TinyMCE: Unterschied zwischen den Versionen
Aus Contao Community Documentation
K (→TinyMCE - Contao - basic.css) |
K (div. Korrekturen) |
||
| Zeile 4: | Zeile 4: | ||
[[Category:Admin HOWTOS]] | [[Category:Admin HOWTOS]] | ||
{{stub}} | {{stub}} | ||
| − | =TinyMCE in | + | =TinyMCE in Contao= |
==Unterschiede Typolight - Contao== | ==Unterschiede Typolight - Contao== | ||
| − | Während in Typolight automatisch die basic.css vom | + | Während in Typolight automatisch die basic.css vom TinyMCE eingebunden wurde, |
#definierte Klassen konnten im Editor im Format DropDownMenu ausgewählt werden | #definierte Klassen konnten im Editor im Format DropDownMenu ausgewählt werden | ||
#Styles aus der basic.css wurden im Editor ebenfalls formatiert dargestellt | #Styles aus der basic.css wurden im Editor ebenfalls formatiert dargestellt | ||
| Zeile 13: | Zeile 13: | ||
Stattdessen gibt es seit Contao die Datei tl_files/tinymce.css. | Stattdessen gibt es seit Contao die Datei tl_files/tinymce.css. | ||
| − | #hier definierte Klassen können im Editor im Format | + | #hier definierte Klassen können im Editor im Format DropDown-Menü ausgewählt werden |
#Styles aus der tl_files/tinymce.css werden im Editor ebenfalls formatiert angezeigt | #Styles aus der tl_files/tinymce.css werden im Editor ebenfalls formatiert angezeigt | ||
#dieses Stylesheet wird im auch im Frontend eingebunden (default) | #dieses Stylesheet wird im auch im Frontend eingebunden (default) | ||
| Zeile 29: | Zeile 29: | ||
*Die definierten Styles werden direkt im Texteditor umgesetzt und entsprechend ausgezeichnete Elemente werden im *Texteditor formatiert angezeigt. | *Die definierten Styles werden direkt im Texteditor umgesetzt und entsprechend ausgezeichnete Elemente werden im *Texteditor formatiert angezeigt. | ||
| − | *Die definierten Klassen werden im Texteditor als | + | *Die definierten Klassen werden im Texteditor als DropDown-Menü zur Auswahl gestellt. |
| − | + | ||
'''system/themes/tinymce.css''' - Formatierung im Texteditor | '''system/themes/tinymce.css''' - Formatierung im Texteditor | ||
*Diese Datei wird per default in tinyMCE.php in den Texteditor geladen. | *Diese Datei wird per default in tinyMCE.php in den Texteditor geladen. | ||
*Hier gemachte Styles werden für die Formatierung des Texteditorinhaltes genutzt. | *Hier gemachte Styles werden für die Formatierung des Texteditorinhaltes genutzt. | ||
| − | |||
'''system/config/tinyMCE.php''' - Einstellungen des TinyMCE | '''system/config/tinyMCE.php''' - Einstellungen des TinyMCE | ||
| − | *Änderungen sind nicht updatesicher, da diese Datei unter Umständen bei einem Update | + | *Änderungen sind nicht updatesicher, da diese Datei unter Umständen bei einem Update überschrieben wird. |
| − | + | ||
'''Individuelle Einstellungen in der system/config/tinyMCE.php kann man updatesicher abspeichern:''' | '''Individuelle Einstellungen in der system/config/tinyMCE.php kann man updatesicher abspeichern:''' | ||
| Zeile 49: | Zeile 46: | ||
