MetaModels Backend: Attribute: Unterschied zwischen den Versionen
Aus Contao Community Documentation
Luis (Diskussion | Beiträge) (→Datum) |
(→Langtext (Longtext)) |
||
| (96 dazwischenliegende Versionen von 4 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
| − | + | [[Category:MetaModels|M1]] | |
| − | [[Category:MetaModels]] | + | |
| − | + | ||
=Allgemeines zu den Attributen= | =Allgemeines zu den Attributen= | ||
# [[MetaModels_Backend:_Attribute| MetaModels Attribute]] | # [[MetaModels_Backend:_Attribute| MetaModels Attribute]] | ||
# [[MetaModels_Backend:_Ausgabevorgaben| MetaModels Ausgabevorgaben]] | # [[MetaModels_Backend:_Ausgabevorgaben| MetaModels Ausgabevorgaben]] | ||
| − | # [[MetaModels_Backend: | + | # [[MetaModels_Backend:_Eingabemaske| MetaModels Eingabemaske]] |
# [[MetaModels_Backend:_Filter| MetaModels Filter]] | # [[MetaModels_Backend:_Filter| MetaModels Filter]] | ||
# [[MetaModels_Backend:_Ansichtseinstellungen| MetaModels Ansichtseinstellungen]] | # [[MetaModels_Backend:_Ansichtseinstellungen| MetaModels Ansichtseinstellungen]] | ||
| Zeile 16: | Zeile 14: | ||
=Einstieg= | =Einstieg= | ||
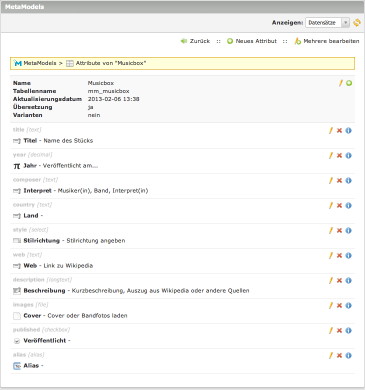
[[File:mm_backend_attribute_liste.png|thumb|365px]] | [[File:mm_backend_attribute_liste.png|thumb|365px]] | ||
| − | Über ''' | + | Über '''Neues Attribut''' erfasst man die gewünschten Attribute. Name und Beschreibung eines Objektes, die Fotos, die das Objekt illustrieren, eine Checkbox, mit der ein Eintrag veröffentlicht werden kann - all das wird in Attributen abgelegt. Jedes Attribut entspricht also einer Spalte in der Datenbank-Tabelle. |
Aus den verschiedenen Attributen stellt man die Eingabemaske für die einzelnen Datensätze zusammen. Für jeden Attributtyp gibt es diverse Einstellungen, die im Folgenden beim jeweiligen Attribut erläutert werden. | Aus den verschiedenen Attributen stellt man die Eingabemaske für die einzelnen Datensätze zusammen. Für jeden Attributtyp gibt es diverse Einstellungen, die im Folgenden beim jeweiligen Attribut erläutert werden. | ||
<div style="clear: both"></div> | <div style="clear: both"></div> | ||
| Zeile 24: | Zeile 22: | ||
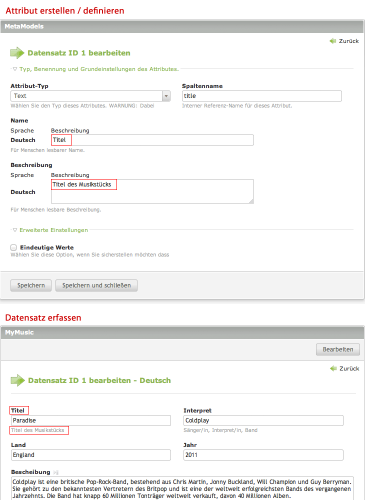
Mit einem Klick auf das Icon Bearbeiten fängt man an. Zuerst wird der Attributtyp ausgewählt. Für '''jedes''' Attribut müssen dann '''Basis-Attributkonfigurationen''' festgelegt werden: | Mit einem Klick auf das Icon Bearbeiten fängt man an. Zuerst wird der Attributtyp ausgewählt. Für '''jedes''' Attribut müssen dann '''Basis-Attributkonfigurationen''' festgelegt werden: | ||
| − | * ''' | + | * '''Attribut-Typ''': Typ (gesamte Liste siehe weiter unten) |
| − | * ''' | + | * '''Spaltenname''' (Name der Tabellenspalte in der Datenbank) |
* '''Name''' (Name der Feldüberschrift bei der Erfassung des Datensatzes) | * '''Name''' (Name der Feldüberschrift bei der Erfassung des Datensatzes) | ||
| − | * ''' | + | * '''Beschreibung''' (Beschreibung unterhalb des Feldes bei der Erfassung des Datensatzes) |
| − | Bei allen Attributen findet man unter den ''' | + | Bei allen Attributen findet man unter den '''Erweiterten Einstellungen''' (Advanced settings) noch die Checkbox '''Eindeutige Werte''' (Unique values) - wird diese angehakt, kann für das betreffende Attribut jeder Wert nur einmal verwendet werden. |
Den Einträgen, die man unter '''Name''' und '''Beschreibung''' eingibt, begegnet man später in der Eingabemaske wieder (siehe rote Markierung im Screenshot). | Den Einträgen, die man unter '''Name''' und '''Beschreibung''' eingibt, begegnet man später in der Eingabemaske wieder (siehe rote Markierung im Screenshot). | ||
<div style="clear: both"></div> | <div style="clear: both"></div> | ||
| − | = | + | =Attribute= |
| − | + | ==Alias== | |
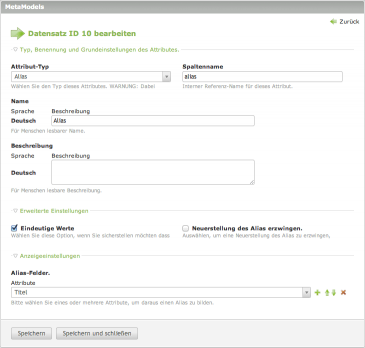
[[File:mm_attribut_alias.png|thumb|365px]] | [[File:mm_attribut_alias.png|thumb|365px]] | ||
| Zeile 42: | Zeile 40: | ||
'''Advanced Settings''' | '''Advanced Settings''' | ||
| − | *''' | + | *'''Eindeutige Werte''' |
