Dynamische Seitenbilder mit Insert-Tags
Aus Contao Community Documentation
Inhaltsverzeichnis
- 1 Möglichkeiten
- 2 Grundlagen
- 3 Ein Bild über das Seitenlayout und Artikel einbinden
- 4 Bild per CSS im Background oder Bild per Inserttag im img-Tag ?
- 4.1 Ein Bild über CSS einblenden
- 4.2 Ein Bild über einen Inserttag einbinden
- 4.2.1 Für jede Seite ein Bild
- 4.2.2 Für jede Hauptseite ein Bild
- 4.2.3 Spezialfall: für jede Hauptseite 2 (oder mehr) verschiedene Bilder
- 4.2.4 Spezialfall: mehr Ordnung durch verschiedene Dynamische Ordner
- 4.2.5 Bei eigenem Seitentemplate kann man auch einen Insertag im Body verwenden
- 4.2.6 Sprachabhängig?
Möglichkeiten
Es gibt verschieden Möglichkeiten in Contao dynamisch Bilder auf einer Seite darzustellen. Hier werden verschiedene Möglichkeiten gezeigt, wie man auf jeder Seite ein anderes Bild haben kann, ohne eine extra Erweiterung nutzen zu müssen. Zusätzlich sieht man hier sehr gut, wie kreativ man mit Contao und Lösungen für sich finden kann.
