Catalog Merkzettel erstellen: Unterschied zwischen den Versionen
Aus Contao Community Documentation
MacKP (Diskussion | Beiträge) |
K (→die Katalog Einstellungen noch einmal überarbeiten: Geshi-Anpassung) |
||
| (34 dazwischenliegende Versionen von 4 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
| − | {{ | + | {{AppliesTo |
| − | + | |TLVersion=ab 2.8 | |
| − | [[ | + | |Version=ab 2.9 |
| − | [[Category: | + | |Ext1=[[Catalog|Catalog ab 2.0beta1]] |
| − | + | }} | |
| + | [[Category:Catalog]] | ||
=Kurzbeschreibung= | =Kurzbeschreibung= | ||
| − | Mit einem Merkzettel ist es möglich einem | + | Mit einem Merkzettel ist es möglich einem Benutzer eine Auswahl von Varianten zu einem Produkt anzugeben, aus welchen er auswählen kann um sich diese dann auf eine Merkliste zu setzen. |
Die Merkliste kann zum Schluss an eine beliebige Email versendet werden. | Die Merkliste kann zum Schluss an eine beliebige Email versendet werden. | ||
| Zeile 12: | Zeile 13: | ||
=Benötigte Erweiterungen= | =Benötigte Erweiterungen= | ||
| − | * | + | * [[Catalog]] |
| − | ** | + | ** [[Backend_filterwiz]] |
| − | ** | + | ** [[Backend_tabletree]] |
| − | ** DC_DynamicTable | + | ** [[DC_DynamicTable]] |
| − | ** | + | ** [[Taxonomy]] |
| − | * | + | * [[Catalognotelist]] |
=Voraussetzungen für das Tutorial= | =Voraussetzungen für das Tutorial= | ||
* wie ein Katalog erstellt wird sollte von anderen Tutorials klar sein und man sollte die Beschreibung der einzelnen Felder gelesen haben. | * wie ein Katalog erstellt wird sollte von anderen Tutorials klar sein und man sollte die Beschreibung der einzelnen Felder gelesen haben. | ||
* Erstellung von Taxonomie | * Erstellung von Taxonomie | ||
| − | * der Umgang mit | + | * der Umgang mit Contao sollte bekannt sein |
** Formulare erstellen | ** Formulare erstellen | ||
** Seitenstruktur bearbeiten | ** Seitenstruktur bearbeiten | ||
| Zeile 32: | Zeile 33: | ||
==Erstellung von neuen Seiten in der Seitenstruktur== | ==Erstellung von neuen Seiten in der Seitenstruktur== | ||
| − | + | [[Datei:cat-merkzettel-sitestructure.png|miniatur|200px|Seitenstruktur]] | |
*Startseite von der Merkliste (Hier werden die Kategorien erscheinen) | *Startseite von der Merkliste (Hier werden die Kategorien erscheinen) | ||
** Merkzettel Liste (die Listen mit den Items aus einer Kategorie) | ** Merkzettel Liste (die Listen mit den Items aus einer Kategorie) | ||
| Zeile 40: | Zeile 41: | ||
==Taxonomie (Bedingung)== | ==Taxonomie (Bedingung)== | ||
| − | + | [[Datei:Taxonomie_merkzettel.png|miniatur|200px|Ergebnis der Tags]] | |
Die Taxonomien sind für die Kategorien und für die Optionen der Items | Die Taxonomien sind für die Kategorien und für die Optionen der Items | ||
| Zeile 69: | Zeile 70: | ||
**** 2600 x 22 x 120 mm | **** 2600 x 22 x 120 mm | ||
| − | Das Ergebniss sollte ungefähr so aussehen wie auf | + | Das Ergebniss sollte ungefähr so aussehen wie auf dem Bild rechts. |
| − | + | ||
| − | == | + | ==Erstellen von einem Katalog mit Feldtypen== |
===Neuer Katalog=== | ===Neuer Katalog=== | ||
| − | + | [[Datei:Katalog_merkzettel.png|miniatur|200px|Katalog Merkzettel ohne "Suche aktivieren"]] | |
Zuerst erstellt man mit einem Klick auf Neuer Katalog einen neuen Katalog und stellt den wie folgt ein: | Zuerst erstellt man mit einem Klick auf Neuer Katalog einen neuen Katalog und stellt den wie folgt ein: | ||
