CSS: Unterschied zwischen den Versionen
Aus Contao Community Documentation
K |
K (→Selbsterstellte Stylesheets in das Framework importieren) |
||
| (27 dazwischenliegende Versionen von 6 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
| + | {{AppliesTo|TLVersion=Alle Versionen}} | ||
[[Category:Admin_HOWTOS]] | [[Category:Admin_HOWTOS]] | ||
| − | Man hat in | + | [[Category:CSS_HOWTOS]] |
| + | Man hat in Contao zwei Möglichkeiten, wie man CSS (Cascading Stylesheet) einbindet. | ||
| − | =Eigene CSS-Dateien verwenden= | + | ==Eigene CSS-Dateien verwenden== |
| − | Wer lieber mit einem Editor als mit dem Framework arbeitet, kann selbst seine eigenen CSS-Dateien anlegen und verwalten. Dazu müssen die verwendeten CSS-Dateien einfach per FTP in einen Ordner (z.B / | + | Wer lieber mit einem Editor als mit dem Framework arbeitet, kann selbst seine eigenen CSS-Dateien anlegen und verwalten. Dazu müssen die verwendeten CSS-Dateien einfach per FTP in einen Ordner (z.B /files/css/) hochgeladen werden. Diese Dateien werden dann im Contao-Backend im Bereich "Seitenlayout" im entsprechenden Layout unter dem Punkt "Experten-Einstellungen --> zusätzliche <head>-Tags" mit folgendem Code eingebunden: |
| − | < | + | <source lang="html4strict"> |
| + | <link media="screen" type="text/css" href="files/css/dateiname.css" rel="stylesheet"> | ||
| + | </source> | ||
| − | + | {{Achtung|Prinzipiell können die Dateien überall abgelegt werden. Wenn man sie jedoch in das Root-Verzeichnis ablegt, werden sie von Contao automatisch gelöscht.}} | |
| − | < | + | Es gibt 2 Möglichkeiten, dem entgegenzuwirken: |
| + | *Entweder man legt die Dateien in einem anderen Verzeichnis ab (z.B. /files/ oder /css/) | ||
| + | *oder man sagt Contao, dass es die CSS-Dateien nicht anrühren soll. Dies geschieht mit folgendem Eintrag in der Datei /system/config/localconfig.php '''unterhalb''' der Zeile ''### INSTALL SCRIPT STOP ###'' | ||
| + | <source lang="php"> | ||
| + | <!-- Löschen von Root-Dateien verhindern --> | ||
$GLOBALS['TL_CONFIG']['rootFiles'][] = 'dateiname.css'; | $GLOBALS['TL_CONFIG']['rootFiles'][] = 'dateiname.css'; | ||
| − | </ | + | </source> |
Jede angelegte CSS-Datei benötigt einen Eintrag. | Jede angelegte CSS-Datei benötigt einen Eintrag. | ||
