Navigation mit Grafiken - Sprite: Unterschied zwischen den Versionen
Aus Contao Community Documentation
Kos (Diskussion | Beiträge) |
K (Geshi-Anpassung) |
||
| Zeile 18: | Zeile 18: | ||
[[Datei:Startseite.gif]] | [[Datei:Startseite.gif]] | ||
| − | |||
| − | |||
Die Grafik ist 150 Pixel breit und 60 Pixel hoch (30 + 30 Pixel = Normal- plus Hoverzustand) | Die Grafik ist 150 Pixel breit und 60 Pixel hoch (30 + 30 Pixel = Normal- plus Hoverzustand) | ||
| Zeile 37: | Zeile 35: | ||
Für alle Seiten innerhalb der Seitenstruktur werden die entsprechenden CSS-Klassen eingesetzt. | Für alle Seiten innerhalb der Seitenstruktur werden die entsprechenden CSS-Klassen eingesetzt. | ||
| − | |||
'''CSS-Definition für das Menü in der linken Spalte:''' | '''CSS-Definition für das Menü in der linken Spalte:''' | ||
| − | + | ||
| − | + | <source lang="css"> | |
| + | #left .mod_navigation ul | ||
| + | { | ||
| + | margin:0; | ||
| + | padding:0; | ||
| + | list-style-type:none; | ||
| + | } | ||
| + | |||
| + | #left .mod_navigation li | ||
| + | { | ||
| + | margin:0; | ||
| + | padding:0; | ||
| + | } | ||
| + | </source> | ||
| + | |||
| + | CSS-Definitionen für den Menüpunkt "Startseite": | ||
| + | |||
| + | <source lang="css"> | ||
| + | #left .mod_navigation .startseite a, | ||
| + | #left .mod_navigation .startseite a:link, | ||
| + | #left .mod_navigation .startseite a:visited | ||
| + | { | ||
| + | height:30px; | ||
| + | display:block; | ||
| + | text-indent:-3000px; | ||
| + | background:url(tl_files/menue/startseite.gif) no-repeat top left; | ||
| + | } | ||
| + | |||
| + | #left .mod_navigation .startseite a:hover | ||
| + | { | ||
| + | background:url(tl_files/menue/startseite.gif) no-repeat 0 -30px; | ||
| + | } | ||
| + | |||
| + | #left .mod_navigation li.startseite.active | ||
| + | { | ||
| + | height:30px; | ||
| + | text-indent:-3000px; | ||
| + | background:url(tl_files/menue/startseite.gif) no-repeat 0 -30px; | ||
| + | } | ||
| + | </source> | ||
| + | |||
| + | Für jeden Link wird die Höhe des Elements (hier im Beispiel: 30px) definiert. Mit der Eigenschaft "text-indent:-3000px;" wird der normale Textlink 3000 Pixel nach links ausserhalb des Browserfensters verschoben und somit optisch unsichtbar. Für den Normalzustand des Menüpunktes sitzt die Hintergrundgrafik auf den Koordinaten 0 0 (oder left top). Für den Hover- und Aktivzustand wird die Hintergrundgrafik um 30 Pixel nach oben (-30px) verschoben, da die Grafik so angelegt wurde, dass der aktive Teil unter dem des normalen Zustandes angeordnet ist. | ||
| + | |||
| + | '''Darstellung im Browser:''' | ||
| + | |||
| + | [[Datei:menue_im_browser.gif]] | ||
| + | |||
| + | '''Vollständige CSS-Definitionen für die 4 Menüpunkte:''' | ||
| + | |||
| + | <source lang="css"> | ||
| + | /* Definition Menue */ | ||
| + | |||
| + | #left .mod_navigation | ||
| + | { | ||
| + | width:150px; | ||
| + | } | ||
| + | |||
| + | #left .mod_navigation ul | ||
| + | { | ||
margin:0; | margin:0; | ||
padding:0; | padding:0; | ||
list-style-type:none; | list-style-type:none; | ||
| − | + | } | |
| − | + | ||
| − | + | #left .mod_navigation li | |
| − | + | { | |
margin:0; | margin:0; | ||
padding:0; | padding:0; | ||
| − | + | } | |
| − | + | /* Definition Startseite */ | |
| − | + | #left .mod_navigation .startseite a, | |
| − | + | #left .mod_navigation .startseite a:link, | |
| − | + | #left .mod_navigation .startseite a:visited | |
| − | + | { | |
height:30px; | height:30px; | ||
display:block; | display:block; | ||
text-indent:-3000px; | text-indent:-3000px; | ||
background:url(tl_files/menue/startseite.gif) no-repeat top left; | background:url(tl_files/menue/startseite.gif) no-repeat top left; | ||
| − | + | } | |
| − | + | ||
| − | + | #left .mod_navigation .startseite a:hover | |
