MultiSelectWizard: Unterschied zwischen den Versionen
Aus Contao Community Documentation
K (→Angabe mit columnsData) |
K (→Angabe mit columnsData) |
||
| Zeile 29: | Zeile 29: | ||
$GLOBALS['TL_DCA']['tl_table']['fields']['anything'] = array | $GLOBALS['TL_DCA']['tl_table']['fields']['anything'] = array | ||
( | ( | ||
| − | 'label' | + | 'label' => &$GLOBALS['TL_LANG']['tl_table']['anything'], |
'exclude' => true, | 'exclude' => true, | ||
'inputType' => 'multiSelectWizard', | 'inputType' => 'multiSelectWizard', | ||
Version vom 22. Februar 2011, 16:51 Uhr
| |
Unvollständiger Artikel: dieser Artikel ist noch nicht sauber bearbeitet.
Bitte erweitere ihn und entferne erst anschliessend diesen Hinweis. |
| Erweiterungs-Übersicht | |
|---|---|
| Name des Entwicklers | Yanick Witschi |
| Entwickler Webseite | http://www.certo-net.ch |
| Version der Erweiterung | 1.0.0 |
| Kompatibilität mit Contao Version | 2.9.0 - 2.9.3 |
| Kompatibilität mit TYPOlight Version | 2.7.0 - 2.8.4 |
| Link zum Extension Repository | http://www.contao.org/erweiterungsliste/view/catalog.html |
| Den Entwickler unterstützen | http://www.cyberspectrum.de/spendmegoodies.html |
| Link zum Tracker | http://code.google.com/p/typolight-catalog/issues/list |
| Abhängig von ff. Erweiterungen | Taxonomy backend_filterwiz |
| Anmerkung | Demo: Catalog Demo |
Dieses Widget ist dafür gedacht, mehrere Select-Inputs nebeneinander zu definieren.
Das Widget ist eigentlich das gleiche wie der MultiTextWizard, jedoch mit Dropdown-Feldern.
Inhaltsverzeichnis
Aussehen
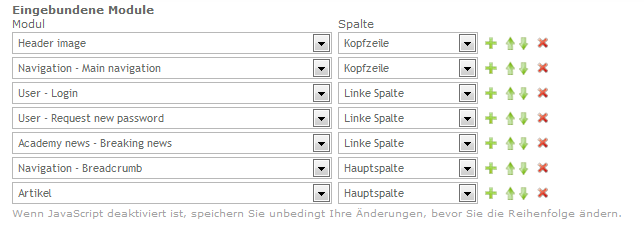
Das Modul sieht haargenau gleich aus wie der ModuleWizard vom Contao-Core. Das Problem bei diesem Wizard ist nur, dass die Quellen alle hardgecodet sind und es deshalb für Drittentwickler unbrauchbar ist.
Verwendung
Es gibt zwei Verwendungsmöglichkeiten. Entweder direkt mit der Angabe von "columnsData" im "eval"-Array oder mit einem Callback.
Angabe mit columnsData
$GLOBALS['TL_DCA']['tl_table']['fields']['anything'] = array ( 'label' => &$GLOBALS['TL_LANG']['tl_table']['anything'], 'exclude' => true, 'inputType' => 'multiSelectWizard', 'eval' => array ( 'mandatory'=>true, 'columnsData'=> array ( 'columns' => array ( 'key' => 'language', 'label' => $GLOBALS['TL_LANG']['MSC']['mylanguagelabel'], 'source' => $this->getLanguages(), 'style' => 'width:200px' ), array ( 'key' => 'secondcolumn', 'label' => $GLOBALS['TL_LANG']['MSC']['secondcolumn'], 'source' => array ( 'option1' => $GLOBALS['TL_LANG']['MSC']['option1'], 'option2' => $GLOBALS['TL_LANG']['MSC']['option2'], 'option3' => $GLOBALS['TL_LANG']['MSC']['option3'] ), 'style' => 'width:100px' ) ) ) );
Angabe mit Callback
$GLOBALS['TL_DCA']['tl_table']['fields']['anything'] = array ( 'label' => &$GLOBALS['TL_LANG']['tl_table']['anything'], 'exclude' => true, 'inputType' => 'multiSelectWizard', 'eval' => array('mandatory'=>true,'columnsCallback'=>array('Class', 'Method')) );
Wobei natürlich der Return-Wert genau das selbe Array sein muss, wie bei der "columnsData"-Variante.