| − | *''' | + | *'''Neuerstellung des Alias erzwingen.''': Anhaken, wenn sich das Alias automatisch anpassen soll, wenn immer der Wert des zugewiesenen Feldes geändert wird (ist etwas buggy, Stand:März 2013) |
| − | *'''Alias | + | *'''Alias-Felder''': Attribut, aus dem das Alias generiert wird. Es können auch mehrere Attribute definiert werden. In diesem Fall werden die einzelnen Attribute über einen Bindestrich zu einem Alias zusammengefügt. |
<div style="clear: both"></div> | <div style="clear: both"></div> | ||
| − | =Auswahl= | + | ==Auswahl (Select)== |
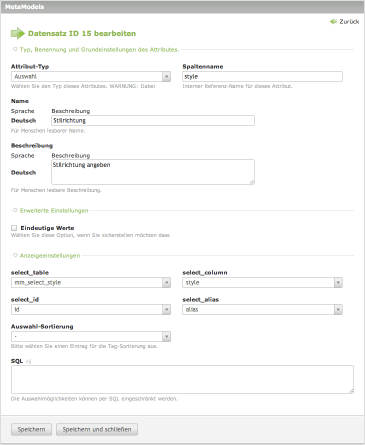
[[File:mm_attribut_select.png|thumb|365px]] | [[File:mm_attribut_select.png|thumb|365px]] | ||
Das Attribut '''Auswahl''' erzeugt ein HTML-Select. | Das Attribut '''Auswahl''' erzeugt ein HTML-Select. | ||
| − | + | '''Anzeigeeinstellungen''' | |
| − | ''' | + | * '''select_table''': Hier erscheinen alle in der Contao-Installation verfügbaren Tabellen, auch die mit MetaModels erstellten (siehe Hinweis weiter unten) |
| − | * '''select_table''': Hier erscheinen alle in der Contao-Installation verfügbaren Tabellen (siehe Hinweis weiter unten) | + | |
* '''select_id''': Vorzugsweise '''id''' auswählen. Standardmässig führt jede Contao-Tabelle eine ID mit | * '''select_id''': Vorzugsweise '''id''' auswählen. Standardmässig führt jede Contao-Tabelle eine ID mit | ||
* '''select_column''': Namen der Spalte auswählen, der die Werte des Selects zur Verfügung stellt | * '''select_column''': Namen der Spalte auswählen, der die Werte des Selects zur Verfügung stellt | ||
* '''select_alias''': Vorzugsweise das '''alias''' auswählen | * '''select_alias''': Vorzugsweise das '''alias''' auswählen | ||
| − | *''' | + | *'''Auswahl-Sortierung''': Hier lässt sich einstellen, in welcher Reihenfolge die Begriffe im Select erscheinen sollen |
| + | *'''SQL''': Die Auswahlmöglichkeiten lassen sich per SQL einschränken | ||
Hinweis: Um das Attribut '''Auswahl''' anlegen zu können, muss man zuerst eine neue Tabelle (sprich ein neues MetaModel) erstellen, in der die Select-Werte angelegt werden. | Hinweis: Um das Attribut '''Auswahl''' anlegen zu können, muss man zuerst eine neue Tabelle (sprich ein neues MetaModel) erstellen, in der die Select-Werte angelegt werden. | ||
| Zeile 65: | Zeile 63: | ||
<div style="clear: both"></div> | <div style="clear: both"></div> | ||
| − | = | + | ==Bewertung (Rating)== |
| + | [[File:mm_attribut_rating.png|thumb|365px]] | ||
| + | Das Attribut '''Bewertung''' erzeugt eine Aufzählung von Icons. Standardmässig werden Sterne angezeigt. Man kann aber auch eigene definieren. | ||
| − | [[File: | + | '''Beispiel'''<br> |
| + | [[File:mm_attribut_rating_beispiel.png|link=]] | ||
| − | + | '''Bitte beachten'''<br> | |
| − | + | Das Attribut benötigt die beiden PHP-Dateien '''SimpleAjax.php''' und '''SimpleAjaxFrontend.php''', welche mit dem aktuellen Nightly Build ausgeliefert werden.<br> | |
| − | ''' | + | Die beiden PHP-Dateien müssen im Root-Verzeichnis der Contao-Installation abgelegt werden. |
| − | + | <div style="clear: both"></div> | |
| − | + | ||
| + | ==Color picker (Farbe)== | ||
| + | [[File:mm_attribut_color.png|thumb|365px]] | ||
| + | Das Attribut '''Color picker''' erzeugt zwei Eingabefelder (Hex Farbangabe) und einen Farbwähler | ||
<div style="clear: both"></div> | <div style="clear: both"></div> | ||
| − | =Datei= | + | ==Datei (File)== |
| − | + | ||
[[File:mm_attribut_datei.png|thumb|365px]] | [[File:mm_attribut_datei.png|thumb|365px]] | ||
Das Attribut '''Datei''' erzeugt ein Wurzelverzeichnis, aus dem sich einzelne Dateien oder Order anwählen lassen. | Das Attribut '''Datei''' erzeugt ein Wurzelverzeichnis, aus dem sich einzelne Dateien oder Order anwählen lassen. | ||
| − | |||
<div style="clear: both"></div> | <div style="clear: both"></div> | ||
| − | =Dezimal= | + | ==Dezimal (Decimal)== |
| − | + | ||
[[File:mm_attribut_dezimal.png|thumb|365px]] | [[File:mm_attribut_dezimal.png|thumb|365px]] | ||
