Die erste Webseite - Header und Footer: Unterschied zwischen den Versionen
Aus Contao Community Documentation
K |
K |
||
| Zeile 2: | Zeile 2: | ||
{{AppliesTo | {{AppliesTo | ||
|Version=Alle Versionen}} | |Version=Alle Versionen}} | ||
| − | =Einleitung= | + | = Die erste Webseite - Header und Footer = |
| + | == Einleitung == | ||
Nachdem man [[Die erste Webseite|die erste Webseite]] erstellt hat, taucht meistens die Frage auf: "Wie erzeugt man einen Header|Footer, der auf allen Seiten erscheint?" In diesem Tutorial wird solch ein Header und Footer erstellt, welcher im Nachhinein ohne HTML-Kenntnisse verändert werden kann. | Nachdem man [[Die erste Webseite|die erste Webseite]] erstellt hat, taucht meistens die Frage auf: "Wie erzeugt man einen Header|Footer, der auf allen Seiten erscheint?" In diesem Tutorial wird solch ein Header und Footer erstellt, welcher im Nachhinein ohne HTML-Kenntnisse verändert werden kann. | ||
| − | =Neue Seite RESOURCES= | + | == Neue Seite RESOURCES == |
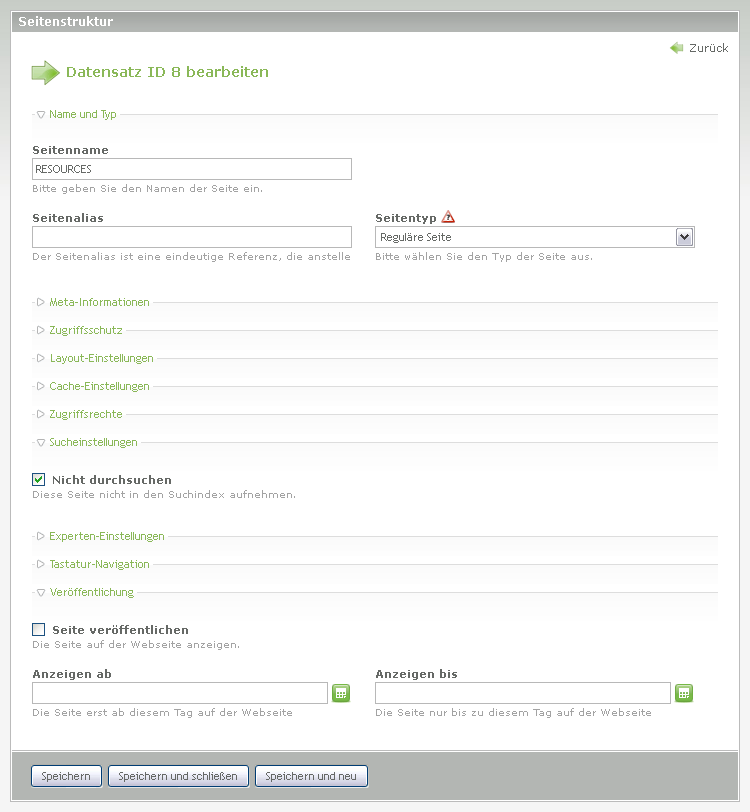
Als erstes erstellt man eine neue Seite "RESOURCES", welche '''nicht''' veröffentlicht wird. | Als erstes erstellt man eine neue Seite "RESOURCES", welche '''nicht''' veröffentlicht wird. | ||
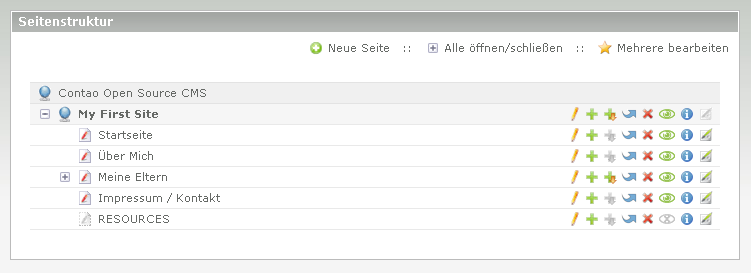
[[Datei:Die_erste_Webseite_-_Header_und_Footer_-_Seite_RESOURCES.png|Neue Seite RESOURCES, nicht veröffentlicht, nicht durchsuchen - Contao 2.9.3|frame|center]][[Datei:Die_erste_Webseite_-_Header_und_Footer_-_Seitenstruktur.png|Neue Seitenstruktur - Contao 2.9.3|frame|center]] | [[Datei:Die_erste_Webseite_-_Header_und_Footer_-_Seite_RESOURCES.png|Neue Seite RESOURCES, nicht veröffentlicht, nicht durchsuchen - Contao 2.9.3|frame|center]][[Datei:Die_erste_Webseite_-_Header_und_Footer_-_Seitenstruktur.png|Neue Seitenstruktur - Contao 2.9.3|frame|center]] | ||
| − | =Artikel "Header"= | + | == Artikel "Header" == |
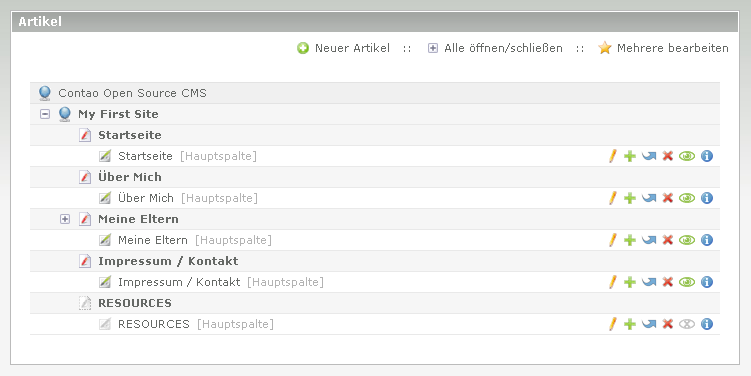
