Die erste Webseite: Unterschied zwischen den Versionen
Aus Contao Community Documentation
K (Category hinzugefügt) |
(→Dateien) |
||
| (43 dazwischenliegende Versionen von 8 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
| − | [[Category: | + | [[en:First page]] |
| + | [[Category: Erste_Schritte]] | ||
| + | {{AppliesTo|Version=ab 2.9}} | ||
=Einleitung= | =Einleitung= | ||
| − | Dieses Tutorial soll es Einsteigern erleichtern und zeigen, wie man eine | + | Dieses Tutorial soll es Einsteigern erleichtern und zeigen, wie man eine Website in Contao aufbaut. Es geht nicht auf die Details zu jedem Einstellpunkt ein. Es soll nur die Frage beantworten: Ich habe Contao installiert, wo beginne ich jetzt mit meiner Website? |
| − | Das Ergebnis dieser Anleitung wird eine | + | Das Ergebnis dieser Anleitung wird eine Website mit zwei Spalten, einem Header und einem Footer sein, welche ein paar Seiten und Artikel enthält. Die Anforderungen der Website sind: |
*Breite: 960px | *Breite: 960px | ||
| − | *Ausrichtung: | + | *Ausrichtung: zentriert |
| − | *Höhe der Kopfzeile: 50px | + | *Höhe der Kopfzeile/Header: 50px |
*Breite der linken Spalte: 220px | *Breite der linken Spalte: 220px | ||
| − | *Höhe der Fußzeile: 25px | + | *Höhe der Fußzeile/Footer: 25px |
| + | |||
| + | {{c2g | ||
| + | |tut1=http://contao2go.org/pakete-uebersicht/items/die-erste-webseite.html | ||
| + | }} | ||
=Voraussetzung= | =Voraussetzung= | ||
| Zeile 18: | Zeile 24: | ||
=Vorbereitungsarbeit= | =Vorbereitungsarbeit= | ||
==Dateien== | ==Dateien== | ||
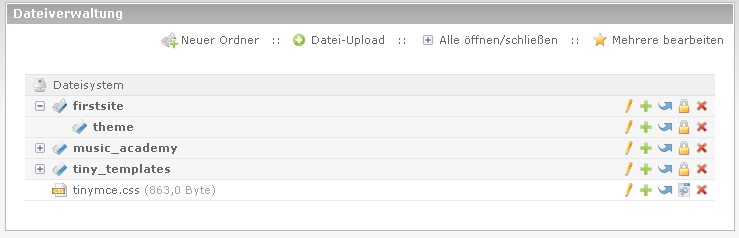
| − | Sämtliche Dateien (Bilder, Dokumente, Filme,..), die man für die Webseite benötigt, werden bei Contao im Ordner /tl_files/ gespeichert. Um die Übersicht zu behalten, kann man verschiedene Unterordner erstellen. Contao hat eine integrierte [[Dateiverwaltung]]; zu finden im Backend unter System --> Dateiverwaltung. Bei dieser Beispielwebseite werden alle zugehörigen Dateien im Ordner /tl_files/firstsite/ gespeichert. Da die Dateien, die für die Darstellung der Webseite verwendet werden, getrennt von den Dateien, die z.B. Redakteure in Artikeln oder News verwenden, abgelegt werden | + | Sämtliche Dateien (Bilder, Dokumente, Filme,..), die man für die Webseite benötigt, werden bei Contao im Ordner /tl_files/ gespeichert. Um die Übersicht zu behalten, kann man verschiedene Unterordner erstellen. Contao hat eine integrierte [[Dateiverwaltung]]; zu finden im Backend unter System --> Dateiverwaltung. Bei dieser Beispielwebseite werden alle zugehörigen Dateien im Ordner /tl_files/firstsite/ gespeichert. Da die Dateien, die für die Darstellung der Webseite verwendet werden, getrennt von den Dateien, die z.B. Redakteure in Artikeln oder News verwenden, abgelegt werden sollen, erzeugt man einen weiteren Unterordner mit dem Namen "theme". Der Pfad lautet daher /tl_files/firstsite/theme/. |
| − | [[Datei:firstsite-filemanager.png|Filemanager]] | + | '''Hinweis:''' Ab Contao3 hat sich der Verzeichnisname von '''tl_files''' nach '''files''' geändert. |
| + | |||
| + | [[Datei:firstsite-filemanager.png|Filemanager|frame|center]] | ||
==Templates== | ==Templates== | ||
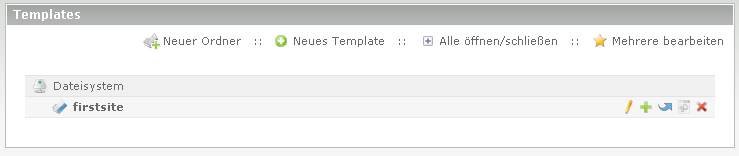
Templates (siehe auch [[Templates bearbeiten]]) werden im Ordner /templates/ verwaltet. Im Backend findet man die Templates über Layout --> Templates. Ähnlich wie bei den Files verhält es sich auch bei den Templates. Hier reicht jedoch ein Unterordner, in dem (sofern notwendig) alle modifizierten Templates der Webseite "firstsite" gespeichert werden. | Templates (siehe auch [[Templates bearbeiten]]) werden im Ordner /templates/ verwaltet. Im Backend findet man die Templates über Layout --> Templates. Ähnlich wie bei den Files verhält es sich auch bei den Templates. Hier reicht jedoch ein Unterordner, in dem (sofern notwendig) alle modifizierten Templates der Webseite "firstsite" gespeichert werden. | ||