* Name von dem Katalog angeben | * Name von dem Katalog angeben | ||
| − | * einen Tabellennamen angeben (die Tabelle wird automatisch erzeugt). Bitte '''keine Tabellen mit tl_* anlgegen''', da diese dann von | + | * einen Tabellennamen angeben (die Tabelle wird automatisch erzeugt). Bitte '''keine Tabellen mit tl_* anlgegen''', da diese dann von Contao immer als zu löschen vorgemerkt werden beim aktualisieren der Datenbank. |
* Alias und Felder veröffentlichen kann erst später angegeben werden, wenn diese Felder vorhanden sind. | * Alias und Felder veröffentlichen kann erst später angegeben werden, wenn diese Felder vorhanden sind. | ||
* Sprung zur Seite: Angabe der Detailansicht | * Sprung zur Seite: Angabe der Detailansicht | ||
* Suche - Suchbar -> aktivieren (keine Bedingung angeben) | * Suche - Suchbar -> aktivieren (keine Bedingung angeben) | ||
* Alle weiteren Einstellungen werden erst später vorgenommen. | * Alle weiteren Einstellungen werden erst später vorgenommen. | ||
| − | |||
===Felder definieren für den Katalog Merkzettel=== | ===Felder definieren für den Katalog Merkzettel=== | ||
| + | [[Datei:Fields_merkzettel.png|miniatur|200px|Screenshot der Felder]] | ||
Es werden folgende Felder angelegt (Einstellungen die nicht vorgenommen werden, sind nicht aufgelistet): | Es werden folgende Felder angelegt (Einstellungen die nicht vorgenommen werden, sind nicht aufgelistet): | ||
| Zeile 234: | Zeile 234: | ||
===die Katalog Einstellungen noch einmal überarbeiten=== | ===die Katalog Einstellungen noch einmal überarbeiten=== | ||
| + | [[Datei:cat-merkzettel-editcat.png|miniatur|200px|Catalog editieren]] | ||
Da jetzt die Feldtypen definiert wurden, kann man im Katalog selbst noch weiter Einstellungen vornehmen: | Da jetzt die Feldtypen definiert wurden, kann man im Katalog selbst noch weiter Einstellungen vornehmen: | ||
* Alias-Feld -> Alias | * Alias-Feld -> Alias | ||
| Zeile 239: | Zeile 240: | ||
* Meta-Title-Feld -> Name | * Meta-Title-Feld -> Name | ||
* Meta-Beschreibungs-Feld -> Beschreibung | * Meta-Beschreibungs-Feld -> Beschreibung | ||
| − | * Zeichenkette des Titels formatieren | + | * Zeichenkette des Titels formatieren: |
| − | {{produkt_bild::w=100&h=80}}</ | + | <source lang="php"> |
| + | <strong>{{produkt_name}}</strong> - <em>{{produkt_online}}</em><br />{{produkt_bild::w=100&h=80}} | ||
| + | </source> | ||
| − | + | ==Einstellen von ein paar Items (Produkten)== | |
Nun können ein paar Produkte erstellt werden. Zu beachten ist: Die Optionen müssen einzeln ausgewählt werden, da es sich um den Feldtyp Tags handelt. Dadurch ist es möglich in Taxonomie selber die Gruppierung nicht für jedes Produkt extra zu machen, sondern allgemeine Gruppen. Denn nicht jedes Produkt ist zum Beispiel in dem Material 'Gold' vorhanden. | Nun können ein paar Produkte erstellt werden. Zu beachten ist: Die Optionen müssen einzeln ausgewählt werden, da es sich um den Feldtyp Tags handelt. Dadurch ist es möglich in Taxonomie selber die Gruppierung nicht für jedes Produkt extra zu machen, sondern allgemeine Gruppen. Denn nicht jedes Produkt ist zum Beispiel in dem Material 'Gold' vorhanden. | ||
| + | <gallery widths="200" heights="300"caption="Editiermodus"> | ||
| + | Datei:Formularansicht1_merkzettel.png|Formularansicht 1. Screenie | ||
