C3: Tutorial Extension Entwicklung 1.Teil: Grundlagen: Unterschied zwischen den Versionen
Aus Contao Community Documentation
(→Einleitung) |
(→Einen Menüeintrag im Inhaltsbereich der Backend-Module erzeugen.) |
||
| Zeile 29: | Zeile 29: | ||
=Einen Menüeintrag im Inhaltsbereich der Backend-Module erzeugen.= | =Einen Menüeintrag im Inhaltsbereich der Backend-Module erzeugen.= | ||
| + | # Erstellt im Verzeichnis config die Datei config.php. | ||
| + | In der config.php werden z.B. Frontend- und Backend-Module registriert. | ||
| + | #Schreibt in die config.php folgenden Code: | ||
| + | |||
| + | <----Code einfügen-----> | ||
| + | |||
| + | Dabei steht ['BE_MOD']['content'] für die Elemente der Backend-Module im Inhalts- bereich (Array). Durch die Erweiterung des Arrays um['screencast'] wird unser neues Modul referenziert. | ||
| + | Als Wert wird dem Array ein assoziatives Array mit zwei Einträgen (Verweis auf die Tabelle in der Datenbank, sowie auf die Bilddatei) übergeben. | ||
| + | # Fügt in den Ordner screencast/assets/images ein Icon für euer Modul ein. | ||
| + | # Da das assets-Verzeichnis geschützt ist, müsst ihr noch eine .htaccess Datei in | ||
| + | screencast/assets/ speichern. Darin muss stehen: | ||
| + | |||
==Was macht ein DCA?== | ==Was macht ein DCA?== | ||
==Wie ist ein DCA aufgebaut?== | ==Wie ist ein DCA aufgebaut?== | ||
Version vom 20. April 2013, 12:45 Uhr
Inhaltsverzeichnis
- 1 Einleitung
- 2 Einen Menüeintrag im Inhaltsbereich der Backend-Module erzeugen.
- 3 Das Formular zur Eintragung der Daten erstellen, sowie die Datenbank-Tabelle anlegen.
- 4 Anlegen der Klasse für die Ausgabe-Logik
- 5 Das FE-Template erstellen
- 6 Das FE-Template erstellen
- 7 Das FE-Template im System registrieren
- 8 Erstellung der autoloader-Dateien
- 9 Geschafft!
- 10 Ausblick
- 11 Weiterführende Links
Einleitung
Seit 2010 arbeite ich nun schon mit Contao. Vorher habe ich die CMS Joomla, Typo3 und Drupal ausprobiert und muss sagen: Contao rocks! Leider hat das CMS aus meiner Sicht jedoch einen entscheidenden Nachteil gegenüber anderen Systemen: Es gibt kaum Tutorials (Tagebuch einer Extension Entwicklung), die "semiprofessionellen" Programmierern einen schrittweisen und zusammenhängenden Einstieg in die Extension-Entwicklung mit Contao 3 ermöglichen.
Dank der Screencast-Reihe von Tristan Lins auf Youtube habe ich den Eintsieg gefunden. Ich persönlich mag es aber auch, Tutorials in geschriebener Form vor mir zu haben. Daher habe ich damit begonnen, die Videos in dieses Wiki zu übertragen. Viel Spaß damit!
Vorbemerkung
An wen richtet sich dieses Tutorial?
Dieses Tutorial ist für all diejenigen gedacht, die ein Step-by-Step Tutorial zum Einstieg in die Extension-Entwicklung mit Contao 3 suchen.
Lernziel
In diesem Tutorial lernt ihr die Grundlagen der Extension-Entwicklung mit Contao 3 anhand eines praktischen Beispiels. Es wird ein Modul programmiert, welches verschiedene Screencast-URLs inkl. Titel auflistet.
Was man wissen sollte
Grundlagen in PHP, objektorientierter Programmierung und SQL sind nötig. Natürlich sollte man sich auch mit den Grundlagen von Contao 3 auskennen.
Vorbereitung
Eine Version von Contao 3.0.4 oder höher sollte installiert sein.
Optional: Da die Extension in das bestehende „Music Academy“-Theme integriert wird, empfiehlt es sich, selbiges zu installieren.
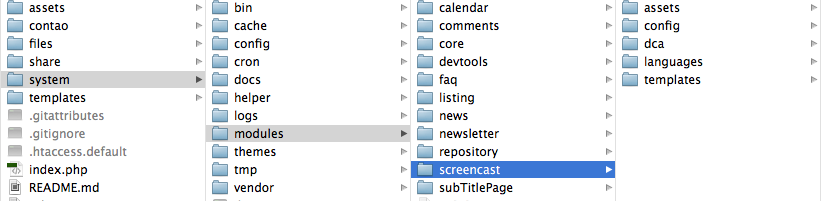
Ferner sollte folgende Ordnerstruktur in
contao/system/modules
angelegt werden:
 Zum Verständnis: Im Verzeichnis modules liegen die Module, die bereits von Contao mitgeliefert werden, wei FAQ, Calendar etc. Auch unser Erweiterungsmodul 'screen- cast' gehört in dieses Verzeichnis.
Zum Verständnis: Im Verzeichnis modules liegen die Module, die bereits von Contao mitgeliefert werden, wei FAQ, Calendar etc. Auch unser Erweiterungsmodul 'screen- cast' gehört in dieses Verzeichnis.
Einen Menüeintrag im Inhaltsbereich der Backend-Module erzeugen.
- Erstellt im Verzeichnis config die Datei config.php.
In der config.php werden z.B. Frontend- und Backend-Module registriert.
- Schreibt in die config.php folgenden Code:
<----Code einfügen----->
Dabei steht ['BE_MOD']['content'] für die Elemente der Backend-Module im Inhalts- bereich (Array). Durch die Erweiterung des Arrays um['screencast'] wird unser neues Modul referenziert. Als Wert wird dem Array ein assoziatives Array mit zwei Einträgen (Verweis auf die Tabelle in der Datenbank, sowie auf die Bilddatei) übergeben.
- Fügt in den Ordner screencast/assets/images ein Icon für euer Modul ein.
- Da das assets-Verzeichnis geschützt ist, müsst ihr noch eine .htaccess Datei in
screencast/assets/ speichern. Darin muss stehen:
Was macht ein DCA?
Wie ist ein DCA aufgebaut?
Das Formular zur Eintragung der Daten erstellen, sowie die Datenbank-Tabelle anlegen.
Die Tabellenkonfiguartion
Anlegen der Klasse für die Ausgabe-Logik
(Video:39:00)
Das FE-Template erstellen
(Video 43:00)
Das FE-Template erstellen
(Video 43:00)
Das FE-Template im System registrieren
(Video 44:00)