Sitemap erstellen: Unterschied zwischen den Versionen
Aus Contao Community Documentation
K (→Seitenstruktur erweitern: Forumlierung verbessert) |
(H1 nur für Lemma-Title) |
||
| Zeile 2: | Zeile 2: | ||
Diese Anleitung befasst sich mit der Erstellung einer Sitemap in einer Contao-Installation. Auf die Formatierung der erstellten Sitemap wird bewusst verzichtet. Voraussetzung für diese Anleitung ist eine vorhandene [[Seitenstruktur]], eine [[ModulNavigation|Navigation]] und dass mehrere Seiten existieren. Für diese Anleitung bedarf es Zugang als Administrator zu der entsprechenden Contao-Installation. Zur besseren Nachvollziehbarkeit wird in dieser Anleitung mit der Beispiel-Website ''MusicAcademy'' gearbeitet. | Diese Anleitung befasst sich mit der Erstellung einer Sitemap in einer Contao-Installation. Auf die Formatierung der erstellten Sitemap wird bewusst verzichtet. Voraussetzung für diese Anleitung ist eine vorhandene [[Seitenstruktur]], eine [[ModulNavigation|Navigation]] und dass mehrere Seiten existieren. Für diese Anleitung bedarf es Zugang als Administrator zu der entsprechenden Contao-Installation. Zur besseren Nachvollziehbarkeit wird in dieser Anleitung mit der Beispiel-Website ''MusicAcademy'' gearbeitet. | ||
| − | =Sitemap-Modul hinzufügen= | + | ==Sitemap-Modul hinzufügen== |
Als erster Schritt muss ein Modul ''Sitemap'' erstellt werden. Dazu geht man im Backend unter ''Layout'' auf ''Themes'' (siehe auch [[Aktionsbereiche]]) und wechselt im Theme ''MusicAcademy'' in den Module-Manager. | Als erster Schritt muss ein Modul ''Sitemap'' erstellt werden. Dazu geht man im Backend unter ''Layout'' auf ''Themes'' (siehe auch [[Aktionsbereiche]]) und wechselt im Theme ''MusicAcademy'' in den Module-Manager. | ||
| Zeile 24: | Zeile 24: | ||
Für das Modul Sitemap sind alle notwendigen Angaben und Einstellungen definiert, daher kann es abgespeichert werden. | Für das Modul Sitemap sind alle notwendigen Angaben und Einstellungen definiert, daher kann es abgespeichert werden. | ||
| − | =Seitenstruktur erweitern= | + | ==Seitenstruktur erweitern== |
Als nächstes wird die Seitenstruktur um eine Seite ''Sitemap'' erweitert. Man wählt dazu aus dem Layout-Bereich den Punkt ''Seitenstruktur'' und fügt dann über ''Neue Seite'' eine neue Seite in die Struktur der Website ein. In diesem Beispiel soll die neue Seite in der Hauptebene unterhalb der Seite ''Services'' angezeigt werden. | Als nächstes wird die Seitenstruktur um eine Seite ''Sitemap'' erweitert. Man wählt dazu aus dem Layout-Bereich den Punkt ''Seitenstruktur'' und fügt dann über ''Neue Seite'' eine neue Seite in die Struktur der Website ein. In diesem Beispiel soll die neue Seite in der Hauptebene unterhalb der Seite ''Services'' angezeigt werden. | ||