| − | + | { | |
background:url(tl_files/menue/startseite.gif) no-repeat 0 -30px; | background:url(tl_files/menue/startseite.gif) no-repeat 0 -30px; | ||
| − | + | } | |
| − | + | ||
| − | + | #left .mod_navigation li.startseite.active | |
| − | + | { | |
height:30px; | height:30px; | ||
text-indent:-3000px; | text-indent:-3000px; | ||
background:url(tl_files/menue/startseite.gif) no-repeat 0 -30px; | background:url(tl_files/menue/startseite.gif) no-repeat 0 -30px; | ||
| − | + | } | |
| − | + | /* Definition Referenzen */ | |
| + | #left .mod_navigation .referenzen a, | ||
| + | #left .mod_navigation .referenzen a:link, | ||
| + | #left .mod_navigation .referenzen a:visited | ||
| + | { | ||
| + | height:30px; | ||
| + | display:block; | ||
| + | text-indent:-3000px; | ||
| + | background:url(tl_files/menue/referenzen.gif) no-repeat top left; | ||
| + | } | ||
| − | + | #left .mod_navigation .referenzen a:hover | |
| + | { | ||
| + | background:url(tl_files/menue/referenzen.gif) no-repeat 0 -30px; | ||
| + | } | ||
| − | + | #left .mod_navigation li.referenzen.active | |
| + | { | ||
| + | height:30px; | ||
| + | text-indent:-3000px; | ||
| + | background:url(tl_files/menue/referenzen.gif) no-repeat 0 -30px; | ||
| + | } | ||
| + | /* Definition Portfolio */ | ||
| + | #left .mod_navigation .portfolio a, | ||
| + | #left .mod_navigation .portfolio a:link, | ||
| + | #left .mod_navigation .portfolio a:visited | ||
| + | { | ||
| + | height:30px; | ||
| + | display:block; | ||
| + | text-indent:-3000px; | ||
| + | background:url(tl_files/menue/portfolio.gif) no-repeat top left; | ||
| + | } | ||
| − | + | #left .mod_navigation .portfolio a:hover | |
| − | + | { | |
| − | + | background:url(tl_files/menue/portfolio.gif) no-repeat 0 -30px; | |
| − | + | } | |
| − | + | ||
| − | + | #left .mod_navigation li.portfolio.active | |
| − | + | { | |
| − | + | height:30px; | |
| − | + | text-indent:-3000px; | |
| − | + | background:url(tl_files/menue/portfolio.gif) no-repeat 0 -30px; | |
| − | + | } | |
| − | + | ||
| − | + | /* Definition Kontakt */ | |
| − | + | #left .mod_navigation .kontakt a, | |
| − | + | #left .mod_navigation .kontakt a:link, | |
| − | + | #left .mod_navigation .kontakt a:visited | |
| − | + | { | |
| − | + | height:30px; | |
| − | + | display:block; | |
| − | + | text-indent:-3000px; | |
| − | + | background:url(tl_files/menue/kontakt.gif) no-repeat top left; | |
| − | + | } | |
| − | + | ||
| − | + | #left .mod_navigation .kontakt a:hover | |
| − | + | { | |
| − | + | background:url(tl_files/menue/kontakt.gif) no-repeat 0 -30px; | |
| − | + | } | |
| − | + | ||
| − | + | #left .mod_navigation li.kontakt.active | |
| − | + | { | |
| − | + | height:30px; | |
| − | + | text-indent:-3000px; | |
| − | + | background:url(tl_files/menue/kontakt.gif) no-repeat 0 -30px; | |
| − | + | } | |
| − | + | </source> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
Die Schreibweise lässt sich noch weiter reduzieren / vereinfachen, in dem die CSS-Definitionen wie folgt angepasst werden: Diese vereinfachte / zusammenfassende Schreibweise funktioniert bei Spritegrafiken mit 2 Zuständen und gleichen Größen. Danke für den Tipp Nina :-) | Die Schreibweise lässt sich noch weiter reduzieren / vereinfachen, in dem die CSS-Definitionen wie folgt angepasst werden: Diese vereinfachte / zusammenfassende Schreibweise funktioniert bei Spritegrafiken mit 2 Zuständen und gleichen Größen. Danke für den Tipp Nina :-) | ||
| − | + | <source lang="css"> | |
| − | + | /* Definition Menue */ | |
| − | + | #left .mod_navigation { | |
| − | + | width:150px; | |
| − | + | } | |
| − | + | ||
| − | + | #left .mod_navigation ul { | |
| − | + | margin:0; | |
| − | + | padding:0; | |
| − | + | list-style-type:none; | |
| − | + | } | |
