Newsletter: Unterschied zwischen den Versionen
Aus Contao Community Documentation
Lucina (Diskussion | Beiträge) |
(Benutzer... nach Mitglieder... geändert) |
||
| (17 dazwischenliegende Versionen von 5 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
| + | {{stub}} | ||
| + | [[Category:Anwender_und_Redakteure]] | ||
| + | [[Category:Core]] | ||
| + | |||
| + | == Einen Newsletter vorbereiten == | ||
Das '''Newsletter-Modul''' ist Teil der Core-Distribution und bietet eine integrierte Newsletterfunktion mit [[w:de:Double_Opt-in#Double_Opt-in|Double-Opt In]]-Newsletterverwaltung. | Das '''Newsletter-Modul''' ist Teil der Core-Distribution und bietet eine integrierte Newsletterfunktion mit [[w:de:Double_Opt-in#Double_Opt-in|Double-Opt In]]-Newsletterverwaltung. | ||
| Zeile 9: | Zeile 14: | ||
Es besteht die Möglichkeit, einen Newsletter für Mitglieder zu personalisieren. | Es besteht die Möglichkeit, einen Newsletter für Mitglieder zu personalisieren. | ||
| − | == Einen neuen Newsletter anlegen == | + | === Einen neuen Newsletter anlegen === |
| + | Beim ersten Aufruf ist das Newsletter-Modul weitgehend leer. Ein neuer Newsletter wird angelegt, indem man auf das Icon 'neuer Verteiler anlegen klickt: | ||
| + | |||
| + | [[Datei:Mod_newsletter_be_uebersicht_newsletter_0.jpg|Newsletter Übersicht]] | ||
| + | |||
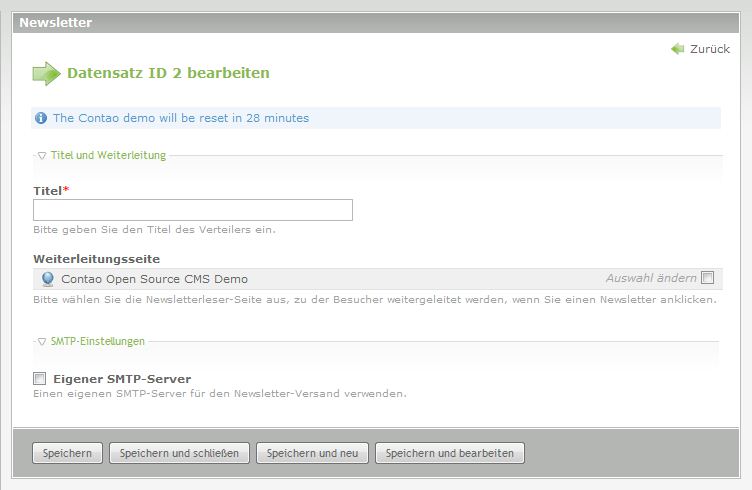
| + | Im darauf folgenden Fenster werden die Grunddaten des neuen Newsletters eingegeben: | ||
| + | * Der Titel des Newsletters; | ||
| + | * Die Weiterleitungsseite, die später dafür benutzt wird, um ein Lesen des Newsletters im Browser zu ermöglichen; | ||
| + | * eventuell notwendige Einstellungen, um den Newsletter nicht über die Contao-eigene Mailfunktion sondern über einen (externen) Mailserver zu versenden. | ||
| + | |||
| + | [[Datei:Mod_newsletter_be_neuernewsletter.jpg|Newsletter erstellen]] | ||
| + | |||
| + | Nach Bestätigung der Angaben mit ''Speichern und Schließen'' gelang man erneut in die Newsletter-Übersicht. | ||
| + | |||
| + | === Ein Newsletter-Template einbinden === | ||
| + | |||
| + | ==== Die Datei 'mail_default.tpl' (Contao 2.x) / 'mail_default.html5' (Contao 3.x) ==== | ||
| + | |||
| + | Diese Datei bildet die Basis einer HTML-Newsletter-Mail. Legen Sie unter Layout -> Templates eine Kopie dieser Datei '''direkt im Verzeichnis templates''' an und bearbeiten Sie diese anschließend. Den Prefix mail_ müssen Sie beibehalten. | ||
| + | |||
| + | <source lang="html4strict"> | ||
| + | <!DOCTYPE html PUBLIC \"-//W3C//DTD HTML 3.2//EN\"><br /> | ||
| + | <html><br /> | ||
| + | <head><br /> | ||
| + | <meta http-equiv="Content-Type" content="text/html; charset=<?php echo $this->charset; ?>"><br /> | ||
| + | <meta name="Generator" content="TYPOlight Open Source CMS"><br /> | ||
| + | <title><?php echo $this->title; ?></title><br /> | ||
| + | <?php echo $this->css; ?><br /> | ||
| + | </head><br /> | ||
| + | <body><br /> | ||
| + | <?php echo $this->body; ?><br /> | ||
