Nachrichten
Aus Contao Community Documentation
| |
Unvollständiger Artikel: dieser Artikel ist noch nicht sauber bearbeitet.
Bitte erweitere ihn und entferne erst anschliessend diesen Hinweis. |
Inhaltsverzeichnis
Überblick
Die Struktur eines Nachrichtensystems sieht folgendermaßen aus:
- Nachrichtenarchiv Sammlung von Nachrichtsbeiträgen. Kann im Frontend nicht direkt angezeigt werden, sondern wird über die Module Nachrichtenliste, Nachrichtenleser und Nachrichtenarchiv dargestellt
- Nachricht Eine Nachricht ist ein Beitrag in einem Nachrichtenarchiv
- Modul Nachrichtenleser Modul zur Anzeige eines einzelnen Nachrichtenbeitrags
- Modul Nachrichtenliste Modul zur Anzeige von mehreren Nachrichten (normalerweise in einer Kurzform, kann in vielen Punkten konfiguriert werden)
- Modul Nachrichtenarchiv Modul zur Anzeige einer Liste aller Nachrichten eines Archives, evtl. mit Paginantion. Die Nachrichten können nach Tag, Monat oder Jahr gruppiert werden. Dieses Modul ist eine Sonderform des Moduls Nachrichtenliste
- Nachrichtentemplate Vorlage, die bestimmt, welche Informationen aus dem N-Beitrag wie dargestellt werden (nur Überschrift, oder Überschrift, Autor und Teaser, oder alles, oder ...)
In einem Nachrichtenarchiv werden Nachrichten als Beiträge eingetragen. Die Nachrichten können mit Hilfe eines Moduls Nachrichtenliste aufgelistet werden, mit Hilfe eines Moduls Nachrichtenleser einzeln angezeigt werden, und mit dem Modul Nachrichtenarchiv können alle Nachrichtenbeiträge in einer umfangreichen Liste angezeigt werden.
Wie die Nachricht in einer Nachrichten-Liste oder Nachrichten-Leser dargestellt werden, liegt am verwendeten Nachrichten-Template
Im Anschluss eine Schnellanleitung, und unter Die erste Webseite - Nachrichten ist eine ausführliche Anleitung zum Einbinden eines Nachrichtensystems mit Liste und Leser in eine Webseite zu finden.
Nachrichten und Nachrichtenarchive anlegen (Schnellanleitung)
Schritt 1: // SEITENSTRUKTUR ANLEGEN //
Layout -> Seitenstruktur -> Neue Seite
(Ich gehe mal davon aus, das schon eine Seite, sagen wir "News" angelegt ist.)
Unter der Seite "News" werden zwei weitere Seiten angelegt.
- Start
- News
- News Reader (im Menü verstecken)
- News Archiv (im Menü verstecken)
- News
Schritt 2: // NACHRICHTENARCHIV ANLEGEN //
Inhalte -> Nachrichten -> Neues Archiv (Name "Nachrichten")
Nachrichten bearbeiten und die Weiterleitungsseite "News Reader" auswählen
Schritt 3: // NACHRICHTEN MODULE ANLEGEN //
Layout -> Themes -> Frontend-Module bearbeiten
Folgende Module anlegen:
- Nachrichtenarchiv (Nachrichtentemplate -> short) (Modul mit Nachrichtenarchiv verknüpfen)
- Nachrichtenarchiv-Menü (Nachrichtentemplate -> short) (Modul mit Nachrichtenarchiv verknüpfen)
- Nachrichtenleser (Nachrichtentemplate -> short) (Modul mit Nachrichtenarchiv verknüpfen)
- Nachrichtenliste (Nachrichtentemplate -> short) (Modul mit Nachrichtenarchiv verknüpfen)
Schritt 4: // ERSTE NACHRICHT ANLEGEN //
(Inhalt: Lorim ipsum, Teaser etc.)
Schritt 4: // ARCHIVIERUNG //
In der Seitenstruktur der Artikel, die Module "Nachrichtenarchiv-Menü" & "Nachrichtenarchiv"
in die Seite "News Archiv" einbinden.
Das Module "Nachrichtenarchiv-Menü" auf die "News Archiv" Seite weiterleiten.
Schritt 5: // TESTEN //
Wenn alles geht, CSS anpassen.
Nachrichtenarchiv
Module
Contao bringt folgende Frontend-Module mit:
Nachrichtenliste
Folgende Einstellungen sind möglich:
- Titel und Typ
- Titel: Der Titel des Moduls ist frei wählbar und legt fest, unter welchen Namen das Modul unter Layout --> Themes --> <theme> --> Frontend-Module angezeigt werden soll.