Das Attribut '''Dezimal''' erzeugt ein einzeiliges Eingabefeld und nimmt eine Feldprüfung vor | Das Attribut '''Dezimal''' erzeugt ein einzeiliges Eingabefeld und nimmt eine Feldprüfung vor | ||
| − | |||
| − | |||
| − | |||
<div style="clear: both"></div> | <div style="clear: both"></div> | ||
| − | =GeoProtection= | + | ==GeoProtection== |
| + | [[File:mm_attribut_geoprotection.png|thumb|365px]] | ||
| + | Das Attribut '''GeoProtection''' erzeugt ein HTML-Select. Als Optionen stehen die angewählten Länder zur Verfügung.<br /> | ||
| + | Es bietet die Möglichkeit Datensätze so zu konfigurieren, das sie für ausgewählte Länder sichtbar sind oder versteckt werden. | ||
| − | + | '''Bitte beachten'''<br> | |
| − | + | Dieses Attribut benötigt die Extension [https://contao.org/de/extension-list/view/geoprotection.de.html geoprotection], ansonsten wird eine [https://community.contao.org/de/showthread.php?38172-Erste-Gehversuche&p=248078&viewfull=1#post248078 Fehlermeldung] rausgeworfen. | |
| + | Und wird nicht mit den Nightly Builds geladen, kann aber bei [https://github.com/MetaModels/attribute_geoprotection GitHub] separat runtergeladen werden | ||
| + | <div style="clear: both"></div> | ||
| − | = | + | ==Kombinierte Einträge (Combined Values)== |
| + | [[File:mm_attribut_combinedvalues.png|thumb|365px]] | ||
| − | + | Das Attribut '''Kombinierte Einträge''' erzeugt ein... | |
| − | + | <div style="clear: both"></div> | |
| − | + | ==Kontrollkästchen (Checkbox)== | |
| − | + | [[File:mm_attribut_checkbox.png|thumb|365px]] | |
| + | Das Attribut '''Kontrollkästchen''' erzeugt eine einfache HTML-Checkbox. | ||
| − | + | '''Erweiterte Einstellungen''' | |
| − | + | *'''Eindeutige Werte''' | |
| − | + | *'''Veröffentlichen''': Erzeugt im Backend (in der Listenansicht mit Icon 'Auge') die Option, einen Datensatz für das Frontend freizugeben. Hierzu muss aber auch ein Filter definiert werden. Die genaue Vorgehensweise ist [[MetaModels_Beispiel_3#Published_Filter_im_Frontend_einbauen|hier]] beschrieben. | |
| − | + | <div style="clear: both"></div> | |
| + | ==Land (Country)== | ||
| + | [[File:mm_attribut_land.png|thumb|365px]] | ||
| + | Das Attribut '''Land''' erzeugt ein HTML-Select, welches alle Länder enthält. | ||
| + | <div style="clear: both"></div> | ||
| + | [[File:mm_attribut_land_filter.png|thumb|365px]] | ||
| + | '''Verfügbare Länder filtern'''<br> | ||
| + | Wenn dieses Feld leer ist, werden automatisch alle Länder im Select angezeigt. Die Auflistung lässt sich verkürzen, indem man nur die gewünschten Länder hier auflistet. | ||
<div style="clear: both"></div> | <div style="clear: both"></div> | ||
| − | = | + | ==Langtext (Longtext)== |
| − | + | [[File:mm_attribut_longtext.png|thumb|365px]] | |
| − | [[File: | + | Das Attribut '''Langtext''' erzeugt eine Textarea. |
| − | Das Attribut ''' | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| + | <span style="color:red">Es stehen 3 Richtext-Editoren zur Verfügung: tinyFlash, tinyMCE und tinyNews.</span><br> | ||
| + | Eigens angepasste RTEs können hier ausgewählt werden, sofern sie auch angelegt wurden, bspw. in einer ''tinyCustom.php''. | ||
<div style="clear: both"></div> | <div style="clear: both"></div> | ||
| − | = | + | [[File:mm_paletteneinstellungen_longtext.png|thumb|365px]] |
| − | + | Die <span style="color:red">Richtext-Editoren</span> können über die [[MetaModels_Backend:_Eingabemaske#Longtext|Eingabemaske]] (fka Paletteneinstellungen) aktiviert werden. | |
| − | + | * Paletteneinstellungen | |
| − | + | * Paletteneinstellungen bearbeiten (also auf das Palettenicon ganz rechts klicken) | |
| + | * Formular auswählen | ||
| + | * Bleistiftsymbol beim Attribut "Longtext" anklicken | ||
| + | * unter '''presentation_legend''' gibt es einen Punkt '''Enable richtext editor on this''' | ||
| + | * hier kann der Richtext-Editor ausgewählt werden | ||
<div style="clear: both"></div> | <div style="clear: both"></div> | ||
| − | =Tags= | + | ==Mehrfachauswahl (Tags)== |
| − | + | ||
[[File:mm_attribut_tags.png|thumb|365px]] | [[File:mm_attribut_tags.png|thumb|365px]] | ||
