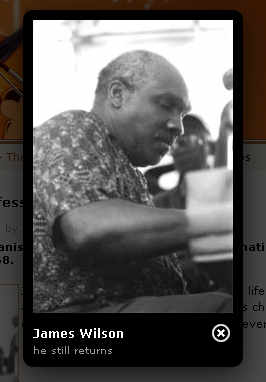
Wie man auf dem Bild sieht kann man unterhalb des Bildes nicht nur einen Titel, sondern zusätzlich auch noch eine Beschreibung anzeigen lassen. Das geht recht einfach. In dem Feld für den alternativen Text eines Bildes trägt man folgendes ein "James Wilson::he still returns". Der doppelte Doppelpunkt "::" ist die Anweisung für die Mediabox, den Titel in Titel und Beschreibung aufzuteilen.
Starten mit anderen Parametern
Die Mediabox bietet die Möglichkeit, mit der Übergabe von Argumenten, Funktion und Aussehen zu steuern. Siehe dazu das options object in mediabox-uncompressed.js
open: function(_images, startImage, _options) { options = { ...hier stehen die Optionen
--Andreas 14:02, 9. Nov. 2010 (CET)