| + | Datei:Formularansicht2_merkzettel.png|Formularansicht 2. Screenie | ||
| + | Datei:Formularansicht3_merkzettel.png|Formularansicht 3. Screenie | ||
| + | </gallery> | ||
| − | + | ==Erstellen von einem Formular== | |
| − | Mit | + | Mit Hilfe von dem Formulargenerator legt man nun ein neues Formular an: |
* Feldtyp -> Katalog-Merkliste | * Feldtyp -> Katalog-Merkliste | ||
** Feldname -> produkt_merkliste (frei wählbar) | ** Feldname -> produkt_merkliste (frei wählbar) | ||
| Zeile 262: | Zeile 270: | ||
** Sicherheitsabfrage -> Wichtig! | ** Sicherheitsabfrage -> Wichtig! | ||
** Absendefeld | ** Absendefeld | ||
| + | <gallery widths="200" heights="300"caption="Formulargenerator"> | ||
| + | Datei:cat-merkzettel-form1.png|Formulargenerator 1. Screenie | ||
| + | Datei:cat-merkzettel-form2.png|Formulargenerator 2. Screenie | ||
| + | </gallery> | ||
| + | |||
| + | ==Die nötigen Module== | ||
| + | |||
| + | ===Katalog-Navigation=== | ||
| + | Hier wird einfach nur die Navigation genutzt um die Kategorien Auswahl zu ermöglichen. | ||
| + | |||
| + | Zum besseren Verständnis kann man sich das [http://tip.dasprojekt.org/ModulNavigation Navigationsmodul] noch mal ansehen | ||
| + | |||
| + | '''Einstellungen:''' | ||
| + | * Modul-Konfiguration -> Katalog -> Merkzettel (den gerade eben erstellen Katalog auswählen) | ||
| + | * Weiterleitungsseite -> Merkzettel Liste | ||
| + | * Navigations-Feld -> Kategorie [produkt_kategorie:select] | ||
| + | * Startlevel 0 | ||
| + | * Stoplevel 0 | ||
| + | *Template-Einstellunen | ||
| + | ** nav_default | ||
| + | ** mod_catalognavigation | ||
| + | |||
| + | ===Katalog-Liste=== | ||
| + | In dieser Liste werden die Produkte als Liste ausgegeben. Da das Menü vorgeschaltet ist, sind diese nach Kategorien gefiltert. | ||
| + | |||
| + | '''Einstellungen:''' | ||
| + | * Modul-Konfiguration -> Katalog -> Merkzettel (den gerade eben erstellen Katalog auswählen) | ||
| + | * Weiterleitungsseite -> Merkzettel Details | ||
| + | * Sichtbare Felder (in diesem Beispiel): | ||
| + | ** Name | ||
| + | ** Kategorie | ||
| + | ** Produktbild | ||
| + | * Standard-Link überschreiben (normalerweise wird ein Links 'Details' erzeugt. Hier soll aber der Name und das Bild verlinkt sein.) | ||
| + | ** Name | ||
| + | ** Produktbild | ||
| + | * Feld-Filter | ||
| + | ** Suchfelder | ||
| + | *** Name | ||
| + | *** Kategorie | ||
| + | *** Beschreibung | ||
| + | *** Option 1 | ||
| + | *** Option 2 | ||
| + | *** Option 3 | ||
| + | ** Abfrage-Modus -> Alle Treffer (AND) - in dem Fall egal, da nur eine Kategorie ausgewählt werden kann | ||
| + | ** Tags-Modus -> Alle Treffer (AND) - in dem Fall egal, da nur eine Kategorie ausgewählt werden kann | ||
| + | ** Elemente pro Seite -> 10 | ||
| + | * Miniaturbild-Übersteuerung (um das Bild in der Liste in einer anderen Liste größer darzustellen) | ||
| + | ** Bildgröße überschreiben | ||
| + | *** Bildfeld (einfach) -> Produktbild | ||
| + | *** Bild-Breite und Höhe (einfach) -> 100/50 Exaktes Format | ||
| + | * Template-Einstellungen | ||
| + | ** Katalog-Layout -> catalog_simple | ||
| + | ** Katalog-Template -> mod_cataloglist | ||
| + | |||
| + | ===Katalog-Leser=== | ||
| + | |||
| + | * Modul-Konfiguration -> Katalog -> Merkzettel (den gerade eben erstellen Katalog auswählen) | ||
| + | * Weiterleitungsseite -> Merkzettel Details | ||
