Akkordeons verschachteln 2
Aus Contao Community Documentation
| betrifft | |
|---|---|
| Contao Version | 3.1.5 |
Inhaltsverzeichnis
Verschachtelte Akkordeons
Ziel
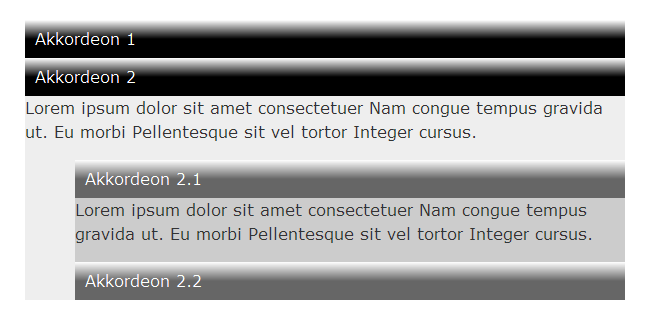
Akkordeons innerhalb von Akkordeons darstellen.
Einschränkung
Bis zu 2 Ebenen. (Weitere Ebenen durch Templateerweiterung möglich.)
Umsetzung
MooTools
Template moo_accordion_nested.html5 oder -.xhtml erstellen und im Layout anstatt moo_accordion auswählen. Funktioniert auch bei nicht verschachtelten Akkordeons.
jQuery
Template j_accordion_nested... Sonst wie bei MooTools.
Näheres
Für das Akkordeon in der 2. Ebene muss im Template eine neue Instanz (Javascript) erzeugt werden.
Das Template
Der erste Block des original Templates (Instantiierung) wurde dubliziert, wobei jeweils in der ersten Zeile die Zielelemente (CSS-Selektoren) verändert wurden, so dass jeweils das äußere bzw. das innere Akkordeon (HTML-Code) angesprochen wird.
MooTools
<script> (function($) { window.addEvent('domready', function() { // Level 1 new Fx.Accordion($$('div.mod_article > .ce_accordion > div.toggler'), $$('div.mod_article > .ce_accordion > div.accordion'), { display: 0, // first element open on start opacity: false, // no opacity animation alwaysHide: true, // possibility to close all accordions onActive: function(tog, el) { el.setProperty('aria-hidden', 'false'); tog.addClass('active'); tog.getNext('div').fade('in'); tog.setProperty('aria-expanded', 'true'); return false; }, onBackground: function(tog, el) { el.setProperty('aria-hidden', 'true'); tog.removeClass('active'); tog.getNext('div').fade('out'); tog.setProperty('aria-expanded', 'false'); return false; } }); // Level 2 new Fx.Accordion($$('.ce_accordion .ce_accordion div.toggler'), $$('.ce_accordion .ce_accordion div.accordion'), { display: -1, // no element open on start opacity: false, alwaysHide: true, onActive: function(tog, el) { el.setProperty('aria-hidden', 'false'); tog.addClass('active'); tog.getNext('div').fade('in'); tog.setProperty('aria-expanded', 'true'); return false; }, onBackground: function(tog, el) { el.setProperty('aria-hidden', 'true'); tog.removeClass('active'); tog.getNext('div').fade('out'); tog.setProperty('aria-expanded', 'false'); return false; } }); // Accessibility $$('div.toggler').each(function(el) { el.setProperty('role', 'tab'); el.setProperty('tabindex', 0); el.addEvents({ 'keypress': function(event) { if (event.code == 13) { this.fireEvent('click'); } }, 'focus': function() { this.addClass('hover'); }, 'blur': function() { this.removeClass('hover'); }, 'mouseenter': function() { this.addClass('hover'); }, 'mouseleave': function() { this.removeClass('hover'); } }); }); $$('div.ce_accordion').each(function(el) { el.setProperty('role', 'tablist'); }); $$('div.accordion').each(function(el) { el.setProperty('role', 'tabpanel'); }); }); })(document.id); </script>
jQuery
Formatierung
Hier ein wenig CSS für den ersten Testlauf.
/* ... Accordion ... -------------------------------------------------------------------------------------------------*/ .toggler { cursor: pointer; margin: 0; padding: 10px; color: #fff; background-image: linear-gradient(to bottom, #fff 0%, #000 50%); } .accordion .toggler { background-image: linear-gradient(to bottom, #fff 0%, #666 50%); } .ce_accordion { background: #eee; } .ce_accordion .ce_accordion { background: #ccc; margin-left: 50px; } /* ... Accordion ... END -------------------------------------------------------------------------------------------------*/
--Andreas Burg 07:02, 30. Nov. 2013 (CET)