| − | [[Datei:firstsite-templates.png|Templates]] | + | [[Datei:firstsite-templates.png|Templates|frame|center]] |
| + | |||
| + | {{Hinweis|Dateien, die sowohl im Ordner "tl_files" als auch im Ordner "templates" liegen werden bei Updates des Contao-Cores NICHT verändert! Es empfiehlt sich aber dennoch gerade diese Dateien/Ordner als auch die Datenbank mehrfach zu sichern, da eben hier die Früchte Ihrer Arbeit und die Ihrer Redakteure liegen.}} | ||
=Theme= | =Theme= | ||
| − | Im [[Theme-Manager]] erstellt man ein neues Theme namens "firstsite". In diesem werden all die Komponenten verwaltet, die für die Darstellung der Webseite notwendig sind. Das sind die | + | Im [[Theme-Manager]] erstellt man ein neues Theme namens "firstsite". In diesem werden all die Komponenten verwaltet, die für die Darstellung der Webseite notwendig sind. Das sind die benötigten Dateien, Templates, Stylesheets, Frontend-Module und das Seitenlayout. |
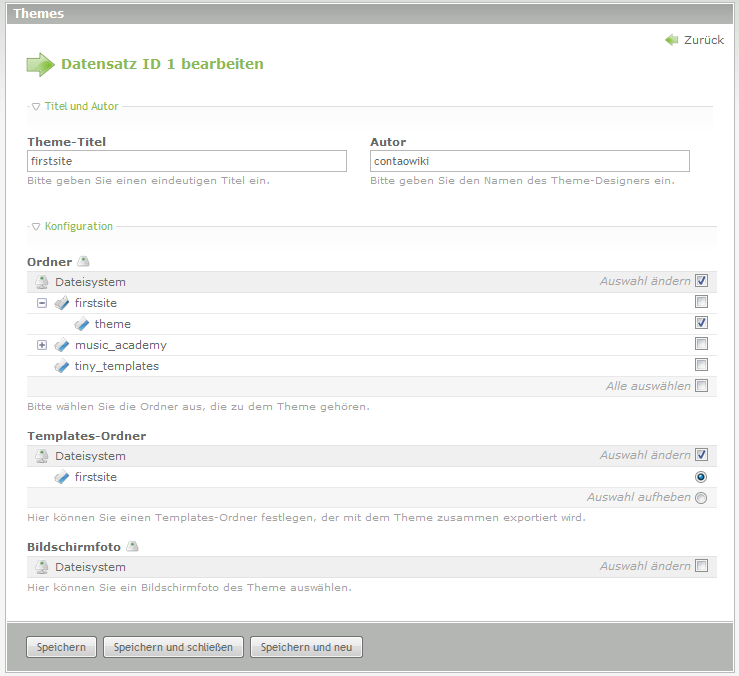
| − | Beim Erstellen des Themes | + | Beim Erstellen des Themes werden neben dem Namen des Themes und des Autors auch die Ordner angegeben, in denen sich die Files und die Templates für die Darstellung der Website befinden. |
| − | [[Datei:firstsite-createtheme.png|Theme erstellen]] | + | [[Datei:firstsite-createtheme.png|Theme erstellen|frame|center]] |
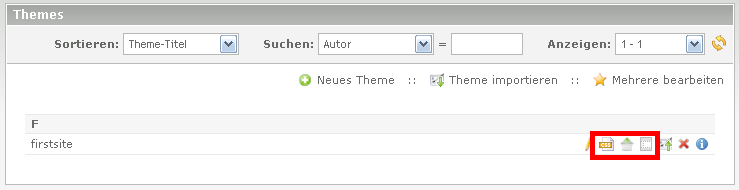
| − | + | Speichert man nun das neu erstellte Theme so erscheint es auch in der Theme-Manager-Übersicht. Hier erlangt man den Zugriff auf die Theme-eigenen CSS, Module und Seitenlayouts sowie grundlegende Einstellungen des Themes selbst. | |
| − | [[Datei:firstsite-theme.png|Theme Übersicht]] | + | [[Datei:firstsite-theme.png|Theme Übersicht|frame|center]] |
==Stylesheets== | ==Stylesheets== | ||
| − | + | Zuerst erstellt man die Stylesheets, die für dieses Theme gelten. Hierfür klickt man im Theme-Manager beim Theme "firstsite" rechts auf den Button für die Stylesheets und anschliessend auf "Neues Stylesheet". In Verbindung mit der Beispielwebsite werden 2 Stylesheets erstellt: eine basic.css und eine layout.css. | |
| − | [[Datei:firstsite-createcss.png|Stylesheet erstellen]] | + | Weitere Informationen über [[CSS|Contao und CSS]] |
| + | |||
| + | [[Datei:firstsite-createcss.png|Stylesheet erstellen|frame|center]] | ||
Der CSS-Manager sollte nun so aussehen: | Der CSS-Manager sollte nun so aussehen: | ||
| − | [[Datei:firstsite-cssmanager.png|Stylesheet Manager]] | + | [[Datei:firstsite-cssmanager.png|Stylesheet Manager|frame|center]] |
==Seitenlayout== | ==Seitenlayout== | ||
Der nächste Schritt ist die Erstellung eines [[Seitenlayout|Seitenlayouts]]. Dazu wechselt man wieder zurück zum Theme-Manager und klickt im Theme "firstsite" auf den Button für den Seitenlayout-Manager, und anschließend wiederum auf "Neues Layout". Gemäß der Vorgabe (siehe [[#Einleitung|Einleitung]]) nimmt man folgende Einstellungen vor: | Der nächste Schritt ist die Erstellung eines [[Seitenlayout|Seitenlayouts]]. Dazu wechselt man wieder zurück zum Theme-Manager und klickt im Theme "firstsite" auf den Button für den Seitenlayout-Manager, und anschließend wiederum auf "Neues Layout". Gemäß der Vorgabe (siehe [[#Einleitung|Einleitung]]) nimmt man folgende Einstellungen vor: | ||
| − | [[Datei:firstsite-createlayout-1.png|Layout erstellen #1]] | + | [[Datei:firstsite-createlayout-1.png|Layout erstellen #1|center]] |
| − | [[Datei:firstsite-createlayout-2.png|Layout erstellen #2]] | + | [[Datei:firstsite-createlayout-2.png|Layout erstellen #2|frame|center]] |