| Zeile 41: | Zeile 41: | ||
[[Datei:sitemap_sitesettings-2.png|Einstellungen der neuen Seite 2]] | [[Datei:sitemap_sitesettings-2.png|Einstellungen der neuen Seite 2]] | ||
| − | =Neuen Artikel erstellen= | + | ==Neuen Artikel erstellen== |
Um die Sitemap in Frontend anzuzeigen, fügt man das Modul nun noch dem Artikel in der Seite ''Sitemap'' hinzu. | Um die Sitemap in Frontend anzuzeigen, fügt man das Modul nun noch dem Artikel in der Seite ''Sitemap'' hinzu. | ||
| Zeile 56: | Zeile 56: | ||
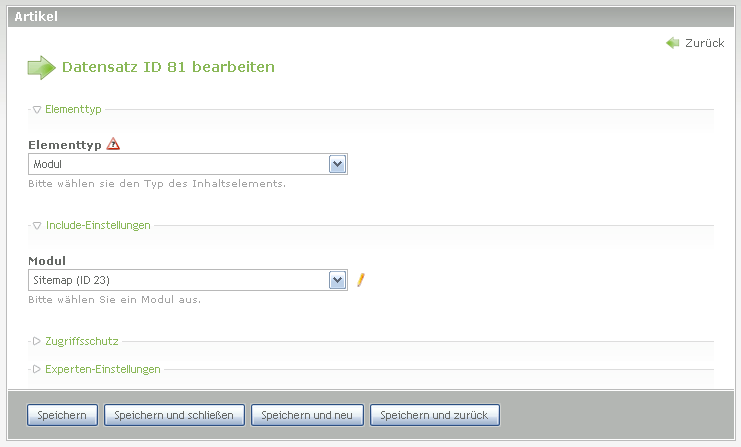
[[Datei:sitemap_articlesetting.png|Artikel Einstellungen]] | [[Datei:sitemap_articlesetting.png|Artikel Einstellungen]] | ||
| − | =Sitemap einbinden= | + | ==Sitemap einbinden== |
Wenn man sich das bisher Erstellte in der Frontend-Vorschau anschaut, so gibt es einen Navigationsmenüeintrag und eine Seite mit der Sitemap. Leider noch ohne Sitemap! Als nächstes bindet man nun das Sitemap-Modul in die Seite ein, damit das Modul beim Seitenaufruf die gewünschten Inhalte generieren kann. | Wenn man sich das bisher Erstellte in der Frontend-Vorschau anschaut, so gibt es einen Navigationsmenüeintrag und eine Seite mit der Sitemap. Leider noch ohne Sitemap! Als nächstes bindet man nun das Sitemap-Modul in die Seite ein, damit das Modul beim Seitenaufruf die gewünschten Inhalte generieren kann. | ||
| Zeile 73: | Zeile 73: | ||
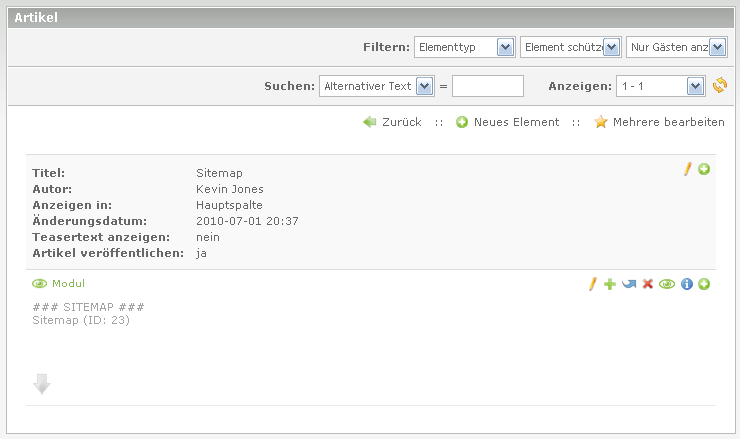
[[Datei:sitemap_articlecontent.png|Artikel Inhalt]] | [[Datei:sitemap_articlecontent.png|Artikel Inhalt]] | ||
| − | =Die fertige Sitemap= | + | ==Die fertige Sitemap== |
Die fertige Sitemap kann man nun in der Frontend-Vorschau betrachten. | Die fertige Sitemap kann man nun in der Frontend-Vorschau betrachten. | ||
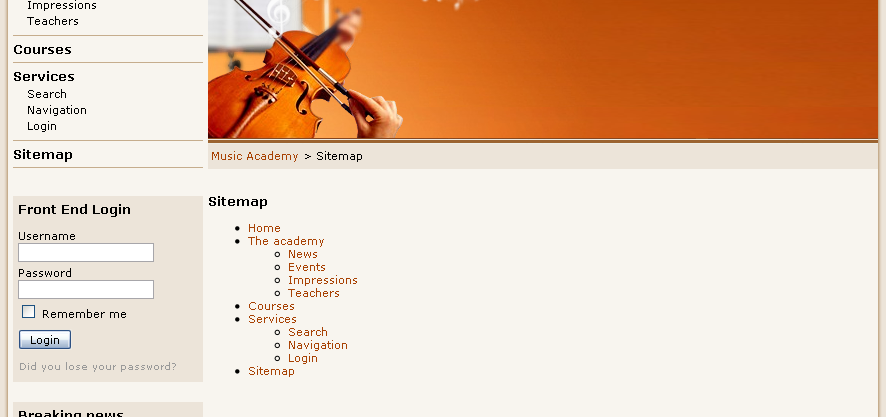
[[Datei:sitemap_frontend.png|Fertige Sitemap im Frontend]] | [[Datei:sitemap_frontend.png|Fertige Sitemap im Frontend]] | ||
Aktuelle Version vom 9. März 2012, 11:59 Uhr
Diese Anleitung befasst sich mit der Erstellung einer Sitemap in einer Contao-Installation. Auf die Formatierung der erstellten Sitemap wird bewusst verzichtet. Voraussetzung für diese Anleitung ist eine vorhandene Seitenstruktur, eine Navigation und dass mehrere Seiten existieren. Für diese Anleitung bedarf es Zugang als Administrator zu der entsprechenden Contao-Installation. Zur besseren Nachvollziehbarkeit wird in dieser Anleitung mit der Beispiel-Website MusicAcademy gearbeitet.