| − | Das Attribut '''Tags''' erzeugt Checkboxen mit Mehrfachauswahl. | + | Das Attribut '''Mehrfachauswahl (Tags)''' erzeugt Checkboxen mit Mehrfachauswahl. |
| − | + | '''Anzeigeeinstellungen''' | |
| − | ''' | + | |
* '''Datenbanktabelle''': Hier erscheinen alle in der Contao-Installation verfügbaren Tabellen (siehe Hinweis weiter unten) | * '''Datenbanktabelle''': Hier erscheinen alle in der Contao-Installation verfügbaren Tabellen (siehe Hinweis weiter unten) | ||
| − | * ''' | + | * '''Tabellenspalte''': Namen der Spalte auswählen, die die Werte der Tags zur Verfügung stellt |
| − | * ''' | + | * '''ID der Mehrfachauswahl''': Vorzugsweise '''id''' auswählen. Standardmässig führt jede Contao-Tabelle eine ID mit |
| − | * ''' | + | * '''Alias der Mehrfachauswahl''': Vorzugsweise das '''alias''' auswählen |
| − | * ''' | + | * '''Sortierung der Mehrfachauswahl''': Namen der Spalte auswählen, die die Werte der Tags zur Verfügung stellt |
| − | *''' | + | *'''SQL''': Die Auswahlmöglichkeiten können per SQL eingeschränkt werden |
Hinweis: Um das Attribut '''Tags''' anlegen zu können, muss man zuerst eine neue Tabelle (sprich ein neues MetaModel) erstellen, in der die verschiedenen Tags angelegt werden. Die genaue Vorgehensweise ist - am Beispiel des Attributes '''Auswahl''' - [[MetaModels_Beispiel_4|hier]] beschrieben. Erst dann kann man unter '''Datenbanktabelle''' die betreffende Tabelle auswählen. | Hinweis: Um das Attribut '''Tags''' anlegen zu können, muss man zuerst eine neue Tabelle (sprich ein neues MetaModel) erstellen, in der die verschiedenen Tags angelegt werden. Die genaue Vorgehensweise ist - am Beispiel des Attributes '''Auswahl''' - [[MetaModels_Beispiel_4|hier]] beschrieben. Erst dann kann man unter '''Datenbanktabelle''' die betreffende Tabelle auswählen. | ||
| + | <div style="clear: both"></div> | ||
| + | ==Numerisch (Numeric)== | ||
| + | [[File:mm_attribut_numerisch.png|thumb|365px]] | ||
| + | Das Attribut '''Numerisch''' erzeugt ein einzeiliges Eingabefeld und nimmt eine Feldprüfung vor | ||
| + | <div style="clear: both"></div> | ||
| + | ==Sprachschlüssel (Langcode)== | ||
| + | [[File:mm_attribut_sprachcode.png|thumb|365px]] | ||
| + | Das Attribut '''Sparchcode''' erzeugt ein HTML-Select. Als Optionen stehen die angewählten Sprachen (langcodes) zur Verfügung. | ||
<div style="clear: both"></div> | <div style="clear: both"></div> | ||
| − | =Text= | + | ==Text== |
| − | + | ||
[[File:mm_attribut_text.png|thumb|365px]] | [[File:mm_attribut_text.png|thumb|365px]] | ||
Das Attribut '''Text''' erzeugt ein einzeiliges Eingabefeld. | Das Attribut '''Text''' erzeugt ein einzeiliges Eingabefeld. | ||
| − | |||
| − | |||
| − | |||
| − | |||
<div style="clear: both"></div> | <div style="clear: both"></div> | ||
| − | =Timestamp (Datum)= | + | ==Timestamp (Datum)== |
[[File:mm_attribut_timestamp.png|thumb|365px]] | [[File:mm_attribut_timestamp.png|thumb|365px]] | ||
| − | Das Attribut '''Timestamp''' erzeugt ein einzeiliges Eingabefeld mit | + | Das Attribut '''Timestamp''' erzeugt ein einzeiliges Eingabefeld mit Datumsprüfung. |
| − | ''' | + | '''Datum und Zeit > Schema''' |
| − | *''' | + | *'''Datum''' erzeugt z.B. 2013-03-06 |
| − | + | *'''Datum und Zeit''' erzeugt z.B. 2013-03-06 08:15 | |
| − | + | Das Datum wird so konfiguriert, wie es in den Backend-Einstellungen von Contao definiert ist. Im Frontend richtet es sich nach den allgemeinen Einstellungen oder je nach Konfiguration nach den Einstellungen in der Seitenstruktur. | |
| − | *'''Datum''': | + | |
<div style="clear: both"></div> | <div style="clear: both"></div> | ||
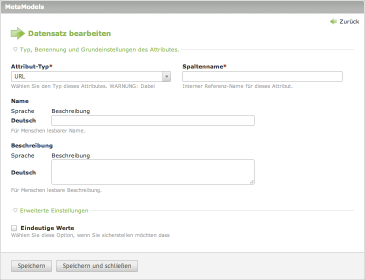
| − | =URL= | + | ==URL== |
| + | [[File:mm_attribut_url.png|thumb|365px]] | ||
| + | Das Attribut '''URL''' erzeugt zwei einzeilige Eingabefelder. Eines für den Linktext und eines für die URL. | ||
| + | Mit dabei ist auch noch ein Icon, über das sich eine Seite aus der Seitenstruktur auswählen lässt. | ||
| − | + | '''Bitte beachten'''<br> | |