Der Layout-Manager sollte nun so aussehen: | Der Layout-Manager sollte nun so aussehen: | ||
| − | [[Datei:firstsite-layoutmanager.png|Layout Manager]] | + | [[Datei:firstsite-layoutmanager.png|Layout Manager|frame|center]] |
==Module Teil 1== | ==Module Teil 1== | ||
| − | Eigentlich | + | Eigentlich fehlen dem Theme jetzt nur mehr die Module. Module sind Objekte, welche seitenweit eingebunden werden, wie z.B. die Navigation, die Kopfzeile oder die Fußzeile. Die Beispielwebseite kommt mit einem Modul aus, dem Navigationsmodul. Dieses kann man aber zu diesem Zeitpunkt noch nicht erstellen, da noch keine Seitenstruktur angelegt ist (siehe [[#Module_Teil_2|Module Teil 2]]). Eine Ausnahme bildet das Modul "Artikel". Dieses muss nicht angelegt werden, sondern ist per Standardeinstellung vorhanden, es sorgt für die Ausgabe der seitenbezogenen Artikel. Man muss dem Modul Artikel nur sagen, wo es angezeigt werden soll. Das macht man im eben erstellten Seitenlayout unter dem Punkt "Frontend-Module". Bei dieser Beispielwebseite sollen die Artikel im Hauptbereich angezeigt werden. |
| − | [[Datei:firstsite-module-1.png|Layout Artikel zuweisen]] | + | [[Datei:firstsite-module-1.png|Layout Artikel zuweisen|frame|center]] |
=Seitenstruktur= | =Seitenstruktur= | ||
| − | Die [[Seitenstruktur]] findet man im Backend unter Layout --> Seitenstruktur. Die Seitenstruktur legt die Hierarchie der Artikel der Webseite fest. Da Contao multidomainfähig ist, legt man zuerst den Startpunkt für die Webseite fest. Um einen Startpunkt festzulegen, klickt man auf "Neue Seite", gibt einen Namen für die Seite ein und wählt als Seitentyp "Startpunkt einer Webseite". Die restlichen Einstellungen für den Startpunkt werden wie auf den folgenden Screenshots gesetzt: | + | Die [[Seitenstruktur]] findet man im Backend unter Layout --> Seitenstruktur. Die Seitenstruktur legt die Hierarchie der Artikel der Webseite fest. Da Contao multidomainfähig ist, legt man zuerst den Startpunkt für die Webseite fest. Der Startpunkt einer Webseite ist die übergeordnete Ebene, welche die einzelnen Seiten beinhaltet und für Grundeinstellungen der Internetseite vorhanden sein muss (z. B. Sprachenfallback). Um einen Startpunkt festzulegen, klickt man auf "Neue Seite", gibt einen Namen für die Seite ein und wählt als Seitentyp "Startpunkt einer Webseite". Die restlichen Einstellungen für den Startpunkt werden wie auf den folgenden Screenshots gesetzt: |
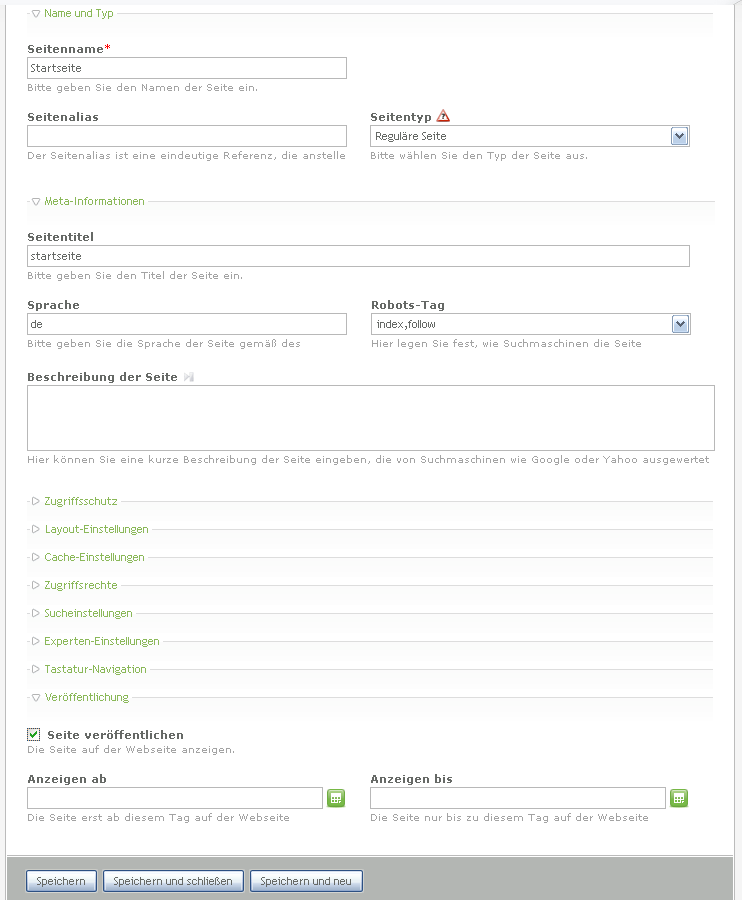
| − | [[Datei:firstsite-startpoint-1.png|Startpunkt einer Webseite #1]] | + | [[Datei:firstsite-startpoint-1.png|Startpunkt einer Webseite #1|center]] |
| − | [[Datei:firstsite-startpoint-2.png|Startpunkt einer Webseite #2]] | + | [[Datei:firstsite-startpoint-2.png|Startpunkt einer Webseite #2|frame|center]] |
| + | {{MsgImportant|Achtung! Wenn man nur eine Sprache veröffentlicht, wie in diesem Beispiel 'de', '''muss''' diese Sprache als Fallback ausgezeichnet werden, sonst sehen User mit einem anderssprachigen Browser keine Seiten.}} | ||
| + | {{Hinweis|Ein Seitenlayout muss nicht zugeordnet werden, es wird dann automatisch das Standardlayout benutzt. So kann man während des Entwickelns schnell das gesammte Layout wechseln, indem man ein zweites Layout als Standardlayout definiert. Diese Einstellung wird auf die Unterseiten vererbt.}} | ||
| − | Im Anschluss erstellt man mehrere Webseiten vom Seitentyp "Reguläre Seite" '' | + | Im Anschluss erstellt man mehrere Webseiten vom Seitentyp "Reguläre Seite" '''''eine Ebene tiefer''''' des Startpunktes der Webseite. |
| − | [[Datei:firstsite-regularpage.png|Reguläre Seite]] | + | [[Datei:firstsite-regularpage.png|Reguläre Seite|frame|center]] |