Unter Inhalte-Artikel sieht man, dass automatisch ein Artikel "RESOURCES" erstellt wurde. | Unter Inhalte-Artikel sieht man, dass automatisch ein Artikel "RESOURCES" erstellt wurde. | ||
[[Datei:Die_erste_Webseite_-_Header_und_Footer_-_Artikel.png|Artikel - Contao 2.9.3|frame|center]] | [[Datei:Die_erste_Webseite_-_Header_und_Footer_-_Artikel.png|Artikel - Contao 2.9.3|frame|center]] | ||
| Zeile 18: | Zeile 19: | ||
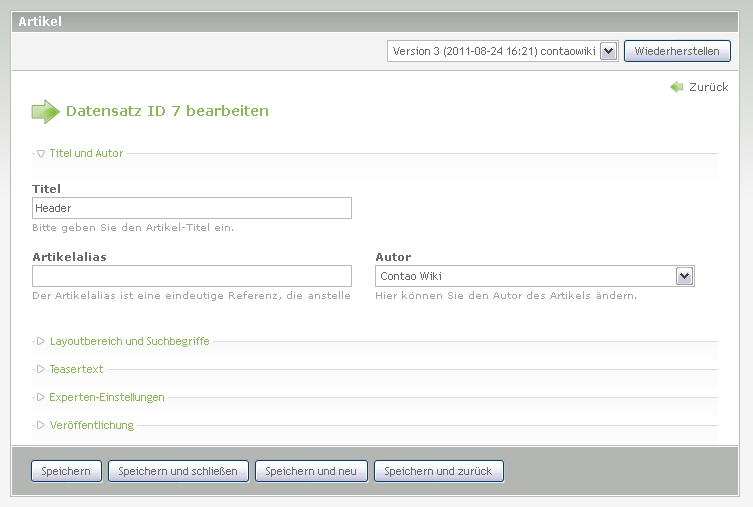
Den Artikelalias "resources" entfernt man, damit beim Speichern automatisch der Artikelalias "header" erzeugt wird. | Den Artikelalias "resources" entfernt man, damit beim Speichern automatisch der Artikelalias "header" erzeugt wird. | ||
| − | ==Header Inhalt== | + | === Header Inhalt === |
Im Artikel "Header" erstellt man ein CE (Inhaltselement) vom Typ "Text". Dort wird der gewünschte Inhalt eingetragen. Man kann auch direkt ein Bild als Logo auswählen und es als Bildlink auf die Homepage setzen. | Im Artikel "Header" erstellt man ein CE (Inhaltselement) vom Typ "Text". Dort wird der gewünschte Inhalt eingetragen. Man kann auch direkt ein Bild als Logo auswählen und es als Bildlink auf die Homepage setzen. | ||
[[Datei:Die_erste_Webseite_-_Header_und_Footer_-_CE_Header.png|CE Typ Text für den Header - Contao 2.9.3|frame|center]] | [[Datei:Die_erste_Webseite_-_Header_und_Footer_-_CE_Header.png|CE Typ Text für den Header - Contao 2.9.3|frame|center]] | ||
| − | =Artikel "Footer"= | + | == Artikel "Footer" == |
In der Artikelübersicht erstellt man jetzt unterhalb des Artikels "Header" einen zweiten Artikel "Footer". | In der Artikelübersicht erstellt man jetzt unterhalb des Artikels "Header" einen zweiten Artikel "Footer". | ||
[[Datei:Die_erste_Webseite_-_Header_und_Footer_-_Artikel_Header_und_Footer.png|2 Artikel "Header" und "Footer" auf der Seite RESOURCES - Contao 2.9.3|frame|center]] | [[Datei:Die_erste_Webseite_-_Header_und_Footer_-_Artikel_Header_und_Footer.png|2 Artikel "Header" und "Footer" auf der Seite RESOURCES - Contao 2.9.3|frame|center]] | ||