| + | * Sichtbare Felder (in diesem Beispiel): | ||
| + | ** Name | ||
| + | ** Kategorie | ||
| + | ** Produktbild | ||
| + | ** Beschreibung | ||
| + | ** Produktbild | ||
| + | ** Galerie | ||
| + | ** Merkliste '''Wichtig: Sonst kann man die Optionen nicht auswählen''' | ||
| + | * Template-Einstellungen | ||
| + | ** Katalog-Layout -> catalog_full | ||
| + | ** Katalog-Template -> mod_catalogreader | ||
| + | |||
| + | ==Die Module in Artikeln den passenden Seiten zuordnen== | ||
| + | Nun müssen die Module noch auf die jeweils passende Seite gebracht werden: | ||
| + | |||
| + | *Startseite von der Merkliste -> '''Katalog-Navigation''' | ||
| + | ** Merkzettel Liste -> '''Katalog-Liste''' | ||
| + | *** Merkzettel Leser -> '''Katalog-Leser''' | ||
| + | * Ihr Merkzettel -> '''Formular mit dem Merkzettel''' | ||
| + | ** Angebot angefordert -> Kein Modul. Einfach nur die Seite wie bei einem Normalen Formular. | ||
| + | |||
| + | ==Templates== | ||
| + | Tutorial zum anpassen von den Templates : [http://de.contaowiki.org/Catalog_Templates_anpassen Catalog Templates anpassen] | ||
| + | |||
| + | |||
| + | |||
| + | ---- | ||
| + | |||
| + | --[[Benutzer:MacKP|MacKP]] 14:52, 18. Mai 2010 (UTC) | ||
Aktuelle Version vom 27. August 2010, 23:17 Uhr
| betrifft | |
|---|---|
| TYPOlight Version | ab 2.8 |
| Contao Version | ab 2.9 |
| Extensions | Catalog ab 2.0beta1 |
Inhaltsverzeichnis
- 1 Kurzbeschreibung
- 2 Benötigte Erweiterungen
- 3 Voraussetzungen für das Tutorial
- 4 Erstellen der Grundlagen im Backend
Kurzbeschreibung
Mit einem Merkzettel ist es möglich einem Benutzer eine Auswahl von Varianten zu einem Produkt anzugeben, aus welchen er auswählen kann um sich diese dann auf eine Merkliste zu setzen. Die Merkliste kann zum Schluss an eine beliebige Email versendet werden.
Hier werden exemplarisch Items angelegt, die maximal 3 Optionen zur Auswahl haben.
Benötigte Erweiterungen
Voraussetzungen für das Tutorial
- wie ein Katalog erstellt wird sollte von anderen Tutorials klar sein und man sollte die Beschreibung der einzelnen Felder gelesen haben.
- Erstellung von Taxonomie
- der Umgang mit Contao sollte bekannt sein
- Formulare erstellen
- Seitenstruktur bearbeiten
- Module anlegen
- Templates bearbeiten
Erstellen der Grundlagen im Backend
Erstellung von neuen Seiten in der Seitenstruktur
- Startseite von der Merkliste (Hier werden die Kategorien erscheinen)
- Merkzettel Liste (die Listen mit den Items aus einer Kategorie)
- Merkzettel Leser (die Detailseite von einem Item)
- Merkzettel Liste (die Listen mit den Items aus einer Kategorie)
- Ihr Merkzettel (Seite zum Anzeigen von dem Merkzettel)
- Angebot angefordert (Seite die erscheint, wenn man über den Merkzettel ein Angebot angefordert hat)
Taxonomie (Bedingung)
Die Taxonomien sind für die Kategorien und für die Optionen der Items
Man erstellt sich zuerst die Kategorien und die Optionen. Wobei man hier wie bei einem Baum Verschachtelungen vornimmt:
- Merkzettel
- kategorien
- Laminat
- Laminat-Doppelstufen
- Montageprofile
- Laminatboden
- Massivholz
- Massivhilz-Doppelstufen
- Holzstufen-Zubehör
- Wangenverkleidung
- Laminat
- Optionen
- Material
- Metall
- Plastik
- Gold
- Größe
- 80cm
- 100cm
- 120cm
- Maße
- 2600 x 22 x 40 mm
- 2600 x 22 x 80 mm
- 2600 x 22 x 120 mm
- Material
- kategorien
Das Ergebniss sollte ungefähr so aussehen wie auf dem Bild rechts.