| + | {{Hinweis|Der Seitenname wird im FE als Bezeichnung der Menüpunkte benutzt. | ||
| + | |||
| + | Der Seitenalias wird automatisch aus dem Seitennamen erzeugt, kann also leer gelassen werden und findet sich nachher im FE als Seitenname in der Adresszeile wieder z.B. "http:// example.org/index.html". Bei der Startseite wird empfohlen beim Seitenalias manuell 'index' einzutragen. | ||
| + | |||
| + | Der Seitentitel muss auch nicht ausgefüllt werden, es wird dann automatisch der Seitenname benutzt. Aus dem Seitentitel wird nachher im FE das TITLE-Attribut erzeugt und ist ganz oben in der Fensterleiste des Browsers sichtbar.}} | ||
Die Beispielwebseite erhält 4 Hauptnavigationspunkte: | Die Beispielwebseite erhält 4 Hauptnavigationspunkte: | ||
| Zeile 81: | Zeile 100: | ||
*Meine Mutter | *Meine Mutter | ||
| − | Die Seitenstruktur | + | ===Die Ansicht der Seitenstruktur=== |
| + | ist nun folgende: | ||
| + | |||
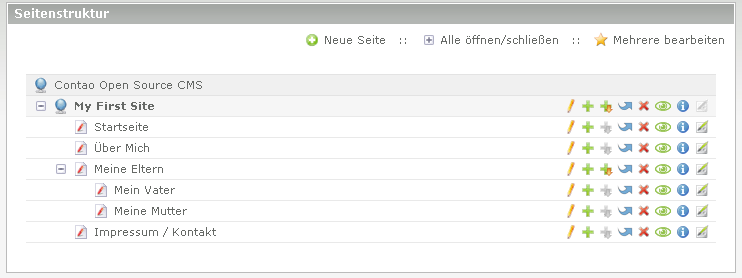
| + | [[Datei:firstsite-sitestructure.png|Seitenstruktur|frame|center]] | ||
| − | + | {{MsgWarning|Nochmal zur Erinnerung: Die regulären Seiten müssen eine Ebene tiefer als der Startpunkt der Webseite sein.}} | |
=Zwischenstand= | =Zwischenstand= | ||
| − | Bisher hat man ein Theme inkl. Seitenlayout und Stylesheets erstellt, gefolgt von der Seitenstruktur. War bis jetzt im Frontend nur die Meldung "Page not found" zu sehen, sieht man jetzt | + | Bisher hat man ein Theme inkl. Seitenlayout und Stylesheets erstellt, gefolgt von der Seitenstruktur. War bis jetzt im Frontend nur die Meldung "Page not found" zu sehen, sieht man jetzt eine (vermeintlich) leere Seite. Schaut man sich jedoch den Quelltext an, sieht man, dass das Grundgerüst schon angezeigt wird. Um das auch optisch sichtbar zu machen, gibt man den Containern mittels CSS ein wenig Farbe. Dazu geht man zum Stylesheet layout.css (Theme --> Theme "firstsite" --> CSS --> layout.css --> bearbeiten) und fügt dort folgende Formatdefinitionen ein: |
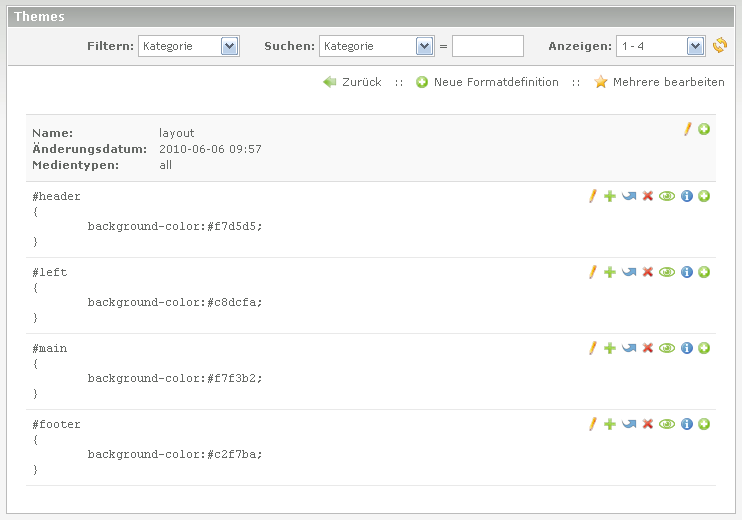
| − | [[Datei:firstsite-layoutcolor.png|Dem Layout Farbe geben]] | + | [[Datei:firstsite-layoutcolor.png|Dem Layout Farbe geben|frame|center]] |
Das Frontend sollte nun so aussehen: | Das Frontend sollte nun so aussehen: | ||
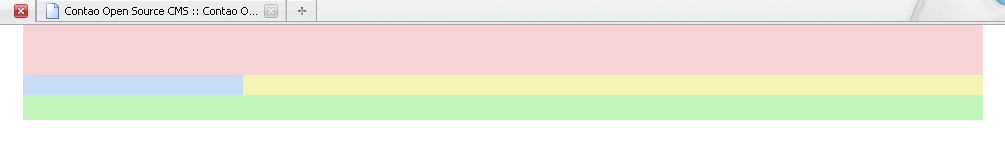
| − | [[Datei:firstsite-frontendlayout.png|Frontend Layout]] | + | [[Datei:firstsite-frontendlayout.png|Frontend Layout|frame|center]] |
Folgende Vorgaben der Website sind jetzt schon sichtbar: | Folgende Vorgaben der Website sind jetzt schon sichtbar: | ||
| Zeile 103: | Zeile 125: | ||
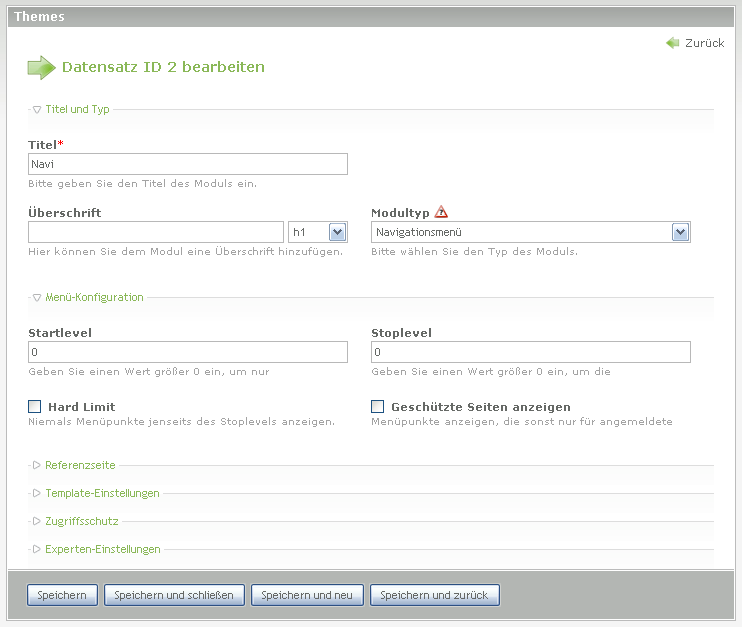
Nun wird das Navigationsmodul erstellt. Dazu wechselt man in den Module-Manager (Themes --> Theme "firstsite" --> Frontend-Module und klickt auf neues Modul. Die [[ModulNavigation|Einstellungen]] sind wie folgt zu setzten: | Nun wird das Navigationsmodul erstellt. Dazu wechselt man in den Module-Manager (Themes --> Theme "firstsite" --> Frontend-Module und klickt auf neues Modul. Die [[ModulNavigation|Einstellungen]] sind wie folgt zu setzten: | ||
| − | [[Datei:firstsite-navi.png|Navigationsmodul]] | + | [[Datei:firstsite-navi.png|Navigationsmodul|frame|center]] |
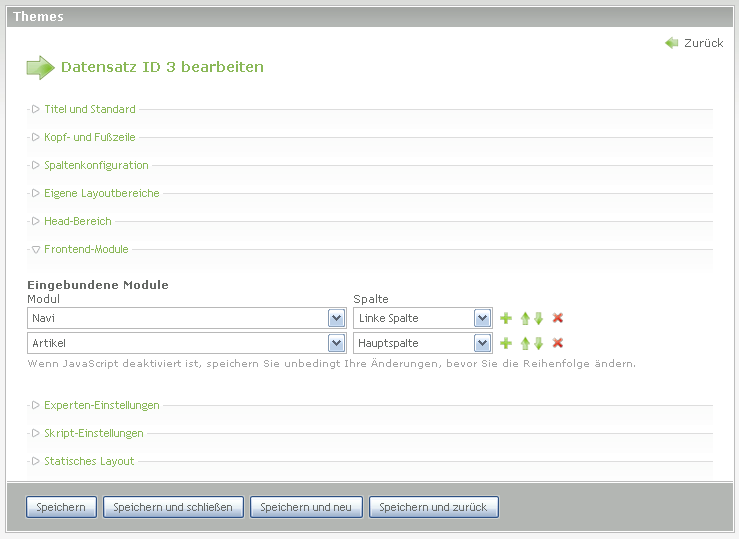
Das war jedoch nur der erste Teil. Im zweiten Teil muss das erstellte Modul noch dem Seitenlayout zugewiesen werden. Man wechselt im Theme-Manager wieder zum Layout-Manager und bearbeitet das im Abschnitt [[#Seitenlayout|Seitenlayout]] erstellte "default"-Layout. Unter dem Abschnitt "Frontend-Module" fügt man das Navigationsmodul hinzu und weist es der Spalte "Linke Spalte" hinzu. | Das war jedoch nur der erste Teil. Im zweiten Teil muss das erstellte Modul noch dem Seitenlayout zugewiesen werden. Man wechselt im Theme-Manager wieder zum Layout-Manager und bearbeitet das im Abschnitt [[#Seitenlayout|Seitenlayout]] erstellte "default"-Layout. Unter dem Abschnitt "Frontend-Module" fügt man das Navigationsmodul hinzu und weist es der Spalte "Linke Spalte" hinzu. | ||