| − | + | ||
| − | + | #left .mod_navigation li { | |
| − | + | margin:0; | |
| − | + | padding:0; | |
| − | + | } | |
| − | + | ||
| − | + | #left .mod_navigation a, | |
| − | + | #left .mod_navigation span { | |
| − | + | height:30px; | |
| − | + | display:block; | |
| − | + | text-indent:-3000px; | |
| − | + | background-repeat: none; | |
| − | + | } | |
| − | + | ||
| − | + | #left .mod_navigation a:link, | |
| − | + | #left .mod_navigation a:visited { | |
| − | + | background-position: top left; | |
| − | + | } | |
| − | + | ||
| − | + | #left .mod_navigation a:hover, | |
| − | + | #left .mod_navigation a:focus, | |
| − | + | #left .mod_navigation a:active, | |
| − | + | #left .mod_navigation span { | |
| − | + | background-position: 0 -30px; | |
| − | + | } | |
| − | + | ||
| − | + | /* Definition der einzelnen Bilder */ | |
| − | + | #left .mod_navigation .startseite a, | |
| − | + | #left .mod_navigation .startseite span { | |
| − | + | background-image: url(tl_files/menue/startseite.gif); | |
| − | + | } | |
| − | + | ||
| − | + | #left .mod_navigation .referenzen a, | |
| − | + | #left .mod_navigation .referenzen span { | |
| − | + | background-image: url(tl_files/menue/referenzen.gif); | |
| − | + | } | |
| − | + | ||
| − | + | #left .mod_navigation .portfolio a, | |
| − | + | #left .mod_navigation .portfolio span { | |
| − | + | background-image: url(tl_files/menue/portfolio.gif); | |
| − | + | } | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| + | #left .mod_navigation .kontakt a, | ||
| + | #left .mod_navigation .kontakt span { | ||
| + | background-image: url(tl_files/menue/kontakt.gif); | ||
| + | } | ||
| + | </source> | ||
'''Sprite-Navigation mit einer Grafik''' | '''Sprite-Navigation mit einer Grafik''' | ||
| Zeile 261: | Zeile 267: | ||
Um eine Sprite-Navigation aus einer Grafik für das Menü zu nutzen, wird eine komplette Menügrafik erstellt: Diese sieht dann so aus: | Um eine Sprite-Navigation aus einer Grafik für das Menü zu nutzen, wird eine komplette Menügrafik erstellt: Diese sieht dann so aus: | ||
| − | |||
| − | |||
Die Grafik ist nun 600 Pixel breit (4 x 150px) und 60 Pixel hoch (30 + 30 Pixel = Normal- plus Hoverzustand). Die jeweiligen Zustände des Menüs werden erneut durch das Verschieben der Koordinaten erreicht. Hierzu wird dann nur noch eine Grafik geladen anstatt wie im oberen Beispiel 4 Grafiken. | Die Grafik ist nun 600 Pixel breit (4 x 150px) und 60 Pixel hoch (30 + 30 Pixel = Normal- plus Hoverzustand). Die jeweiligen Zustände des Menüs werden erneut durch das Verschieben der Koordinaten erreicht. Hierzu wird dann nur noch eine Grafik geladen anstatt wie im oberen Beispiel 4 Grafiken. | ||
| Zeile 276: | Zeile 280: | ||
Die dafür veränderten CSS-Definitionen: | Die dafür veränderten CSS-Definitionen: | ||
| − | + | <source lang="css"> | |
| − | + | #left .mod_navigation | |
| − | + | { | |
| − | + | width:150px; | |
| − | + | } | |
| − | + | ||
| − | + | #left .mod_navigation ul | |
| − | + | { | |
| − | + | margin:0; | |
| − | + | padding:0; | |
| − | + | list-style-type:none; | |
| − | + | } | |
| − | + | ||
| − | + | #left .mod_navigation li | |
| − | + | { | |
| − | + | margin:0; | |
| − | + | padding:0; | |
| − | + | } | |
| − | + | ||
| − | + | #left .mod_navigation .startseite a, | |
| − | + | #left .mod_navigation .startseite a:link, | |
| − | + | #left .mod_navigation .startseite a:visited | |
| − | + | { | |
| − | + | height:30px; | |
| − | + | display:block; | |
| − | + | text-indent:-3000px; | |
| − | + | background:url(tl_files/menue/menue.gif) no-repeat top left; | |
| − | + | } | |
| − | + | ||
| − | + | #left .mod_navigation .startseite a:hover | |
| − | + | { | |
| − | + | background:url(tl_files/menue/menue.gif) no-repeat 0 -30px; | |
| − | + | } | |