Natürlich gibt es auch schon eine passende Erweiterung für solche Bedürfnisse: pageimage - Seitenbild
Grundlagen
- deutsche Beschreibung der Insert-Tags
- Man sollte sich mit den Grundbegriffen von Contao auskennen ;-)
- Natürlich HTML und CSS
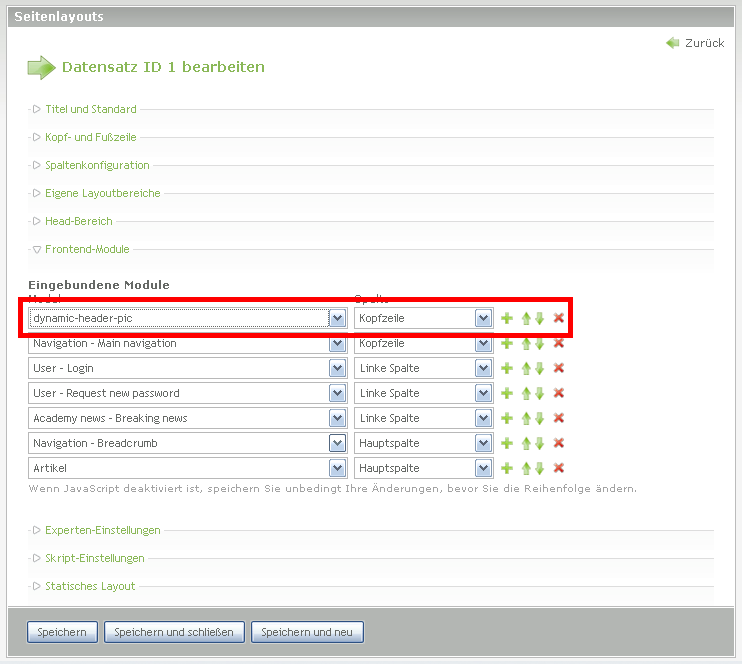
Ein Bild über das Seitenlayout und Artikel einbinden
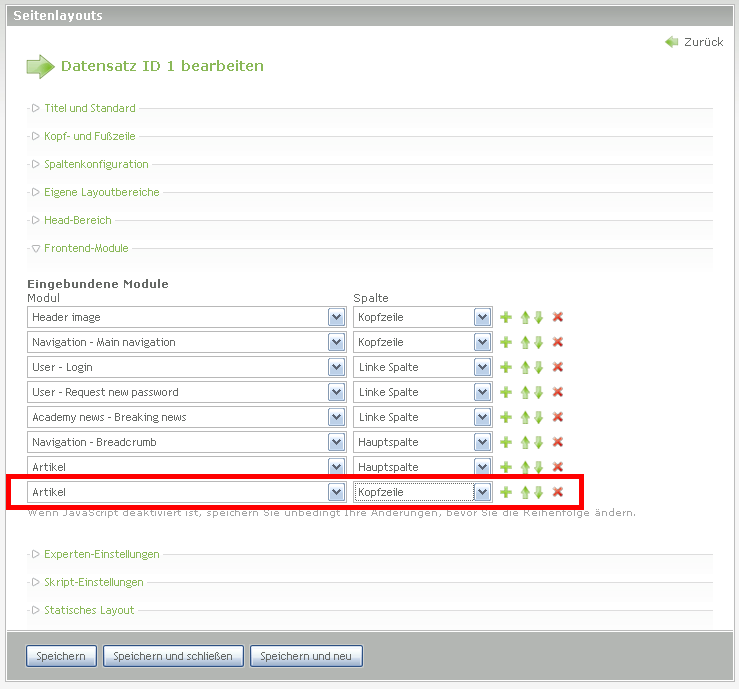
Man kann ein Bild auch mit einem Artikel auf einer Seite einbinden. Dazu muss man nur unter Seitenlayout das Layout bearbeiten und noch einen Artikel an der Stelle einbinden, wo man das Bild dann später einmal haben möchte.
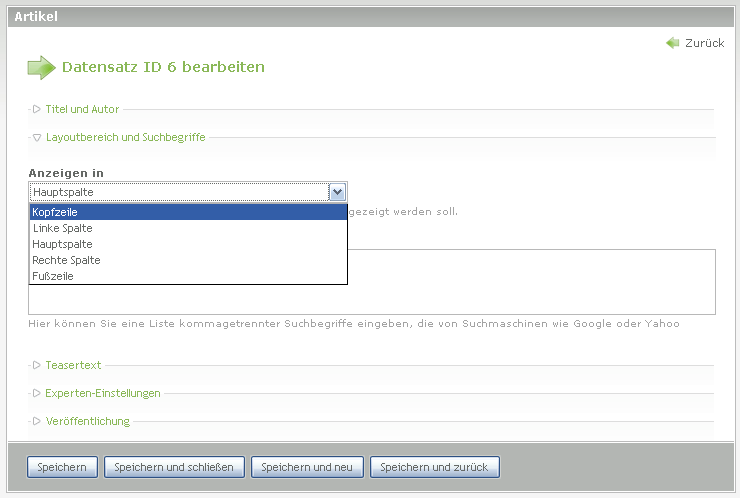
Dann hat man die Möglichkeit bei einem neuen Artikel in den Einstellungen auszuwählen, an welcher Stelle (Hauptspalte, Kopfzeile,...; je nachdem, wo man das Modul im Seitenlayout positioniert hat) der Artikel angezeigt werden soll.
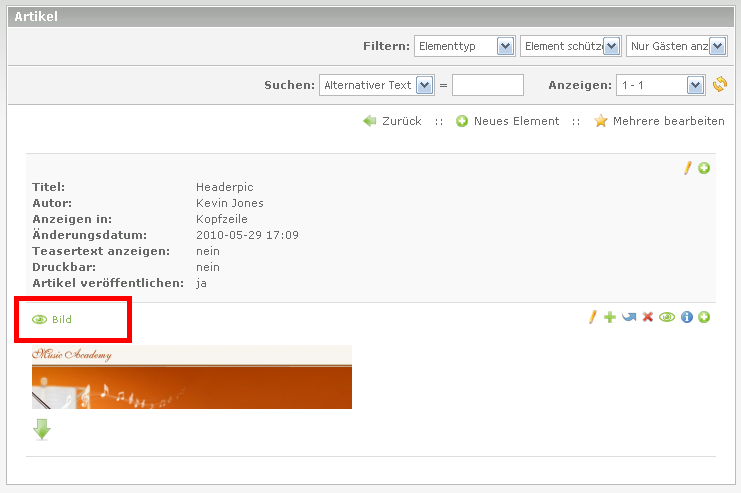
Anschließend erstellt man in dem Artikel ein ContentElement "Bild". Das muss dann für jede Seite gemacht werden. Ansonsten wird kein Bild angezeigt.
