Konfiguration: Unterschied zwischen den Versionen
Aus Contao Community Documentation
Somoza (Diskussion | Beiträge) |
Solon (Diskussion | Beiträge) (Bereich Option recherchiert und angepasst) |
||
| (2 dazwischenliegende Versionen von 2 Benutzern werden nicht angezeigt) | |||
| Zeile 4: | Zeile 4: | ||
{{AppliesTo | {{AppliesTo | ||
| − | |Version=2. | + | |Version=2.10.0}} |
=Allgemein= | =Allgemein= | ||
| Zeile 11: | Zeile 11: | ||
Also Einstellungen der Form: | Also Einstellungen der Form: | ||
| − | Das Array $GLOBALS, in dem die Einstellungen gespeichert | + | Das Array $GLOBALS, in dem die Einstellungen gespeichert werden, hat folgende Schlüssel: |
* '''BE_MOD''': Backend-Module | * '''BE_MOD''': Backend-Module | ||
| Zeile 22: | Zeile 22: | ||
* '''TL_HOOKS''': Erweiterungspunkte | * '''TL_HOOKS''': Erweiterungspunkte | ||
* '''TL_MIME''': MIME-Typen. | * '''TL_MIME''': MIME-Typen. | ||
| + | * '''TL_DCA''': Data Container Array (Backend Formulare, Felder, Listen). | ||
Beispiel: | Beispiel: | ||
| Zeile 28: | Zeile 29: | ||
</source> | </source> | ||
| − | Sieht so aus: | + | Sieht so aus: |
| − | [[Datei:BackendModule.jpg]] | + | |
| + | [[Datei:BackendModule.jpg|frame|center|Backend-Module]] | ||
=BE_MOD= | =BE_MOD= | ||
| Zeile 35: | Zeile 37: | ||
$GLOBALS['BE_MOD']; | $GLOBALS['BE_MOD']; | ||
</source> | </source> | ||
| − | Dieser Teil des Konfigurationarrays enthält alle Einstellungen | + | Dieser Teil des Konfigurationarrays enthält alle Einstellungen für die Backendmodule. Es enthält das Sub-Array SECTION. |
==SECTION== | ==SECTION== | ||
| Zeile 55: | Zeile 57: | ||
Sieht so aus:<br> | Sieht so aus:<br> | ||
| − | [[Datei:InhalteSektion.jpg]] | + | [[Datei:InhalteSektion.jpg|center|frame|Sektion "Inhalte"]] |
Es können hier natürlich aus eigene (neue) Sektionen eingeführt werde, dazu muss man einfach das Array um den gewünschten Wert ergänzen, bzw. den gewünschten wert an der richtigen Stelle im Array einfügen. | Es können hier natürlich aus eigene (neue) Sektionen eingeführt werde, dazu muss man einfach das Array um den gewünschten Wert ergänzen, bzw. den gewünschten wert an der richtigen Stelle im Array einfügen. | ||
| Zeile 65: | Zeile 67: | ||
</source> | </source> | ||
| − | Dieser Teil des Konfigurationarrays enthält die | + | Dieser Teil des Konfigurationarrays enthält die Bezeichnungen der Module, die unter den jeweiligen Sektionen geladen werden sollen. |
<source lang="php"> | <source lang="php"> | ||
| Zeile 72: | Zeile 74: | ||
Sieht so aus:<br> | Sieht so aus:<br> | ||
| − | [[Datei:ModuleArtikel.jpg]] | + | [[Datei:ModuleArtikel.jpg|center|frame|Modul "Artikel"]] |
| − | Jedes Modul enthält wiederum ein Sub-Array in dem die Einstellungen für dieses Modul zu finden sind. Siehe OPTION. | + | Jedes Modul enthält wiederum ein Sub-Array, in dem die Einstellungen für dieses Modul zu finden sind. Siehe OPTION. |
====OPTION==== | ====OPTION==== | ||
| Zeile 98: | Zeile 100: | ||
<td><source lang="php">array('tl_article','tl_content')</source></td> | <td><source lang="php">array('tl_article','tl_content')</source></td> | ||
</tr><tr> | </tr><tr> | ||
| − | <td>icon</td> | + | |
| + | <!-- konnte dieses nicht im Modul Backend->getBackendModule() finden --> | ||
| + | <!--td>icon</td> | ||
<td>Ein Pfad zu einem Bild, dass als icon für dieses Modul<br> | <td>Ein Pfad zu einem Bild, dass als icon für dieses Modul<br> | ||
angezeigt wird.</td> | angezeigt wird.</td> | ||
<td>STRING</td> | <td>STRING</td> | ||
| − | <td><source lang="php">'system/modules/newsletter/html/icon.gif'</source></td> | + | <td><source lang="php">'system/modules/newsletter/html/icon.gif'</source></td--> |
| + | |||