$GLOBALS['TL_DCA']['tl_content']['fields']['text']['eval']['rte'] = 'tinyMCE_custom'; | $GLOBALS['TL_DCA']['tl_content']['fields']['text']['eval']['rte'] = 'tinyMCE_custom'; | ||
| − | [http://www.contao-community.de/showthread.php?10392-TinyMCE-einzelne-Felder-ausblenden | + | [http://www.contao-community.de/showthread.php?10392-TinyMCE-einzelne-Felder-ausblenden Siehe auch MacKP im Forum zu diesem Thema] |
| − | = | + | =Mit dem TinyMCE arbeiten= |
==Bereitstellung von CSS-Klassen im Editor== | ==Bereitstellung von CSS-Klassen im Editor== | ||
| − | Um im Backend von Contao direkt im TinyMCE mit CSS-Klassen arbeiten zu können ohne in den Quellcode gehen zu müssen, kann man die Datei tl_files/tinymce.css bearbeiten. | + | Um im Backend von Contao direkt im TinyMCE mit CSS-Klassen arbeiten zu können, ohne in den Quellcode gehen zu müssen, kann man die Datei tl_files/tinymce.css bearbeiten. |
| − | + | ||
Klassen, die hier definiert werden, können direkt im TinyMCE ausgewählt werden. | Klassen, die hier definiert werden, können direkt im TinyMCE ausgewählt werden. | ||
| Zeile 60: | Zeile 56: | ||
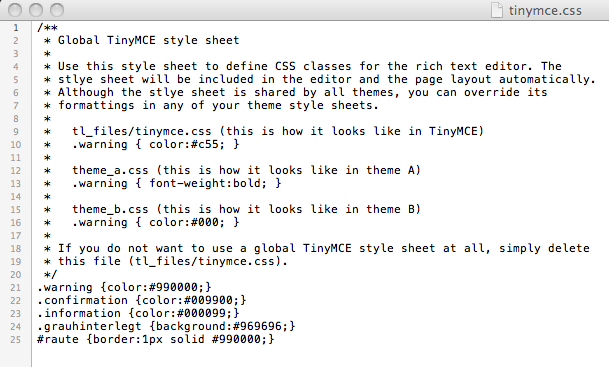
[[Datei:Tl_files_tinymce-css.png|Die CSS-Datei tl_files/tinymce.css]] | [[Datei:Tl_files_tinymce-css.png|Die CSS-Datei tl_files/tinymce.css]] | ||
| − | {{Hinweis|Die Angabe der Id #raute wird '''nicht''' in dem | + | {{Hinweis|Die Angabe der Id #raute wird '''nicht''' in dem DropDown-Menü angezeigt.}} |
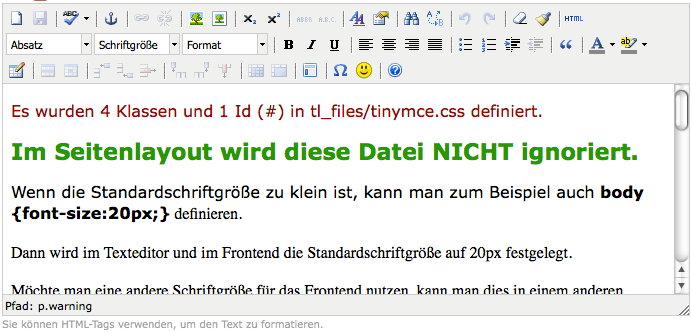
[[Datei:Tinymce-klassenauswahl.png|Ansicht des TinyMce im Backend]] | [[Datei:Tinymce-klassenauswahl.png|Ansicht des TinyMce im Backend]] | ||
Elemente, die man nun mit diesen Klassen auszeichnet, werden im Editor und im Frontend entsprechend formatiert. | Elemente, die man nun mit diesen Klassen auszeichnet, werden im Editor und im Frontend entsprechend formatiert. | ||
| − | |||
Jeden dieser Styles kann man in einem anderen Stylesheet der jeweiligen Seite wieder überschreiben. | Jeden dieser Styles kann man in einem anderen Stylesheet der jeweiligen Seite wieder überschreiben. | ||
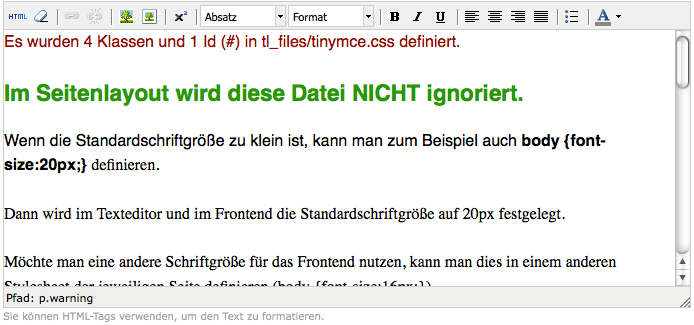
[[Datei:Tinyklassen-frontend.png|Frontendansicht]] | [[Datei:Tinyklassen-frontend.png|Frontendansicht]] | ||
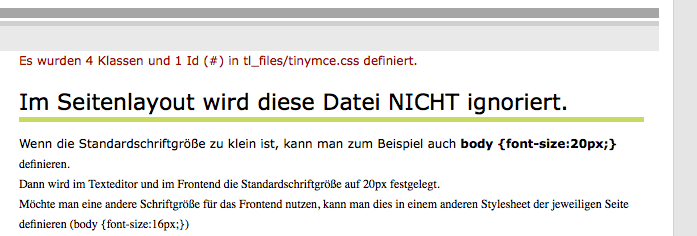
| − | + | Weiterhin kann die tl_files/tinymce.css in jedem Seitenlayout auch ignoriert werden. | |
| − | Weiterhin kann die tl_files/tinymce.css | + | |
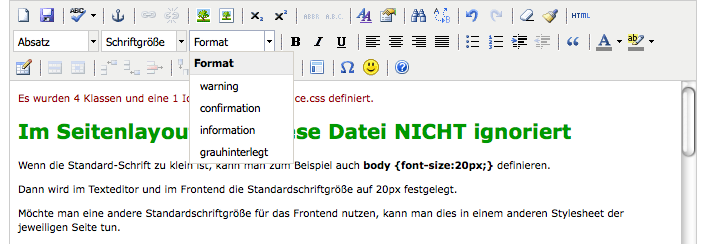
[[Datei:Tinymce-css-ignorieren.png|Einstellungsmöglichkeit im Seitenlayout]] | [[Datei:Tinymce-css-ignorieren.png|Einstellungsmöglichkeit im Seitenlayout]] | ||
| − | {{Achtung|Wenn man in einem Layout eingestellt hat, dass die tl_files/tinymce.css ignoriert wird, dann stehen die definierten Klassen zwar weiterhin im Editor zur Verfügung ( | + | {{Achtung|Wenn man in einem Layout eingestellt hat, dass die tl_files/tinymce.css ignoriert wird, dann stehen die definierten Klassen zwar weiterhin im Editor zur Verfügung (Dropdown - Format) und werden auch entsprechend gestyled angezeigt, aber die tl_files/tinymce.css wird dann nicht mehr im Frontend eingebunden.}} |
