Yamltools: Unterschied zwischen den Versionen
Aus Contao Community Documentation
(→Horizontale Listennavigation) |
K (div. Korrekturen) |
||
| (Eine dazwischenliegende Version von einem Benutzer wird nicht angezeigt) | |||
| Zeile 15: | Zeile 15: | ||
== yamltools (YAML-Werkzeuge) == | == yamltools (YAML-Werkzeuge) == | ||
| − | Die Erweiterung yamltools fügt zusätzliche Contao-Templates für alle Nutzer hinzu, die das [http://www.yaml.de/ YAML] (Yet Another Multicolumn Layout) CSS-Framework anstelle des | + | Die Erweiterung yamltools fügt zusätzliche Contao-Templates für alle Nutzer hinzu, die das [http://www.yaml.de/ YAML] (Yet Another Multicolumn Layout) CSS-Framework anstelle des Contao CSS-Frameworks verwenden. Wenn man das YAML CSS-Framework nicht verwendet, dann sollte man diese Erweiterung NICHT installieren. |
| − | ''yamltools geht davon aus, dass | + | ''yamltools geht davon aus, dass man mindestens die Version 3.1 des YAML-Frameworks verwendet, in dem es vereinheitlichte Bezeichner für die Listenausgaben (hlist und vlist) gibt und außerdem dem YAML Formularbaukasten.'' |
=== Horizontale Listennavigation === | === Horizontale Listennavigation === | ||
| − | Neues Template nav_yaml.tpl: | + | Neues Template nav_yaml.tpl: Man benutzt dieses Template mit den Contao Navigations-Modulen, um die horizontale Listennavigation mit den YAML-Dateien nav_shinybuttons.css oder nav_slidingdoor.css ohne große Änderungen verwenden zu können. |
Die horizontale Listennavigation mit YAML erfordert unter Verwendung der üblichen CSS-Dateien nav_shinybuttons.css für die Shiny Buttons Navigation und nav_slidingdoor.css für die Sliding Door Navigation die folgende HTML-Struktur der Liste: | Die horizontale Listennavigation mit YAML erfordert unter Verwendung der üblichen CSS-Dateien nav_shinybuttons.css für die Shiny Buttons Navigation und nav_slidingdoor.css für die Sliding Door Navigation die folgende HTML-Struktur der Liste: | ||
| Zeile 36: | Zeile 36: | ||
Diese Struktur wird durch den Einsatz des Templates nav_yaml in den Contao Navigationsmodulen erzeugt. | Diese Struktur wird durch den Einsatz des Templates nav_yaml in den Contao Navigationsmodulen erzeugt. | ||
| − | {{ | + | {{msgImportant|Es ist zu beachten, dass man die CSS-Klasse '''hlist''' im jeweiligen Contao-Modul noch unter CSS-ID und Klasse zuweisen (eintragen) muss.}} |
=== Vertikale Listennavigation === | === Vertikale Listennavigation === | ||
| − | Neues Template nav_yaml_vlist.tpl: | + | Neues Template nav_yaml_vlist.tpl: Man benutzt dieses Template mit den Contao Navigations-Modulen, um die vertikale Listennavigation mit der YAML-Datei nav_vlist.css ohne große Änderungen verwenden zu können. |
Die vertikale Listennavigation mit YAML erfordert die die folgende HTML-Struktur der Liste: | Die vertikale Listennavigation mit YAML erfordert die die folgende HTML-Struktur der Liste: | ||
| Zeile 54: | Zeile 54: | ||
Die CSS-Klasse vlist wird automatisch bei der Verwendung des nav_yaml_vlist-Templates eingetragen und muss nicht extra in das CSS-Klasse-Feld des Contao Backend-Moduls eingetragen werden. | Die CSS-Klasse vlist wird automatisch bei der Verwendung des nav_yaml_vlist-Templates eingetragen und muss nicht extra in das CSS-Klasse-Feld des Contao Backend-Moduls eingetragen werden. | ||
| − | Der Titel der vertikalen Listennavigation kann im Modul '''Navigationsmenü''' abgeschaltet werden, für den Fall, dass | + | Der Titel der vertikalen Listennavigation kann im Modul '''Navigationsmenü''' abgeschaltet werden, für den Fall, dass man lediglich die vertikale Liste ohne einen Titel ausgeben will. Bei der Verwendung des nav_yaml_vlist-Templates wird immer automatisch der Titel der in der Seitenhierarchie übergeordneten Seite im Listentitel angezeigt. Handelt es sich um die oberste Ebene einer Website, so wird der Website-Titel verwendet, der in Contao eingetragen ist. |