- Überschrift: Hier kann optional eine Überschrift für das Modul angegeben werden, welche im Frontend angezeigt wird.
- Modultyp: Auswahlmöglichkeit der zu Verfügung stehenden Frontend-Module. In diesem Fall ist der Typ Nachrichtenliste zu wählen. Standardmässig ist das Modul Navigation gewählt. Die darunter liegenden Einstellungen beziehen sich auf diesen Modultyp. Erst nachdem als Typ Nachrichtenliste gewählt wurde, werden die Einstellungen für diesen Modultyp nachgeladen.
- Modul-Konfiguration
- Nachrichtenarchive: Das Modul Nachrichtenliste kann Nachrichten aus mehrerer Archive anzeigen. Hier kann gewählt werden, aus welchen Archiven die Nachrichten angezeigt werden.
- Gesamtzahl der Beiträge: Legt fest, wie viele Nachrichten angezeigt werden soll. 0 bedeutet, dass alle Nachrichten aus allen gewählten Archiven angezeigt werden.
- Hervorgehobene Beiträge: Vorab: Beim Erstellen einer Nachricht hat man in den Experten-Einstellungen die Möglichkeit, die Nachricht als hervorgehoben zu markieren.
Nun hat man bei dieser Einstellung im Modul Nachrichtenliste die Möglichkeit festzulegen, ob entweder alle Nachrichten angezeigt werden ODER nur die, die als hervorgehoben markiert wurden ODER alle ausser den hervorgehobenen. - Elemente pro Seite: Hier kann festgelegt werden, wieviele Nachrichten pro Seite angezeigt werden. Wurde unter dem Punkt Gesamtzahl der Beiträge z.B. 50 gewählt und bei diesem Punkt 10, so wird am Ende der Seite nach 10 Beiträgen eine so genannte Pagination angezeigt, wo auf die nächste Seite geblättert werden kann. Mit diesen Einstellungen werden 5 Seiten angezeigt (50/10=5 (sofern auch 50 Nachrichten vorhanden sind)). Wählt man den Wert 0, werden alle Nachrichten auf einer Seite dargestellt.
- Elemente überspringen: ?
- Template-Einstellungen
- Meta-Felder: Diese Einstellung bewirkt die Ausgabe zusätzlicher Informationen in der Nachrichtenliste.
- Nachrichtentemplate: Hier kann das Template gewählt werden, welches verwendet werden soll. Es können auch individuelle Templates erstellt werden. Folgende Template-Vorlagen sind verfügbar:
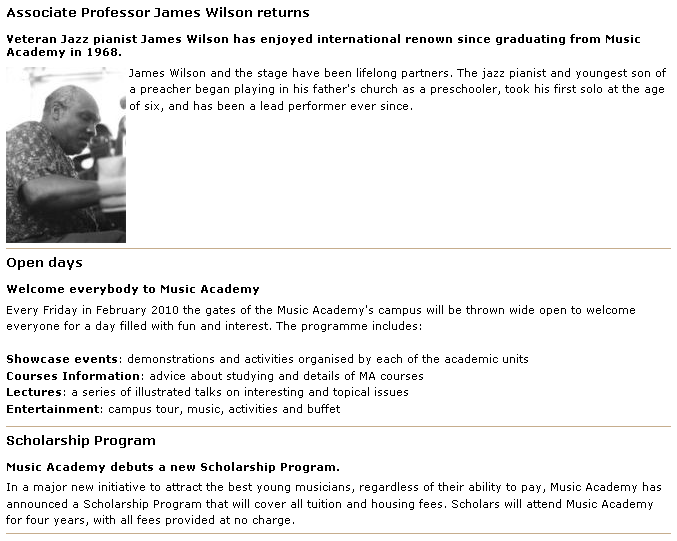
news_full.tpl:In diesem Template werden die Nachrichten komplett ausgegeben.
