CSS: Unterschied zwischen den Versionen
Aus Contao Community Documentation
K (Warnung angepasst, Version hinzugefügt) |
K (TL -> contao) |
||
| Zeile 1: | Zeile 1: | ||
| − | {{AppliesTo|TLVersion=Alle Versionen| | + | {{AppliesTo|TLVersion=Alle Versionen|Version=ab 2.9}} |
[[Category:Admin_HOWTOS]] | [[Category:Admin_HOWTOS]] | ||
| − | Man hat in | + | Man hat in Contao 2 Möglichkeiten, wie man CSS (Cascading Stylesheet) einbindet. |
==Eigene CSS-Dateien verwenden== | ==Eigene CSS-Dateien verwenden== | ||
| − | Wer lieber mit einem Editor als mit dem Framework arbeitet, kann selbst seine eigenen CSS-Dateien anlegen und verwalten. Dazu müssen die verwendeten CSS-Dateien einfach per FTP in einen Ordner (z.B /tl_files/css/) hochgeladen werden. Diese Dateien werden dann im | + | Wer lieber mit einem Editor als mit dem Framework arbeitet, kann selbst seine eigenen CSS-Dateien anlegen und verwalten. Dazu müssen die verwendeten CSS-Dateien einfach per FTP in einen Ordner (z.B /tl_files/css/) hochgeladen werden. Diese Dateien werden dann im Contao-Backend im Bereich "Seitenlayout" im entsprechenden Layout unter dem Punkt "Experten-Einstellungen --> zusätzliche <head>-Tags" mit folgendem Code eingebunden: |
<pre><link media="screen" type="text/css" href="tl_files/css/dateiname.css" rel="stylesheet"></pre> | <pre><link media="screen" type="text/css" href="tl_files/css/dateiname.css" rel="stylesheet"></pre> | ||
| − | {{Achtung|Prinzipiell können die Dateien überall abgelegt werden. Wenn man sie jedoch in das Root-Verzeichnis ablegt, werden sie von | + | {{Achtung|Prinzipiell können die Dateien überall abgelegt werden. Wenn man sie jedoch in das Root-Verzeichnis ablegt, werden sie von Contao automatisch gelöscht.}} |
| − | Es gibt 2 Möglichkeiten, dem entgegenzuwirken. Entweder man legt die Dateien in einem anderen Verzeichnis ab (z.B. /tl_files/ oder /css/) oder man sagt | + | Es gibt 2 Möglichkeiten, dem entgegenzuwirken. Entweder man legt die Dateien in einem anderen Verzeichnis ab (z.B. /tl_files/ oder /css/) oder man sagt Contao, dass es die CSS-Dateien nicht anrühren soll. Dies geschieht mit folgendem Eintrag in der Datei /system/config/dcaconfig.php |
<pre><!-- Löschen von Root-Dateien verhindern --> | <pre><!-- Löschen von Root-Dateien verhindern --> | ||
$GLOBALS['TL_CONFIG']['rootFiles'][] = 'dateiname.css'; | $GLOBALS['TL_CONFIG']['rootFiles'][] = 'dateiname.css'; | ||
</pre> | </pre> | ||
Jede angelegte CSS-Datei benötigt einen Eintrag. | Jede angelegte CSS-Datei benötigt einen Eintrag. | ||
| − | ==CSS mit dem | + | ==CSS mit dem Contao-Framework== |
| − | Die zweite Möglichkeit, Stylesheets zu erstellen, ist über das | + | Die zweite Möglichkeit, Stylesheets zu erstellen, ist über das Contao-Framework. Zu finden ist dieser Bereich im Backend unter Layout --> Stylesheets. Auch hier ist es möglich, mehrere Stylesheets zu erstellen. |