| − | |||
| − | |||
| − | + | ==CSS mit dem Contao-Framework== | |
| + | Die zweite Möglichkeit, Stylesheets zu erstellen, ist über das Contao-Framework. Zu finden ist dieser Bereich im Backend unter Layout --> Stylesheets. Auch hier ist es möglich, mehrere Stylesheets zu erstellen. | ||
| − | Im Kopfbereich der Stylesheet-Übersicht kann man die Stylesheets nach verschiedenen Kriterien und Suchoptionen filtern. Über den Button ''Neues Stylesheet'' legt man eine neue CSS-Datei an. Im nachfolgendem Formular kann man den Namen der CSS-Datei und den Medientyp definieren. Optional kann man auch [ | + | === CSS-Dateien in Contao bis Version 2.9 === |
| + | {{AppliesTo | ||
| + | | Version=bis 2.9 | ||
| + | }} | ||
| + | Die so erstellten CSS-Regeln werden dann von Contao benutzt um die CSS-Dateien im Rootverzeichnis automatisch (bei Änderungen oder auch durch einen Cronjob) zu generieren. | ||
| + | === CSS-Dateien in Contao ab Version 2.10 === | ||
| + | {{AppliesTo | ||
| + | | Version=2.10.0 - | ||
| + | }} | ||
| + | Ab Version 2.10.x legt Contao die CSS-Dateien zusammengefasst in /system/scripts ab. Dabei wird automatisch ein zufälliger Dateiname erzeugt, der sich immer dann ändert, wenn das CSS (durch Bearbeitung oder durch die Einstellungen fürs das Seitencaching) verändert wird. | ||
| + | |||
| + | Dieses Verhalten verhindert den Aufruf von nicht mehr aktuellen CSS-Dateien. | ||
| + | |||
| + | |||
| + | [[Datei:be_css.jpg|Contao Stylesheet Editor]] | ||
| + | |||
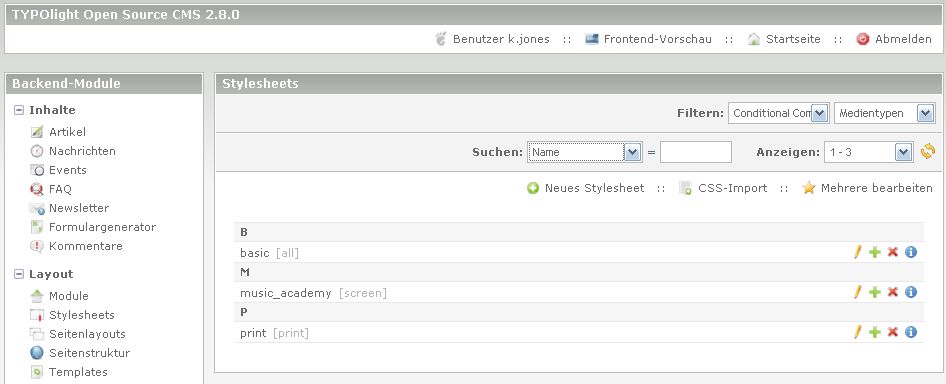
| + | Im Kopfbereich der Stylesheet-Übersicht kann man die Stylesheets nach verschiedenen Kriterien und Suchoptionen filtern. Über den Button ''Neues Stylesheet'' legt man eine neue CSS-Datei an. Im nachfolgendem Formular kann man den Namen der CSS-Datei und den Medientyp definieren. Optional kann man auch [[w:de:Conditional_Comments|Conditional Comments]] für den Internet Explorer von Microsoft festlegen. | ||
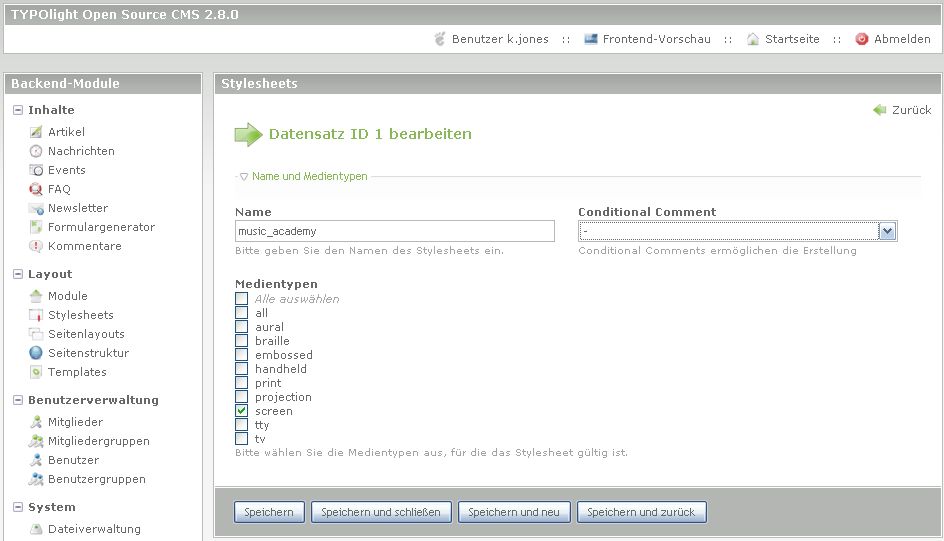
[[Datei:be_css_edit_1.jpg|Neues Stylesheet erstellen]] | [[Datei:be_css_edit_1.jpg|Neues Stylesheet erstellen]] | ||
| Zeile 24: | Zeile 47: | ||