| − | + | Externe Links müssen mit einem http:// (oder https://) versehen sein, anderfalls interpretiert MetaModels die URL als relativen Link. | |
| − | + | ||
<div style="clear: both"></div> | <div style="clear: both"></div> | ||
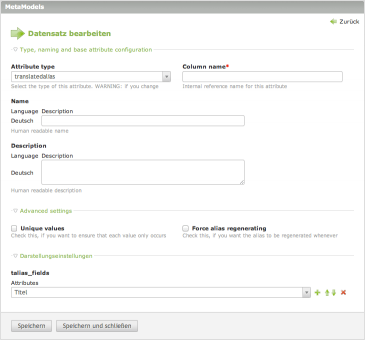
| − | =Übersetztes Alias= | + | ==Übersetztes Alias== |
[[File:mm_attribut_translated_alias.png|thumb|365px]] | [[File:mm_attribut_translated_alias.png|thumb|365px]] | ||
Das Attribut '''translatedalias''' erzeugt ein einzeiliges Eingabefeld. | Das Attribut '''translatedalias''' erzeugt ein einzeiliges Eingabefeld. | ||
| − | |||
| − | |||
| − | |||
<div style="clear: both"></div> | <div style="clear: both"></div> | ||
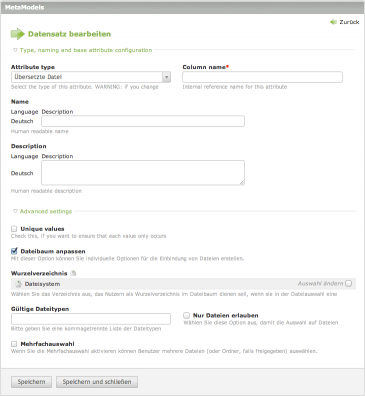
| − | =Übersetzte Datei= | + | ==Übersetzte Datei== |
[[File:mm_attribut_translated_datei.png|thumb|365px]] | [[File:mm_attribut_translated_datei.png|thumb|365px]] | ||
Das Attribut '''Übersetzte Datei''' erzeugt ein einzeiliges Eingabefeld. | Das Attribut '''Übersetzte Datei''' erzeugt ein einzeiliges Eingabefeld. | ||
| − | |||
| − | |||
| − | |||
<div style="clear: both"></div> | <div style="clear: both"></div> | ||
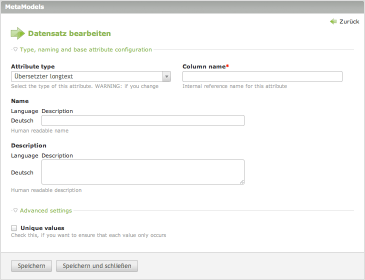
| − | =Übersetzter Longtext= | + | ==Übersetzter Longtext== |
[[File:mm_attribut_translated_longtext.png|thumb|365px]] | [[File:mm_attribut_translated_longtext.png|thumb|365px]] | ||
Das Attribut '''Übersetzter Longtext''' erzeugt eine mehrzeilige Textarea. | Das Attribut '''Übersetzter Longtext''' erzeugt eine mehrzeilige Textarea. | ||
| − | |||
| − | |||
| − | |||
<div style="clear: both"></div> | <div style="clear: both"></div> | ||
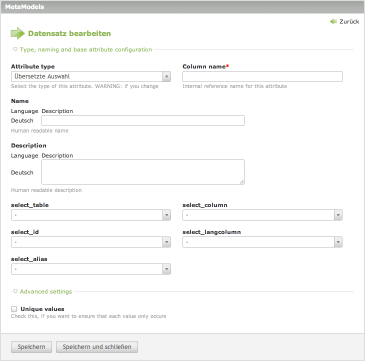
| − | =Übersetzte Auswahl= | + | ==Übersetzte Auswahl== |
[[File:mm_attribut_translated_auswahl.png|thumb|365px]] | [[File:mm_attribut_translated_auswahl.png|thumb|365px]] | ||
Das Attribut '''Übersetzte Auswahl''' erzeugt ein HTML Select. | Das Attribut '''Übersetzte Auswahl''' erzeugt ein HTML Select. | ||
| − | + | Ein Beispiel zur Verwendung ist hier zu finden: | |
| − | + | [[MetaModels_Beispiel:_Übersetzter_select|Weiteres Beispiel: Übersetzter select]] - Mehrsprachiges Select-Attribut einrichten | |
<div style="clear: both"></div> | <div style="clear: both"></div> | ||
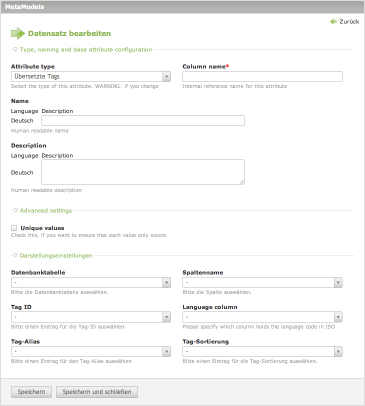
| − | =Übersetzte Tags= | + | ==Übersetzte Tags== |
[[File:mm_attribut_translated_tags.png|thumb|365px]] | [[File:mm_attribut_translated_tags.png|thumb|365px]] | ||
Das Attribut '''Übersetzte Tags''' erzeugt ein.... | Das Attribut '''Übersetzte Tags''' erzeugt ein.... | ||
| − | |||
| − | |||
| − | |||
<div style="clear: both"></div> | <div style="clear: both"></div> | ||
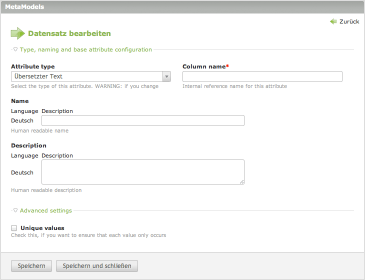
| − | =Übersetzter Text= | + | ==Übersetzter Text== |
[[File:mm_attribut_translated_text.png|thumb|365px]] | [[File:mm_attribut_translated_text.png|thumb|365px]] | ||
Das Attribut '''Übersetzter Text''' erzeugt ein einzeiliges Eingabefeld. | Das Attribut '''Übersetzter Text''' erzeugt ein einzeiliges Eingabefeld. | ||
| − | |||
| − | |||
| − | |||
<div style="clear: both"></div> | <div style="clear: both"></div> | ||
Aktuelle Version vom 5. September 2013, 15:08 Uhr
Inhaltsverzeichnis
- 1 Allgemeines zu den Attributen
- 2 Einstieg
- 3 Attribute
- 3.1 Alias
- 3.2 Auswahl (Select)
- 3.3 Bewertung (Rating)
- 3.4 Color picker (Farbe)
- 3.5 Datei (File)
- 3.6 Dezimal (Decimal)
- 3.7 GeoProtection
- 3.8 Kombinierte Einträge (Combined Values)
- 3.9 Kontrollkästchen (Checkbox)
- 3.10 Land (Country)
- 3.11 Langtext (Longtext)
- 3.12 Mehrfachauswahl (Tags)
- 3.13 Numerisch (Numeric)
- 3.14 Sprachschlüssel (Langcode)
- 3.15 Text
- 3.16 Timestamp (Datum)
- 3.17 URL
- 3.18 Übersetztes Alias
- 3.19 Übersetzte Datei
- 3.20 Übersetzter Longtext
- 3.21 Übersetzte Auswahl
- 3.22 Übersetzte Tags
- 3.23 Übersetzter Text
Allgemeines zu den Attributen
- MetaModels Attribute
- MetaModels Ausgabevorgaben
- MetaModels Eingabemaske
- MetaModels Filter
- MetaModels Ansichtseinstellungen
Was sind eigentlich Attribute?