| + | <!-- Beginn: Neu seit Version 2.10 --> | ||
| + | <td>stylesheet</td> | ||
| + | <td>Der Pfad zu einer CSS-Datei, die dass aussehen des Moduls bestimmt.</td> | ||
| + | <td>STRING</td> | ||
| + | <td><source lang="php">'system/modules/comments/html/style.css'</source></td> | ||
| + | </tr><tr> | ||
| + | <td>javascript</td> | ||
| + | <td>Der Pfad zu einer Javascript-Datei, welche von dem Modul benötigt wird.</td> | ||
| + | <td>STRING</td> | ||
| + | <td><source lang="php">'system/modules/anymodule/html/javascript.js'</source></td> | ||
| + | <!-- Ende: Neu seit Version 2.10 --> | ||
| + | |||
</tr><tr> | </tr><tr> | ||
<td>callback</td> | <td>callback</td> | ||
<td>Eine eigene Klasse, die das komplette Aussehen des | <td>Eine eigene Klasse, die das komplette Aussehen des | ||
Moduls steuert. Die Klasse muss eine Methode | Moduls steuert. Die Klasse muss eine Methode | ||
| − | <source lang="php">generate()</source> haben, die | + | <source lang="php">generate()</source> haben, die ein Formular zurückgibt, das angezeigt werden soll.</td> |
<td>STRING</td> | <td>STRING</td> | ||
<td><source lang="php">'RepositoryCatalog'</source></td> | <td><source lang="php">'RepositoryCatalog'</source></td> | ||
</tr><tr> | </tr><tr> | ||
| − | <td> | + | <td>''<custom-identifier>''</td> |
| − | + | <td>Du kannst auch einen eigenen Bezeichner als OPTION angeben. Als Wert wird dann | |
| − | <td> | + | ein Array der Form |
| − | + | <source lang="php">array('MeineKlasse','MeineFunktion')</source> erwartet.</td> | |
| − | + | <td>ARRAY</td> | |
| − | + | ||
| − | + | ||
| − | <td> | + | |
<td><source lang="php">array('Theme', 'importTheme')</source></td> | <td><source lang="php">array('Theme', 'importTheme')</source></td> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</tr> | </tr> | ||
</table> | </table> | ||
| Zeile 144: | Zeile 143: | ||
Dieser Teil des Konfigurationsarrays enthält alle Einstellungen für die Backend-Formular-Felder. | Dieser Teil des Konfigurationsarrays enthält alle Einstellungen für die Backend-Formular-Felder. | ||
| − | Dieses Element hat ein Sub-Array mit den | + | Dieses Element hat ein Sub-Array mit den Backend-Formular-Widgets. Siehe BE_WIDGETS. |
==BE_WIDGETS== | ==BE_WIDGETS== | ||
| Zeile 151: | Zeile 150: | ||
</source> | </source> | ||
| − | In diesem Teil können die neuen | + | In diesem Teil können die neuen Backend-Formular-Widgets hinzugefügt werden. Dazu überträgt man als Werte einfach den Namen der Klasse, die dieses Widget implementiert. |
Standardmäßig sind die folgenden Elemente implementiert: | Standardmäßig sind die folgenden Elemente implementiert: | ||
| Zeile 170: | Zeile 169: | ||
Sieht so aus<br> | Sieht so aus<br> | ||
| − | [[Datei:BackendTextField.jpg]] | + | [[Datei:BackendTextField.jpg|center|frame|Backend-Text Field]] |
Aktuelle Version vom 16. November 2011, 21:01 Uhr
| |
Unvollständiger Artikel: dieser Artikel ist noch nicht sauber bearbeitet.
Bitte erweitere ihn und entferne erst anschliessend diesen Hinweis. |
| betrifft | |
|---|---|
| Contao Version | 2.10.0 |
Inhaltsverzeichnis
Allgemein
Hier soll eine Sammlung der Einstellungen entstehen, die in den Dateien localconfig, config, etc. eingestellt werden können. Also Einstellungen der Form:
Das Array $GLOBALS, in dem die Einstellungen gespeichert werden, hat folgende Schlüssel:
- BE_MOD: Backend-Module
- BE_FFL: Backend Forumular-Felder
- FE_MOD: Frontend-Module
- FE_FFL: Frontend Formular-Felder
- TL_PTY: Seitentypen
- TL_CACHE: Cache-Tabellen
- TL_CRON: Zeitgesteuerte Skripts (cronjobs)
- TL_HOOKS: Erweiterungspunkte
- TL_MIME: MIME-Typen.
- TL_DCA: Data Container Array (Backend Formulare, Felder, Listen).