| − | [[Datei:firstsite-module-2.png|Layout Navimodule einbinden]] | + | [[Datei:firstsite-module-2.png|Layout Navimodule einbinden|frame|center]] |
Die Navigation ist jetzt im Frontend in der linken Spalte sichtbar. | Die Navigation ist jetzt im Frontend in der linken Spalte sichtbar. | ||
| Zeile 114: | Zeile 136: | ||
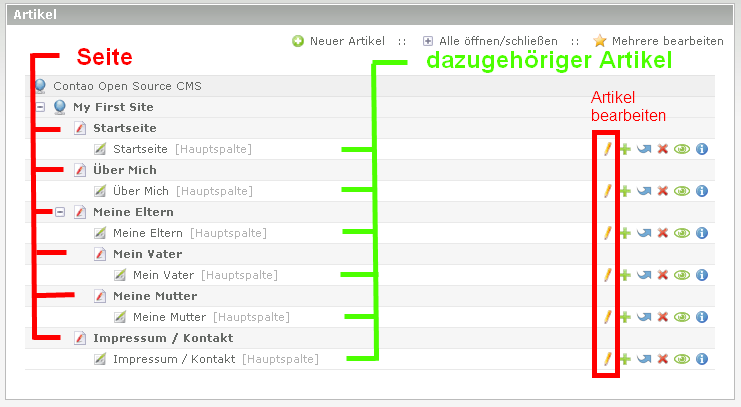
Zu guter Letzt erstellt man noch die Artikel für die angelegten Seiten. Sobald man in der Seitenstruktur eine neue Seite erstellt, wird automatisch für diese Seite ein (leerer) Artikel angelegt. Die Artikelverwaltung findet man im Backend unter Inhalte --> Artikel. Da für die Beispielwebseite 6 Seiten existieren, gibt es auch schon 6 Artikel; für jede Seite eine. Um einen Artikel mit Inhalt zu füllen, bearbeitet man den jeweiligen Artikel mit dem "Bleistift"-Button. | Zu guter Letzt erstellt man noch die Artikel für die angelegten Seiten. Sobald man in der Seitenstruktur eine neue Seite erstellt, wird automatisch für diese Seite ein (leerer) Artikel angelegt. Die Artikelverwaltung findet man im Backend unter Inhalte --> Artikel. Da für die Beispielwebseite 6 Seiten existieren, gibt es auch schon 6 Artikel; für jede Seite eine. Um einen Artikel mit Inhalt zu füllen, bearbeitet man den jeweiligen Artikel mit dem "Bleistift"-Button. | ||
| − | [[Datei:firstsite-articlemanager.png|Artikel Manager]] | + | [[Datei:firstsite-articlemanager.png|Artikel Manager|frame|center]] |
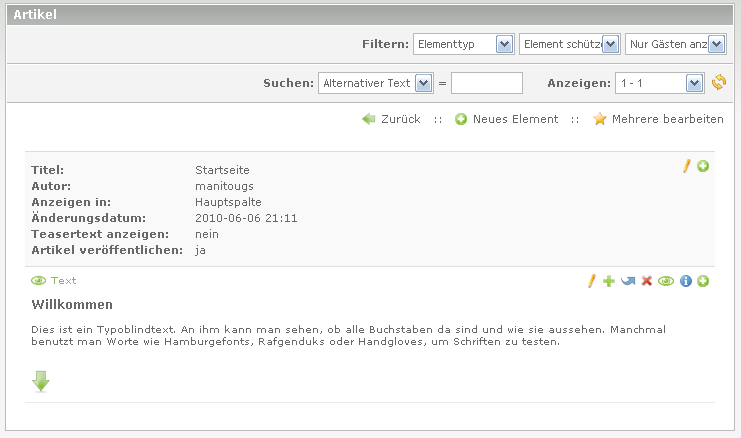
| − | + | Nachdem man auf den Bleistift für "bearbeiten" geklickt hat, erstellt man ein neues [[Inhaltselemente|Inhaltselement]] vom Typ ''Text'' und speichert dieses ab. | |
| − | [[Datei:firstsite-article.png|Artikel]] | + | [[Datei:firstsite-article.png|Artikel|frame|center]] |
| − | Diese Schritte wiederholt man in den anderen 5 Artikeln. | + | Diese Schritte wiederholt man in den anderen 5 Artikeln. |
=Die Webseite= | =Die Webseite= | ||
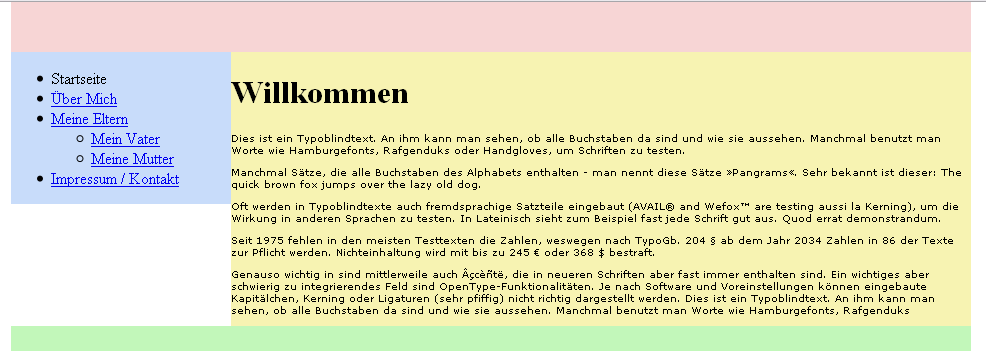
Die Beispielwebseite ist somit in ihren Grundzügen fertig gestellt. Das Frontend sollte nun so aussehen: | Die Beispielwebseite ist somit in ihren Grundzügen fertig gestellt. Das Frontend sollte nun so aussehen: | ||
| − | [[Datei:firstsite-frontend.png|Die fertige Webseite]] | + | [[Datei:firstsite-frontend.png|Die fertige Webseite|frame|center]] |
| − | Alle Anforderungen an die Webseite sind erfüllt. Natürlich kann eine Webseite so nicht veröffentlicht werden, aber das ist auch nicht die Aufgabe dieser Anleitung. Es fehlen noch Bilder, der Header, der Footer, die Formatierungen usw usw. Der jetzige Stand der Webseite ist nur der erste Schritt, und diese sollten nun ein bisschen klarer sein. | + | Alle Anforderungen an die Webseite sind erfüllt. Natürlich kann eine Webseite so nicht veröffentlicht werden, aber das ist auch nicht die Aufgabe dieser Anleitung. Es fehlen noch Bilder, [[Die erste Webseite - Header und Footer|der Header, der Footer]], die Formatierungen usw usw. Der jetzige Stand der Webseite ist nur der erste Schritt, und diese sollten nun ein bisschen klarer sein. |
Aktuelle Version vom 26. Dezember 2013, 15:03 Uhr
| betrifft | |
|---|---|
| Contao Version | ab 2.9 |
Inhaltsverzeichnis
Einleitung
Dieses Tutorial soll es Einsteigern erleichtern und zeigen, wie man eine Website in Contao aufbaut. Es geht nicht auf die Details zu jedem Einstellpunkt ein. Es soll nur die Frage beantworten: Ich habe Contao installiert, wo beginne ich jetzt mit meiner Website?
