Mail-Adresse bei Anmeldung doppelt abfragen
Aus Contao Community Documentation
| betrifft | |
|---|---|
| Contao Version | 2.X |
Inhaltsverzeichnis
Einleitung
Es ist eine gute Praxis, den Nutzer die Mail-Adresse bei der Registrierung seines Accounts ein zweites Mal eintippen zu lassen, weil der dann deutlich genauer schaut, ob alles stimmt.
Leider bietet Contao keine Möglichkeit, die Mailadresse in der Registrierung doppelt abzufragen. Das Template kann man auch nicht ohne Weiteres abändern, weil die Registrierungsfelder ja leider dynamisch generiert werden.
Dennoch lässt sich mit JavaScript eine recht simple Lösung erarbeiten.
Einbau
Es macht keinen Sinn, wenn der Code auf jeder Seite eingebunden wird. Daher ist zu empfehlen, ihn in das Template "member_default" zu packen.
Schritte im Contao-Backend:
- Layout -> Templates
- neues Template -> "member_default.tpl|.html5"
- Template-Code bearbeiten
- Code am Ende des Templates einfügen
Sollte das Template bereits bearbeitet worden sein, dann muss Schritt 2 natürlich nicht ausgeführt werden.
Code
<script type="text/javascript"> /* <![CDATA[ */ /* Texte */ var labelText = 'E-Mail wiederh.*'; /* Funktion zur Überprüfung, ob Mail-Adressen identisch sind */ function checkEmailInputs() { if(eMailInput.value != '') { if (eMailInput.value == eMailVerifyInput.value) { eMailVerifyInput.removeClass('wrong'); eMailVerifyInput.addClass('correct'); submitBtn.disabled = 0; } else { eMailVerifyInput.addClass('wrong'); eMailVerifyInput.removeClass('correct'); submitBtn.disabled = 1; } } } /* Nötige Objekte besorgen */ var eMailInput = $$("#tl_registration")[0].elements['email']; var eMailRow = eMailInput.getParent().getParent(); var eMailClone = eMailRow.clone(); var eMailVerifyInput = eMailClone.getChildren('.col_1 input')[0]; var submitBtn = $$("#tl_registration .submit")[0]; /* eMail-Feld etwas umbauen und ins Markup injizieren */ eMailClone.set('class', 'email_verify_row'); eMailClone.getChildren('.col_0').set('html', labelText); eMailVerifyInput.name = 'mail_verify'; eMailVerifyInput.erase('class'); eMailVerifyInput.addClass('mail_verify'); eMailClone.inject(eMailRow, 'after'); /* Events registrieren */ eMailVerifyInput.addEvent('keyup', function() { checkEmailInputs(); }); eMailInput.addEvent('keyup', function() { checkEmailInputs(); }); /* Beim Seitenaufruf ausführen */ submitBtn.disabled = 1; checkEmailInputs(); /* ]]> */ </script>
Wirkung
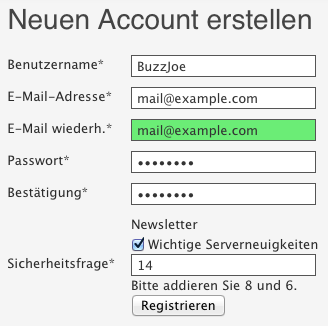
Der Nutzer kann nun seine Registrierung nur noch abschicken, wenn beide eingegebene eMail-Adressen identisch sind. In jedem anderen Fall wird der Submit-Button deaktiviert.
Mittels CSS-Klassen, die dem zweiten Eingabefeld zugewiesen werden, kann dem Nutzer eine optische Rückmeldung gegeben werden. Siehe: CSS-Klassen
Anmerkungen
Getestet mit Contao 2.11 - Es sollte aber mit allen Contao-Versionen funktionieren, die die entsprechende Markup-Struktur aufweisen.
Das zusätzliche Eingabefeld wird von Contao 2.11 nicht beachtet und verursacht keine bekannten Probleme.
CSS-Klassen
- Der Tabellen-Zeile wird die CSS-Klasse mail_verify_row zugewiesen
- Dem neuen eMail-Eingabefeld wird die CSS-Klasse mail_verify zugewiesen
- Dem neuen eMail-Eingabefeld wird außerdem die Klasse correct zugewiesen, wenn die Eingaben übereinstimmen. Sonst besitzt es die Klasse wrong
Sonstiges
- Soll das Submit-Feld nicht beeinflusst werden, müssen alle submitBtn.disabled = X auskommentiert werden
- Das zweite Eingabefeld wird direkt nach dem Laden der Seite überprüft. Sollte der Nutzer die Seite neu geladen haben und bereits etwas im Eingabefeld stehen, wird es entsprechend mit correct und wrong markiert
- Soll der Label-Text des zweiten eMail-Feldes geändert werden, dann ist das mittels Editieren der Variable labelText auf der ersten Zeile möglich