Beispiel:
$GLOBALS['BE_MOD'];
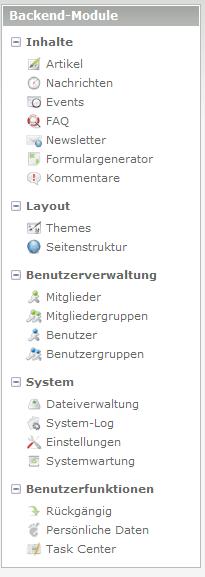
Sieht so aus:
BE_MOD
$GLOBALS['BE_MOD'];
Dieser Teil des Konfigurationarrays enthält alle Einstellungen für die Backendmodule. Es enthält das Sub-Array SECTION.
SECTION
$GLOBALS['BE_MOD'][SECTION];
Dieser Teil des Konfigurationarrays enthält standardmäßig die 5 folgenden Bereiche:
- content: Das sind jene Module, die unter dem Menüpunkt "Inhalte" im Contao-Backend erscheinen.
- design: Das sind jene Module, die unter dem Menüpunkt "Layout" im Contao-Backend erscheinen.
- accounts: Das sind jene Module, die unter dem Menüpunkt "Benutzerverwaltung" im Contao-Backend erscheinen.
- system: Das sind jene Module, die unter dem Menüpunkt "System" im Contao-Backend erscheinen.
- profile: Das sind jene Module, die unter dem Menüpunkt "Benutzerfunktionen" im Contao-Backend erscheinen.
Beispiel:
$GLOBALS['BE_MOD']['content'];
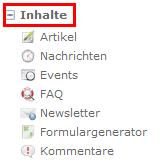
Sieht so aus:
Es können hier natürlich aus eigene (neue) Sektionen eingeführt werde, dazu muss man einfach das Array um den gewünschten Wert ergänzen, bzw. den gewünschten wert an der richtigen Stelle im Array einfügen. Jede Sektion enthält ein weiteres Sub-Array MODULE
MODULE
$GLOBALS['BE_MOD'][SEKTION][MODULE];
Dieser Teil des Konfigurationarrays enthält die Bezeichnungen der Module, die unter den jeweiligen Sektionen geladen werden sollen.
$GLOBALS['BE_MOD']['content']['article'];
Sieht so aus:
Jedes Modul enthält wiederum ein Sub-Array, in dem die Einstellungen für dieses Modul zu finden sind. Siehe OPTION.
OPTION
$GLOBALS['BE_MOD'][SECTION][MODULE][OPTION] = Wert;
Hier können die einzelnen Einstellungen für ein Modul vorgenommen werden. Die möglichen Einstellungen sind aus der unteren Tabelle ersichtlich. Es gilt dabei, dass der Typ FUNKTION ein Array der Form
array('PHP-Klasse','Funktion der PHP-Klasse')
ist:
| OPTION | Beschreibung | Typ | Beispielhafter Wert |
| tables | Ein Array der Tabellen die dieses Modul verwendet. | ARRAY | array('tl_article','tl_content') |
| stylesheet | Der Pfad zu einer CSS-Datei, die dass aussehen des Moduls bestimmt. | STRING | 'system/modules/comments/html/style.css' |
| javascript | Der Pfad zu einer Javascript-Datei, welche von dem Modul benötigt wird. | STRING | 'system/modules/anymodule/html/javascript.js' |
| callback | Eine eigene Klasse, die das komplette Aussehen des
Moduls steuert. Die Klasse muss eine Methode generate() |
STRING | 'RepositoryCatalog' |
| <custom-identifier> | Du kannst auch einen eigenen Bezeichner als OPTION angeben. Als Wert wird dann
ein Array der Form array('MeineKlasse','MeineFunktion') |
ARRAY | array('Theme', 'importTheme') |
BE_FFL
$GLOBALS['BE_FFL'];
Dieser Teil des Konfigurationsarrays enthält alle Einstellungen für die Backend-Formular-Felder. Dieses Element hat ein Sub-Array mit den Backend-Formular-Widgets. Siehe BE_WIDGETS.
BE_WIDGETS
$GLOBALS['BE_FFL'][BE_WIDGET] = Wert;
In diesem Teil können die neuen Backend-Formular-Widgets hinzugefügt werden. Dazu überträgt man als Werte einfach den Namen der Klasse, die dieses Widget implementiert. Standardmäßig sind die folgenden Elemente implementiert:
- text: Einfaches Textfeld.
- password: Ein Passwortfeld in dem die Eingabe mit Punkten ersetzt wird.
- textStore: ???
- textarea: Ein mehrzeiliges Eingabefeld. (RTE Feld, etc.)
- select: Ein Auswahl-Menü (Dropdown-Box)
- checkBox: Eine Auswahlbox, die man anhaken kann.
- checkboxWizard: ???
- radio: Eine runde Auswahlbox
...
Beispiel:
$GLOBALS['BE_FFL']['text'] = 'TextField';
Sieht so aus