Für diejenigen, die ein Bild mehrfach verwenden wollen, kann es sich lohnen, dieses über eine eigenes Modul (eigener HTML-Code) verfügbar zu machen. Dann braucht man als ContentElement nur noch das Modul auszuwählen und hat dann schon alle Parameter so wie man diese haben möchte.
Bild per CSS im Background oder Bild per Inserttag im img-Tag ?
Das kommt immer ganz darauf an, welches Resultat man erreichen möchte. Es werden anschließend beide Wege beschrieben.
Ein Bild über CSS einblenden
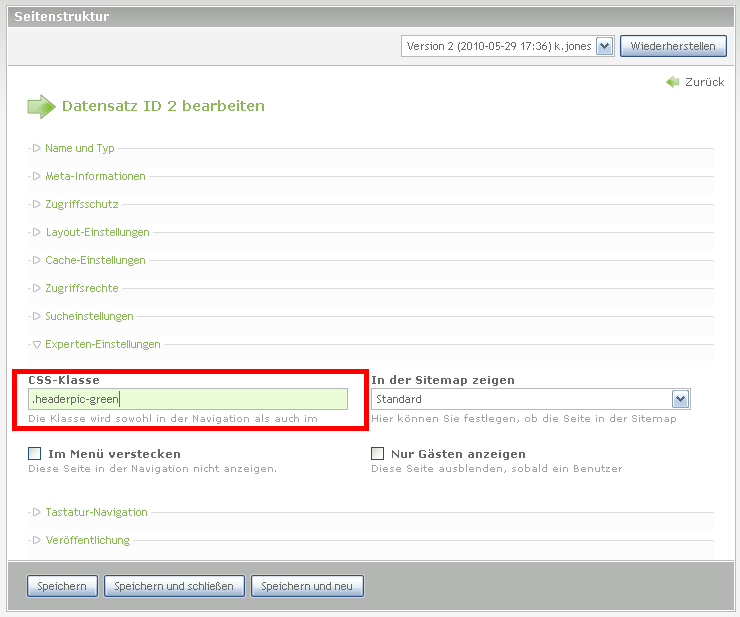
Um auf einer Seite ein dynamisches Bild anzeigen zu lassen, kann man der Seite eine spezielle CSS-Klasse geben. Dazu wechselt man in die Seitenstruktur, bearbeitet die entsprechende Seite und fügt unter den Experten-Einstellungen die entsprechende Klasse hinzu (in diesem Fall die Klasse .headerpic-grün). (Diese Möglichkeit wurde erst ab TYPOlight-Version 2.6? eingeführt.)
Anschließend fügt man im entsprechenden CSS die Anweisung für diese Klasse hinzu.
.headerpic-green #header { background: #fff url(tl_files/header/bildfuerdieseseite.png) no-repeat top left; }
Diese Schritte wiederholt man für jede Seite, wobei auch die selbe Klasse mehrfach vergeben werden kann.
Ein Bild über einen Inserttag einbinden
Hier kann man auch direkt im eigenen Template arbeiten wenn man dies möchte bzw. sollte man schon eines angelegt haben. Ansonsten empfiehlt sich der Weg über ein eigenes HTML-Code Modul.