| Zeile 28: | Zeile 29: | ||
| − | ==Footer Inhalt== | + | === Footer Inhalt === |
Wieder wird in dem Artikel ein CE vom Typ Text erstellt. Diesmal mit dem Inhalt für den Footer. | Wieder wird in dem Artikel ein CE vom Typ Text erstellt. Diesmal mit dem Inhalt für den Footer. | ||
[[Datei:Die_erste_Webseite_-_Header_und_Footer_-_CE_Footer.png|CE Typ Text für den Footer - Contao 2.9.3|frame|center]] | [[Datei:Die_erste_Webseite_-_Header_und_Footer_-_CE_Footer.png|CE Typ Text für den Footer - Contao 2.9.3|frame|center]] | ||
| − | =Module erstellen= | + | == Module erstellen == |
Bis hierhin hat man jetzt 2 Artikel erstellt, einen für den Footer und einen für den Header. Wie bekommt man diese Artikel nun so auf die Website, dass sie auf allen Seiten erscheinen? Für die seitenweite Einbindung von Inhalten sind die Module zuständig, denn ein Modul kann man im Seitenlayout in einen Layoutbereich einbinden. | Bis hierhin hat man jetzt 2 Artikel erstellt, einen für den Footer und einen für den Header. Wie bekommt man diese Artikel nun so auf die Website, dass sie auf allen Seiten erscheinen? Für die seitenweite Einbindung von Inhalten sind die Module zuständig, denn ein Modul kann man im Seitenlayout in einen Layoutbereich einbinden. | ||
| Zeile 40: | Zeile 41: | ||
[[Datei:Die_erste_Webseite_-_Header_und_Footer_-_Modul_Header.png|Hier wird ein Artikel über einen Inserttag ausgegeben - Contao 2.9.3|frame|center]] | [[Datei:Die_erste_Webseite_-_Header_und_Footer_-_Modul_Header.png|Hier wird ein Artikel über einen Inserttag ausgegeben - Contao 2.9.3|frame|center]] | ||
| − | =Module ausgeben= | + | == Module ausgeben == |
Damit diese Module im FE (Frontend) ausgegeben werden geht man über Layout-Themes-Layouticon-Bleistift ins Standard-Layout und bindet die 2 Module entsprechend ein. | Damit diese Module im FE (Frontend) ausgegeben werden geht man über Layout-Themes-Layouticon-Bleistift ins Standard-Layout und bindet die 2 Module entsprechend ein. | ||