Grob gesagt: die Datenbank-Objekte (aka Datensatz), die in den MetaModels erfasst werden, setzen sich aus den verschiedensten Attributen (aka Eigenschaften oder Feldern) zusammen.
Einstieg
Über Neues Attribut erfasst man die gewünschten Attribute. Name und Beschreibung eines Objektes, die Fotos, die das Objekt illustrieren, eine Checkbox, mit der ein Eintrag veröffentlicht werden kann - all das wird in Attributen abgelegt. Jedes Attribut entspricht also einer Spalte in der Datenbank-Tabelle. Aus den verschiedenen Attributen stellt man die Eingabemaske für die einzelnen Datensätze zusammen. Für jeden Attributtyp gibt es diverse Einstellungen, die im Folgenden beim jeweiligen Attribut erläutert werden.
Attribut definieren
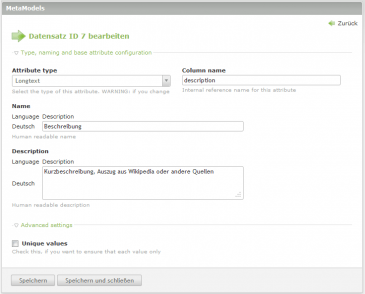
Mit einem Klick auf das Icon Bearbeiten fängt man an. Zuerst wird der Attributtyp ausgewählt. Für jedes Attribut müssen dann Basis-Attributkonfigurationen festgelegt werden:
- Attribut-Typ: Typ (gesamte Liste siehe weiter unten)
- Spaltenname (Name der Tabellenspalte in der Datenbank)
- Name (Name der Feldüberschrift bei der Erfassung des Datensatzes)
- Beschreibung (Beschreibung unterhalb des Feldes bei der Erfassung des Datensatzes)
Bei allen Attributen findet man unter den Erweiterten Einstellungen (Advanced settings) noch die Checkbox Eindeutige Werte (Unique values) - wird diese angehakt, kann für das betreffende Attribut jeder Wert nur einmal verwendet werden.
Den Einträgen, die man unter Name und Beschreibung eingibt, begegnet man später in der Eingabemaske wieder (siehe rote Markierung im Screenshot).
Attribute
Alias
Das Attribut Alias erzeugt ein einzeiliges Eingabefeld. Dieses Attribut sollte erst dann erzeugt werden, wenn mindestens ein Textfeld (vorzugsweise ein Titel-Feld) vorhanden ist, aus dem sich das Alias automatisch bilden kann.
Advanced Settings
- Eindeutige Werte
- Neuerstellung des Alias erzwingen.: Anhaken, wenn sich das Alias automatisch anpassen soll, wenn immer der Wert des zugewiesenen Feldes geändert wird (ist etwas buggy, Stand:März 2013)
- Alias-Felder: Attribut, aus dem das Alias generiert wird. Es können auch mehrere Attribute definiert werden. In diesem Fall werden die einzelnen Attribute über einen Bindestrich zu einem Alias zusammengefügt.
Auswahl (Select)
Das Attribut Auswahl erzeugt ein HTML-Select.
Anzeigeeinstellungen
- select_table: Hier erscheinen alle in der Contao-Installation verfügbaren Tabellen, auch die mit MetaModels erstellten (siehe Hinweis weiter unten)
- select_id: Vorzugsweise id auswählen. Standardmässig führt jede Contao-Tabelle eine ID mit
- select_column: Namen der Spalte auswählen, der die Werte des Selects zur Verfügung stellt
- select_alias: Vorzugsweise das alias auswählen
- Auswahl-Sortierung: Hier lässt sich einstellen, in welcher Reihenfolge die Begriffe im Select erscheinen sollen
- SQL: Die Auswahlmöglichkeiten lassen sich per SQL einschränken
Hinweis: Um das Attribut Auswahl anlegen zu können, muss man zuerst eine neue Tabelle (sprich ein neues MetaModel) erstellen, in der die Select-Werte angelegt werden. Die genaue Vorgehensweise ist hier beschrieben. Erst dann kann man unter select_table die betreffende Tabelle auswählen.
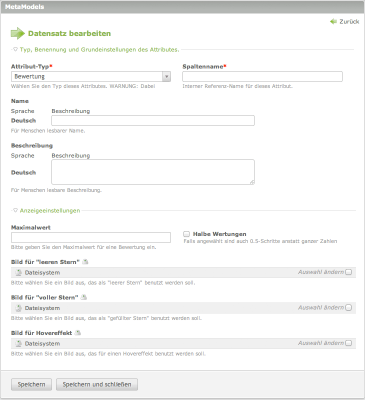
Bewertung (Rating)
Das Attribut Bewertung erzeugt eine Aufzählung von Icons. Standardmässig werden Sterne angezeigt. Man kann aber auch eigene definieren.
Beispiel

Bitte beachten
Das Attribut benötigt die beiden PHP-Dateien SimpleAjax.php und SimpleAjaxFrontend.php, welche mit dem aktuellen Nightly Build ausgeliefert werden.
Die beiden PHP-Dateien müssen im Root-Verzeichnis der Contao-Installation abgelegt werden.