| − | + | ||
| − | + | #left .mod_navigation li.startseite.active | |
| − | + | { | |
| − | + | height:30px; | |
| − | + | text-indent:-3000px; | |
| − | + | background:url(tl_files/menue/menue.gif) no-repeat 0 -30px; | |
| − | + | } | |
| − | + | ||
| − | + | #left .mod_navigation .referenzen a, | |
| − | + | #left .mod_navigation .referenzen a:link, | |
| − | + | #left .mod_navigation .referenzen a:visited | |
| − | + | { | |
| − | + | height:30px; | |
| − | + | display:block; | |
| − | + | text-indent:-3000px; | |
| − | + | background:url(tl_files/menue/menue.gif) no-repeat -150px 0; | |
| − | + | } | |
| − | + | ||
| − | + | #left .mod_navigation .referenzen a:hover | |
| − | + | { | |
| − | + | background:url(tl_files/menue/menue.gif) no-repeat -150px -30px; | |
| − | + | } | |
| − | + | ||
| − | + | #left .mod_navigation li.referenzen.active | |
| − | + | { | |
| − | + | height:30px; | |
| − | + | text-indent:-3000px; | |
| − | + | background:url(tl_files/menue/menue.gif) no-repeat -150px -30px; | |
| − | + | } | |
| − | + | ||
| − | + | #left .mod_navigation .portfolio a, | |
| − | + | #left .mod_navigation .portfolio a:link, | |
| − | + | #left .mod_navigation .portfolio a:visited | |
| − | + | { | |
| − | + | height:30px; | |
| − | + | display:block; | |
| − | + | text-indent:-3000px; | |
| − | + | background:url(tl_files/menue/menue.gif) no-repeat -300px 0; | |
| − | + | } | |
| − | + | ||
| − | + | #left .mod_navigation .portfolio a:hover | |
| − | + | { | |
| − | + | background:url(tl_files/menue/menue.gif) no-repeat -300px -30px; | |
| − | + | } | |
| − | + | ||
| − | + | #left .mod_navigation li.portfolio.active | |
| − | + | { | |
| − | + | height:30px; | |
| − | + | text-indent:-3000px; | |
| − | + | background:url(tl_files/menue/menue.gif) no-repeat -300px -30px; | |
| − | + | } | |
| − | + | ||
| − | + | #left .mod_navigation .kontakt a, | |
| − | + | #left .mod_navigation .kontakt a:link, | |
| − | + | #left .mod_navigation .kontakt a:visited | |
| − | + | { | |
| − | + | height:30px; | |
| − | + | display:block; | |
| − | + | text-indent:-3000px; | |
| − | + | background:url(tl_files/menue/menue.gif) no-repeat -450px 0; | |
| − | + | } | |
| − | + | ||
| − | + | #left .mod_navigation .kontakt a:hover | |
| − | + | { | |
| − | + | background:url(tl_files/menue/menue.gif) no-repeat -450px -30px; | |
| − | + | } | |
| − | + | ||
| − | + | #left .mod_navigation li.kontakt.active | |
| − | + | { | |
| − | + | height:30px; | |
| − | + | text-indent:-3000px; | |
| − | + | background:url(tl_files/menue/menue.gif) no-repeat -450px -30px; | |
| + | } | ||
| + | </source> | ||
Verkürzte Schreibweise dafür: | Verkürzte Schreibweise dafür: | ||
| − | + | <source lang="css"> | |
| − | + | /* Definition Menue */ | |
| − | + | #left .mod_navigation | |
| − | + | { | |
| − | + | width:150px; | |
| − | + | } | |
| − | + | ||
| − | + | #left .mod_navigation ul | |
| − | + | { | |
| − | + | margin:0; | |
| − | + | padding:0; | |
| − | + | list-style-type:none; | |
| − | + | } | |
| − | + | ||
| − | + | #left .mod_navigation li | |
| − | + | { | |
| − | + | margin:0; | |
| − | + | padding:0; | |
| − | + | } | |
| − | + | ||
| − | + | #left .mod_navigation a, | |
| − | + | #left .mod_navigation span | |
| − | + | { | |
| − | + | height:30px; | |
| − | + | display:block; | |
| − | + | text-indent:-3000px; | |
| − | + | background-repeat: none; | |
| − | + | } | |
| − | + | ||
| − | + | #left .mod_navigation .startseite a, | |
| − | + | #left .mod_navigation .startseite a:link, | |
| − | + | #left .mod_navigation .startseite a:visited | |
| − | + | { | |
| − | + | background:url(tl_files/menue/menue.gif) no-repeat top left; | |
| − | + | } | |
| − | + | ||
| − | + | #left .mod_navigation .startseite a:hover, | |