Das Ergebnis dieser Anleitung wird eine Website mit zwei Spalten, einem Header und einem Footer sein, welche ein paar Seiten und Artikel enthält. Die Anforderungen der Website sind:
- Breite: 960px
- Ausrichtung: zentriert
- Höhe der Kopfzeile/Header: 50px
- Breite der linken Spalte: 220px
- Höhe der Fußzeile/Footer: 25px
| |
Contao2Go: Für diese Anleitung stehen ein oder mehrere Contao2Go-Pakete zum Download bereit:
Sicherheitshinweis: Es ist davon abzuraten, Contao2Go-Pakete aus unbekannten Quellen zu nutzen. Contao2Go-Pakete können so erstellt werden, dass damit Schadsoftware auf den Computer eingeschleust werden kann. Es sollten daher nur Pakete von der Projekthomepage contao2go.org verwendet werden. Diese werden vor der Veröffentlichung kontrolliert, sodass eine Kompromittierung ausgeschlossen werden kann. |
Voraussetzung
- Contao wurde hoch geladen und erfolgreich installiert
- Mit dem Systemdiagnosetool wurde die Installation geprüft und, falls vorhanden, alle Fehler beseitigt
- Die Beispielwebseite "Music Academy" wurde bei der Installation NICHT importiert
- HTML und CSS Kenntnisse
Vorbereitungsarbeit
Dateien
Sämtliche Dateien (Bilder, Dokumente, Filme,..), die man für die Webseite benötigt, werden bei Contao im Ordner /tl_files/ gespeichert. Um die Übersicht zu behalten, kann man verschiedene Unterordner erstellen. Contao hat eine integrierte Dateiverwaltung; zu finden im Backend unter System --> Dateiverwaltung. Bei dieser Beispielwebseite werden alle zugehörigen Dateien im Ordner /tl_files/firstsite/ gespeichert. Da die Dateien, die für die Darstellung der Webseite verwendet werden, getrennt von den Dateien, die z.B. Redakteure in Artikeln oder News verwenden, abgelegt werden sollen, erzeugt man einen weiteren Unterordner mit dem Namen "theme". Der Pfad lautet daher /tl_files/firstsite/theme/.
Hinweis: Ab Contao3 hat sich der Verzeichnisname von tl_files nach files geändert.
Templates
Templates (siehe auch Templates bearbeiten) werden im Ordner /templates/ verwaltet. Im Backend findet man die Templates über Layout --> Templates. Ähnlich wie bei den Files verhält es sich auch bei den Templates. Hier reicht jedoch ein Unterordner, in dem (sofern notwendig) alle modifizierten Templates der Webseite "firstsite" gespeichert werden.
Theme
Im Theme-Manager erstellt man ein neues Theme namens "firstsite". In diesem werden all die Komponenten verwaltet, die für die Darstellung der Webseite notwendig sind. Das sind die benötigten Dateien, Templates, Stylesheets, Frontend-Module und das Seitenlayout.
Beim Erstellen des Themes werden neben dem Namen des Themes und des Autors auch die Ordner angegeben, in denen sich die Files und die Templates für die Darstellung der Website befinden.
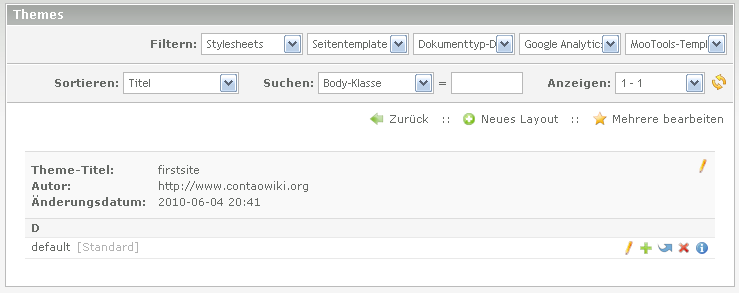
Speichert man nun das neu erstellte Theme so erscheint es auch in der Theme-Manager-Übersicht. Hier erlangt man den Zugriff auf die Theme-eigenen CSS, Module und Seitenlayouts sowie grundlegende Einstellungen des Themes selbst.
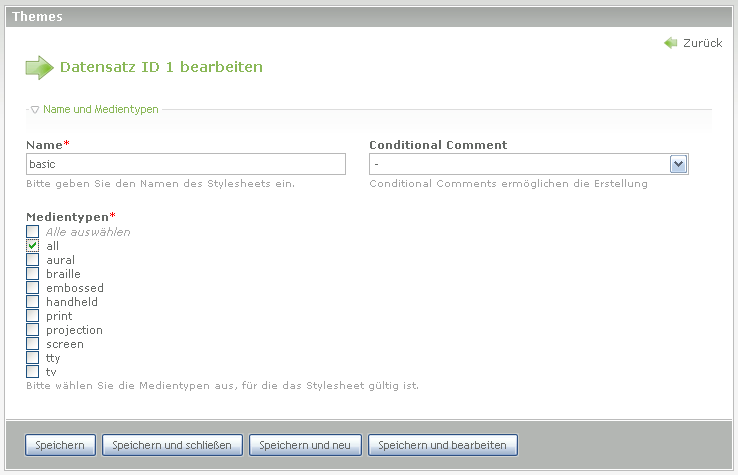
Stylesheets
Zuerst erstellt man die Stylesheets, die für dieses Theme gelten. Hierfür klickt man im Theme-Manager beim Theme "firstsite" rechts auf den Button für die Stylesheets und anschliessend auf "Neues Stylesheet". In Verbindung mit der Beispielwebsite werden 2 Stylesheets erstellt: eine basic.css und eine layout.css.