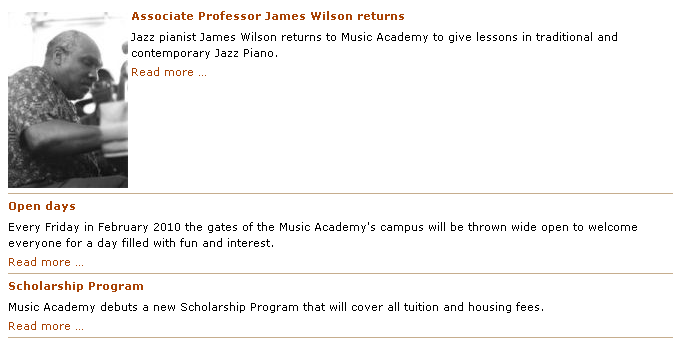
news_latest.tpl:Dieses Template verwendet den Titel der Nachricht, dem Einleitungstext (Teaser) und ähnelt stark dem Template news_simple.tpl. Jedoch wird hier das Bild in der Liste mit ausgegeben (sofern eines verwendet wird).
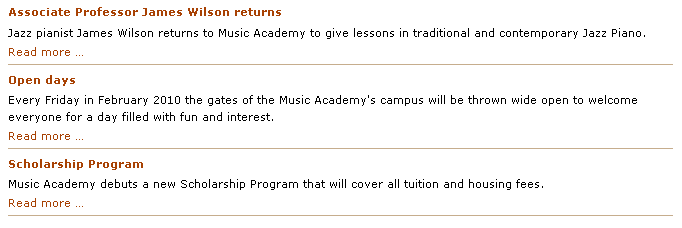
news_short.tpl:Dieses Template ähnelt stark dem Template news_latest.tpl, jedoch wird hier kein Bild mit ausgegeben.
news_simple.tpl:Hier wird nur der Titel der Nachricht ausgegeben. Mit diesem Template lassen sich sehr kurze Nachrichtenlisten darstellen.
In diesem Template werden die Metafelder Datum, Autor und Kommentare nicht unterstützt. Wie man trotzdem die Metafelder anzeigen kann und warum diese nicht unterstützt werden, ist im entsprechenden Ticket nach zu lesen. - Bildbreite und Bildhöhe: Sollten bei den Nachrichten Bilder eingebunden werden, kann hier die Größe dieser in der Nachrichtenliste definiert werden. Eine ausführliche Anleitung zu dieser Funktion ist im Blog der Projektseite zu finden.
- Zugriffsschutz
- Modul schützen: Bei Aktivierung dieser Option kann gewählt werden, dass nur bestimmten Frontend-Mitgliedergruppen das Modul angezeigt wird. Das bedeutet, dass das Modul erst dann angezeigt wird, wenn sich ein Mitglied eingeloggt hat und dieses Mitglied der gewählten Gruppe angehört.
- Experten-Einstellungen
- Nur Gästen anzeigen: Wird diese Option gewählt, wird das Modul nur Besuchern der Webseite angezeigt. Sobald sich ein Mitglied im Frontend einloggt (egal welcher Gruppe er angehört), wird das Modul ausgeblendet.
- CSS-Id/Klasse: Hier kann dem Modul eine eigene CSS-ID bzw. CSS-Klasse gegeben werden.
- Abstand davor und dahinter: Die Eingabe erfolgt in Pixeln und wird im Frontend als margin-top bzw. margin-bottom ausgegeben. Von einer Verwendung dieser Option ist jedoch abzuraten. Wenn Abstände vor oder nach dem Modul nötig sind, sollten diese im entsprechenden Stylesheet gesetzt werden.
Nachrichtenleser
Folgende Einstellungen sind möglich:
- Titel und Typ
- Titel: Der Titel des Moduls ist frei wählbar und legt fest, unter welchen Namen das Modul unter Layout --> Themes --> <theme> --> Frontend-Module angezeigt werden soll.
- Überschrift: Hier kann optional eine Überschrift für das Modul angegeben werden, welche im Frontend angezeigt wird.
- Modultyp: Auswahlmöglichkeit der zu Verfügung stehenden Frontend-Module. In diesem Fall ist der Typ Nachrichtenleser zu wählen. Standardmässig ist das Modul Navigation gewählt. Die darunter liegenden Einstellungen beziehen sich auf diesen Modultyp. Erst nachdem als Typ Nachrichtenleser gewählt wurde, werden die Einstellungen für diesen Modultyp nachgeladen.
- Modul-Konfiguration
- Nachrichtenarchive: Das Modul Nachrichtenleser kann Nachrichten aus mehrerer Archive anzeigen. Hier kann gewählt werden, aus welchen Archiven die Nachrichten angezeigt werden.
- Template-Einstellungen
- Meta-Felder: Diese Einstellung bewirkt die Ausgabe zusätzlicher Informationen im Nachrichtenleser.
- Nachrichtentemplate: Hier kann das Template gewählt werden, welches verwendet werden soll. Siehe auch Nachrichtenliste.