'''Wichtig:''' Die erstellten Stylesheets müssen dann auch im Backend unter ''Seitenlayout'' dem entsprechenden Layout zugewiesen werden. | '''Wichtig:''' Die erstellten Stylesheets müssen dann auch im Backend unter ''Seitenlayout'' dem entsprechenden Layout zugewiesen werden. | ||
| + | {{AppliesTo | ||
| + | | Version=2.10.0 - | ||
| + | }} | ||
| + | ===@media mit dem Contao-Framework=== | ||
| + | Ab Version 2.10 bietet Contao die Möglichkeit zur Einbindung von Media-Queries im internen Editor. Um @media zu nutzen steht ein zusätzliches Feld innerhalb der Basiskonfiguration des Stylesheets zur Verfügung, in dem die Angaben zu verschiedenen Geräten, Auflösungen, etc. gemacht werden können. | ||
| + | |||
| + | Beispiele für sinnvolle @media-Queries: | ||
| + | <source lang="css">/* iPhone und iPod */ | ||
| + | only screen and (min-device-width: 768px) and (max-device-width: 1024px) and (orientation : portrait)</source> | ||
| + | <source lang="css">/* iPad */ | ||
| + | only screen and (max-device-width: 768px) and (orientation:portrait), only screen and (max-device-width: 1024px) and (orientation:landscape)</source> | ||
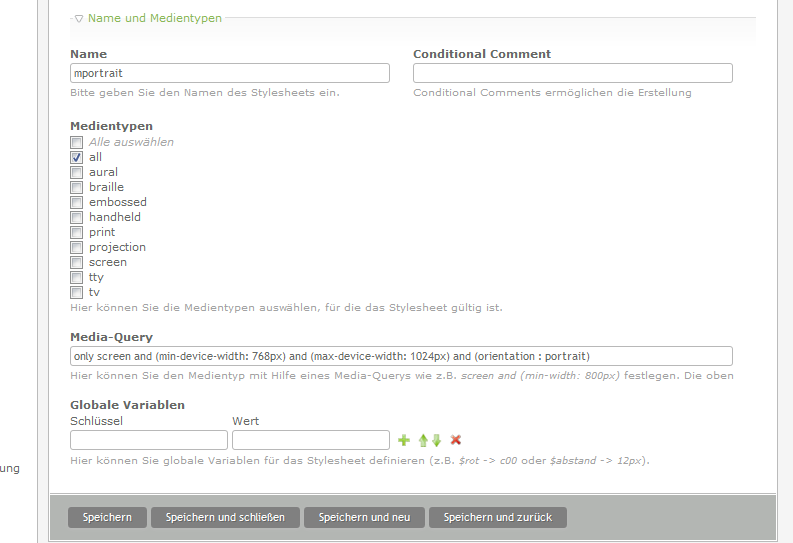
| + | [[Datei:Css_settings.png]]<br /><br /> | ||
| + | {{Hinweis|Die @media-Queries werden in der Grundkonfiguration des jeweiligen Stylesheets eingetragen. Eine weitere Bearbeitung der CSS-Definitionen erfolgt dann ganz normal - entweder über den contao-eigenen Editor oder über die Extension [http://www.contao.org/de/extension-list/view/csseditor.20060009.de.html CSS_Editor].}} | ||
| + | |||
| + | ===Selbsterstellte Stylesheets in das Framework importieren=== | ||
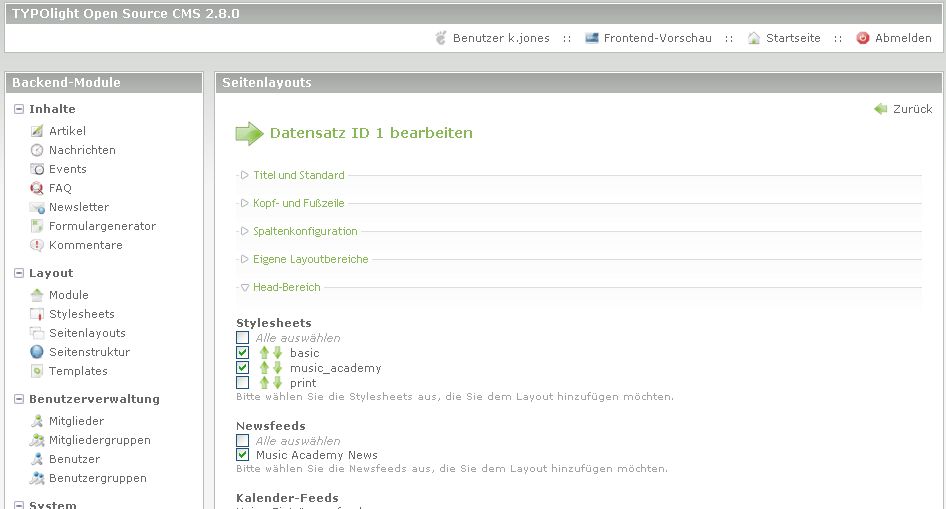
[[Datei:be_css_seitenlayout.jpg|CSS im Seitenlayout einbinden]] | [[Datei:be_css_seitenlayout.jpg|CSS im Seitenlayout einbinden]] | ||
| − | |||
| − | |||
| − | [[Datei:be_css.jpg| | + | Das Framework bietet auch die Möglichkeit, selbst erstellte Stylesheets in das Framework zu importieren. Dazu muss die vorher erstellte CSS-Datei per FTP nach /files/ hochgeladen werden. Anschliessend kann man diese im Backend --> Layout --> Stylesheets über den Button ''CSS-Import'' importieren. |
| − | =Mischform aus eigenen und | + | |
| + | [[Datei:be_css.jpg|Contao Stylesheet Editor]] | ||
| + | |||
| + | ==Mischform aus eigenen und Contao Stylesheets== | ||