| − | + | #left .mod_navigation .startseite a:focus, | |
| − | + | #left .mod_navigation .startseite a:active, | |
| − | + | #left .mod_navigation .startseite span | |
| − | + | { | |
| − | + | background:url(tl_files/menue/menue.gif) no-repeat 0 -30px; | |
| − | + | } | |
| − | + | ||
| − | + | #left .mod_navigation .referenzen a, | |
| − | + | #left .mod_navigation .referenzen a:link, | |
| − | + | #left .mod_navigation .referenzen a:visited | |
| − | + | { | |
| − | + | background:url(tl_files/menue/menue.gif) no-repeat -150px 0; | |
| − | + | } | |
| − | + | ||
| − | + | #left .mod_navigation .referenzen a:hover, | |
| − | + | #left .mod_navigation .referenzen a:focus, | |
| − | + | #left .mod_navigation .referenzen a:active, | |
| − | + | #left .mod_navigation .referenzen span | |
| − | + | { | |
| − | + | background:url(tl_files/menue/menue.gif) no-repeat -150px -30px; | |
| − | + | } | |
| − | + | ||
| − | + | #left .mod_navigation .portfolio a, | |
| − | + | #left .mod_navigation .portfolio a:link, | |
| − | + | #left .mod_navigation .portfolio a:visited | |
| − | + | { | |
| − | + | background:url(tl_files/menue/menue.gif) no-repeat -300px 0; | |
| − | + | } | |
| − | + | ||
| − | + | #left .mod_navigation .portfolio a:hover, | |
| − | + | #left .mod_navigation .portfolio a:focus, | |
| − | + | #left .mod_navigation .portfolio a:active, | |
| − | + | #left .mod_navigation .portfolio span | |
| − | + | { | |
| − | + | background:url(tl_files/menue/menue.gif) no-repeat -300px -30px; | |
| − | + | } | |
| − | + | ||
| − | + | #left .mod_navigation .kontakt a, | |
| − | + | #left .mod_navigation .kontakt a:link, | |
| − | + | #left .mod_navigation .kontakt a:visited | |
| − | + | { | |
| − | + | background:url(tl_files/menue/menue.gif) no-repeat -450px 0; | |
| − | + | } | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| + | #left .mod_navigation .kontakt a:hover, | ||
| + | #left .mod_navigation .kontakt a:focus, | ||
| + | #left .mod_navigation .kontakt a:active, | ||
| + | #left .mod_navigation .kontakt span | ||
| + | { | ||
| + | background:url(tl_files/menue/menue.gif) no-repeat -450px -30px; | ||
| + | } | ||
| + | </source> | ||
---- | ---- | ||
--[[Benutzer:Planepix|Planepix]] 00:40, 23. Jun. 2010 (UTC) | --[[Benutzer:Planepix|Planepix]] 00:40, 23. Jun. 2010 (UTC) | ||
Aktuelle Version vom 3. Oktober 2010, 16:30 Uhr
| betrifft | |
|---|---|
| TYPOlight Version | ab 2.6 |
| Contao Version | ab 2.9 |
Navigation mit Grafiken (Hintergrundbildern) -
auch als Sprite-Navigation bekannt.
Vorarbeiten:
Alle Bilder, die für die Navigation benötigt werden - also alle Menüpunkte inklusive dem Hover-Zustand - müssen in einem Bildbearbeitungsprogramm erstellt werden. Alle Menüpunktgrafiken sollten die gleiche Größe besitzen - ebenso ist pixelgenaues Arbeiten wichtig. Sinnvoll ist auch, die Bezeichnung der Menüpunktgrafiken gleich dem Menüpunkt zu benennen.
Beispiel: Startseite-> "startseite.gif".
Für die Navigation mit 2 Zuständen wird eine sogenannte "Spritegrafik" eingesetzt. Hier werden die beiden Menüzustände innerhalb einer Grafik erstellt. Wird nun der Navigationspunkt mit der Maus berührt (mouseover / rollover) verschiebt man mit CSS nur die Koordinaten der Grafik, um den geänderten Menüpunktzustand sichtbar zu machen.
Vorteil, es muss nur eine Grafik pro Menüpunkt geladen werden und der "rollover"-Zustand steht sofort zur Verfügung. Zudem verhindert diese Methode das "Flackern" beim Rollover durch das Verzögern des Nachladens der Grafiken, wenn für den Normalzustand und den Rolloverzustand einzelne Grafiken geladen werden. Am einfachsten erstellt man die Grafiken nach dem immer gleichen Prinzip; d.h. die Grafiken für die unterschiedlichen Menüpunktzustände werden entweder neben- oder untereinander angeordnet.
