Accordions - Alle geschlossen halten: Unterschied zwischen den Versionen
Aus Contao Community Documentation
(Die Seite wurde neu angelegt: „Category:Admin_HOWTOS {{AppliesTo |Version=ab 2.9 }} Bindet man mehrere Accordions in einem Artikel ein, ist das erste Accordion standardmäßig offen. [[Da…“) |
Nina (Diskussion | Beiträge) K (Code so angepasst, dass es mit den neueren Accordions funktioniert (seit Version 2.9)) |
||
| Zeile 16: | Zeile 16: | ||
[[Datei:acc_close_all_new_template.png|Neues Template|frame|center]] | [[Datei:acc_close_all_new_template.png|Neues Template|frame|center]] | ||
| − | Das zum Accordion gehörende Template heisst ''moo_accordion. | + | Das zum Accordion gehörende Template heisst ''moo_accordion.html5'' oder ''moo_accordion.html5'' (je nachdem, ob die Seite auf HTML5-/XHTML-Basis läuft), welches man dem zum Theme gehörenden Ordner (in diesem Fall der Ordner "music_academy") zuweist. Anschliessend klickt man auf den Button ''Template erstellen''. |
[[Datei:acc_close_all_choose_template.png|Templateauswahl|frame|center]] | [[Datei:acc_close_all_choose_template.png|Templateauswahl|frame|center]] | ||
| Zeile 24: | Zeile 24: | ||
[[Datei:acc_close_all_template.png|Templateübersicht|frame|center]] | [[Datei:acc_close_all_template.png|Templateübersicht|frame|center]] | ||
| − | + | Im Template fügt man nun nach dem Eintrag ''opacity: false'', in eine neue Zeile folgendes ein: | |
<source lang="javascript"> | <source lang="javascript"> | ||
| − | + | display: -1, // -1, alle Akkordions sind am Anfang eingeklappt | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | display: | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | //- | + | |
| − | + | ||
</source> | </source> | ||
Version vom 19. Februar 2012, 17:10 Uhr
| betrifft | |
|---|---|
| Contao Version | ab 2.9 |
Bindet man mehrere Accordions in einem Artikel ein, ist das erste Accordion standardmäßig offen.
Will man jedoch, dass alle Accordions geschlossen sind, muss das Template angepasst werden.
Voraussetzung ist, dass ein Templateordner dem verwendeten Theme zugeordnet sind. Wie das geht, ist in der Anleitung Die erste Webseite unter Punkt 3.2 und 4 beschrieben.
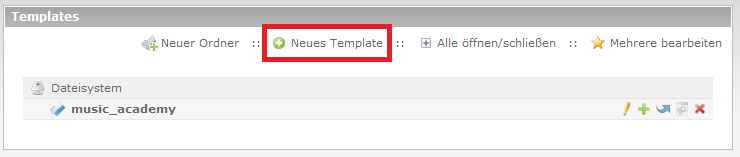
Um das Template anzupassen, wählt man im Backend unter Layout den Menüpunkt Templates und anschliessend auf Neues Template.
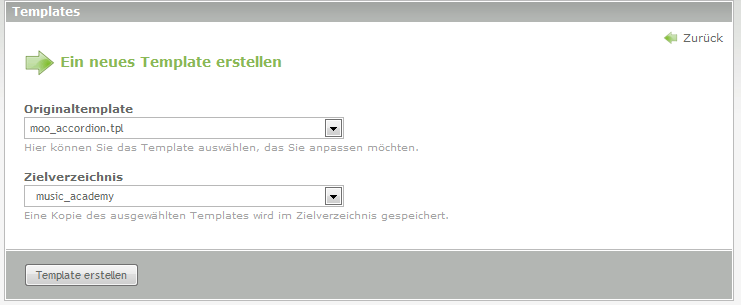
Das zum Accordion gehörende Template heisst moo_accordion.html5 oder moo_accordion.html5 (je nachdem, ob die Seite auf HTML5-/XHTML-Basis läuft), welches man dem zum Theme gehörenden Ordner (in diesem Fall der Ordner "music_academy") zuweist. Anschliessend klickt man auf den Button Template erstellen.
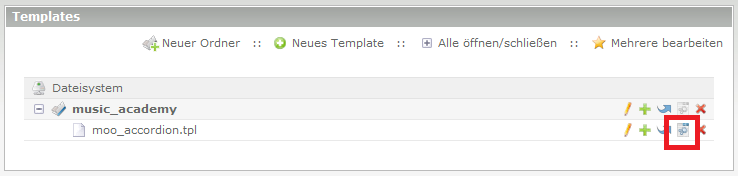
In der Templateübersicht sieht man nun das gewählte Template in dem ausgewählten Ordner. Um das Template zu bearbeiten, wählt man den Bearbeiten-Button.
Im Template fügt man nun nach dem Eintrag opacity: false, in eine neue Zeile folgendes ein:
display: -1, // -1, alle Akkordions sind am Anfang eingeklappt
Anschliessend speichert man das Template ab.
Wie man nun sieht, sind alle Accordions geschlossen.
Das Inhaltselement Accordion bietet keine Möglichkeit, um ein spezielles Template auszuwählen. Will man unterschiedliche Templates in unterschiedlichen Artikeln einsetzen, empfiehlt sich die Anleitung Eigene Templates trotz fehlender Auswahlmöglichkeit.