Es ist auch möglich, beide Möglichkeiten zu kombinieren. Es ist aber anzuraten, sich für eine Version zu entscheiden, da sonst sehr schnell die Übersicht verloren geht. | Es ist auch möglich, beide Möglichkeiten zu kombinieren. Es ist aber anzuraten, sich für eine Version zu entscheiden, da sonst sehr schnell die Übersicht verloren geht. | ||
| − | + | ==Spezialdatei basic.css== | |
| + | Während bis Contao 2.9.0 die CSS Datei basic.css vom TinyMCE für die Formatierung von Inhalten herangezogen wurde, ist diese Datei seit 2.9.0 nicht mehr standardmäßig eingebunden. Siehe auch [[TinyMCE]]. | ||
| + | |||
| + | ==Spezialdatei newsletter.css== | ||
| + | Die CSS Datei newsletter.css stelllt in Contao einen Spezialfall dar. Diese Datei wird vom Contao für die Formatierung von [[newsletter|Newslettern]] mittels Inline-CSS herangezogen. | ||
Aktuelle Version vom 25. Februar 2013, 12:11 Uhr
| betrifft | |
|---|---|
| TYPOlight Version | Alle Versionen |
Man hat in Contao zwei Möglichkeiten, wie man CSS (Cascading Stylesheet) einbindet.
Inhaltsverzeichnis
Eigene CSS-Dateien verwenden
Wer lieber mit einem Editor als mit dem Framework arbeitet, kann selbst seine eigenen CSS-Dateien anlegen und verwalten. Dazu müssen die verwendeten CSS-Dateien einfach per FTP in einen Ordner (z.B /files/css/) hochgeladen werden. Diese Dateien werden dann im Contao-Backend im Bereich "Seitenlayout" im entsprechenden Layout unter dem Punkt "Experten-Einstellungen --> zusätzliche <head>-Tags" mit folgendem Code eingebunden:
<link media="screen" type="text/css" href="files/css/dateiname.css" rel="stylesheet">
| |
Achtung: Prinzipiell können die Dateien überall abgelegt werden. Wenn man sie jedoch in das Root-Verzeichnis ablegt, werden sie von Contao automatisch gelöscht. |
Es gibt 2 Möglichkeiten, dem entgegenzuwirken:
- Entweder man legt die Dateien in einem anderen Verzeichnis ab (z.B. /files/ oder /css/)
- oder man sagt Contao, dass es die CSS-Dateien nicht anrühren soll. Dies geschieht mit folgendem Eintrag in der Datei /system/config/localconfig.php unterhalb der Zeile ### INSTALL SCRIPT STOP ###
<!-- Löschen von Root-Dateien verhindern --> $GLOBALS['TL_CONFIG']['rootFiles'][] = 'dateiname.css';
Jede angelegte CSS-Datei benötigt einen Eintrag.