Erstellen von einem Katalog mit Feldtypen
Neuer Katalog
Zuerst erstellt man mit einem Klick auf Neuer Katalog einen neuen Katalog und stellt den wie folgt ein:
- Name von dem Katalog angeben
- einen Tabellennamen angeben (die Tabelle wird automatisch erzeugt). Bitte keine Tabellen mit tl_* anlgegen, da diese dann von Contao immer als zu löschen vorgemerkt werden beim aktualisieren der Datenbank.
- Alias und Felder veröffentlichen kann erst später angegeben werden, wenn diese Felder vorhanden sind.
- Sprung zur Seite: Angabe der Detailansicht
- Suche - Suchbar -> aktivieren (keine Bedingung angeben)
- Alle weiteren Einstellungen werden erst später vorgenommen.
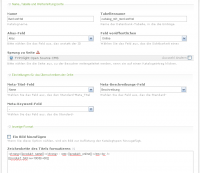
Felder definieren für den Katalog Merkzettel
Es werden folgende Felder angelegt (Einstellungen die nicht vorgenommen werden, sind nicht aufgelistet):
| Bezeichnung | Spaltenname | Typ | Einstellungen |
|---|---|---|---|
| Name | produkt_name | text |
|
| Alias | produkt_alias | alias | * Alias-Titel-Feld -> Name |
| Kategorie | produkt_kategorie | select |
|
| Beschreibung | produkt_beschreibung | langtext |
|
| Produktbild | produkt_bild | file |
|
| Galerie | produkt_galerie | file |
|
| Option 1 auswählen | produkt_optionen_1_check | checkbox |
|
| Option 1 | produkt_option_1 | tags |
|
| Option 2 auswählen | produkt_optionen_2_check | checkbox |
|
| Option 2 | produkt_option_2 | tags |
|
| Option 3 auswählen | produkt_optionen_3_check | checkbox |
|
| Option 3 | produkt_option_3 | tags |
|
| Merkliste | produkt_merkliste | Merkliste und Varianten |
|
| Online | produkt_online | checkbox |
|
Erklärung
- Produktbild und die Galerie sind getrennt, damit später in der Listenansicht ein bestimmtes Bild ausgegeben werden kann.
- die Checkboxen 'Option 1 auswählen' etc. sind nur für die Übersicht beim Eingeben eines Items im Backend.
- Nur wenn Felder Sichtbar in der Backend-Listen-Ansicht sind, werden diese auch bei der Zeichenkette des Titels formatieren angezeigt.
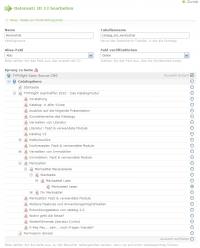
die Katalog Einstellungen noch einmal überarbeiten
Da jetzt die Feldtypen definiert wurden, kann man im Katalog selbst noch weiter Einstellungen vornehmen:
- Alias-Feld -> Alias
- Feld veröffentlichen -> Online
- Meta-Title-Feld -> Name
- Meta-Beschreibungs-Feld -> Beschreibung
- Zeichenkette des Titels formatieren:
<strong>{{produkt_name}}</strong> - <em>{{produkt_online}}</em><br />{{produkt_bild::w=100&h=80}}
Einstellen von ein paar Items (Produkten)
Nun können ein paar Produkte erstellt werden. Zu beachten ist: Die Optionen müssen einzeln ausgewählt werden, da es sich um den Feldtyp Tags handelt. Dadurch ist es möglich in Taxonomie selber die Gruppierung nicht für jedes Produkt extra zu machen, sondern allgemeine Gruppen. Denn nicht jedes Produkt ist zum Beispiel in dem Material 'Gold' vorhanden.