| − | + | ||
| − | + | ||
| − | + | ||
=TinyMCE anpassen= | =TinyMCE anpassen= | ||
| − | ==Updatesicheres | + | ==Updatesicheres Anpassen der system/config/tinyMCE.php== |
{{Hinweis|Änderungen in der tinyMCE.php sind nicht updatesicher}} | {{Hinweis|Änderungen in der tinyMCE.php sind nicht updatesicher}} | ||
| Zeile 128: | Zeile 119: | ||
'''Quellcodeauszug aus der tinyMCE.php''' | '''Quellcodeauszug aus der tinyMCE.php''' | ||
| − | + | <pre> | |
| − | + | theme_advanced_buttons1 : "newdocument,save,separator,spellchecker,separator,anchor,separator,typolinks,unlink,separator,image,typobox,separator,sub,sup,separator,abbr,acronym,separator,styleprops,attribs,separator,search,replace,separator,undo,redo,separator,removeformat,cleanup,separator,code", | |
| − | + | theme_advanced_buttons2 : "formatselect,fontsizeselect,styleselect,separator,bold,italic,underline,separator,justifyleft,justifycenter,justifyright,justifyfull,separator,bullist,numlist,indent,outdent,separator,blockquote,separator,forecolor,backcolor", | |
| − | + | theme_advanced_buttons3 : "tablecontrols,separator,template,separator,charmap,emotions,separator,help" | |
| + | </pre> | ||
'''In der /system/config/tinyMCE_custom.php angepasster TinyMCE''' | '''In der /system/config/tinyMCE_custom.php angepasster TinyMCE''' | ||
| Zeile 138: | Zeile 130: | ||
'''Quellcodeauszug aus der tinyMCE_custom.php''' | '''Quellcodeauszug aus der tinyMCE_custom.php''' | ||
| − | + | <pre>theme_advanced_buttons1 : "code,removeformat,separator,typolinks,unlink,separator,image,typobox,separator,sup,separator,formatselect,styleselect,separator,bold,italic,underline,separator,justifyleft,justifycenter,justifyright,justifyfull,separator,bullist,separator,forecolor", | |
| − | + | theme_advanced_buttons2 : "", | |
| − | + | theme_advanced_buttons3 : "" | |
| + | </pre> | ||
==Quellenangaben== | ==Quellenangaben== | ||
| − | [http://blog.netprofit.de/contao-anpassen-3-wenig-bekannte-tipps.html blog.netprofit.de] | + | [http://blog.netprofit.de/contao-anpassen-3-wenig-bekannte-tipps.html blog.netprofit.de]<br /> |
| − | + | [http://dev.contao.org/projects/typolight/wiki/TutorialsCssImEditorVerwenden Vorhandene Stylesheets in TinyMCE nutzbar machen]<br /> | |
| − | [http://dev.contao.org/projects/typolight/wiki/TutorialsCssImEditorVerwenden Vorhandene Stylesheets in TinyMCE nutzbar machen] | + | |
| − | + | ||
[http://www.contao.org/blog-leser/items/wie-man-die-basiccss-fuer-den-rich-text-editor-einsetzt.html Wie man die basic.css für den Richt-Text-Editor einsetzt] | [http://www.contao.org/blog-leser/items/wie-man-die-basiccss-fuer-den-rich-text-editor-einsetzt.html Wie man die basic.css für den Richt-Text-Editor einsetzt] | ||
Version vom 11. Juli 2010, 23:50 Uhr
| betrifft | |
|---|---|
| Contao Version | 2.9.0 |
| |
Unvollständiger Artikel: dieser Artikel ist noch nicht sauber bearbeitet.