| + | </body><br /> | ||
| + | </html><br /> | ||
| + | </source> | ||
| + | |||
| + | Der Text des Newsletters wird mit der Anweisung | ||
| + | <source lang="php"> | ||
| + | <?php echo $this->body; ?> | ||
| + | </source> | ||
| + | vom Template ausgegeben. Für Header, CSS-Stylesheets und den Titel des Newsletters ist das Template zuständig. | ||
| + | |||
| + | ==== Tabellenbasiertes Newsletter-Theme ==== | ||
| + | Angesichts der Vielfalt an Mailclients ist es kaum möglich, einen Newsletter mit modernen CSS-Methoden zu formatieren. Insbesondere werden Floats und verschiedene Positionierungsmethoden bis heute nur sehr unzureichend unterstützt. | ||
| + | |||
| + | Für das Layout eines Newsletters ist es daher günstiger, auf das (eigentlich verpönte) Tabellenlayout auszuweichen. Nur so kann eine zum größten Teil konsistente Darstellung der Newsletter-Mail in unterschiedlichen Mailclients erreicht werden. | ||
| + | |||
| + | Eine Übersicht über die von Mailclients unterstützen CSS-Eigenschaften ist beispielsweise unter http://www.campaignmonitor.com/css zu finden. | ||
| + | |||
| + | Da nahezu jeder Mailclient dabei eigene Ansichten vertritt ist es eine gute Idee, nicht der Layouttabelle selbst sondern jeder einzelnen Zelle eine Größe zuzuweisen. Da manche Mailclients auch Prozentangaben nicht auswerten sind Pixelwerte zu bevorzugen: | ||
| + | |||
| + | <source lang="html4strict"> | ||
| + | <table cellspacing="0" cellpadding="10" border="0"> | ||
| + | <tr> | ||
| + | <td width="80"></td> | ||
| + | <td width="280"></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </source> | ||
| + | |||
| + | Die Breite eines Mailtemplates sollte 600 Pixel nicht überschreiten. Auch wenn einige Mailclients auf Mobilgeräten einen geringeren Viewport bieten (beim iPhone und Palm Pre ab 320 Pixel über den Blackberry mit zur Zeit 360 Pixeln bis zu Android-Geräten mit 480 Px) sollten Mails auch auf diesen Geräten korrekt skaliert angezeigt werden. | ||
| + | |||
| + | ==== CSS für einen Newsletter einbinden ==== | ||
| + | |||
| + | Das Contao-Framework sorgt dafür, dass eine vorhandene CSS-Datei mit dem Namen 'newsletter.css' automatisch dem Newsletter im Kopfbereich hinzugefügt wird. In dieser Datei vorhandene CSS-Definitionen werden als Inline-CSS im Newsletter ausgegeben. | ||
| + | |||
| + | Dies ist notwendig, da Mailclients in der Regel keine externen Stylesheets unterstützen. | ||
| + | |||
| + | Eine Liste der CSS-Anweisungen im Hinblick auf unterschiedliche Mailclients findet sich unter [http://www.campaignmonitor.com/css http://www.campaignmonitor.com/css] | ||
| + | |||
| + | {{Hinweis|Diese Funktion, mit der die Datei newsletter.css in Newsletter eingebunden wurde, existiert seit Contao Version 2.11 nicht mehr ([https://github.com/contao/core/issues/4168 siehe Github]). CSS-Anweisungen sollten im Newsletter oder im Template als Inline-Styles angegeben werden.}} | ||
| + | |||
| + | === Personalisierung des Newsletters === | ||
| + | |||
| + | ==== Verteiler importieren ==== | ||