- Bildbreite und Bildhöhe: Sollten bei den Nachrichten Bilder eingebunden werden, kann hier die Größe dieser im Nachrichtenleser definiert werden. Eine ausführliche Anleitung zu dieser Funktion ist im Blog der Projektseite zu finden.
- Kommentar-Einstellungen
- Kommentartemplate: Sollte man im Nachrichtenarchiv Kommentare aktiviert haben, kann hier gewählt werden, welches Template verwendet werden soll. Ab Werk bringt Contao ein Kommentar-Template mit (com_default.tpl). Es können auch individuelle Templates erstellt werden.
- Zugriffsschutz
- Modul schützen: Bei Aktivierung dieser Option kann gewählt werden, dass nur bestimmten Frontend-Mitgliedergruppen das Modul angezeigt wird. Das bedeutet, dass das Modul erst dann angezeigt wird, wenn sich ein Mitglied eingeloggt hat und dieses Mitglied der gewählten Gruppe angehört.
- Experten-Einstellungen
- Nur Gästen anzeigen: Wird diese Option gewählt, wird das Modul nur Besuchern der Webseite angezeigt. Sobald sich ein Mitglied im Frontend einloggt (egal welcher Gruppe er angehört), wird das Modul ausgeblendet.
- CSS-Id/Klasse: Hier kann dem Modul eine eigene CSS-ID bzw. CSS-Klasse gegeben werden.
- Abstand davor und dahinter: Die Eingabe erfolgt in Pixeln und wird im Frontend als margin-top bzw. margin-bottom ausgegeben. Von einer Verwendung dieser Option ist jedoch abzuraten. Wenn Abstände vor oder nach dem Modul nötig sind, sollten diese im entsprechenden Stylesheet gesetzt werden.
Nachrichtenarchiv-Menü
Folgende Einstellungen sind möglich:
- Titel und Typ
- Titel: Der Titel des Moduls ist frei wählbar und legt fest, unter welchen Namen das Modul unter Layout --> Themes --> <theme> --> Frontend-Module angezeigt werden soll.
- Überschrift: Hier kann optional eine Überschrift für das Modul angegeben werden, welche im Frontend angezeigt wird.
- Modultyp: Auswahlmöglichkeit der zu Verfügung stehenden Frontend-Module. In diesem Fall ist der Typ Nachrichtenarchiv-Menü zu wählen. Standardmässig ist das Modul Navigation gewählt. Die darunter liegenden Einstellungen beziehen sich auf diesen Modultyp. Erst nachdem als Typ Nachrichtenarchiv-Menü gewählt wurde, werden die Einstellungen für diesen Modultyp nachgeladen.
- Modul-Konfiguration
- Nachrichtenarchive: Das Modul Nachrichtenarchiv-Menü kann Nachrichten aus mehrerer Archive anzeigen. Hier kann gewählt werden, aus welchen Archiven die Nachrichten angezeigt werden.
- Anzahl der Beiträge anzeigen: Wenn diese Option aktiviert wird, wird im Modul neben dem Monat angezeigt, wie viele Nachrichten in diesem Monat geschrieben wurden.
- Archivformat: Legt fest, wie die Nachrichten jährlich, monatlich oder täglich zusammengefasst werden.
- Sortierreihenfolge: Hier kann man festlegen, ob aufsteigend oder absteigend sortiert werden soll.
- Weiterleitung
- Weiterleitungsseite: Wenn im Nachrichtenarchiv-Menü auf ein Jahr/Monat/Tag (je nach Einstellung bei Archivformat) geklickt wird, wird auf das Modul Nachrichtenarchiv weitergeleitet, welches dann eine Auflistung aller Nachrichten im gewählten Jahr/Monat/Tag liefert. Das Modul Nachrichtenarchiv wird normalerweise in einen Artikel eingebunden, der in einer Seite ist. Mit der Einstellung Weiterleitungsseite definiert man die Seite, wo das Modul Nachrichtenarchiv eingebunden ist.
- Zugriffsschutz
- Modul schützen: Bei Aktivierung dieser Option kann gewählt werden, dass nur bestimmten Frontend-Mitgliedergruppen das Modul angezeigt wird. Das bedeutet, dass das Modul erst dann angezeigt wird, wenn sich ein Mitglied eingeloggt hat und dieses Mitglied der gewählten Gruppe angehört.
- Experten-Einstellungen
- Nur Gästen anzeigen: Wird diese Option gewählt, wird das Modul nur Besuchern der Webseite angezeigt. Sobald sich ein Mitglied im Frontend einloggt (egal welcher Gruppe er angehört), wird das Modul ausgeblendet.