Inhaltsverzeichnis
Sitemap-Modul hinzufügen
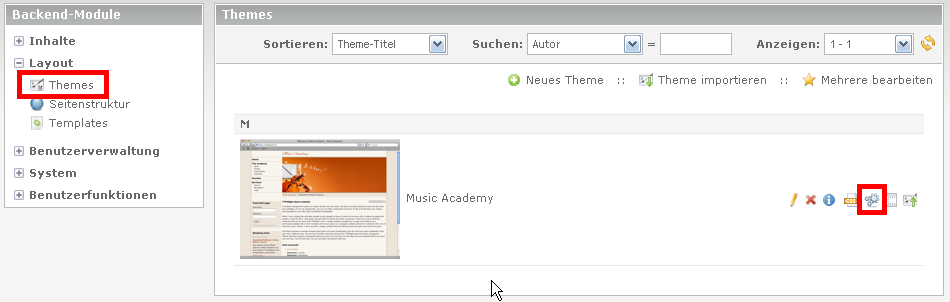
Als erster Schritt muss ein Modul Sitemap erstellt werden. Dazu geht man im Backend unter Layout auf Themes (siehe auch Aktionsbereiche) und wechselt im Theme MusicAcademy in den Module-Manager.
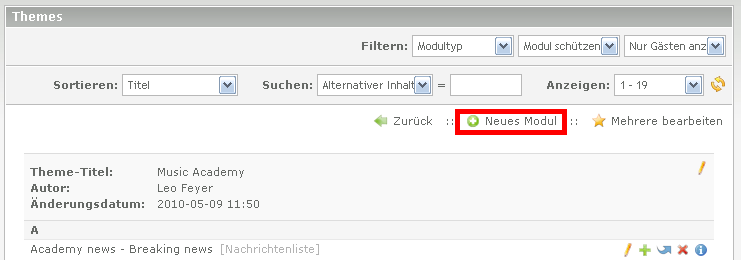
Ein Klick auf den Button Neues Modul öffnet den bekannten Bearbeitungsbereich mit seinen Eingabefeldern und Drop-Down-Auswahlmenüs.
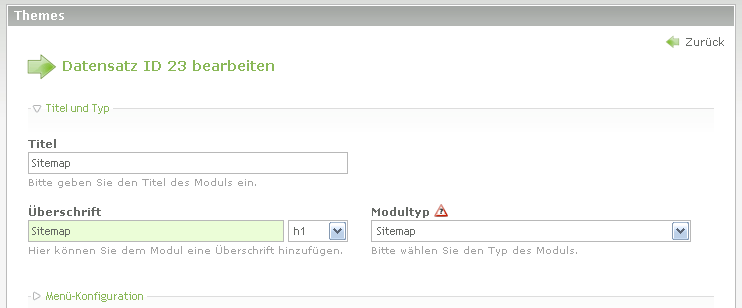
Im Feld Titel gibt man z.B. Sitemap ein. Aus dem Drop-Down-Menü wählt man im Bereich Navigation den Modultyp Sitemap aus. Optional kann man dem Modul noch eine Überschrift hinzufügen.
Das Auswahlfeld Wurzelseite als Startseite wählt man aus, wenn man für die Webseite keinen Startpunkt in der Seitenstruktur erstellt hat. Da man jedoch immer in der Seitenstruktur einen Startpunkt einer Webseite definieren sollte, sollte die Einstellung Wurzelverzeichnis nicht verwenden.
Referenzseite: Sofern man einen Startpunkt für eine Webseite erstellt hat oder nur für einen Teil der Website die Sitemap will, klickt man hier Auswahl ändern und wählt aus der sich öffnenden Liste mit der Seitenstruktur die Startseite der Sitemap als Referenzseite aus. Diese Eingaben sind nur erforderlich, wenn man anstelle der Wurzelseite eine andere Seite als Startpunkt für die Sitemap wünscht. Für diese Anleitung wird diese Möglichkeit gewählt.