| + | |||
| + | ==== Personalisierte Felder hinzufügen ==== | ||
| + | |||
| + | Das Newsletter-Modul benutzt die Mitgliederverwaltung und generiert aus einer definierten Mitgliedergruppe heraus die Liste der zu versendenden Mails. | ||
| + | |||
| + | Grundsätzlich ist es daher möglich, die in der Mitgliederverwaltung hinterlegten Daten zur Personalisierung von Newslettern zu verwenden. Dazu werden die gewünschten Spalten der Tabelle tl_member innerhalb des Newslettertextes nach folgendem Muster eingesetzt: | ||
| + | |||
| + | <source lang="text"> | ||
| + | Sehr geehrte/r ##firstname## ##lastname## | ||
| + | </source> | ||
| + | |||
| + | Das Ergebnis sieht im versendeten Newsletter dann so aus: | ||
| + | |||
| + | <source lang="text"> | ||
| + | Sehr geehrte/r Angelika Mustermann | ||
| + | </source> | ||
| + | |||
| + | {{Hinweis|Die personalisierten Felder werden bei einem Testversand nicht durch Inhalte ersetzt, sondern erst beim endgültigen Mailversand.}} | ||
| + | |||
| + | === Anzeige im Browser einrichten === | ||
| + | |||
| + | == Einen Newsletter versenden == | ||
| + | |||
| + | === Verteiler auswählen === | ||
| + | |||
| + | === Testsendung === | ||
| + | |||
| + | === Newsletter senden === | ||
| − | |||
| − | + | == Einen Newsletter verwalten == | |
Aktuelle Version vom 8. August 2016, 21:17 Uhr
| |
Unvollständiger Artikel: dieser Artikel ist noch nicht sauber bearbeitet.
Bitte erweitere ihn und entferne erst anschliessend diesen Hinweis. |
Inhaltsverzeichnis
Einen Newsletter vorbereiten
Das Newsletter-Modul ist Teil der Core-Distribution und bietet eine integrierte Newsletterfunktion mit Double-Opt In-Newsletterverwaltung.
Newsletter können in den Formaten Text und HTML erstellt und versendet werden.
Der Import von Empfängerlisten ist aus einer CSV-Datei heraus möglich.
Versendete Newsletter können innerhalb der Webseite aufgelistet und angezeigt werden.
Es besteht die Möglichkeit, einen Newsletter für Mitglieder zu personalisieren.
Einen neuen Newsletter anlegen
Beim ersten Aufruf ist das Newsletter-Modul weitgehend leer. Ein neuer Newsletter wird angelegt, indem man auf das Icon 'neuer Verteiler anlegen klickt:
Im darauf folgenden Fenster werden die Grunddaten des neuen Newsletters eingegeben:
- Der Titel des Newsletters;
- Die Weiterleitungsseite, die später dafür benutzt wird, um ein Lesen des Newsletters im Browser zu ermöglichen;
- eventuell notwendige Einstellungen, um den Newsletter nicht über die Contao-eigene Mailfunktion sondern über einen (externen) Mailserver zu versenden.
Nach Bestätigung der Angaben mit Speichern und Schließen gelang man erneut in die Newsletter-Übersicht.
Ein Newsletter-Template einbinden
Die Datei 'mail_default.tpl' (Contao 2.x) / 'mail_default.html5' (Contao 3.x)
Diese Datei bildet die Basis einer HTML-Newsletter-Mail. Legen Sie unter Layout -> Templates eine Kopie dieser Datei direkt im Verzeichnis templates an und bearbeiten Sie diese anschließend. Den Prefix mail_ müssen Sie beibehalten.