Weitere Informationen über Contao und CSS
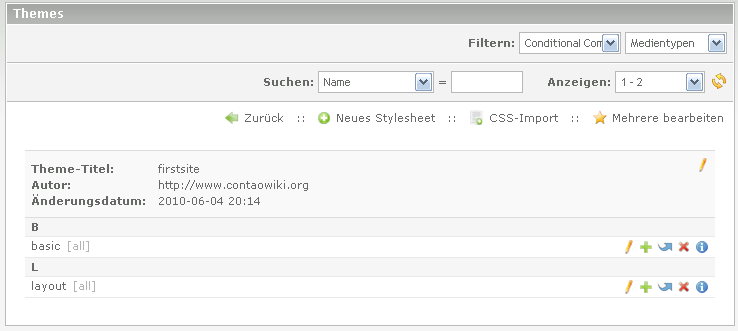
Der CSS-Manager sollte nun so aussehen:
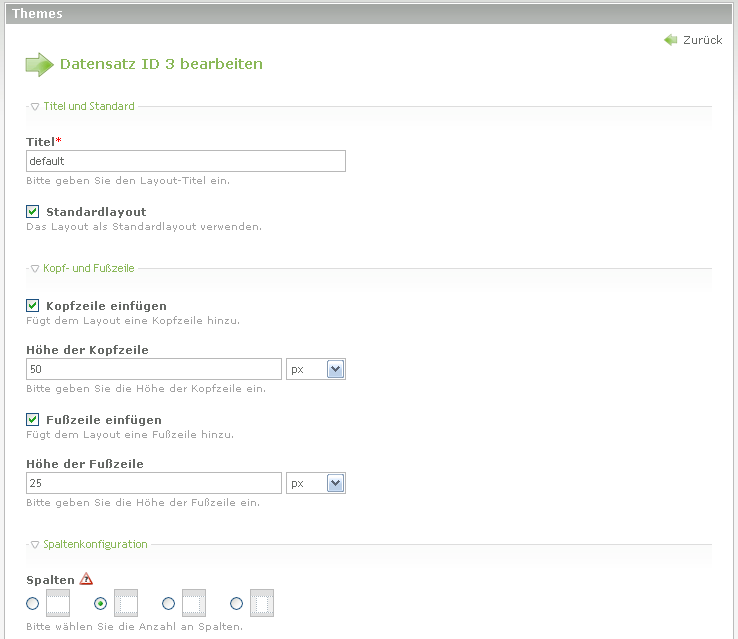
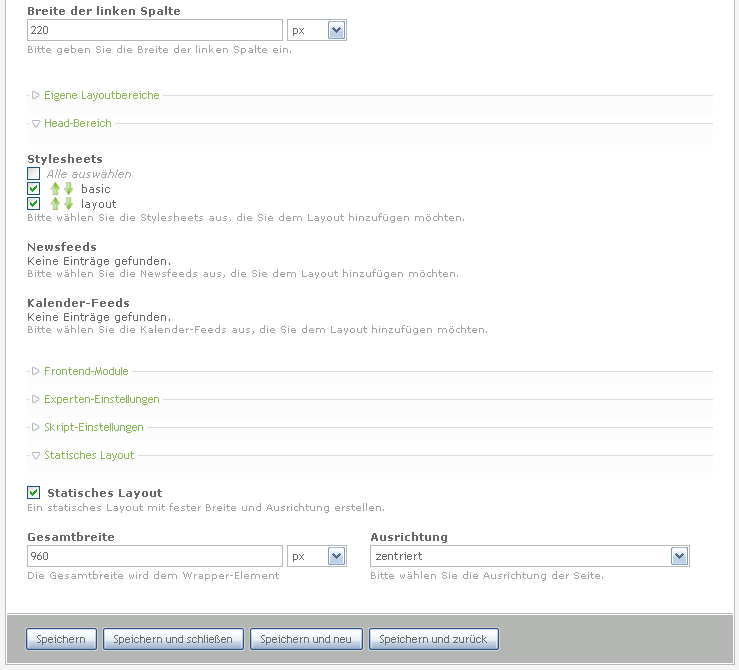
Seitenlayout
Der nächste Schritt ist die Erstellung eines Seitenlayouts. Dazu wechselt man wieder zurück zum Theme-Manager und klickt im Theme "firstsite" auf den Button für den Seitenlayout-Manager, und anschließend wiederum auf "Neues Layout". Gemäß der Vorgabe (siehe Einleitung) nimmt man folgende Einstellungen vor:
Der Layout-Manager sollte nun so aussehen:
Module Teil 1
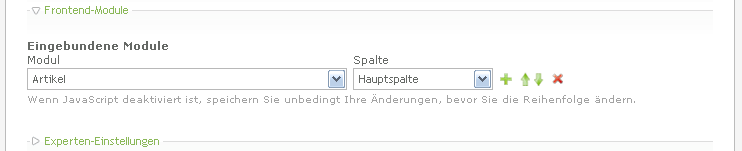
Eigentlich fehlen dem Theme jetzt nur mehr die Module. Module sind Objekte, welche seitenweit eingebunden werden, wie z.B. die Navigation, die Kopfzeile oder die Fußzeile. Die Beispielwebseite kommt mit einem Modul aus, dem Navigationsmodul. Dieses kann man aber zu diesem Zeitpunkt noch nicht erstellen, da noch keine Seitenstruktur angelegt ist (siehe Module Teil 2). Eine Ausnahme bildet das Modul "Artikel". Dieses muss nicht angelegt werden, sondern ist per Standardeinstellung vorhanden, es sorgt für die Ausgabe der seitenbezogenen Artikel. Man muss dem Modul Artikel nur sagen, wo es angezeigt werden soll. Das macht man im eben erstellten Seitenlayout unter dem Punkt "Frontend-Module". Bei dieser Beispielwebseite sollen die Artikel im Hauptbereich angezeigt werden.