Bitte erweitere ihn und entferne erst anschliessend diesen Hinweis. |
Inhaltsverzeichnis
TinyMCE in Contao
Unterschiede Typolight - Contao
Während in Typolight automatisch die basic.css vom TinyMCE eingebunden wurde,
- definierte Klassen konnten im Editor im Format DropDownMenu ausgewählt werden
- Styles aus der basic.css wurden im Editor ebenfalls formatiert dargestellt
wird die basic.css in Contao nicht mehr standardmäßig eingebunden.
Stattdessen gibt es seit Contao die Datei tl_files/tinymce.css.
- hier definierte Klassen können im Editor im Format DropDown-Menü ausgewählt werden
- Styles aus der tl_files/tinymce.css werden im Editor ebenfalls formatiert angezeigt
- dieses Stylesheet wird im auch im Frontend eingebunden (default)
| |
Hinweis: Im Layout kann aber auch eingestellt werden, dass diese Datei für das Frontend ignoriert wird. |
TinyMCE-Dateien in Contao
- tl_files/tinymce.css
- system/themes/tinymce.css
- system/config/tinyMCE.php
tl_files/tinymce.css - Frontend und Formatierung im Texteditor
- Diese Datei wird per default sowohl im Frontend, als auch im Texteditor im Backend benutzt.
- Die definierten Styles werden im Frontend durch weitere Anweisungen in den Stylesheets der Themes überschrieben.
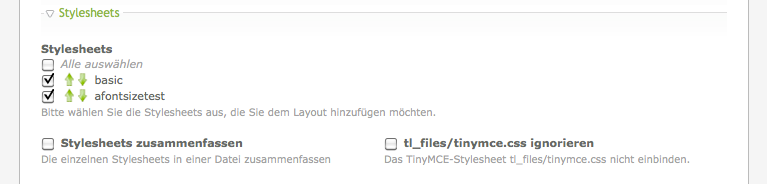
- In den Layouteinstellungen kann die Einbindung dieses Stylesheets verhindert (Datei wird im Frontend ignoriert) werden.
- Die definierten Styles werden direkt im Texteditor umgesetzt und entsprechend ausgezeichnete Elemente werden im *Texteditor formatiert angezeigt.
- Die definierten Klassen werden im Texteditor als DropDown-Menü zur Auswahl gestellt.
system/themes/tinymce.css - Formatierung im Texteditor
- Diese Datei wird per default in tinyMCE.php in den Texteditor geladen.
- Hier gemachte Styles werden für die Formatierung des Texteditorinhaltes genutzt.
system/config/tinyMCE.php - Einstellungen des TinyMCE
- Änderungen sind nicht updatesicher, da diese Datei unter Umständen bei einem Update überschrieben wird.
Individuelle Einstellungen in der system/config/tinyMCE.php kann man updatesicher abspeichern:
- tinyMCE.php duplizieren und umbenennen in zum Beispiel tinyMCE_custom.php
- Contao in der system/config/dcaconfig.php mitteilen, dass die tinyMCE_custom.php benutzt werden soll
- Cache leeren und evtl. Abmelden und wieder Anmelden bzw. sogar Browser-Neustart
Eintrag in der system/config/dcaconfig.php
$GLOBALS['TL_DCA']['tl_content']['fields']['text']['eval']['rte'] = 'tinyMCE_custom';
Siehe auch MacKP im Forum zu diesem Thema
Mit dem TinyMCE arbeiten
Bereitstellung von CSS-Klassen im Editor
Um im Backend von Contao direkt im TinyMCE mit CSS-Klassen arbeiten zu können, ohne in den Quellcode gehen zu müssen, kann man die Datei tl_files/tinymce.css bearbeiten.
Klassen, die hier definiert werden, können direkt im TinyMCE ausgewählt werden.