CSS mit dem Contao-Framework
Die zweite Möglichkeit, Stylesheets zu erstellen, ist über das Contao-Framework. Zu finden ist dieser Bereich im Backend unter Layout --> Stylesheets. Auch hier ist es möglich, mehrere Stylesheets zu erstellen.
CSS-Dateien in Contao bis Version 2.9
| betrifft | |
|---|---|
| Contao Version | bis 2.9 |
Die so erstellten CSS-Regeln werden dann von Contao benutzt um die CSS-Dateien im Rootverzeichnis automatisch (bei Änderungen oder auch durch einen Cronjob) zu generieren.
CSS-Dateien in Contao ab Version 2.10
| betrifft | |
|---|---|
| Contao Version | 2.10.0 - |
Ab Version 2.10.x legt Contao die CSS-Dateien zusammengefasst in /system/scripts ab. Dabei wird automatisch ein zufälliger Dateiname erzeugt, der sich immer dann ändert, wenn das CSS (durch Bearbeitung oder durch die Einstellungen fürs das Seitencaching) verändert wird.
Dieses Verhalten verhindert den Aufruf von nicht mehr aktuellen CSS-Dateien.
Im Kopfbereich der Stylesheet-Übersicht kann man die Stylesheets nach verschiedenen Kriterien und Suchoptionen filtern. Über den Button Neues Stylesheet legt man eine neue CSS-Datei an. Im nachfolgendem Formular kann man den Namen der CSS-Datei und den Medientyp definieren. Optional kann man auch Conditional Comments für den Internet Explorer von Microsoft festlegen.
Danach kann mit dem Erstellen der Selektoren und deren Formatierungen begonnen werden.
Wichtig: Die erstellten Stylesheets müssen dann auch im Backend unter Seitenlayout dem entsprechenden Layout zugewiesen werden.
| betrifft | |
|---|---|
| Contao Version | 2.10.0 - |
@media mit dem Contao-Framework
Ab Version 2.10 bietet Contao die Möglichkeit zur Einbindung von Media-Queries im internen Editor. Um @media zu nutzen steht ein zusätzliches Feld innerhalb der Basiskonfiguration des Stylesheets zur Verfügung, in dem die Angaben zu verschiedenen Geräten, Auflösungen, etc. gemacht werden können.
Beispiele für sinnvolle @media-Queries:
/* iPhone und iPod */ only screen and (min-device-width: 768px) and (max-device-width: 1024px) and (orientation : portrait)
/* iPad */ only screen and (max-device-width: 768px) and (orientation:portrait), only screen and (max-device-width: 1024px) and (orientation:landscape)
| |
Hinweis: Die @media-Queries werden in der Grundkonfiguration des jeweiligen Stylesheets eingetragen. Eine weitere Bearbeitung der CSS-Definitionen erfolgt dann ganz normal - entweder über den contao-eigenen Editor oder über die Extension CSS_Editor. |
Selbsterstellte Stylesheets in das Framework importieren
Das Framework bietet auch die Möglichkeit, selbst erstellte Stylesheets in das Framework zu importieren. Dazu muss die vorher erstellte CSS-Datei per FTP nach /files/ hochgeladen werden. Anschliessend kann man diese im Backend --> Layout --> Stylesheets über den Button CSS-Import importieren.
Mischform aus eigenen und Contao Stylesheets
Es ist auch möglich, beide Möglichkeiten zu kombinieren. Es ist aber anzuraten, sich für eine Version zu entscheiden, da sonst sehr schnell die Übersicht verloren geht.
Spezialdatei basic.css
Während bis Contao 2.9.0 die CSS Datei basic.css vom TinyMCE für die Formatierung von Inhalten herangezogen wurde, ist diese Datei seit 2.9.0 nicht mehr standardmäßig eingebunden. Siehe auch TinyMCE.
Spezialdatei newsletter.css
Die CSS Datei newsletter.css stelllt in Contao einen Spezialfall dar. Diese Datei wird vom Contao für die Formatierung von Newslettern mittels Inline-CSS herangezogen.