Die Grafik für den Menüpunkt "Startseite" sieht nun so aus:
Die Grafik ist 150 Pixel breit und 60 Pixel hoch (30 + 30 Pixel = Normal- plus Hoverzustand) Erster Schritt in TYPOlight:
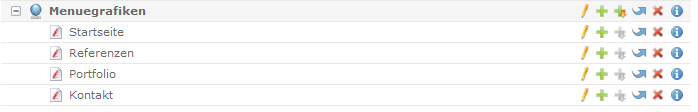
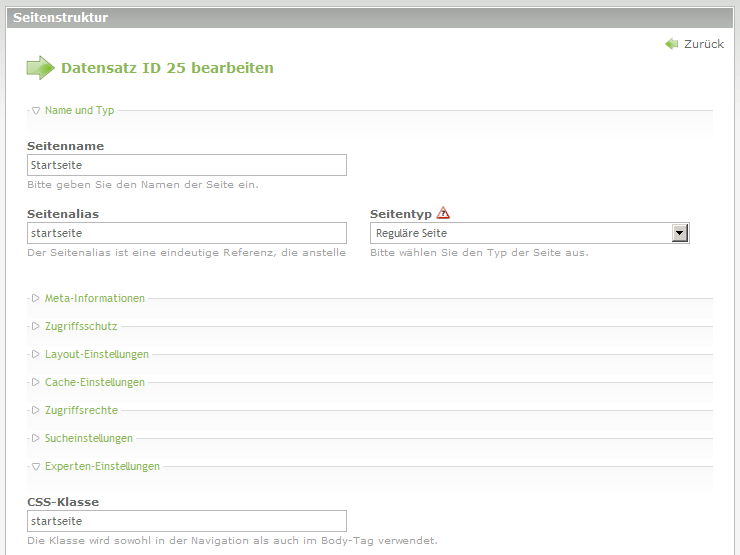
In der Seitenstruktur vergibt man für jeden Eintrag die CSS-Klasse entsprechend der Menübezeichnung. Somit kann später jedem Menüpunkt eine eigene Grafik zugewiesen werden.
Übersicht Seitenstruktur
Definition der CSS-Klasse "startseite"
Für alle Seiten innerhalb der Seitenstruktur werden die entsprechenden CSS-Klassen eingesetzt.
CSS-Definition für das Menü in der linken Spalte:
#left .mod_navigation ul { margin:0; padding:0; list-style-type:none; } #left .mod_navigation li { margin:0; padding:0; }
CSS-Definitionen für den Menüpunkt "Startseite":
#left .mod_navigation .startseite a, #left .mod_navigation .startseite a:link, #left .mod_navigation .startseite a:visited { height:30px; display:block; text-indent:-3000px; background:url(tl_files/menue/startseite.gif) no-repeat top left; } #left .mod_navigation .startseite a:hover { background:url(tl_files/menue/startseite.gif) no-repeat 0 -30px; } #left .mod_navigation li.startseite.active { height:30px; text-indent:-3000px; background:url(tl_files/menue/startseite.gif) no-repeat 0 -30px; }
Für jeden Link wird die Höhe des Elements (hier im Beispiel: 30px) definiert. Mit der Eigenschaft "text-indent:-3000px;" wird der normale Textlink 3000 Pixel nach links ausserhalb des Browserfensters verschoben und somit optisch unsichtbar. Für den Normalzustand des Menüpunktes sitzt die Hintergrundgrafik auf den Koordinaten 0 0 (oder left top). Für den Hover- und Aktivzustand wird die Hintergrundgrafik um 30 Pixel nach oben (-30px) verschoben, da die Grafik so angelegt wurde, dass der aktive Teil unter dem des normalen Zustandes angeordnet ist.