Elemente, die man nun mit diesen Klassen auszeichnet, werden im Editor und im Frontend entsprechend formatiert.
Jeden dieser Styles kann man in einem anderen Stylesheet der jeweiligen Seite wieder überschreiben.

Weiterhin kann die tl_files/tinymce.css in jedem Seitenlayout auch ignoriert werden.

TinyMCE anpassen
Updatesicheres Anpassen der system/config/tinyMCE.php
Um updatesicher Anpassungen vornehmen zu können, kann man folgenden Weg gehen:
- system/config/tinyMCE.php wird dupliziert und in tinyMCE_custom.php umbenannt
- system/config/tinyMCE_custom.php kann nun editiert werden.
Damit die tinyMCE_custom.php (anstatt der tinyMCE.php) dann auch benutzt wird, kann updatesicher folgender Eintrag in der system/config/dcaconfig.php vorgenommen werden:
$GLOBALS['TL_DCA']['tl_content']['fields']['text']['eval']['rte'] = 'tinyMCE_custom';
Nun wird für den Texteditor im Backend nicht mehr die Original-Einstellungsdatei eingebunden, sondern die neu angelegte Datei tinyMCE_custom.php
TinyMCE - Contao - basic.css
Nina hat hier auch einen schönen Beitrag über Typolight geschrieben - inklusive Beispiel basic.css als Reset-Stylesheet.
Wie man die basic.css für den Rich Text Editor einsetzt
Wenn weiterhin die basic.css für den TinyMCE benutzt werden soll, kann man dem Editor natürlich auch wieder mitteilen, dass er das soll.
Hinzufügen der basic.css zum Texteditor in der tinyCustom.php:
content_css : "<?php echo TL_PATH; ?>/system/themes/tinymce.css,<?php echo TL_PATH;?>/basic.css,<?php echo TL_PATH .'/'. $this->uploadPath; ?>/tinymce.css",
Nun werden Angaben aus der basic.css im Texteditor benutzt (und im Frontend, sofern die basic.css für das Frontend ausgewählt wurde).
| |
Hinweis: Hierbei ist zu bedenken, das es bei Contao nun nicht mehr eine basic.css gibt, die auf jeder Seite eingebunden werden kann, da nur in einem Theme eine basic.css erstellt werden kann. |
Oder man speichert die Styles aus dem basic.css in das Stylesheet tl_files/tinymce.css.
Sofern dieses Stylesheet vom Layout nicht ignoriert wird, wird es ja nun ebenfalls vom Frontend als auch vom TinyMCE benutzt.
Allerdings kann dieses Stylesheet nicht über den Stylesheetgenerator von Contao bearbeitet werden.
Aber gibt es da nicht auch eine Erweiterung?
Funktionen im TinyMCE anpassen
Die tinyMCE.php (bzw. wie im Beispiel die tinyMCE_custom.php) bietet ebenfalls eine interessante Möglichkeit um das Erscheinungsbild des Editors anzupassen. Hier können die angezeigten Funktionen eingeschränkt werden, um nie verwendete (bzw. nicht zu verwendende) Funktionen zu deaktivieren.
Contao Standard TinyMCE
Quellcodeauszug aus der tinyMCE.php
theme_advanced_buttons1 : "newdocument,save,separator,spellchecker,separator,anchor,separator,typolinks,unlink,separator,image,typobox,separator,sub,sup,separator,abbr,acronym,separator,styleprops,attribs,separator,search,replace,separator,undo,redo,separator,removeformat,cleanup,separator,code", theme_advanced_buttons2 : "formatselect,fontsizeselect,styleselect,separator,bold,italic,underline,separator,justifyleft,justifycenter,justifyright,justifyfull,separator,bullist,numlist,indent,outdent,separator,blockquote,separator,forecolor,backcolor", theme_advanced_buttons3 : "tablecontrols,separator,template,separator,charmap,emotions,separator,help"
In der /system/config/tinyMCE_custom.php angepasster TinyMCE
Quellcodeauszug aus der tinyMCE_custom.php
theme_advanced_buttons1 : "code,removeformat,separator,typolinks,unlink,separator,image,typobox,separator,sup,separator,formatselect,styleselect,separator,bold,italic,underline,separator,justifyleft,justifycenter,justifyright,justifyfull,separator,bullist,separator,forecolor", theme_advanced_buttons2 : "", theme_advanced_buttons3 : ""
Quellenangaben
blog.netprofit.de
Vorhandene Stylesheets in TinyMCE nutzbar machen
Wie man die basic.css für den Richt-Text-Editor einsetzt