Für das Modul Sitemap sind alle notwendigen Angaben und Einstellungen definiert, daher kann es abgespeichert werden.
Seitenstruktur erweitern
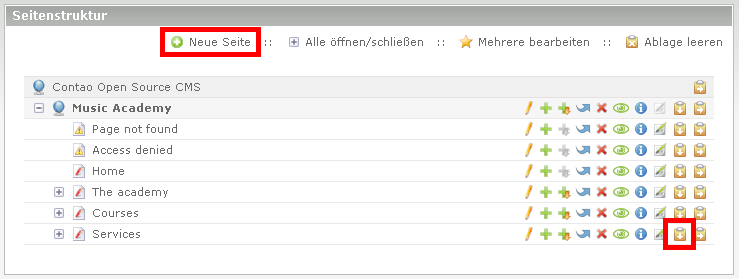
Als nächstes wird die Seitenstruktur um eine Seite Sitemap erweitert. Man wählt dazu aus dem Layout-Bereich den Punkt Seitenstruktur und fügt dann über Neue Seite eine neue Seite in die Struktur der Website ein. In diesem Beispiel soll die neue Seite in der Hauptebene unterhalb der Seite Services angezeigt werden.
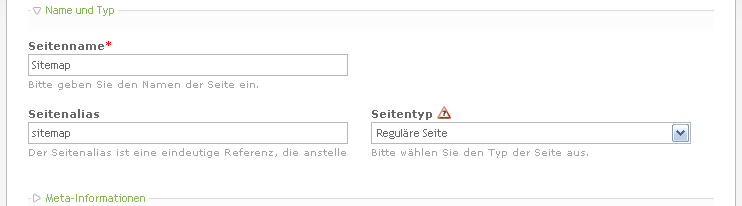
Es öffnet sich der Bearbeitungsbereich zur Definition der neuen Seite. Folgende Eingaben sind zwingend/mindestens zu machen:
Eingabefeld Seitenname: Hier definiert man, wie die Seite im Navigationsmenü erscheinen soll. Sinnigerweise benennt man die neue Seite Sitemap.
Eingabefeld Seitenalias: Als eindeutige Referenz zur Umschreibung der ID in der URL zum Seitenaufruf definiert man hier z.B. sitemap.
Den Seitentyp belässt man bei Reguläre Seite.
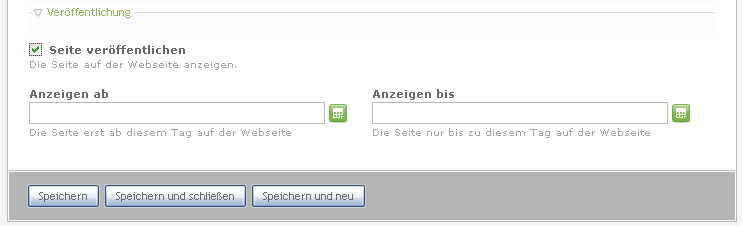
Im Bereich Veröffentlichung aktiviert man das Häkchen Seite veröffentlichen, damit die Seite später im Frontend angezeigt wird. Alle anderen Eingabefelder sind selbsterklärend und für die grundsätzliche Funktion nicht zwingend notwendig, weshalb sie hier nicht weiter besprochen werden sollen. Die Eingabe schließt man nun mit einem Klick auf "Speichern und schließen" ab.
Neuen Artikel erstellen
Um die Sitemap in Frontend anzuzeigen, fügt man das Modul nun noch dem Artikel in der Seite Sitemap hinzu.