Erstellen von einem Formular
Mit Hilfe von dem Formulargenerator legt man nun ein neues Formular an:
- Feldtyp -> Katalog-Merkliste
- Feldname -> produkt_merkliste (frei wählbar)
- Feldbezeichnung -> nichts angeben (diese hat an dieser Stelle keinen Sinn)
- Text -> Ihre Merkliste
- Katalog -> Merkzettel (den Katalog mit den angelegten Items auswählen)
- Sichtbare Felder -> Name / Merkliste / Produktbild (Reihenfolge ist beliebig, kann auch über das Template bestimmt werden)
- Varianten nicht auswählen, da diese schon mit diesem Feldtypen ausgegeben werden.
- alle Weiteren Feldtypen die man braucht / haben möchte bei dem Formular. Als Beispiel:
- Überschrift -> Fordern Sie jetzt Ihr Angebot an!
- Select-Menü -> Anrede
- Textfeld -> Vorname
- Textfeld -> Nachname
- Texterea -> Anmerkungen
- Sicherheitsabfrage -> Wichtig!
- Absendefeld
Die nötigen Module
Hier wird einfach nur die Navigation genutzt um die Kategorien Auswahl zu ermöglichen.
Zum besseren Verständnis kann man sich das Navigationsmodul noch mal ansehen
Einstellungen:
- Modul-Konfiguration -> Katalog -> Merkzettel (den gerade eben erstellen Katalog auswählen)
- Weiterleitungsseite -> Merkzettel Liste
- Navigations-Feld -> Kategorie [produkt_kategorie:select]
- Startlevel 0
- Stoplevel 0
- Template-Einstellunen
- nav_default
- mod_catalognavigation
Katalog-Liste
In dieser Liste werden die Produkte als Liste ausgegeben. Da das Menü vorgeschaltet ist, sind diese nach Kategorien gefiltert.
Einstellungen:
- Modul-Konfiguration -> Katalog -> Merkzettel (den gerade eben erstellen Katalog auswählen)
- Weiterleitungsseite -> Merkzettel Details
- Sichtbare Felder (in diesem Beispiel):
- Name
- Kategorie
- Produktbild
- Standard-Link überschreiben (normalerweise wird ein Links 'Details' erzeugt. Hier soll aber der Name und das Bild verlinkt sein.)
- Name
- Produktbild
- Feld-Filter
- Suchfelder
- Name
- Kategorie
- Beschreibung
- Option 1
- Option 2
- Option 3
- Abfrage-Modus -> Alle Treffer (AND) - in dem Fall egal, da nur eine Kategorie ausgewählt werden kann
- Tags-Modus -> Alle Treffer (AND) - in dem Fall egal, da nur eine Kategorie ausgewählt werden kann
- Elemente pro Seite -> 10
- Suchfelder
- Miniaturbild-Übersteuerung (um das Bild in der Liste in einer anderen Liste größer darzustellen)
- Bildgröße überschreiben
- Bildfeld (einfach) -> Produktbild
- Bild-Breite und Höhe (einfach) -> 100/50 Exaktes Format
- Bildgröße überschreiben
- Template-Einstellungen
- Katalog-Layout -> catalog_simple
- Katalog-Template -> mod_cataloglist
Katalog-Leser
- Modul-Konfiguration -> Katalog -> Merkzettel (den gerade eben erstellen Katalog auswählen)
- Weiterleitungsseite -> Merkzettel Details
- Sichtbare Felder (in diesem Beispiel):
- Name
- Kategorie
- Produktbild
- Beschreibung
- Produktbild
- Galerie
- Merkliste Wichtig: Sonst kann man die Optionen nicht auswählen
- Template-Einstellungen
- Katalog-Layout -> catalog_full
- Katalog-Template -> mod_catalogreader
Die Module in Artikeln den passenden Seiten zuordnen
Nun müssen die Module noch auf die jeweils passende Seite gebracht werden:
- Startseite von der Merkliste -> Katalog-Navigation
- Merkzettel Liste -> Katalog-Liste
- Merkzettel Leser -> Katalog-Leser
- Merkzettel Liste -> Katalog-Liste
- Ihr Merkzettel -> Formular mit dem Merkzettel
- Angebot angefordert -> Kein Modul. Einfach nur die Seite wie bei einem Normalen Formular.
Templates
Tutorial zum anpassen von den Templates : Catalog Templates anpassen
--MacKP 14:52, 18. Mai 2010 (UTC)