Accordion extended: Unterschied zwischen den Versionen
Aus Contao Community Documentation
Psi (Diskussion | Beiträge) |
Psi (Diskussion | Beiträge) |
||
| Zeile 3: | Zeile 3: | ||
{{AppliesTo|TLVersion=ab 2.8}} | {{AppliesTo|TLVersion=ab 2.8}} | ||
| − | + | =Accordion mit Active/Hover-Effekten= | |
Mit ein paar kleinen Tricks kann man das Accordion von Contao dazu bringen, | Mit ein paar kleinen Tricks kann man das Accordion von Contao dazu bringen, | ||
| Zeile 10: | Zeile 10: | ||
verschiedene Ansichten für ein auf/zu geklapptes Akkordion realisiert werden. | verschiedene Ansichten für ein auf/zu geklapptes Akkordion realisiert werden. | ||
| + | [[Datei:Accordion extended.png]] | ||
| − | + | ||
| + | |||
| + | ==Bearbeitung des Javascript-Templates '''''moo_accordion.tpl'''''== | ||
<pre><script type="text/javascript"> | <pre><script type="text/javascript"> | ||
| Zeile 45: | Zeile 48: | ||
* Die Klasse '''active''' wenn das Element ausgeklappt ist | * Die Klasse '''active''' wenn das Element ausgeklappt ist | ||
| − | + | ||
| + | |||
| + | ==Beispiel für eine CSS-Einstellung== | ||
<pre> | <pre> | ||
/* Style für den Akkordion Inhalt */ | /* Style für den Akkordion Inhalt */ | ||
| Zeile 80: | Zeile 85: | ||
---- | ---- | ||
| − | |||
erstellt von --[[Benutzer:Psi|Psi]], [http://www.4wardmedia.de 4ward.media] | erstellt von --[[Benutzer:Psi|Psi]], [http://www.4wardmedia.de 4ward.media] | ||
| + | |||
| + | [[Datei:4ward signature.png]] | ||
Version vom 24. Juni 2010, 19:53 Uhr
| |
Unvollständiger Artikel: dieser Artikel ist noch nicht sauber bearbeitet.
Bitte erweitere ihn und entferne erst anschliessend diesen Hinweis. |
| betrifft | |
|---|---|
| TYPOlight Version | ab 2.8 |
Accordion mit Active/Hover-Effekten
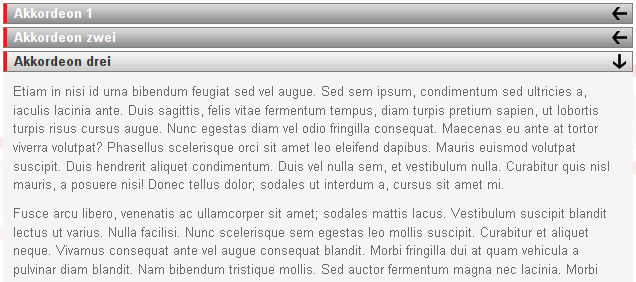
Mit ein paar kleinen Tricks kann man das Accordion von Contao dazu bringen, dass es je nach Status die CSS-Klassen hover und active setzt. Damit können Beispielsweise Effekte beim Überfahren mit der Maus oder verschiedene Ansichten für ein auf/zu geklapptes Akkordion realisiert werden.
Bearbeitung des Javascript-Templates moo_accordion.tpl
<script type="text/javascript">
<!--//--><![CDATA[//><!--
window.addEvent('domready', function() {
new Accordion($$('div.toggler'), $$('div.accordion'), {
alwaysHide: true,
opacity: false,
display: -1, // -1, alle Akkordions sind am Anfang eingeklappt
onActive: function(toggler,elem) {
toggler.addClass('active');
},
onBackground: function(toggler,elem) {
toggler.removeClass('active');
}
});
$$('div.toggler').each(function(elem){
elem.addEvents({
'mouseenter': function(){
elem.addClass('hover');
},
'mouseleave': function(){
elem.removeClass('hover');
}
});
});
});
//--><!]]>
</script>
Durch dieses Template erhält das Toggler-Div zusätzlich:
- Die Klasse hover beim überfahren mit der Maus
- Die Klasse active wenn das Element ausgeklappt ist
Beispiel für eine CSS-Einstellung
/* Style für den Akkordion Inhalt */
.ce_accordion div.accordion > div {
margin-bottom:2px;
padding-top:10px;
}
/* Style des zugeklappten Akkordion-Togglers */
.ce_accordion div.toggler {
margin-bottom:3px;
padding:0 10px;
background:#B7B7B7 url("tl_files/layout/accord_zugeklappt.png") right center no-repeat;
font-weight:bold;
color:#FFFFFF;
}
/* Style für das aufgeklappte Akkordion */
.ce_accordion div.active {
padding:0 10px;
background:#CA2130 url("tl_files/layout/accord_aufgeklappt.png") right center no-repeat;
font-weight:bold;
color:#FFFFFF;
}
/* Style für den Mouseover-Effekt */
.ce_accordion div.hover {
text-decoration:underline;
background:#CA2130 url("tl_files/layout/accord_mouseover.png") right center no-repeat;
cursor:pointer;
}
erstellt von --Psi, 4ward.media