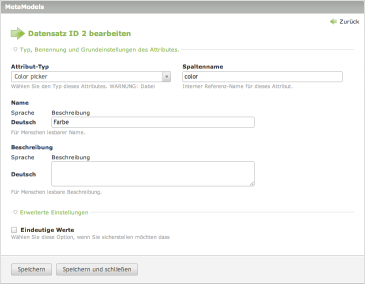
Color picker (Farbe)
Das Attribut Color picker erzeugt zwei Eingabefelder (Hex Farbangabe) und einen Farbwähler
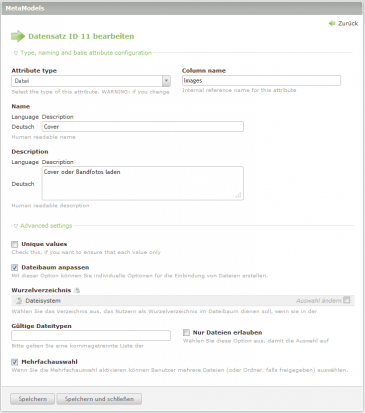
Datei (File)
Das Attribut Datei erzeugt ein Wurzelverzeichnis, aus dem sich einzelne Dateien oder Order anwählen lassen.
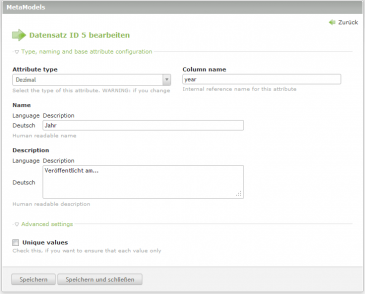
Dezimal (Decimal)
Das Attribut Dezimal erzeugt ein einzeiliges Eingabefeld und nimmt eine Feldprüfung vor
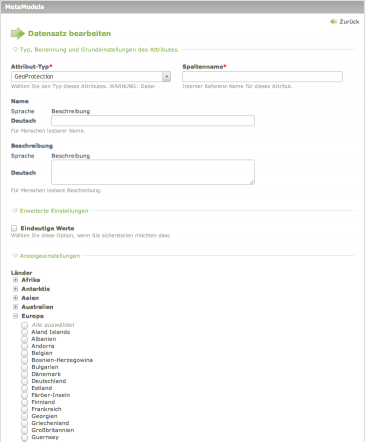
GeoProtection
Das Attribut GeoProtection erzeugt ein HTML-Select. Als Optionen stehen die angewählten Länder zur Verfügung.
Es bietet die Möglichkeit Datensätze so zu konfigurieren, das sie für ausgewählte Länder sichtbar sind oder versteckt werden.
Bitte beachten
Dieses Attribut benötigt die Extension geoprotection, ansonsten wird eine Fehlermeldung rausgeworfen.
Und wird nicht mit den Nightly Builds geladen, kann aber bei GitHub separat runtergeladen werden
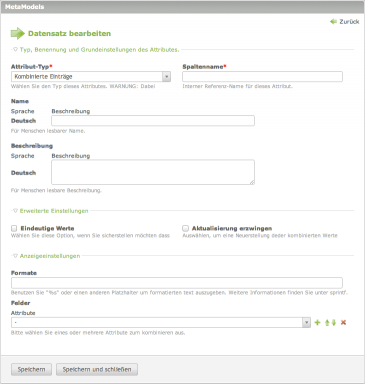
Kombinierte Einträge (Combined Values)
Das Attribut Kombinierte Einträge erzeugt ein...
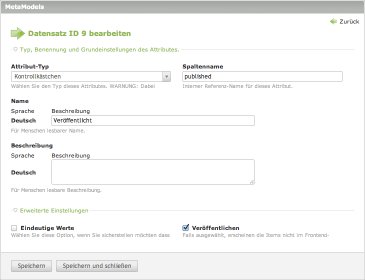
Kontrollkästchen (Checkbox)
Das Attribut Kontrollkästchen erzeugt eine einfache HTML-Checkbox.
Erweiterte Einstellungen
- Eindeutige Werte
- Veröffentlichen: Erzeugt im Backend (in der Listenansicht mit Icon 'Auge') die Option, einen Datensatz für das Frontend freizugeben. Hierzu muss aber auch ein Filter definiert werden. Die genaue Vorgehensweise ist hier beschrieben.
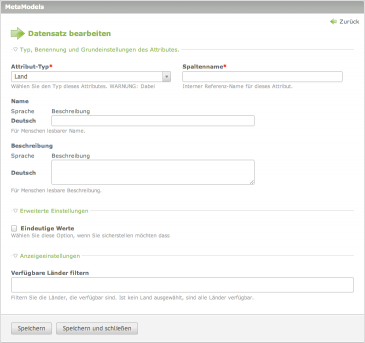
Land (Country)
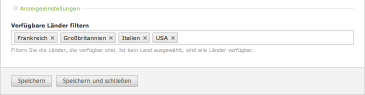
Das Attribut Land erzeugt ein HTML-Select, welches alle Länder enthält.
Verfügbare Länder filtern
Wenn dieses Feld leer ist, werden automatisch alle Länder im Select angezeigt. Die Auflistung lässt sich verkürzen, indem man nur die gewünschten Länder hier auflistet.
Langtext (Longtext)
Das Attribut Langtext erzeugt eine Textarea.
Es stehen 3 Richtext-Editoren zur Verfügung: tinyFlash, tinyMCE und tinyNews.
Eigens angepasste RTEs können hier ausgewählt werden, sofern sie auch angelegt wurden, bspw. in einer tinyCustom.php.
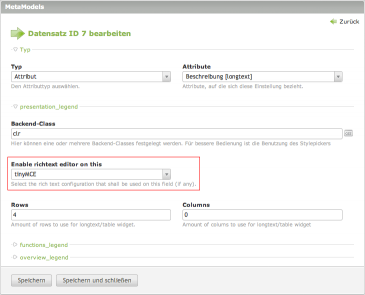
Die Richtext-Editoren können über die Eingabemaske (fka Paletteneinstellungen) aktiviert werden.
