Bildergalerie(n) - kreativ genutzt
Aus Contao Community Documentation
| betrifft | |
|---|---|
| TYPOlight Version | ab 2.6 |
| Contao Version | ab 2.9 |
Bildergalerie(n) - kreativ genutzt
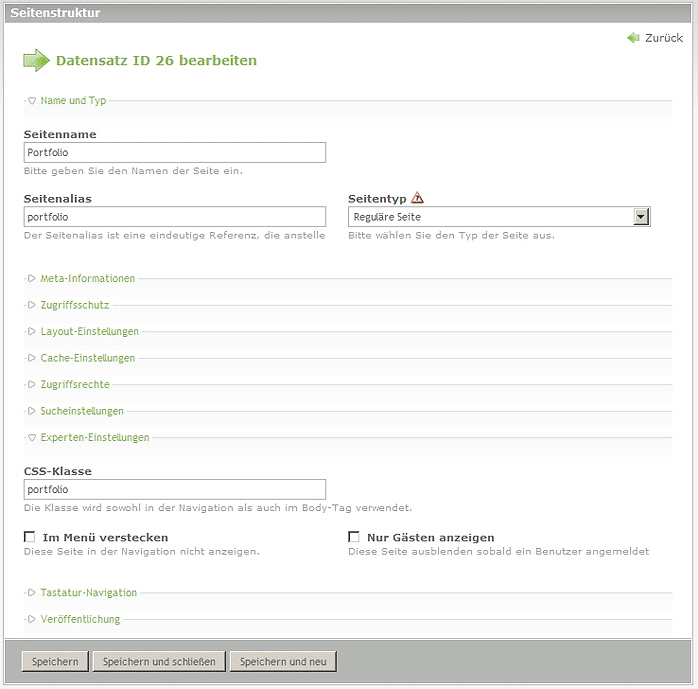
Mit dem Inhaltselement "Galerie" lassen sich einfach und effektiv Bildergalerien erstellen. Durch den kreativen Einsatz der Einstellungen und der CSS-Definitionen lassen sich mehrere Galerien platzsparend auf einer Seite unterbringen. Zuerst wird in der Seitenstruktur der Seite, die später die Bildergalerien beinhaltet, die CSS-Klasse vergeben, hier: "portfolio".
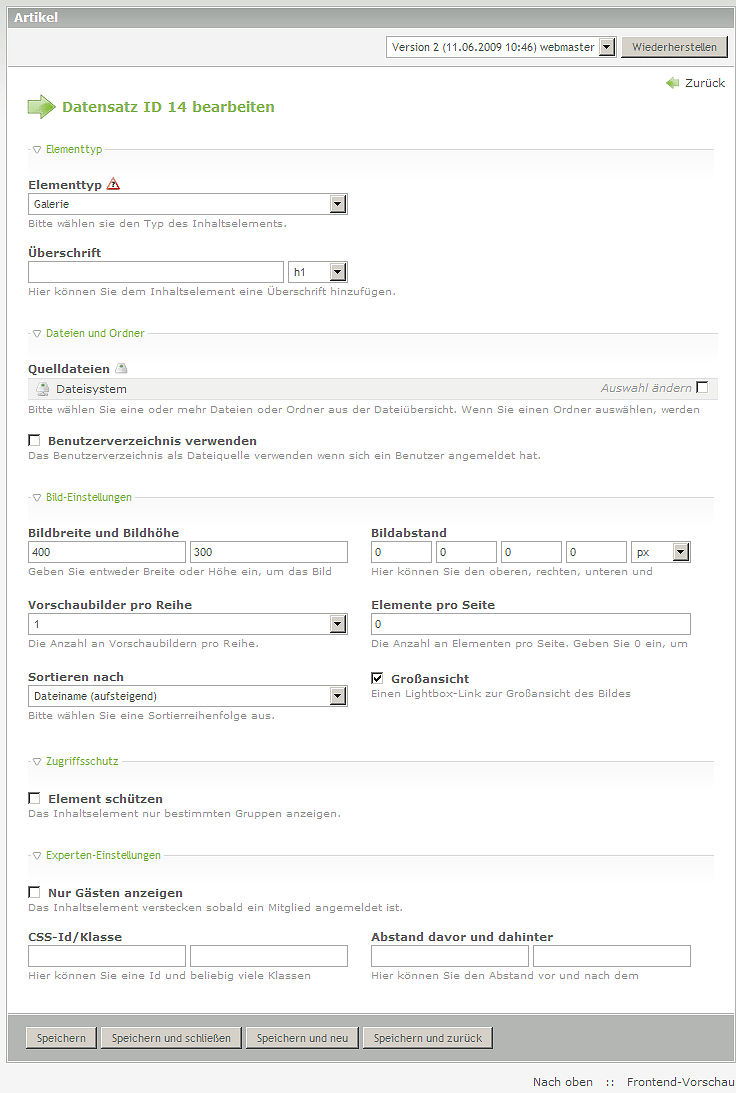
Diese Seite wird dann mit der CSS-Definition "body.portfolio" angesprochen. Dadurch lässt sich mit den CSS-Definitionen exakt diese Seite ansprechen und die Einstellungen wirken sich nur auf diese Seite aus; andere Bildergalerien, die möglicherweise noch verwendet werden, bleiben dadurch unabhängig in ihrer Darstellung. Im nächsten Schritt wird das Inhaltselement "Galerie" im Artikel "Portfolio" eingefügt.
Als erstes wird der Ordner ausgewählt, der die Bilder für die Galerie beinhaltet. Dann wird die Breite und Höhe für die Bilder angegeben; im Beispiel eine Breite von 400 Pixel und eine Höhe von 300 Pixel. Für den Bildabstand wird für oben, rechts, unten und links kein Abstand vergeben: 0 Pixel. Die Anzahl der Vorschaubilder wird auf 1 gesetzt. Dann wird noch die Option "Großansicht" aktiviert, um ein Blättern der Galeriebilder zu ermöglichen.