Für jede Seite ein Bild
Man erstellt ein Module des Types "Eigener HTML-Code" und fügt folgenden Code ein:
<img src="/tl_files/header/{{env::page_alias}}.png" alt="{{env::page_title}}" />Im Seitenlayout weist man dann dieses Module dem Header zu.
env::page_alias gibt den Alias der aktuellen Seite aus. env::page_title gibt den Titel der aktuellen Seite aus. Jetzt braucht man nur für jede Seite ein Bild in dem Ordner /tl_files/header anlegen und es so benennen wie der alias der Seite ist, auf dem das Bild zu sehen sein soll. Im Grunde kann es auch immer das selbe Bild mit einem anderen Namen sein. ;-)
Beispiel: Die Seite A heisst "red", die Seite B heisst "green" und die Seite C heisst "blue". Man hat im Ordner /tl_files/header/ 3 Bilder; das erste heisst red.png, das zweite green.png und das dritte blue.png. Mit dieser hier beschriebenen Methode wird nun beim Aufruf der Seite A automatisch das Bild red.png gezeigt, beim Aufruf der Seite B das Bild green.png und beim Aufruf der Seite C das Bild blue.png.
Für jede Hauptseite ein Bild
Die Vorgehensweise ist ident wie oben: man erstellt ein Modul "Eigener HTML-Code" und bindet dieses dann im Seitelayout ein und weist es dem Header zu. Das einzige, was sich ändert, ist der Code im Module "Eigener HTML-Code":
<img src="/tl_files/header/{{env::main_alias}}.png" alt="{{env::main_title}}" />env::main_alias gibt den Alias der übergeordneten Hauptseite aus. env::main_title gibt den Titel der übergeordneten Hauptseite aus. Jetzt braucht man nur für jede Hauptseite ein Bild in dem Ordner header anlegen und es so benennen wie der alias der Seite ist auf dem das Bild zu sehen sein braucht. Im Grunde kann es auch immer das selbe Bild mit einem anderen Namen sein ;-)
Spezialfall: für jede Hauptseite 2 (oder mehr) verschiedene Bilder
Hier wird der Ordner einfach durch den Inserttag ersetzt:
<img src="/tl_files/header/{{env::main_alias}}/rechtes_bild.png" alt="{{env::main_title}} - {{env::page_alias}}" /> <img src="/tl_files/header/{{env::main_alias}}/linkes_bild.png" alt="{{env::main_title}} - {{env::page_alias}}" />
Jetzt muss man natürlich für jeden Hauptpunkt einen extra Ordner anlegen und da drinn die Bilder mit den passenden Namen anlegen. Zu beachten ist hier, das der alt-Inhalt vom main_title und page_alias genommen wird, damit man ein wenig Abwechslung hat ;-)
Aber das kann jeder natürlich so machen, wie er möchte.
Spezialfall: mehr Ordnung durch verschiedene Dynamische Ordner
Richtig schön wirds dann mit verschiedenen Bildern in verschiedenen Ordnern, um richtig Ordnung zu halten bei größeren Seiten:
<img src="/tl_files/header/{{env::main_alias}}/{{env::page_alias}}.png" alt="{{env::main_title}} - {{env::page_alias}}" />Bei eigenem Seitentemplate kann man auch einen Insertag im Body verwenden
Klasse:
<body id="top"
class="{{env::page_alias}}
<?php if ($this->class): ?>
<?php echo ' '.$this->class; ?>
<?php endif: ?>
"
<?php if ($this->onload): ?>
onload="<?php echo $this->onload; ?>"
<?php endif; ?>>ID:
<body id="top_{{env::page_alias}}"
<?php if ($this->class): ?>
class="<?php echo $this->class; ?>"
<?php endif;
if ($this->onload): ?>
onload="<?php echo $this->onload; ?>"
<?php endif; ?>>Natürlich geht das auch wieder mit env::main_alias
Sprachabhängig?
Das Beste ist: Das Ganze ist durch den page_alias auch schon sprachabhängig, da jede andere Sprache auch einen anderen Alias haben wird (Cave: zum Teil unterscheiden sich die Seiten nur durch Zahlen, die Contao automatisch generiert). Wenn man zum Beispiel auf dem Bild auch noch Text hat, kann das sehr praktisch sein.
--- Tutorial erstellt von --MacKP 23:04, 10. Mär. 2010 (UTC)