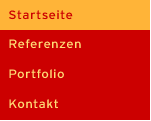
Darstellung im Browser:
Vollständige CSS-Definitionen für die 4 Menüpunkte:
/* Definition Menue */ #left .mod_navigation { width:150px; } #left .mod_navigation ul { margin:0; padding:0; list-style-type:none; } #left .mod_navigation li { margin:0; padding:0; } /* Definition Startseite */ #left .mod_navigation .startseite a, #left .mod_navigation .startseite a:link, #left .mod_navigation .startseite a:visited { height:30px; display:block; text-indent:-3000px; background:url(tl_files/menue/startseite.gif) no-repeat top left; } #left .mod_navigation .startseite a:hover { background:url(tl_files/menue/startseite.gif) no-repeat 0 -30px; } #left .mod_navigation li.startseite.active { height:30px; text-indent:-3000px; background:url(tl_files/menue/startseite.gif) no-repeat 0 -30px; } /* Definition Referenzen */ #left .mod_navigation .referenzen a, #left .mod_navigation .referenzen a:link, #left .mod_navigation .referenzen a:visited { height:30px; display:block; text-indent:-3000px; background:url(tl_files/menue/referenzen.gif) no-repeat top left; } #left .mod_navigation .referenzen a:hover { background:url(tl_files/menue/referenzen.gif) no-repeat 0 -30px; } #left .mod_navigation li.referenzen.active { height:30px; text-indent:-3000px; background:url(tl_files/menue/referenzen.gif) no-repeat 0 -30px; } /* Definition Portfolio */ #left .mod_navigation .portfolio a, #left .mod_navigation .portfolio a:link, #left .mod_navigation .portfolio a:visited { height:30px; display:block; text-indent:-3000px; background:url(tl_files/menue/portfolio.gif) no-repeat top left; } #left .mod_navigation .portfolio a:hover { background:url(tl_files/menue/portfolio.gif) no-repeat 0 -30px; } #left .mod_navigation li.portfolio.active { height:30px; text-indent:-3000px; background:url(tl_files/menue/portfolio.gif) no-repeat 0 -30px; } /* Definition Kontakt */ #left .mod_navigation .kontakt a, #left .mod_navigation .kontakt a:link, #left .mod_navigation .kontakt a:visited { height:30px; display:block; text-indent:-3000px; background:url(tl_files/menue/kontakt.gif) no-repeat top left; } #left .mod_navigation .kontakt a:hover { background:url(tl_files/menue/kontakt.gif) no-repeat 0 -30px; } #left .mod_navigation li.kontakt.active { height:30px; text-indent:-3000px; background:url(tl_files/menue/kontakt.gif) no-repeat 0 -30px; }
Die Schreibweise lässt sich noch weiter reduzieren / vereinfachen, in dem die CSS-Definitionen wie folgt angepasst werden: Diese vereinfachte / zusammenfassende Schreibweise funktioniert bei Spritegrafiken mit 2 Zuständen und gleichen Größen. Danke für den Tipp Nina :-)
/* Definition Menue */ #left .mod_navigation { width:150px; } #left .mod_navigation ul { margin:0; padding:0; list-style-type:none; } #left .mod_navigation li { margin:0; padding:0; } #left .mod_navigation a, #left .mod_navigation span { height:30px; display:block; text-indent:-3000px; background-repeat: none; } #left .mod_navigation a:link, #left .mod_navigation a:visited { background-position: top left; } #left .mod_navigation a:hover, #left .mod_navigation a:focus, #left .mod_navigation a:active, #left .mod_navigation span { background-position: 0 -30px; } /* Definition der einzelnen Bilder */ #left .mod_navigation .startseite a, #left .mod_navigation .startseite span { background-image: url(tl_files/menue/startseite.gif); } #left .mod_navigation .referenzen a, #left .mod_navigation .referenzen span { background-image: url(tl_files/menue/referenzen.gif); } #left .mod_navigation .portfolio a, #left .mod_navigation .portfolio span { background-image: url(tl_files/menue/portfolio.gif); } #left .mod_navigation .kontakt a, #left .mod_navigation .kontakt span { background-image: url(tl_files/menue/kontakt.gif); }
Sprite-Navigation mit einer Grafik
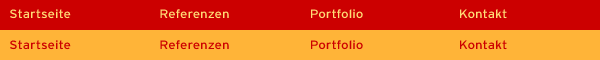
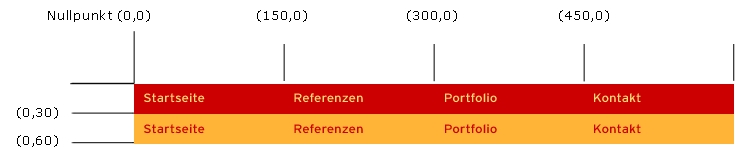
Um eine Sprite-Navigation aus einer Grafik für das Menü zu nutzen, wird eine komplette Menügrafik erstellt: Diese sieht dann so aus:
Die Grafik ist nun 600 Pixel breit (4 x 150px) und 60 Pixel hoch (30 + 30 Pixel = Normal- plus Hoverzustand). Die jeweiligen Zustände des Menüs werden erneut durch das Verschieben der Koordinaten erreicht. Hierzu wird dann nur noch eine Grafik geladen anstatt wie im oberen Beispiel 4 Grafiken.
