Accordion extended: Unterschied zwischen den Versionen
Aus Contao Community Documentation
K (stub added) |
K (→Auskommentierung kompatibel zum Markup Komprimierer) |
||
| (7 dazwischenliegende Versionen von 2 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
| − | |||
[[Category:Admin HOWTOS]] | [[Category:Admin HOWTOS]] | ||
{{AppliesTo|TLVersion=ab 2.8}} | {{AppliesTo|TLVersion=ab 2.8}} | ||
| − | + | =Accordion mit Active/Hover-Effekten= | |
| − | + | ||
Mit ein paar kleinen Tricks kann man das Accordion von Contao dazu bringen, | Mit ein paar kleinen Tricks kann man das Accordion von Contao dazu bringen, | ||
dass es je nach Status die CSS-Klassen ''hover'' und ''active'' setzt. | dass es je nach Status die CSS-Klassen ''hover'' und ''active'' setzt. | ||
| − | Damit können | + | Damit können beispielsweise Effekte beim Überfahren mit der Maus oder |
| − | verschiedene Ansichten für ein auf | + | verschiedene Ansichten für ein auf- bzw. zugeklapptes Akkordion realisiert werden. |
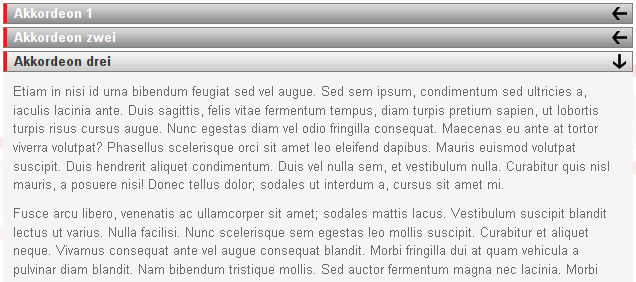
| + | [[Datei:Accordion extended.png|Accordeon extended]] | ||
| − | |||
| − | < | + | |
| − | + | ==Bearbeitung des Javascript-Templates '''''moo_accordion.tpl'''''== | |
| + | |||
| + | <source lang="javascript"> | ||
| + | <script type="text/javascript"> | ||
| + | /* <![CDATA[ */ | ||
window.addEvent('domready', function() { | window.addEvent('domready', function() { | ||
new Accordion($$('div.toggler'), $$('div.accordion'), { | new Accordion($$('div.toggler'), $$('div.accordion'), { | ||
| Zeile 38: | Zeile 40: | ||
}); | }); | ||
}); | }); | ||
| − | / | + | /* ]]> */ |
| − | </script></ | + | </script> |
| + | </source> | ||
Durch dieses Template erhält das Toggler-Div zusätzlich: | Durch dieses Template erhält das Toggler-Div zusätzlich: | ||
| − | * Die Klasse '''hover''' beim | + | * Die Klasse '''hover''' beim Überfahren mit der Maus |
* Die Klasse '''active''' wenn das Element ausgeklappt ist | * Die Klasse '''active''' wenn das Element ausgeklappt ist | ||
| − | --- | + | ==Beispiel für eine CSS-Einstellung== |
| + | <source lang="css"> | ||
| + | /* Style für den Akkordion Inhalt */ | ||
| + | .ce_accordion div.accordion > div { | ||
| + | margin-bottom:2px; | ||
| + | padding-top:10px; | ||
| + | } | ||
| + | /* Style des zugeklappten Akkordion-Togglers */ | ||
| + | .ce_accordion div.toggler { | ||
| + | margin-bottom:3px; | ||
| + | padding:0 10px; | ||
| + | background:#B7B7B7 url("tl_files/layout/accord_zugeklappt.png") right center no-repeat; | ||
| + | font-weight:bold; | ||
| + | color:#FFFFFF; | ||
| + | } | ||
| + | |||
| + | /* Style für das aufgeklappte Akkordion */ | ||
| + | .ce_accordion div.active { | ||
| + | padding:0 10px; | ||
| + | background:#CA2130 url("tl_files/layout/accord_aufgeklappt.png") right center no-repeat; | ||
| + | font-weight:bold; | ||
| + | color:#FFFFFF; | ||
| + | } | ||
| + | |||
| + | /* Style für den Mouseover-Effekt */ | ||
| + | .ce_accordion div.hover { | ||
| + | text-decoration:underline; | ||
| + | background:#CA2130 url("tl_files/layout/accord_mouseover.png") right center no-repeat; | ||
| + | cursor:pointer; | ||
| + | } | ||
| + | |||
| + | </source> | ||
| + | |||
| + | ---- | ||
erstellt von --[[Benutzer:Psi|Psi]], [http://www.4wardmedia.de 4ward.media] | erstellt von --[[Benutzer:Psi|Psi]], [http://www.4wardmedia.de 4ward.media] | ||
| + | |||
| + | [[Datei:4ward signature.png|link=http://www.4wardmedia.de|4ward.media]] | ||
Aktuelle Version vom 15. Oktober 2012, 12:05 Uhr
| betrifft | |
|---|---|
| TYPOlight Version | ab 2.8 |
Accordion mit Active/Hover-Effekten
Mit ein paar kleinen Tricks kann man das Accordion von Contao dazu bringen, dass es je nach Status die CSS-Klassen hover und active setzt. Damit können beispielsweise Effekte beim Überfahren mit der Maus oder verschiedene Ansichten für ein auf- bzw. zugeklapptes Akkordion realisiert werden.
Bearbeitung des Javascript-Templates moo_accordion.tpl
<script type="text/javascript"> /* <![CDATA[ */ window.addEvent('domready', function() { new Accordion($$('div.toggler'), $$('div.accordion'), { alwaysHide: true, opacity: false, display: -1, // -1, alle Akkordions sind am Anfang eingeklappt onActive: function(toggler,elem) { toggler.addClass('active'); }, onBackground: function(toggler,elem) { toggler.removeClass('active'); } }); $$('div.toggler').each(function(elem){ elem.addEvents({ 'mouseenter': function(){ elem.addClass('hover'); }, 'mouseleave': function(){ elem.removeClass('hover'); } }); }); }); /* ]]> */ </script>
Durch dieses Template erhält das Toggler-Div zusätzlich:
- Die Klasse hover beim Überfahren mit der Maus
- Die Klasse active wenn das Element ausgeklappt ist
Beispiel für eine CSS-Einstellung
/* Style für den Akkordion Inhalt */ .ce_accordion div.accordion > div { margin-bottom:2px; padding-top:10px; } /* Style des zugeklappten Akkordion-Togglers */ .ce_accordion div.toggler { margin-bottom:3px; padding:0 10px; background:#B7B7B7 url("tl_files/layout/accord_zugeklappt.png") right center no-repeat; font-weight:bold; color:#FFFFFF; } /* Style für das aufgeklappte Akkordion */ .ce_accordion div.active { padding:0 10px; background:#CA2130 url("tl_files/layout/accord_aufgeklappt.png") right center no-repeat; font-weight:bold; color:#FFFFFF; } /* Style für den Mouseover-Effekt */ .ce_accordion div.hover { text-decoration:underline; background:#CA2130 url("tl_files/layout/accord_mouseover.png") right center no-repeat; cursor:pointer; }
erstellt von --Psi, 4ward.media