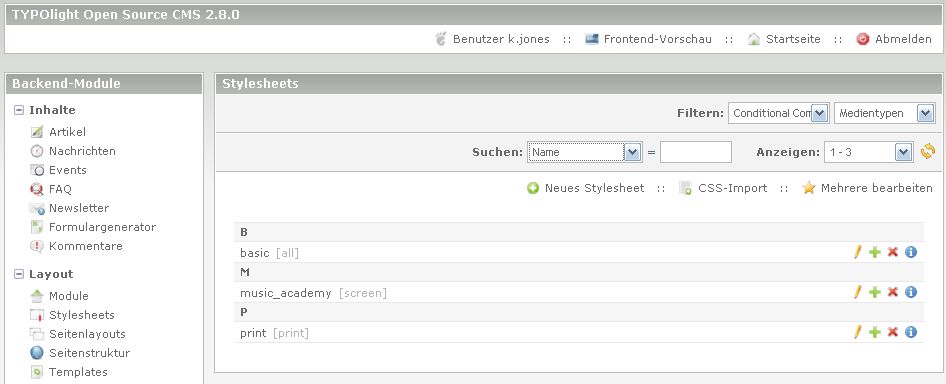
| − | [[Datei:be_css.jpg| | + | [[Datei:be_css.jpg|Contao Stylesheet Editor]] |
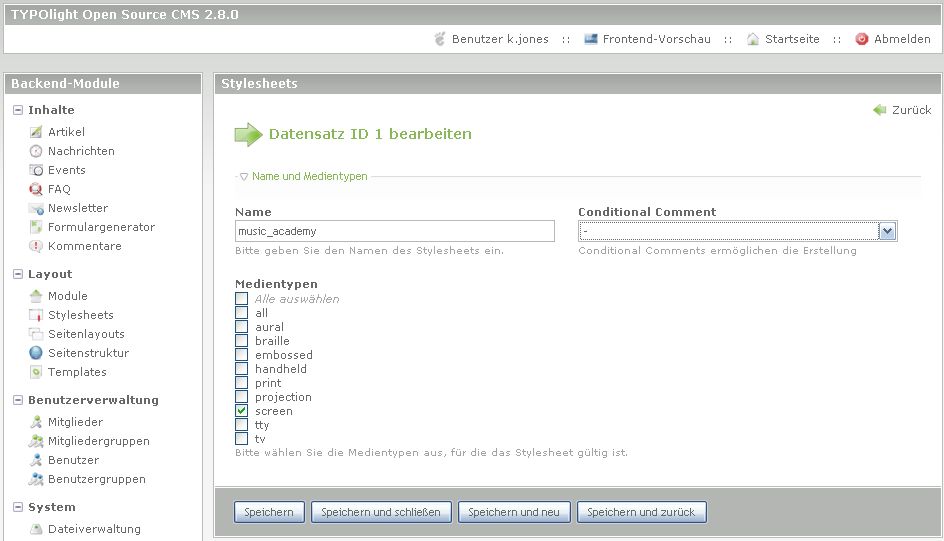
Im Kopfbereich der Stylesheet-Übersicht kann man die Stylesheets nach verschiedenen Kriterien und Suchoptionen filtern. Über den Button ''Neues Stylesheet'' legt man eine neue CSS-Datei an. Im nachfolgendem Formular kann man den Namen der CSS-Datei und den Medientyp definieren. Optional kann man auch [[w:de:Conditional_Comments|Conditional Comments]] für den Internet Explorer von Microsoft festlegen. | Im Kopfbereich der Stylesheet-Übersicht kann man die Stylesheets nach verschiedenen Kriterien und Suchoptionen filtern. Über den Button ''Neues Stylesheet'' legt man eine neue CSS-Datei an. Im nachfolgendem Formular kann man den Namen der CSS-Datei und den Medientyp definieren. Optional kann man auch [[w:de:Conditional_Comments|Conditional Comments]] für den Internet Explorer von Microsoft festlegen. | ||
| Zeile 30: | Zeile 30: | ||
Das Framework bietet auch die Möglichkeit, selbst erstellte Stylesheets in das Framework zu importieren. Dazu muss die vorher erstellte CSS-Datei per FTP nach /tl_files/ hochgeladen werden. Anschliessend kann man diese im Backend --> Layout --> Stylesheets über den Button ''CSS-Impport'' importieren. | Das Framework bietet auch die Möglichkeit, selbst erstellte Stylesheets in das Framework zu importieren. Dazu muss die vorher erstellte CSS-Datei per FTP nach /tl_files/ hochgeladen werden. Anschliessend kann man diese im Backend --> Layout --> Stylesheets über den Button ''CSS-Impport'' importieren. | ||
| − | [[Datei:be_css.jpg| | + | [[Datei:be_css.jpg|Contao Stylesheet Editor]] |
| − | ==Mischform aus eigenen und | + | ==Mischform aus eigenen und Contao Stylesheets== |
Es ist auch möglich, beide Möglichkeiten zu kombinieren. Es ist aber anzuraten, sich für eine Version zu entscheiden, da sonst sehr schnell die Übersicht verloren geht. | Es ist auch möglich, beide Möglichkeiten zu kombinieren. Es ist aber anzuraten, sich für eine Version zu entscheiden, da sonst sehr schnell die Übersicht verloren geht. | ||
==Spezialdatei basic.css== | ==Spezialdatei basic.css== | ||
| − | Die CSS Datei basic.css stelllt in | + | Die CSS Datei basic.css stelllt in Contao einen Spezialfall dar. Diese Datei wird vom TinyMCE für die Formatierung von Inhalten herangezogen und sollte daher, sofern man den Redakteuren die Möglichkeit CSS-Klassen zu verwenden geben möchte, immer angelegt werden. |
Version vom 26. Mai 2010, 22:06 Uhr
| betrifft | |
|---|---|
| TYPOlight Version | Alle Versionen |
| Contao Version | ab 2.9 |
Man hat in Contao 2 Möglichkeiten, wie man CSS (Cascading Stylesheet) einbindet.