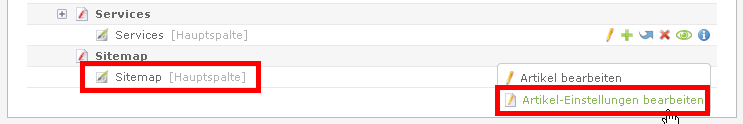
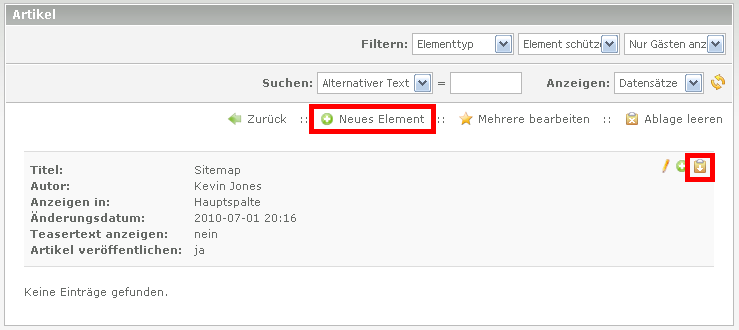
Man wählt aus den Backend-Modulen im Inhaltsmodul den Eintrag Artikel. Es öffnet sich die Liste der bereits erstellten Seiten und Artikel. Seit Contao 2.9 wird, sobald man eine neue Seite anlegt, ein dazu gehöriger Artikel angelegt. Dieser muss nun bearbeitet werden. Dazu klickt man mit der rechten Maustaste auf das Bearbeiten-Symbol (Bleistift) des entsprechenden Artikels und im sich öffnenden Popup wählt man Artikel-Einstellungen bearbeiten.
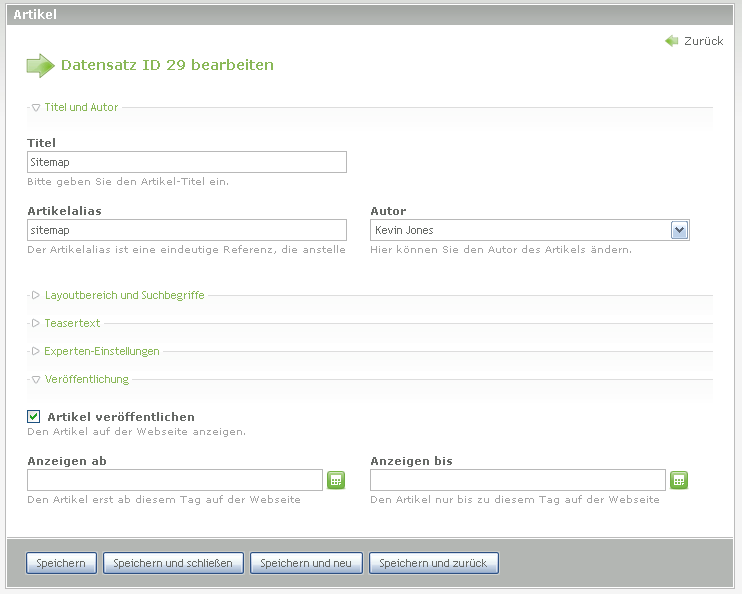
Für den Artikel definiert man die folgenden Einträge in dem sich öffnenden Arbeitsbereich:
Eingabefeld Titel: Man wählt z.B. Sitemap als Titel des Artikels.
Eingabefeld Artikelalias: Hier schreibt man z.B. 'sitemap'
Außerdem muss man die Option Veröffentlicht wählen, damit die Sitemap später angezeigt werden kann. Auch diese Eingaben schließt man mit Speichern und schließen wie gewohnt ab.
Sitemap einbinden
Wenn man sich das bisher Erstellte in der Frontend-Vorschau anschaut, so gibt es einen Navigationsmenüeintrag und eine Seite mit der Sitemap. Leider noch ohne Sitemap! Als nächstes bindet man nun das Sitemap-Modul in die Seite ein, damit das Modul beim Seitenaufruf die gewünschten Inhalte generieren kann.
So wie vorhin klickt man mit der rechten Maustaste auf das Bearbeiten-Symbol; nur wählt man jetzt Artikel bearbeiten. Es öffnet sich der Bearbeitungsbereich für den Artikel. Mit einen Klick auf Neues Element und anschließend das Pfeil-Symbol, um das neue Element zu positionieren, wird das Element am Seitenanfang des Artikels eingefügt.
Es öffnet sich der Bearbeitungsbereich, in dem folgende Eingaben zu machen sind:
Drop-Down-Auswahl Elementtyp: Hierüber erstellt man jetzt die Verbindung zur Sitemap. Dazu wählt man am Ende der Liste aus den Include-Elementen den Eintrag Modul. Der geänderte Bearbeitungsbereich zeigt nun eine Liste aller Module in der Webseite. Hier wählt man das Modul Sitemap. Die Eingabe schließt man mit "Speichern und schließen" ab.
Der Artikel ist nun um einen Moduleintrag erweitert, der als Inhalt eine Zeile mit dem Text: '### SITEMAP ###' enthält.
Die fertige Sitemap
Die fertige Sitemap kann man nun in der Frontend-Vorschau betrachten.