Erklärung Koordinaten der Grafik:
Beispiel Menüpunkt Referenzen:
(normaler Zustand): -150px (nach links) 0px (nach oben)
(Hover- / Aktiv-Zustand): -150px (nach links) -30px (nach oben)
Die dafür veränderten CSS-Definitionen:
#left .mod_navigation { width:150px; } #left .mod_navigation ul { margin:0; padding:0; list-style-type:none; } #left .mod_navigation li { margin:0; padding:0; } #left .mod_navigation .startseite a, #left .mod_navigation .startseite a:link, #left .mod_navigation .startseite a:visited { height:30px; display:block; text-indent:-3000px; background:url(tl_files/menue/menue.gif) no-repeat top left; } #left .mod_navigation .startseite a:hover { background:url(tl_files/menue/menue.gif) no-repeat 0 -30px; } #left .mod_navigation li.startseite.active { height:30px; text-indent:-3000px; background:url(tl_files/menue/menue.gif) no-repeat 0 -30px; } #left .mod_navigation .referenzen a, #left .mod_navigation .referenzen a:link, #left .mod_navigation .referenzen a:visited { height:30px; display:block; text-indent:-3000px; background:url(tl_files/menue/menue.gif) no-repeat -150px 0; } #left .mod_navigation .referenzen a:hover { background:url(tl_files/menue/menue.gif) no-repeat -150px -30px; } #left .mod_navigation li.referenzen.active { height:30px; text-indent:-3000px; background:url(tl_files/menue/menue.gif) no-repeat -150px -30px; } #left .mod_navigation .portfolio a, #left .mod_navigation .portfolio a:link, #left .mod_navigation .portfolio a:visited { height:30px; display:block; text-indent:-3000px; background:url(tl_files/menue/menue.gif) no-repeat -300px 0; } #left .mod_navigation .portfolio a:hover { background:url(tl_files/menue/menue.gif) no-repeat -300px -30px; } #left .mod_navigation li.portfolio.active { height:30px; text-indent:-3000px; background:url(tl_files/menue/menue.gif) no-repeat -300px -30px; } #left .mod_navigation .kontakt a, #left .mod_navigation .kontakt a:link, #left .mod_navigation .kontakt a:visited { height:30px; display:block; text-indent:-3000px; background:url(tl_files/menue/menue.gif) no-repeat -450px 0; } #left .mod_navigation .kontakt a:hover { background:url(tl_files/menue/menue.gif) no-repeat -450px -30px; } #left .mod_navigation li.kontakt.active { height:30px; text-indent:-3000px; background:url(tl_files/menue/menue.gif) no-repeat -450px -30px; }
Verkürzte Schreibweise dafür:
/* Definition Menue */ #left .mod_navigation { width:150px; } #left .mod_navigation ul { margin:0; padding:0; list-style-type:none; } #left .mod_navigation li { margin:0; padding:0; } #left .mod_navigation a, #left .mod_navigation span { height:30px; display:block; text-indent:-3000px; background-repeat: none; } #left .mod_navigation .startseite a, #left .mod_navigation .startseite a:link, #left .mod_navigation .startseite a:visited { background:url(tl_files/menue/menue.gif) no-repeat top left; } #left .mod_navigation .startseite a:hover, #left .mod_navigation .startseite a:focus, #left .mod_navigation .startseite a:active, #left .mod_navigation .startseite span { background:url(tl_files/menue/menue.gif) no-repeat 0 -30px; } #left .mod_navigation .referenzen a, #left .mod_navigation .referenzen a:link, #left .mod_navigation .referenzen a:visited { background:url(tl_files/menue/menue.gif) no-repeat -150px 0; } #left .mod_navigation .referenzen a:hover, #left .mod_navigation .referenzen a:focus, #left .mod_navigation .referenzen a:active, #left .mod_navigation .referenzen span { background:url(tl_files/menue/menue.gif) no-repeat -150px -30px; } #left .mod_navigation .portfolio a, #left .mod_navigation .portfolio a:link, #left .mod_navigation .portfolio a:visited { background:url(tl_files/menue/menue.gif) no-repeat -300px 0; } #left .mod_navigation .portfolio a:hover, #left .mod_navigation .portfolio a:focus, #left .mod_navigation .portfolio a:active, #left .mod_navigation .portfolio span { background:url(tl_files/menue/menue.gif) no-repeat -300px -30px; } #left .mod_navigation .kontakt a, #left .mod_navigation .kontakt a:link, #left .mod_navigation .kontakt a:visited { background:url(tl_files/menue/menue.gif) no-repeat -450px 0; } #left .mod_navigation .kontakt a:hover, #left .mod_navigation .kontakt a:focus, #left .mod_navigation .kontakt a:active, #left .mod_navigation .kontakt span { background:url(tl_files/menue/menue.gif) no-repeat -450px -30px; }
--Planepix 00:40, 23. Jun. 2010 (UTC)