[[Datei:yaml_settings_vlist.png|center|frame|Ein-/Ausblenden des vertikalen Listentitels im Navigationsmenü-Modul]] | [[Datei:yaml_settings_vlist.png|center|frame|Ein-/Ausblenden des vertikalen Listentitels im Navigationsmenü-Modul]] | ||
=== Formularbaukasten === | === Formularbaukasten === | ||
| − | Modifiziertes Template form_widget.tpl: Dieses Template und einige Erweiterungen im Quellcode führen dazu, dass | + | Modifiziertes Template form_widget.tpl: Dieses Template und einige Erweiterungen im Quellcode führen dazu, dass man ohne Änderungen den YAML Formularbaukasten mit Contao-Formularen verwenden kann. Man fügt dazu lediglich die Klasse yform zu der Formularklasse hinzu und bindet das YAML-Stylesheet für Formulare form.css in Ihre Stylesheets ein. Wichtig ist natürlich, dass man eine tabellenlose Ausgabe für Ihre Formulare wählt. |
| − | Alternativ zur vertikal ausgerichteten Darstellung von Labeln und Formularelementen bietet der YAML Formularbaukasten noch eine alternative Darstellungsvariante. Über die CSS-Klasse columnar, die | + | Alternativ zur vertikal ausgerichteten Darstellung von Labeln und Formularelementen bietet der YAML Formularbaukasten noch eine alternative Darstellungsvariante. Über die CSS-Klasse columnar, die man zusätzlich zur Klasse yform dem Formular zuweisen muss, wird auf eine spaltenartige Darstellung gewechselt. |
Um eine Gruppierung einzelner Formularfelder mit Hilfe des HTML '''fieldset''' Tags zu erreichen, ist es empfehlenswert, die Contao-Erweiterung '''formfieldset''' zu installieren. | Um eine Gruppierung einzelner Formularfelder mit Hilfe des HTML '''fieldset''' Tags zu erreichen, ist es empfehlenswert, die Contao-Erweiterung '''formfieldset''' zu installieren. | ||
Aktuelle Version vom 12. September 2010, 12:39 Uhr
Einige Dinge, die man unbedingt haben sollte, wenn man YAML einsetzt.
| Erweiterungs-Übersicht | |
|---|---|
| Name des Entwicklers | Helmut Schottmüller (hschottm) |
| Entwickler Webseite | http://www.aurealis.de |
| Version der Erweiterung | 1.0.4 |
| Kompatibilität mit Contao Version | 2.9.0 - 2.9.1 |
| Kompatibilität mit TYPOlight Version | 2.8.0 - 2.8.4 |
| Link zum Extension Repository | http://www.contao.org/erweiterungsliste/view/yamltools.de.html |
| Den Entwickler unterstützen | http://aurealis.de/spenden.html |
Inhaltsverzeichnis
yamltools (YAML-Werkzeuge)
Die Erweiterung yamltools fügt zusätzliche Contao-Templates für alle Nutzer hinzu, die das YAML (Yet Another Multicolumn Layout) CSS-Framework anstelle des Contao CSS-Frameworks verwenden. Wenn man das YAML CSS-Framework nicht verwendet, dann sollte man diese Erweiterung NICHT installieren.
yamltools geht davon aus, dass man mindestens die Version 3.1 des YAML-Frameworks verwendet, in dem es vereinheitlichte Bezeichner für die Listenausgaben (hlist und vlist) gibt und außerdem dem YAML Formularbaukasten.
Neues Template nav_yaml.tpl: Man benutzt dieses Template mit den Contao Navigations-Modulen, um die horizontale Listennavigation mit den YAML-Dateien nav_shinybuttons.css oder nav_slidingdoor.css ohne große Änderungen verwenden zu können.
Die horizontale Listennavigation mit YAML erfordert unter Verwendung der üblichen CSS-Dateien nav_shinybuttons.css für die Shiny Buttons Navigation und nav_slidingdoor.css für die Sliding Door Navigation die folgende HTML-Struktur der Liste:
<div class="hlist" > <ul> <li class="active"><strong>Eintrag 1</strong></li> <li><a href="#">Eintrag 2</a></li> <li><a href="#">Eintrag 3</a></li> <li><a href="#">Eintrag 4</a></li> <li><a href="#">Eintrag 5</a></li> </ul> </div>
Diese Struktur wird durch den Einsatz des Templates nav_yaml in den Contao Navigationsmodulen erzeugt.