Das Inhaltselement ".ce_gallery" wird als "Container" für alle Bilder verwendet.
Die CSS-Definitionen für die Bildgalerie:
/* Definition Inhaltselement Galerie */ body.portfolio #main .ce_gallery { margin:0; padding:0; width:402px; height:302px; overflow:hidden; }
/* Definition Bild innerhalb Inhaltselement Galerie */ body.portfolio #main .ce_gallery .image_container { margin:0; padding:0; border:1px solid #666; }
Mit "body.portfolio .ce_gallery" wird nur auf der Seite "Portfolio" (body.portfolio) das Inhaltselement "Galerie" (.ce_gallery) in der Hauptspalte (#main) angesprochen. Mit der Eigenschaft "overflow:hidden;" werden die Scrollbalken im Internet Explorer 6 abgeschaltet. Für das Bild wird noch ein Rand von einem Pixel Breite definiert. Durch das Setzen des Randes muss noch die Breite des Inhaltselements "Bildgalerie (.ce_gallery) angepasst werden: Da der Rand umlaufend ist, wird die Breite auf: 400 Pixel + 1 Pixel linker Rand + 1 Pixel rechter Rand = 402 Pixel gesetzt. Entsprechend die Höhe: 300 Pixel + 1 Pixel oberer Rand + 1 Pixel unterer Rand = 302 Pixel.
Wird die Größe des Randes anders eingestellt sind die Werte entsprechend anzupassen!
Durch die Definition der Breite und der Höhe für das Inhaltselement "Galerie" wird erreicht, dass nur ein Bild aus der Bildergalerie angezeigt wird. Die weiteren Bilder werden durch diese Definition "ausgeblendet".
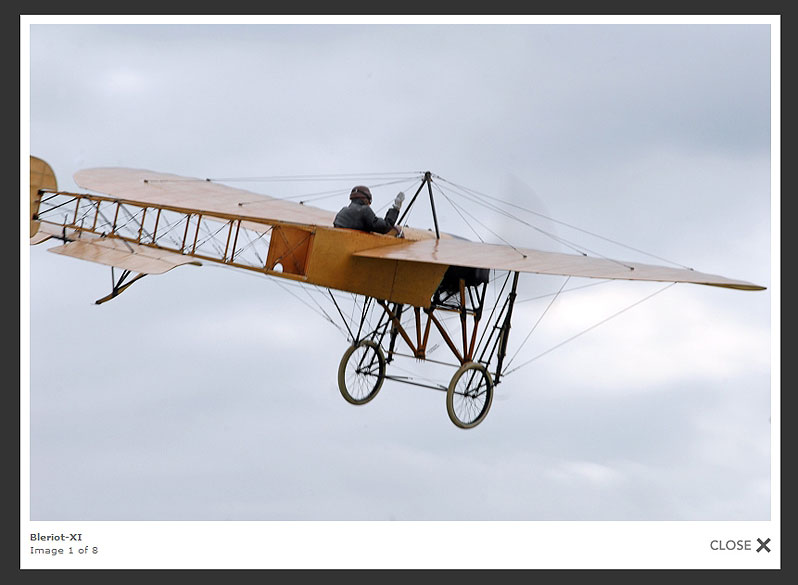
Frontendansicht einer Bildergalerie

Wenn nun auf das Bild geklickt wird, wird die Großansicht aktiv und das erste Bild der Bildergalerie angezeigt. Nun lässt sich durch die Bildergalerie blättern.
So können platzsparend Bildergalerien eingesetzt werden, z.B. auch in einer linken oder rechten Spalte.
Mehrere Bildergalerien verwenden:
Auch mehrere Inhaltselemente "Galerie" lassen sich so einsetzen. Es werden weitere Inhaltselemente "Galerie" in den Artikel eingesetzt. Für jede Bildgalerie werden dann unterschiedliche Quellordner ausgewählt - alle weiteren Einstellung im Inhaltselement "Galerie" bleiben unverändert. Zunächst werden nun alle weiteren Bildergalerien untereinander im Frontend angezeigt. Wenn gewünscht ist z. B. zwei Galerien nebeneinander darzustellen, dann wird die CSS-Definition für das Inhaltselement "Galerie" (.ce_gallery) abgeändert:
body.portfolio #main .ce_gallery { margin:5px; padding:0; float:left; width:402px; height:302px; overflow:hidden; }
Ein äußerer Rand (margin:5px;) wurde gesetzt, um einen Abstand zwischen den einzelnen Bildergalerien zu erreichen. Mit der Eigenschaft "float:left;" wird nun die zweite Bildergalerie rechts neben die erste Bildergalerie geschoben. Folgen nun weitere Galerien werden diese wieder unterhalb von links nach rechts platziert.
Beispiel: 2 Bildergalerien nebeneinander angeordnet
Definitionen eines Inhaltselements "Galerie": Breite: 402 Pixel, Höhe: 302 Pixel.
Daraus ergibt sich: Breite = 2 x 402 Pixel Breite = 804 Pixel
Abstand: 4 x äußerer Rand von 5 Pixel = 20 Pixel
Minimale Breite der Hauptspalte: 804 Pixel + 20 Pixel = 824 Pixel.
Ist die Breite der Hauptspalte geringer als die benötigte Breite der Bildergalerien, werden die einzelnen Galerien untereinander angezeigt.
Tutoral erstellt von --Planepix 22:55, 22. Jun. 2010 (UTC), Bilder von planepix.de (urheberrechtlich geschützt)