XGrind: Unterschied zwischen den Versionen
Aus Contao Community Documentation
K (Anpassungen) |
K (→xGrind - Mehrspaltige Artikel) |
||
| Zeile 29: | Zeile 29: | ||
{{Hinweis|Es ist noch drauf hinzuweisen, dass dieser Schritt (4.) nicht notwendig ist, wenn man weitere Textelemente anlegt und diesem keine Spaltenoption hinzufügt, dann fängt Contao den folgenden Content wie gewünscht links darunter an fortzusetzen.}} | {{Hinweis|Es ist noch drauf hinzuweisen, dass dieser Schritt (4.) nicht notwendig ist, wenn man weitere Textelemente anlegt und diesem keine Spaltenoption hinzufügt, dann fängt Contao den folgenden Content wie gewünscht links darunter an fortzusetzen.}} | ||
| − | + | {{msgImportant| In der Erweiterung gibt es einen kleinen Fehler! In der Datei system\modules\xgrind\html\css\xgrind.css in Zeile 37 wird fälschlicherweise der Kindselektor als html entität encodiert. Dies führt zumindest zu Fehleranzeigen in den Validatoren}} | |
---- | ---- | ||
Erstellt von: [[Benutzer:Ways2web|ways2web]] | Erstellt von: [[Benutzer:Ways2web|ways2web]] | ||
Version vom 31. Januar 2011, 19:08 Uhr
| Erweiterungs-Übersicht | |
|---|---|
| Name des Entwicklers | Benjamin Hummel |
| Entwickler Webseite | http://www.x-projects.de/ |
| Version der Erweiterung | 1.0.0 |
| Kompatibilität mit Contao Version | ab 2.9 |
| Kompatibilität mit TYPOlight Version | 2.7.5 - 2.8.6 |
| Link zum Extension Repository | http://www.contao.org/erweiterungsliste/view/xgrind.10000009.de.html |
xGrind - Mehrspaltige Artikel
Um einen Artikel anzulegen, der sich auf 2-4 Spalten aufteilt, kann man die Erweiterung xGrind verwenden. Es wird in diesem Artikel davon ausgegangen, dass das Anlegen von Elementtypen keinerlei Hindernisse darstellt und die erforderliche Erweiterung bereits installiert ist.
Anwendung in vier Schritten
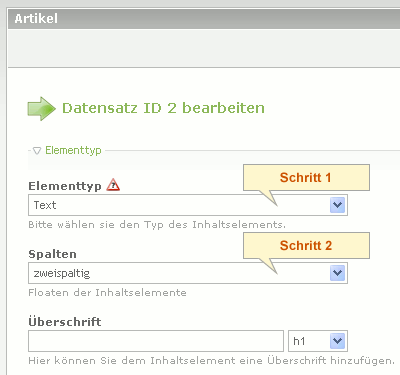
1. Öffnen des gewünschten Artikels und Einfügen eines Elementes vom Typ Text. Zusätzlich existert das Auswahlmenü Spalten, über das man nun festlegen kann wie viele Spalten ein Artikel besitzen soll. In diesem Beispiel soll die Auswahl zweispaltig sein.
2. Wie gewohnt, fügt man über den darunter liegenden Texteditor einen Artikeltext ein. ( das wird die 1.spalte, links ), Speichern + Schließen!
3. Um nun die zweite Spalte ( rechts ) zu füllen, fügt man einfach ein weiteres Element diesem Artikel hinzu und wählt Text oder Bild oder sonstiges und legt dieses Element an.
4. Damit nachfolgende Artikel oder andere Inhalte wieder unter diesem zweispaltigen Artikel beginnen, fügt man ein weiteres Element vom Typ HTML ein, diese füllt man mit diesem Inhalt:
<div style="clear:both;"></div>
Erstellt von: ways2web