Neues Template nav_yaml_vlist.tpl: Man benutzt dieses Template mit den Contao Navigations-Modulen, um die vertikale Listennavigation mit der YAML-Datei nav_vlist.css ohne große Änderungen verwenden zu können.
Die vertikale Listennavigation mit YAML erfordert die die folgende HTML-Struktur der Liste:
<h6 class="vlist">Titel</h6> <ul class="vlist"> <li><a href="#">Eintrag 1</a></li> <li><a href="#">Eintrag 2</a></li> <li class="active"><strong>Eintrag 3</strong></li> <li><a href="#">Eintrag 4</a></li> <li><a href="#">Eintrag 5</a></li> </ul>
Die CSS-Klasse vlist wird automatisch bei der Verwendung des nav_yaml_vlist-Templates eingetragen und muss nicht extra in das CSS-Klasse-Feld des Contao Backend-Moduls eingetragen werden.
Der Titel der vertikalen Listennavigation kann im Modul Navigationsmenü abgeschaltet werden, für den Fall, dass man lediglich die vertikale Liste ohne einen Titel ausgeben will. Bei der Verwendung des nav_yaml_vlist-Templates wird immer automatisch der Titel der in der Seitenhierarchie übergeordneten Seite im Listentitel angezeigt. Handelt es sich um die oberste Ebene einer Website, so wird der Website-Titel verwendet, der in Contao eingetragen ist.
Formularbaukasten
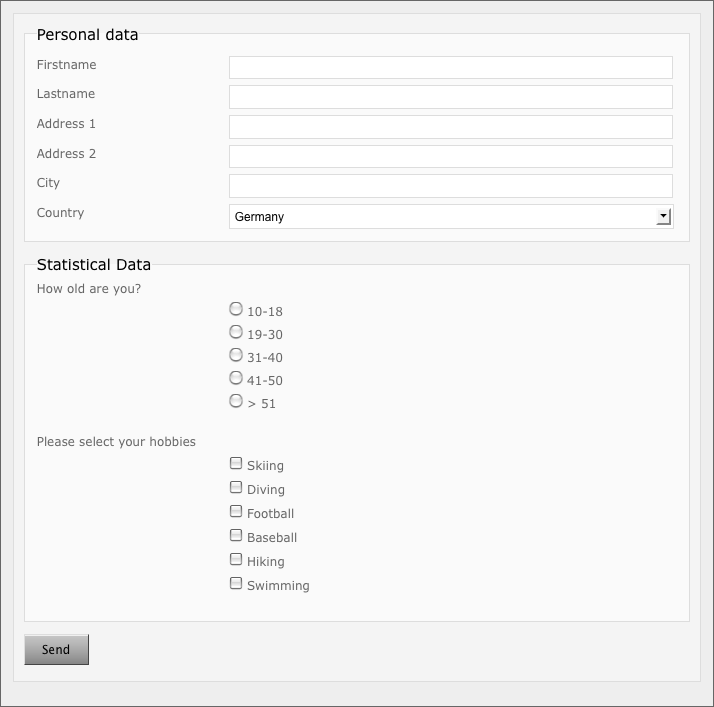
Modifiziertes Template form_widget.tpl: Dieses Template und einige Erweiterungen im Quellcode führen dazu, dass man ohne Änderungen den YAML Formularbaukasten mit Contao-Formularen verwenden kann. Man fügt dazu lediglich die Klasse yform zu der Formularklasse hinzu und bindet das YAML-Stylesheet für Formulare form.css in Ihre Stylesheets ein. Wichtig ist natürlich, dass man eine tabellenlose Ausgabe für Ihre Formulare wählt.
Alternativ zur vertikal ausgerichteten Darstellung von Labeln und Formularelementen bietet der YAML Formularbaukasten noch eine alternative Darstellungsvariante. Über die CSS-Klasse columnar, die man zusätzlich zur Klasse yform dem Formular zuweisen muss, wird auf eine spaltenartige Darstellung gewechselt.
Um eine Gruppierung einzelner Formularfelder mit Hilfe des HTML fieldset Tags zu erreichen, ist es empfehlenswert, die Contao-Erweiterung formfieldset zu installieren.
--Hschottm 10:53, 11. Sep. 2010 (CEST)