Gleichzeitig ändert man noch die Höhe von Header und Footer, da diese in der Beispielseite ein wenig zu niedrig sind. | Gleichzeitig ändert man noch die Höhe von Header und Footer, da diese in der Beispielseite ein wenig zu niedrig sind. | ||
[[Datei:Die_erste_Webseite_-_Header_und_Footer_-_Layout.png|Das Standard-Layout wird verändert - Contao 2.9.3|frame|center]] | [[Datei:Die_erste_Webseite_-_Header_und_Footer_-_Layout.png|Das Standard-Layout wird verändert - Contao 2.9.3|frame|center]] | ||
| − | =Resultat= | + | == Resultat == |
Im FE sieht man nun, dass auf allen Seiten der Header und Footer erscheint. Beide Elemente sind im BE (Backend) auch ohne HTML-Kenntnisse leicht zu verwalten. | Im FE sieht man nun, dass auf allen Seiten der Header und Footer erscheint. Beide Elemente sind im BE (Backend) auch ohne HTML-Kenntnisse leicht zu verwalten. | ||
[[Datei:Die_erste_Webseite_-_Header_und_Footer_-_Resultat.png|Ergebnis im FE - Contao 2.9.3|frame|center]] | [[Datei:Die_erste_Webseite_-_Header_und_Footer_-_Resultat.png|Ergebnis im FE - Contao 2.9.3|frame|center]] | ||
--[[Benutzer:Andreas|Andreas]] 20:45, 24. Aug. 2011 (CEST) | --[[Benutzer:Andreas|Andreas]] 20:45, 24. Aug. 2011 (CEST) | ||
Version vom 25. August 2011, 01:37 Uhr
| betrifft | |
|---|---|
| Contao Version | Alle Versionen |
Inhaltsverzeichnis
Einleitung
Nachdem man die erste Webseite erstellt hat, taucht meistens die Frage auf: "Wie erzeugt man einen Header|Footer, der auf allen Seiten erscheint?" In diesem Tutorial wird solch ein Header und Footer erstellt, welcher im Nachhinein ohne HTML-Kenntnisse verändert werden kann.
Neue Seite RESOURCES
Als erstes erstellt man eine neue Seite "RESOURCES", welche nicht veröffentlicht wird.
Artikel "Header"
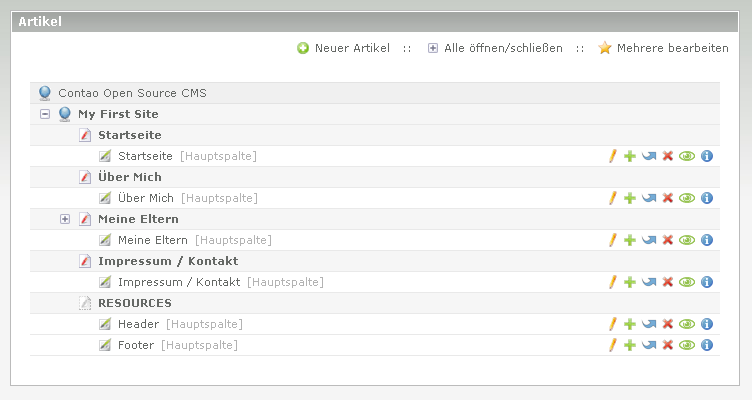
Unter Inhalte-Artikel sieht man, dass automatisch ein Artikel "RESOURCES" erstellt wurde.
