Bildformate
Aus Contao Community Documentation
| |
Unvollständiger Artikel: dieser Artikel ist noch nicht sauber bearbeitet.
Bitte erweitere ihn und entferne erst anschliessend diesen Hinweis. |
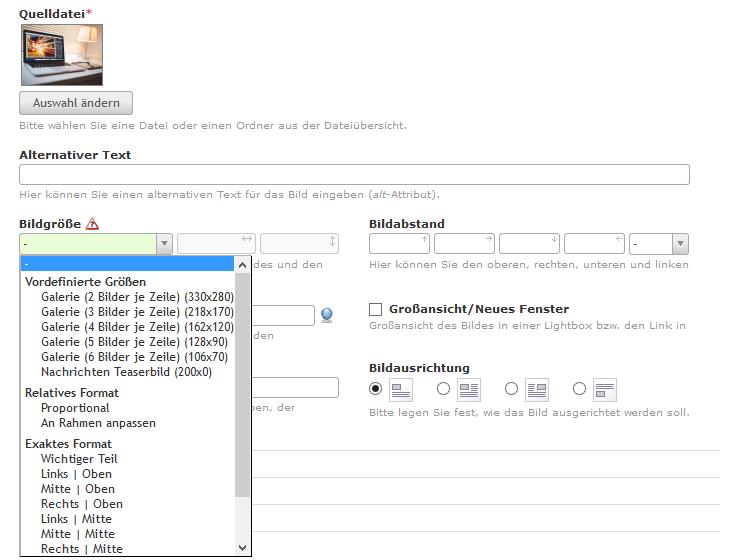
In Contao können Bilddateien auf verschiedene Art und Weise eingebunden werden. Ein sehr weites Feld an Möglichkeiten bietet die Option "Bildgröße", die seit Contao 3.3 zusätzlich noch responsive Bilder unterstützt, vordefinierte Größen ermöglicht und die Möglichkeit des Markierens eines wichtigen Bildausschnitts gibt. Hier die Backend-Ansicht mit einem Beispielbild (5472 x 3648) und offener Bildgrößenauswahl:
Inhaltsverzeichnis
Vordefinierte Größen
Relatives Format
Proportional
An Rahmen anpassen
Exaktes Format
Wichtiger Teil
Links | Oben bis Rechts | Unten
Bei diesen 9 Formaten wird das Originalbild auf die daneben angegebene Breite und Höhe skaliert. Wenn Du beispielsweise dort die Werte 400 (Breite) und 200 (Höhe) einträgst, macht Contao folgendes:
Das Bild wird von 5472 x 3648 auf 400 x 200 so lange heruntergerechnet/skaliert, bis zuerst die Zielbreite oder zuerst die Zielhöhe erreicht ist. Das ist bei 400 x 267 der Fall. Im zweiten Schritt wird das Bild beschnitten, um es auf das Format 400 x 200 zu bringen. Es müssen also die 67 überzähligen Höhenpixel entfernt werden:
- Links | Oben = Breite unverändert | Unten werden 67 Pixel entfernt
- Mitte | Oben = Breite unverändert | Unten werden 67 Pixel entfernt
- Rechts | Oben = Breite unverändert | Unten werden 67 Pixel entfernt
- Links | Mitte = Breite unverändert | Oben und unten werden je 33,5 Pixel entfernt
- Mitte | Mitte = Breite unverändert | Oben und unten werden je 33,5 Pixel entfernt
- Rechts | Mitte = Breite unverändert | Oben und unten werden je 33,5 Pixel entfernt
- Links | Unten = Breite unverändert | Oben werden 67 Pixel entfernt
- Mitte | Unten = Breite unverändert | Oben werden 67 Pixel entfernt
- Rechts | Unten = Breite unverändert | Oben werden 67 Pixel entfernt
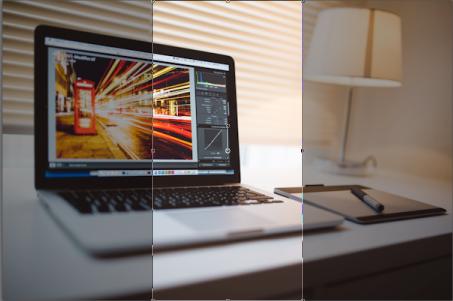
Hier ein Beispiel für die Einstellungen Links|Oben, Mitte|Oben und Rechts|Oben:
Im zweiten Beispiel werden Breite und Höhe dieses Bildes auf 200 x 400 festgelegt. Das Bild wird von 5472 x 3648 auf 200 x 400 so lange heruntergerechnet/skaliert, bis zuerst die Zielbreite oder zuerst die Zielhöhe erreicht ist. Das ist bei 600 x 400 der Fall. Im zweiten Schritt wird das Bild beschnitten, um es auf das Format 200 x 400 zu bringen. Es müssen also die 400 überzähligen Breitenpixel entfernt werden:
- Links | Oben = Rechts werden 400 Pixel entfernt | Höhe unverändert
- Mitte | Oben = Links und rechts werden je 200 Pixel entfernt | Höhe unverändert
- Rechts | Oben = Links werden 400 Pixel entfernt | Höhe unverändert
- Links | Mitte = Rechts werden 400 Pixel entfernt | Höhe unverändert
- Mitte | Mitte = Links und rechts werden je 200 Pixel entfernt | Höhe unverändert
- Rechts | Mitte = Links werden 400 Pixel entfernt | Höhe unverändert
- Links | Unten = Rechts werden 400 Pixel entfernt | Höhe unverändert
- Mitte | Unten = Links und rechts werden je 200 Pixel entfernt | Höhe unverändert
- Rechts | Unten = Links werden 400 Pixel entfernt | Höhe unverändert
Hier ein Beispiel für die Einstellungen Mitte|Oben, Mitte|Mitte und Mitte|Unten:
Wichtig: Wenn Du eine der Angaben für Breite oder Höhe wegläßt, wird das Bild proportional skaliert und komplett dargestellt.