Seitenstruktur
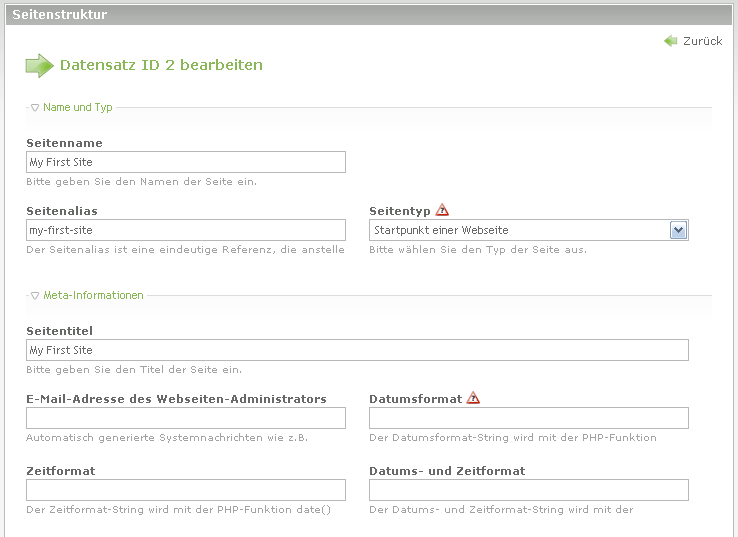
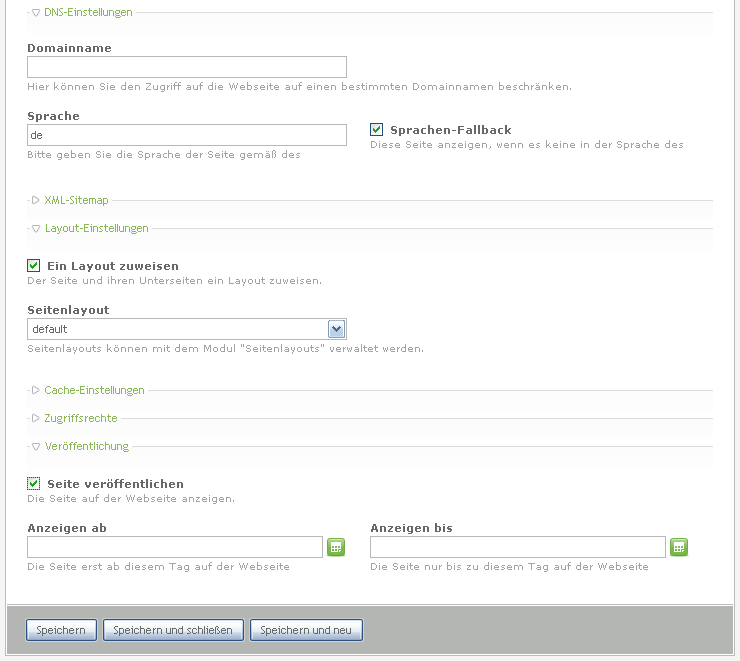
Die Seitenstruktur findet man im Backend unter Layout --> Seitenstruktur. Die Seitenstruktur legt die Hierarchie der Artikel der Webseite fest. Da Contao multidomainfähig ist, legt man zuerst den Startpunkt für die Webseite fest. Der Startpunkt einer Webseite ist die übergeordnete Ebene, welche die einzelnen Seiten beinhaltet und für Grundeinstellungen der Internetseite vorhanden sein muss (z. B. Sprachenfallback). Um einen Startpunkt festzulegen, klickt man auf "Neue Seite", gibt einen Namen für die Seite ein und wählt als Seitentyp "Startpunkt einer Webseite". Die restlichen Einstellungen für den Startpunkt werden wie auf den folgenden Screenshots gesetzt:
Im Anschluss erstellt man mehrere Webseiten vom Seitentyp "Reguläre Seite" eine Ebene tiefer des Startpunktes der Webseite.
Die Beispielwebseite erhält 4 Hauptnavigationspunkte:
- Startseite
- Über Mich
- Meine Eltern
- Impressum / Kontakt
Der Hauptnavigationspunkt "Meine Eltern" erhält als Unternavigationspunkte die Seiten:
- Mein Vater
- Meine Mutter
Die Ansicht der Seitenstruktur
ist nun folgende:
Zwischenstand
Bisher hat man ein Theme inkl. Seitenlayout und Stylesheets erstellt, gefolgt von der Seitenstruktur. War bis jetzt im Frontend nur die Meldung "Page not found" zu sehen, sieht man jetzt eine (vermeintlich) leere Seite. Schaut man sich jedoch den Quelltext an, sieht man, dass das Grundgerüst schon angezeigt wird. Um das auch optisch sichtbar zu machen, gibt man den Containern mittels CSS ein wenig Farbe. Dazu geht man zum Stylesheet layout.css (Theme --> Theme "firstsite" --> CSS --> layout.css --> bearbeiten) und fügt dort folgende Formatdefinitionen ein:
Das Frontend sollte nun so aussehen:
Folgende Vorgaben der Website sind jetzt schon sichtbar:
- Die (feste) Breite der Seite
- Die Höhe des Headers
- Die Breite der linken Seite (die Breite des Hauptbereiches ergibt sich automatisch aus der Gesamtbreite minus der Breite der linken Seite)
- Die Höhe des Footers
Module Teil 2
Nun wird das Navigationsmodul erstellt. Dazu wechselt man in den Module-Manager (Themes --> Theme "firstsite" --> Frontend-Module und klickt auf neues Modul. Die Einstellungen sind wie folgt zu setzten:
Das war jedoch nur der erste Teil. Im zweiten Teil muss das erstellte Modul noch dem Seitenlayout zugewiesen werden. Man wechselt im Theme-Manager wieder zum Layout-Manager und bearbeitet das im Abschnitt Seitenlayout erstellte "default"-Layout. Unter dem Abschnitt "Frontend-Module" fügt man das Navigationsmodul hinzu und weist es der Spalte "Linke Spalte" hinzu.
Die Navigation ist jetzt im Frontend in der linken Spalte sichtbar.
Artikel
Zu guter Letzt erstellt man noch die Artikel für die angelegten Seiten. Sobald man in der Seitenstruktur eine neue Seite erstellt, wird automatisch für diese Seite ein (leerer) Artikel angelegt. Die Artikelverwaltung findet man im Backend unter Inhalte --> Artikel. Da für die Beispielwebseite 6 Seiten existieren, gibt es auch schon 6 Artikel; für jede Seite eine. Um einen Artikel mit Inhalt zu füllen, bearbeitet man den jeweiligen Artikel mit dem "Bleistift"-Button.
Nachdem man auf den Bleistift für "bearbeiten" geklickt hat, erstellt man ein neues Inhaltselement vom Typ Text und speichert dieses ab.
Diese Schritte wiederholt man in den anderen 5 Artikeln.
Die Webseite
Die Beispielwebseite ist somit in ihren Grundzügen fertig gestellt. Das Frontend sollte nun so aussehen:
Alle Anforderungen an die Webseite sind erfüllt. Natürlich kann eine Webseite so nicht veröffentlicht werden, aber das ist auch nicht die Aufgabe dieser Anleitung. Es fehlen noch Bilder, der Header, der Footer, die Formatierungen usw usw. Der jetzige Stand der Webseite ist nur der erste Schritt, und diese sollten nun ein bisschen klarer sein.