Das Veröffentlichungs-Symbol ist grau, weil die Seite nicht veröffentlicht wurde. Mit einem Klick auf das Symbol veröffentlicht man nun diesen Artikel. Das Symbol ist jetzt grün.
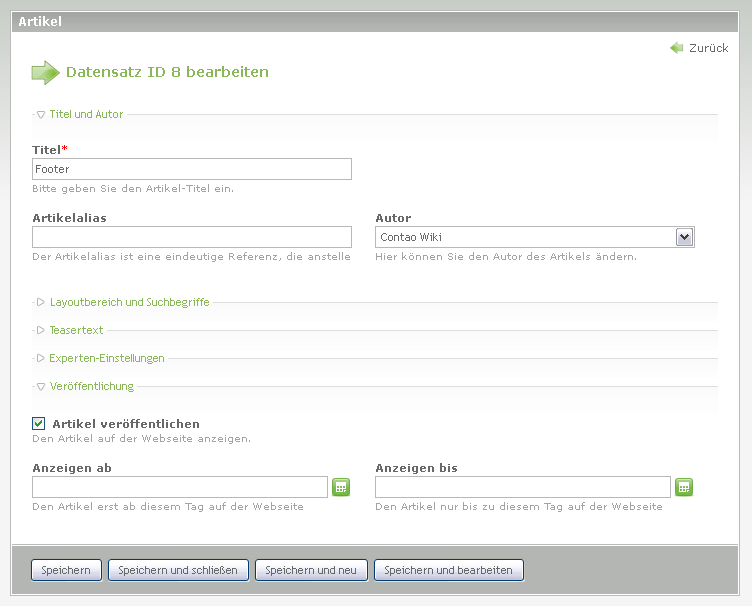
Mit einem Klick auf den Bleistift öffnet man den Artikel. Der Text "Keine Einträge gefunden." signalisiert, dass der Artikel noch keine Inhalte hat. Dieser Artikel RESOURCES wird als Artikel für den Header genutzt. Mit einem weiteren Klick auf den Bleistift gelangt man in die Eigenschaften des Artikels. Er wird umbenannt von "RESOURCES" nach "Header".