Inhaltsverzeichnis
Eigene CSS-Dateien verwenden
Wer lieber mit einem Editor als mit dem Framework arbeitet, kann selbst seine eigenen CSS-Dateien anlegen und verwalten. Dazu müssen die verwendeten CSS-Dateien einfach per FTP in einen Ordner (z.B /tl_files/css/) hochgeladen werden. Diese Dateien werden dann im Contao-Backend im Bereich "Seitenlayout" im entsprechenden Layout unter dem Punkt "Experten-Einstellungen --> zusätzliche <head>-Tags" mit folgendem Code eingebunden:
<link media="screen" type="text/css" href="tl_files/css/dateiname.css" rel="stylesheet">
| |
Achtung: Prinzipiell können die Dateien überall abgelegt werden. Wenn man sie jedoch in das Root-Verzeichnis ablegt, werden sie von Contao automatisch gelöscht. |
Es gibt 2 Möglichkeiten, dem entgegenzuwirken. Entweder man legt die Dateien in einem anderen Verzeichnis ab (z.B. /tl_files/ oder /css/) oder man sagt Contao, dass es die CSS-Dateien nicht anrühren soll. Dies geschieht mit folgendem Eintrag in der Datei /system/config/dcaconfig.php
<!-- Löschen von Root-Dateien verhindern --> $GLOBALS['TL_CONFIG']['rootFiles'][] = 'dateiname.css';
Jede angelegte CSS-Datei benötigt einen Eintrag.
CSS mit dem Contao-Framework
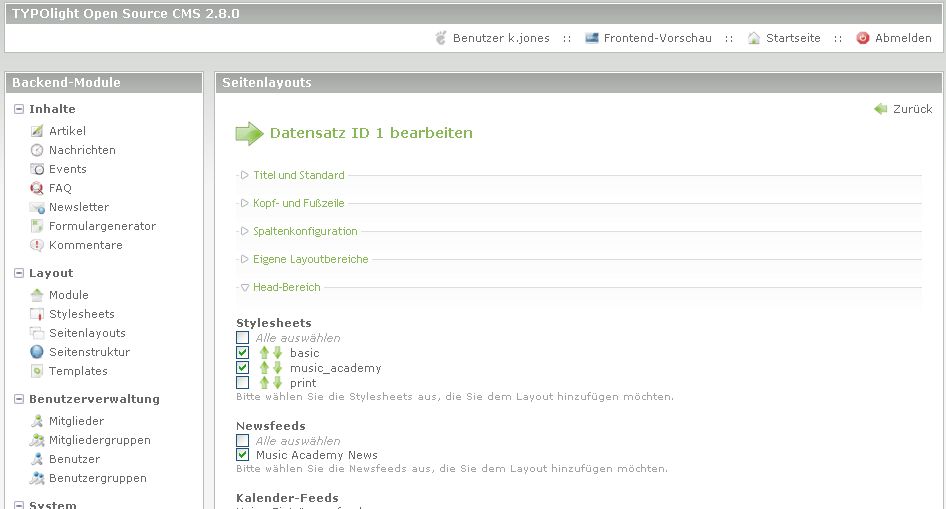
Die zweite Möglichkeit, Stylesheets zu erstellen, ist über das Contao-Framework. Zu finden ist dieser Bereich im Backend unter Layout --> Stylesheets. Auch hier ist es möglich, mehrere Stylesheets zu erstellen.
Im Kopfbereich der Stylesheet-Übersicht kann man die Stylesheets nach verschiedenen Kriterien und Suchoptionen filtern. Über den Button Neues Stylesheet legt man eine neue CSS-Datei an. Im nachfolgendem Formular kann man den Namen der CSS-Datei und den Medientyp definieren. Optional kann man auch Conditional Comments für den Internet Explorer von Microsoft festlegen.
Danach kann mit dem Erstellen der Selektoren und deren Formatierungen begonnen werden.
Wichtig: Die erstellten Stylesheets müssen dann auch im Backend unter Seitenlayout dem entsprechenden Layout zugewiesen werden.
Selbsterstellte Stylesheets in das Framework importieren
Das Framework bietet auch die Möglichkeit, selbst erstellte Stylesheets in das Framework zu importieren. Dazu muss die vorher erstellte CSS-Datei per FTP nach /tl_files/ hochgeladen werden. Anschliessend kann man diese im Backend --> Layout --> Stylesheets über den Button CSS-Impport importieren.
Mischform aus eigenen und Contao Stylesheets
Es ist auch möglich, beide Möglichkeiten zu kombinieren. Es ist aber anzuraten, sich für eine Version zu entscheiden, da sonst sehr schnell die Übersicht verloren geht.
Spezialdatei basic.css
Die CSS Datei basic.css stelllt in Contao einen Spezialfall dar. Diese Datei wird vom TinyMCE für die Formatierung von Inhalten herangezogen und sollte daher, sofern man den Redakteuren die Möglichkeit CSS-Klassen zu verwenden geben möchte, immer angelegt werden.