Usemap
Aus Contao Community Documentation
Hinzufügen eines usemap-Parameters für Bilder zum Einbetten von Image Maps.
| Erweiterungs-Übersicht | |
|---|---|
| Name des Entwicklers | Helmut Schottmüller (hschottm) |
| Entwickler Webseite | http://www.aurealis.de |
| Version der Erweiterung | 1.0.0 |
| Kompatibilität mit Contao Version | 2.9.0 - 2.9.1 |
| Link zum Extension Repository | http://www.contao.org/erweiterungsliste/view/usemap.de.html |
| Den Entwickler unterstützen | http://aurealis.de/spenden.html |
Modul usemap
Das Modul erweitert das Bild-Inhaltselement von Contao und fügt ein zusätzliches Eingabefeld für den usemap-Parameter hinzu. Über diesen Parameter kann eine sogenannte Image Map oder verweis-sensitive Grafik eingebettet werden. Verweis-sensitive Grafiken sind Grafiken, in denen der Anwender mit der Maus auf bestimmte, vorher festgelegte Details klicken kann. Daraufhin wird ein Verweis ausgeführt, der mit dem sensitiven Bereich verlinkt ist. usemap stellt lediglich die Einbettung auf diese Verweise im Bild-Inhaltselement von Contao zur Verfügung.
Für die Erstellung der Image Maps gibt es diverse freie Editoren, man kann die einzelnen sensitiven Regionen natürlich auch von Hand definieren. Erlaubt sind Rechtecke, Kreise und Polygonzüge. Die Definition der Imagemap kann z.B. als HTML-Modul in Contao erstellt und in eine Seite eingebunden werden. Über das usemap-Feld dieses Moduls kann dann die Verbindung zwischen dem Bild und der Image Map erstellt werden. Eine in Contao eingebettete Image Map könnte z.B. folgendermaßen aussehen:
<map name="meinemap"> <area shape="rect" coords="42,36,96,57" href="{{link_url::wiesbaden}}" alt="Wiesbaden" title="Wiesbaden"> <area shape="rect" coords="42,59,78,80" href="{{link_url::mainz}}" alt="Mainz" title="Mainz"> <area shape="rect" coords="100,26,152,58" href="{{link_url::frankfurt}}" alt="Frankfurt" title="Frankfurt"> <area shape="rect" coords="27,113,93,134" href="{{link_url::mannheim}}" alt="Mannheim" title="Mannheim"> <area shape="rect" coords="100,138,163,159" href="{{link_url::heidelberg}}" alt="Heidelberg" title="Heidelberg"> </map>
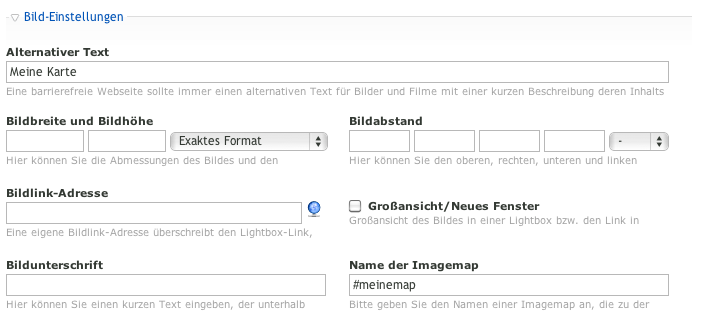
Die Verbindung von der Image Map zum zugehörigen Bild wird über den name-Parameter der map-Auszeichnung vorgenommen. Wenn der Name der Image Map wie im vorliegenden Fall meinemap lautet, so muss die Karte mit diesem Namen und einem vorangestellten Lattenkreuz (#) Symbol in das usemap-Feld eingetragen werden, also #meinemap.
Wie man an dem vorliegenden Beispiel sieht, lassen sich problemlos interne Contao-Verweise verwenden, indem man den Insert Tag link_url in Verbindung mit dem jeweiligen Seiten-Alias verwendet. Natürlich können auch externe Links verwendet werden.