Den Artikelalias "resources" entfernt man, damit beim Speichern automatisch der Artikelalias "header" erzeugt wird.
Header Inhalt
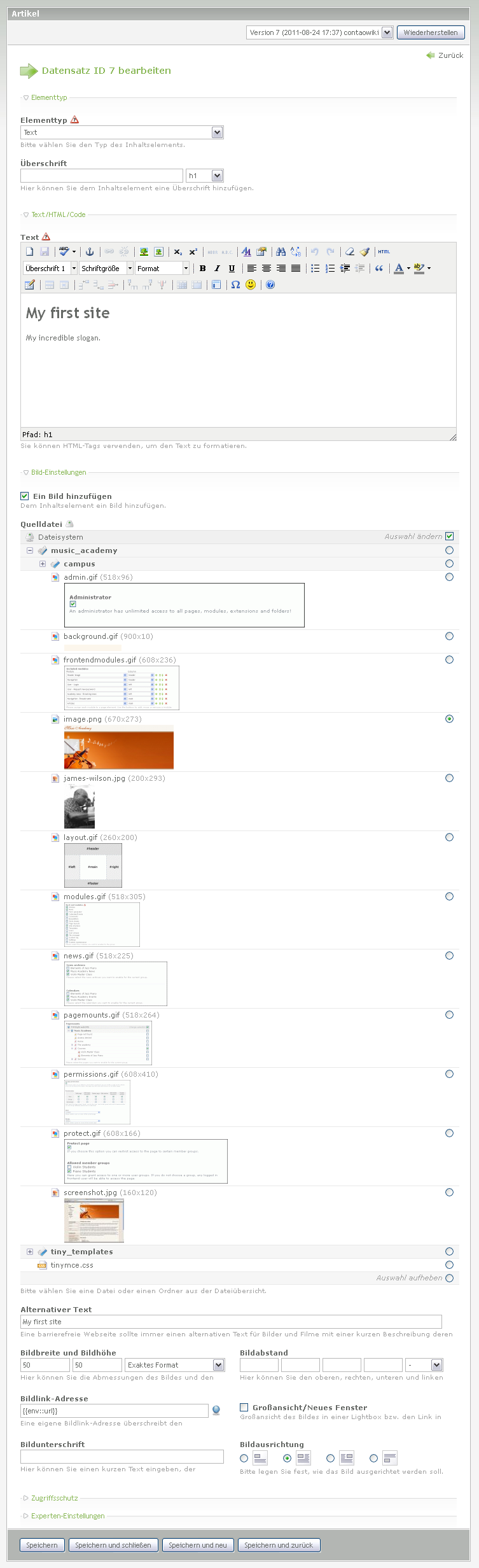
Im Artikel "Header" erstellt man ein CE (Inhaltselement) vom Typ "Text". Dort wird der gewünschte Inhalt eingetragen. Man kann auch direkt ein Bild als Logo auswählen und es als Bildlink auf die Homepage setzen.
In der Artikelübersicht erstellt man jetzt unterhalb des Artikels "Header" einen zweiten Artikel "Footer".
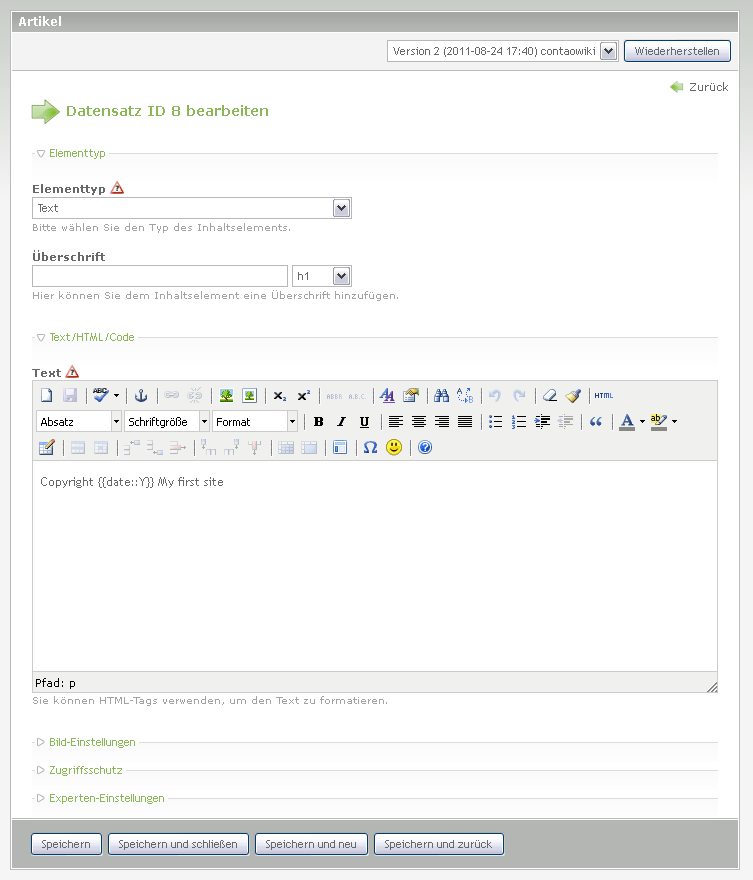
Wieder wird in dem Artikel ein CE vom Typ Text erstellt. Diesmal mit dem Inhalt für den Footer.