<!DOCTYPE html PUBLIC \"-//W3C//DTD HTML 3.2//EN\"><br /> <html><br /> <head><br /> <meta http-equiv="Content-Type" content="text/html; charset=<?php echo $this->charset; ?>"><br /> <meta name="Generator" content="TYPOlight Open Source CMS"><br /> <title><?php echo $this->title; ?></title><br /> <?php echo $this->css; ?><br /> </head><br /> <body><br /> <?php echo $this->body; ?><br /> </body><br /> </html><br />
Der Text des Newsletters wird mit der Anweisung
<?php echo $this->body; ?>
vom Template ausgegeben. Für Header, CSS-Stylesheets und den Titel des Newsletters ist das Template zuständig.
Tabellenbasiertes Newsletter-Theme
Angesichts der Vielfalt an Mailclients ist es kaum möglich, einen Newsletter mit modernen CSS-Methoden zu formatieren. Insbesondere werden Floats und verschiedene Positionierungsmethoden bis heute nur sehr unzureichend unterstützt.
Für das Layout eines Newsletters ist es daher günstiger, auf das (eigentlich verpönte) Tabellenlayout auszuweichen. Nur so kann eine zum größten Teil konsistente Darstellung der Newsletter-Mail in unterschiedlichen Mailclients erreicht werden.
Eine Übersicht über die von Mailclients unterstützen CSS-Eigenschaften ist beispielsweise unter http://www.campaignmonitor.com/css zu finden.
Da nahezu jeder Mailclient dabei eigene Ansichten vertritt ist es eine gute Idee, nicht der Layouttabelle selbst sondern jeder einzelnen Zelle eine Größe zuzuweisen. Da manche Mailclients auch Prozentangaben nicht auswerten sind Pixelwerte zu bevorzugen:
<table cellspacing="0" cellpadding="10" border="0"> <tr> <td width="80"></td> <td width="280"></td> </tr> </table>
Die Breite eines Mailtemplates sollte 600 Pixel nicht überschreiten. Auch wenn einige Mailclients auf Mobilgeräten einen geringeren Viewport bieten (beim iPhone und Palm Pre ab 320 Pixel über den Blackberry mit zur Zeit 360 Pixeln bis zu Android-Geräten mit 480 Px) sollten Mails auch auf diesen Geräten korrekt skaliert angezeigt werden.
CSS für einen Newsletter einbinden
Das Contao-Framework sorgt dafür, dass eine vorhandene CSS-Datei mit dem Namen 'newsletter.css' automatisch dem Newsletter im Kopfbereich hinzugefügt wird. In dieser Datei vorhandene CSS-Definitionen werden als Inline-CSS im Newsletter ausgegeben.
Dies ist notwendig, da Mailclients in der Regel keine externen Stylesheets unterstützen.
Eine Liste der CSS-Anweisungen im Hinblick auf unterschiedliche Mailclients findet sich unter http://www.campaignmonitor.com/css
| |
Hinweis: Diese Funktion, mit der die Datei newsletter.css in Newsletter eingebunden wurde, existiert seit Contao Version 2.11 nicht mehr (siehe Github). CSS-Anweisungen sollten im Newsletter oder im Template als Inline-Styles angegeben werden. |
Personalisierung des Newsletters
Verteiler importieren
Personalisierte Felder hinzufügen
Das Newsletter-Modul benutzt die Mitgliederverwaltung und generiert aus einer definierten Mitgliedergruppe heraus die Liste der zu versendenden Mails.
Grundsätzlich ist es daher möglich, die in der Mitgliederverwaltung hinterlegten Daten zur Personalisierung von Newslettern zu verwenden. Dazu werden die gewünschten Spalten der Tabelle tl_member innerhalb des Newslettertextes nach folgendem Muster eingesetzt:
Sehr geehrte/r ##firstname## ##lastname##
Das Ergebnis sieht im versendeten Newsletter dann so aus:
Sehr geehrte/r Angelika Mustermann
| |
Hinweis: Die personalisierten Felder werden bei einem Testversand nicht durch Inhalte ersetzt, sondern erst beim endgültigen Mailversand. |