- Paletteneinstellungen
- Paletteneinstellungen bearbeiten (also auf das Palettenicon ganz rechts klicken)
- Formular auswählen
- Bleistiftsymbol beim Attribut "Longtext" anklicken
- unter presentation_legend gibt es einen Punkt Enable richtext editor on this
- hier kann der Richtext-Editor ausgewählt werden
Mehrfachauswahl (Tags)
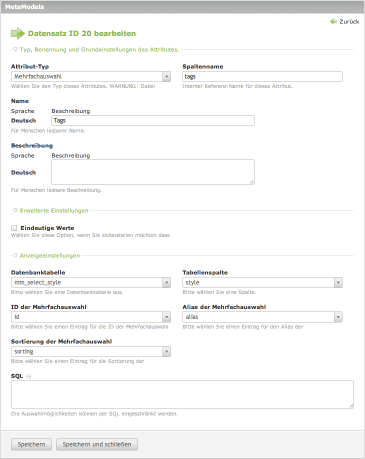
Das Attribut Mehrfachauswahl (Tags) erzeugt Checkboxen mit Mehrfachauswahl.
Anzeigeeinstellungen
- Datenbanktabelle: Hier erscheinen alle in der Contao-Installation verfügbaren Tabellen (siehe Hinweis weiter unten)
- Tabellenspalte: Namen der Spalte auswählen, die die Werte der Tags zur Verfügung stellt
- ID der Mehrfachauswahl: Vorzugsweise id auswählen. Standardmässig führt jede Contao-Tabelle eine ID mit
- Alias der Mehrfachauswahl: Vorzugsweise das alias auswählen
- Sortierung der Mehrfachauswahl: Namen der Spalte auswählen, die die Werte der Tags zur Verfügung stellt
- SQL: Die Auswahlmöglichkeiten können per SQL eingeschränkt werden
Hinweis: Um das Attribut Tags anlegen zu können, muss man zuerst eine neue Tabelle (sprich ein neues MetaModel) erstellen, in der die verschiedenen Tags angelegt werden. Die genaue Vorgehensweise ist - am Beispiel des Attributes Auswahl - hier beschrieben. Erst dann kann man unter Datenbanktabelle die betreffende Tabelle auswählen.
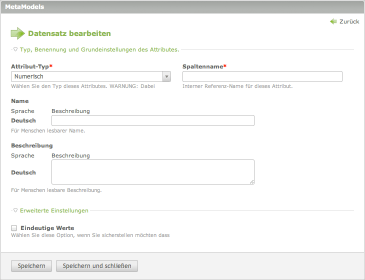
Numerisch (Numeric)
Das Attribut Numerisch erzeugt ein einzeiliges Eingabefeld und nimmt eine Feldprüfung vor
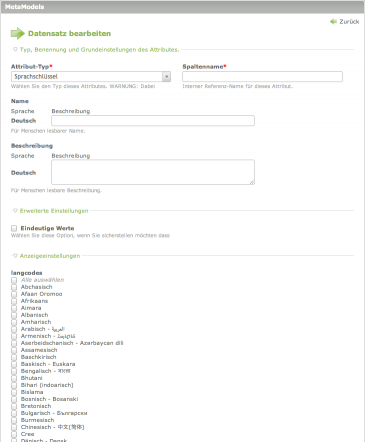
Sprachschlüssel (Langcode)
Das Attribut Sparchcode erzeugt ein HTML-Select. Als Optionen stehen die angewählten Sprachen (langcodes) zur Verfügung.
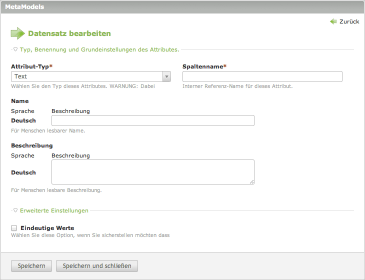
Text
Das Attribut Text erzeugt ein einzeiliges Eingabefeld.
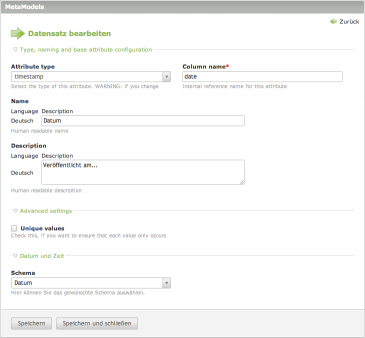
Timestamp (Datum)
Das Attribut Timestamp erzeugt ein einzeiliges Eingabefeld mit Datumsprüfung.
Datum und Zeit > Schema
- Datum erzeugt z.B. 2013-03-06
- Datum und Zeit erzeugt z.B. 2013-03-06 08:15
Das Datum wird so konfiguriert, wie es in den Backend-Einstellungen von Contao definiert ist. Im Frontend richtet es sich nach den allgemeinen Einstellungen oder je nach Konfiguration nach den Einstellungen in der Seitenstruktur.
URL
Das Attribut URL erzeugt zwei einzeilige Eingabefelder. Eines für den Linktext und eines für die URL. Mit dabei ist auch noch ein Icon, über das sich eine Seite aus der Seitenstruktur auswählen lässt.
Bitte beachten
Externe Links müssen mit einem http:// (oder https://) versehen sein, anderfalls interpretiert MetaModels die URL als relativen Link.
Übersetztes Alias
Das Attribut translatedalias erzeugt ein einzeiliges Eingabefeld.
Übersetzte Datei
Das Attribut Übersetzte Datei erzeugt ein einzeiliges Eingabefeld.
Übersetzter Longtext
Das Attribut Übersetzter Longtext erzeugt eine mehrzeilige Textarea.
Übersetzte Auswahl
Das Attribut Übersetzte Auswahl erzeugt ein HTML Select.
Ein Beispiel zur Verwendung ist hier zu finden: Weiteres Beispiel: Übersetzter select - Mehrsprachiges Select-Attribut einrichten
Übersetzte Tags
Das Attribut Übersetzte Tags erzeugt ein....
Übersetzter Text
Das Attribut Übersetzter Text erzeugt ein einzeiliges Eingabefeld.