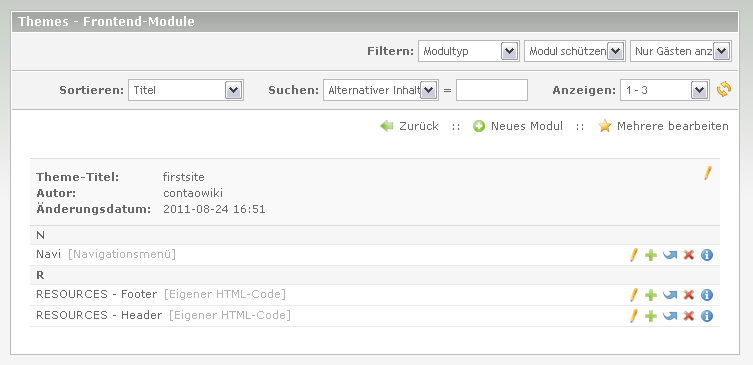
Module erstellen
Bis hierhin hat man jetzt 2 Artikel erstellt, einen für den Footer und einen für den Header. Wie bekommt man diese Artikel nun so auf die Website, dass sie auf allen Seiten erscheinen? Für die seitenweite Einbindung von Inhalten sind die Module zuständig, denn ein Modul kann man im Seitenlayout in einen Layoutbereich einbinden.
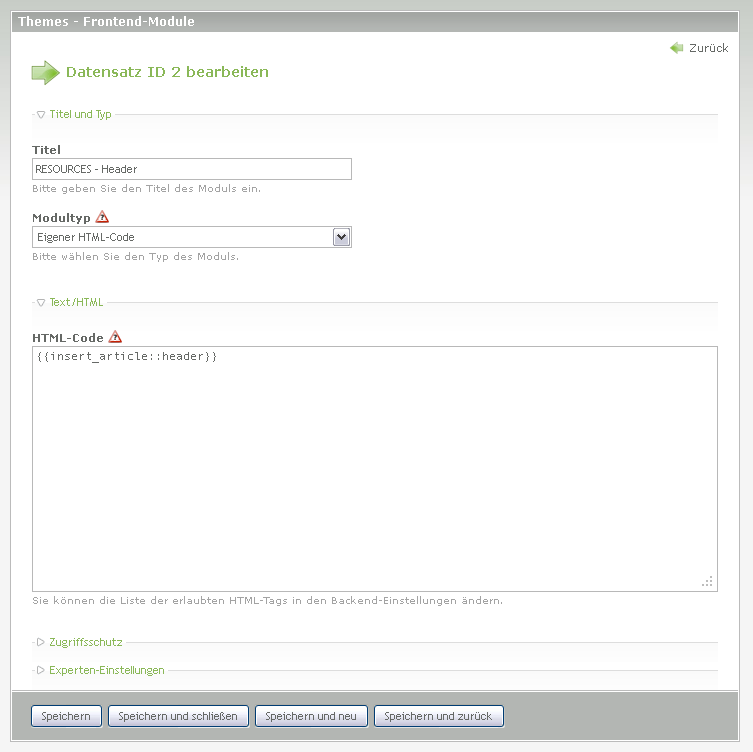
Über Layout-Themes-Modulicon gelangt man zu den Modulen. Man erstellt jeweils ein Modul vom Typ "Eigener HTML-Code" für den Header und für den Footer.
In dem Feld "HTML-Code" benutzt man Inserttags um die entsprechenden Artikel auszugeben. Einmal insert_article::header und einmal insert_article::footer.