- CSS-Id/Klasse: Hier kann dem Modul eine eigene CSS-ID bzw. CSS-Klasse gegeben werden.
- Abstand davor und dahinter: Die Eingabe erfolgt in Pixeln und wird im Frontend als margin-top bzw. margin-bottom ausgegeben. Von einer Verwendung dieser Option ist jedoch abzuraten. Wenn Abstände vor oder nach dem Modul nötig sind, sollten diese im entsprechenden Stylesheet gesetzt werden.
Nachrichtenarchiv
Folgende Einstellungen sind möglich:
- Titel und Typ
- Titel: Der Titel des Moduls ist frei wählbar und legt fest, unter welchen Namen das Modul unter Layout --> Themes --> <theme> --> Frontend-Module angezeigt werden soll.
- Überschrift: Hier kann optional eine Überschrift für das Modul angegeben werden, welche im Frontend angezeigt wird.
- Modultyp: Auswahlmöglichkeit der zu Verfügung stehenden Frontend-Module. In diesem Fall ist der Typ Nachrichtenarchiv zu wählen. Standardmässig ist das Modul Navigation gewählt. Die darunter liegenden Einstellungen beziehen sich auf diesen Modultyp. Erst nachdem als Typ Nachrichtenarchiv gewählt wurde, werden die Einstellungen für diesen Modultyp nachgeladen.
- Modul-Konfiguration
- Nachrichtenarchive: Das Modul Nachrichtenarchiv kann Nachrichten aus mehrerer Archive anzeigen. Hier kann gewählt werden, aus welchen Archiven die Nachrichten angezeigt werden.
- Kein Zeitraum ausgewählt: Legt fest, was das Modul machen soll, wenn kein Zeitraum gewählt wurde. Zur Auswahl stehen:
Das Modul ausblenden: Hier wird das Modul ausgeblendet.
Zum aktuellen Zeitraum springen: Spring zum letzen Zeitraum, in dem Nachrichten vorhanden sind.
Alle Beiträge anzeigen: Zeigt alle Nachrichten an, die sich im Archiv befinden. - Elemente pro Seite: Hier kann festgelegt werden, wieviele Nachrichten pro Seite angezeigt werden. Befinden sich im Archiv z.B. 50 Nachrichten und legt bei diesem Punkt 10 fest, so wird am Ende der Seite nach 10 Beiträgen eine so genannte Pagination angezeigt, wo auf die nächste Seite geblättert werden kann. Mit diesen Einstellungen werden 5 Seiten angezeigt (50/10=5 (sofern auch 50 Nachrichten vorhanden sind)). Wählt man den Wert 0, werden alle Nachrichten auf einer Seite dargestellt.
- Archivformat: ?
- Template-Einstellungen
- Meta-Felder: Diese Einstellung bewirkt die Ausgabe zusätzlicher Informationen im Nachrichtenarchiv.
- Nachrichtentemplate: Hier kann das Template gewählt werden, welches verwendet werden soll. Siehe auch Nachrichtenliste.
- Bildbreite und Bildhöhe: Sollten bei den Nachrichten Bilder eingebunden werden, kann hier die Größe dieser im Nachrichtenarchiv definiert werden. Eine ausführliche Anleitung zu dieser Funktion ist im Blog der Projektseite zu finden.
- Zugriffsschutz
- Modul schützen: Bei Aktivierung dieser Option kann gewählt werden, dass nur bestimmten Frontend-Mitgliedergruppen das Modul angezeigt wird. Das bedeutet, dass das Modul erst dann angezeigt wird, wenn sich ein Mitglied eingeloggt hat und dieses Mitglied der gewählten Gruppe angehört.
- Experten-Einstellungen
- Nur Gästen anzeigen: Wird diese Option gewählt, wird das Modul nur Besuchern der Webseite angezeigt. Sobald sich ein Mitglied im Frontend einloggt (egal welcher Gruppe er angehört), wird das Modul ausgeblendet.
- CSS-Id/Klasse: Hier kann dem Modul eine eigene CSS-ID bzw. CSS-Klasse gegeben werden.
- Abstand davor und dahinter: Die Eingabe erfolgt in Pixeln und wird im Frontend als margin-top bzw. margin-bottom ausgegeben. Von einer Verwendung dieser Option ist jedoch abzuraten. Wenn Abstände vor oder nach dem Modul nötig sind, sollten diese im entsprechenden Stylesheet gesetzt werden.