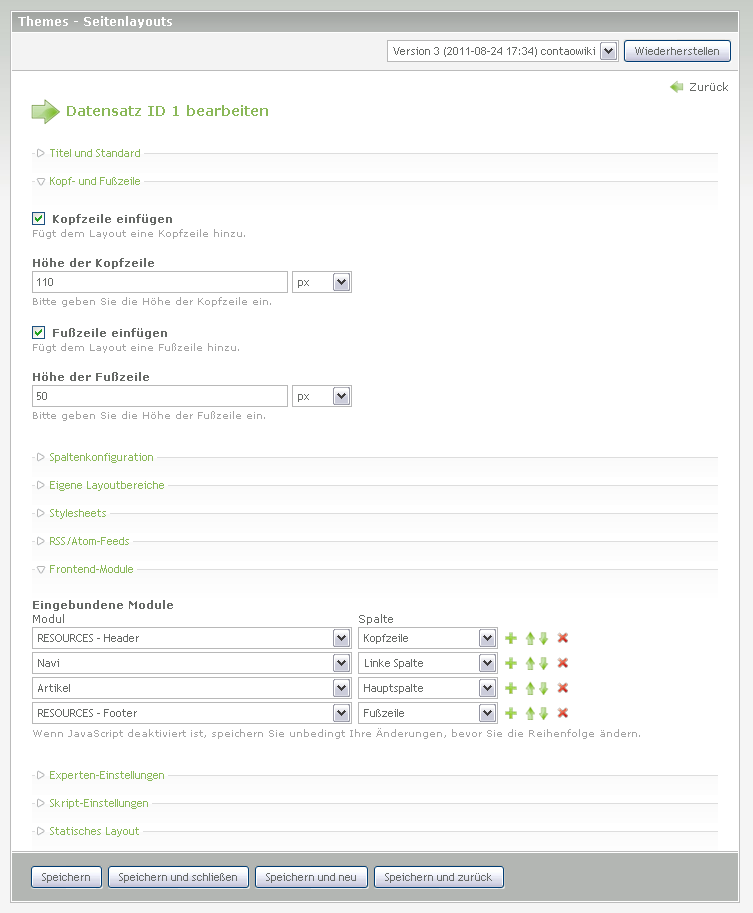
Module ausgeben
Damit diese Module im FE (Frontend) ausgegeben werden geht man über Layout-Themes-Layouticon-Bleistift ins Standard-Layout und bindet die 2 Module entsprechend ein. Gleichzeitig ändert man noch die Höhe von Header und Footer, da diese in der Beispielseite ein wenig zu niedrig sind.
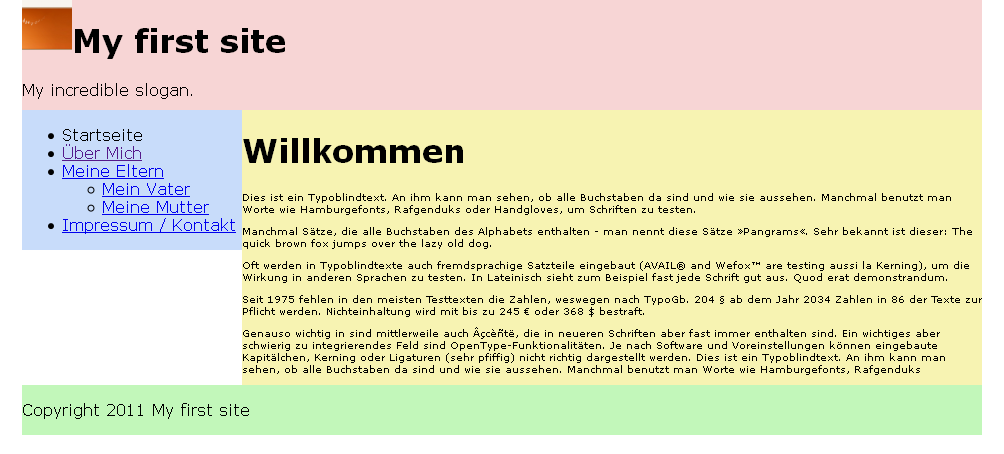
Resultat
Im FE sieht man nun, dass auf allen Seiten der Header und Footer erscheint. Beide Elemente sind im BE (Backend) auch ohne HTML-Kenntnisse leicht zu verwalten.
--Andreas 20:45, 24. Aug. 2011 (CEST)