Maintenance: Unterschied zwischen den Versionen
Aus Contao Community Documentation
(→Wartungs-Modus aktivieren) |
(→CSS für Wartungsmeldung) |
||
| Zeile 78: | Zeile 78: | ||
=Weitere Gestaltung= | =Weitere Gestaltung= | ||
==CSS für Wartungsmeldung== | ==CSS für Wartungsmeldung== | ||
| − | + | Ohne weitere CSS-Anweisungen verbraucht der Hinweis "Maintenancemode active." etwas Platz am oberen Bildrand. Wenn das stört, oder der Gesamteindruck beeinträchtigt, kann man mit ein paar CSS-Anweisungen den Hinweis anders gestalten: | |
| − | * | + | |
| + | <source lang="css"> | ||
| + | /* Wartungshinweis */ | ||
| + | .maintenance | ||
| + | { | ||
| + | width:140px; | ||
| + | height:24px; | ||
| + | left:0; | ||
| + | top:-14px; | ||
| + | position:absolute; | ||
| + | display:block; | ||
| + | padding:6px 2px 2px; | ||
| + | text-align:center; | ||
| + | background-color:#ff0000; | ||
| + | font-family:Arial,Helvetica,sans-serif; | ||
| + | font-size:12px; | ||
| + | color:#ffffff; | ||
| + | z-index:999; | ||
| + | }</source> | ||
| + | |||
| + | Schön ist es, wenn der Hinweis zeitweise ganz verschwindet und dafür kann man den '''hover''' verwenden: | ||
| + | |||
| + | <source lang="css"> | ||
| + | .maintenance:hover | ||
| + | { | ||
| + | opacity:0.0; | ||
| + | filter: alpha(opacity=0); | ||
| + | }</source> | ||
---- | ---- | ||
--[[Benutzer:do_while|do_while]] 25. Mai 2011 | --[[Benutzer:do_while|do_while]] 25. Mai 2011 | ||
Version vom 26. Mai 2011, 22:51 Uhr
| |
Unvollständiger Artikel: dieser Artikel ist noch nicht sauber bearbeitet.
Bitte erweitere ihn und entferne erst anschliessend diesen Hinweis. |
Mit der Maintenance-Erweiterung kann man eine Website unter Wartung stellen. Der Aufruf der Seiten führt dann nur noch auf eine Wartungsseite. Mitglieder der Wartungsgruppe (Mitgliedergruppe) dürfen die Seiten auch unter Wartung sehen und bedienen. Anwendungsbeispiele:
- Vorübergehende Wartung
- Entwicklung unter Wartungsschutz, der Kunde bekommt Wartungs-Account
- Einzelne Startpunkte noch unter Wartung
- Einzelne Sprachen noch unter Wartung
| Erweiterungs-Übersicht | |
|---|---|
| Name des Entwicklers | Lutz Schoening (sawyer) |
| Version der Erweiterung | 0.4.1 rc2 |
| Kompatibilität mit Contao Version | ab 2.7.0 stable |
| Kompatibilität mit TYPOlight Version | 2.7.0 - 2.7.2 stable (Lauffähig auch in Contao 2.9.5) |
| Link zum Extension Repository | http://www.contao.org/erweiterungsliste/view/maintenance.html |
Inhaltsverzeichnis
Installation
Aus der Erweiterungsverwaltung
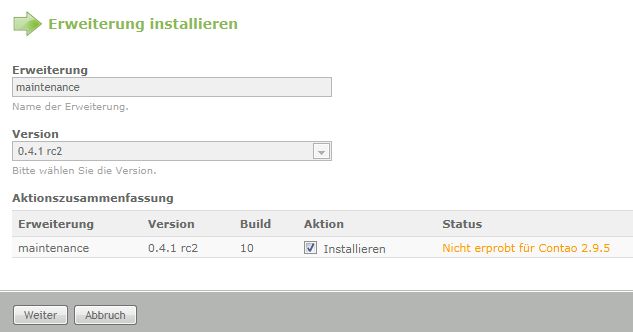
Da die Erweiterung nicht für das aktuelle Contao freigegeben ist, wird sie standardmäßig im Erweiterungskatalog nicht angezeigt. Durch direkte Angabe von "maintenance" kann man das Modul trotzdem leicht installieren. Bis Contao Version 2.9.5 ist es mehrfach ausprobiert und funktioniert einwandfrei.

Manuelle Installation
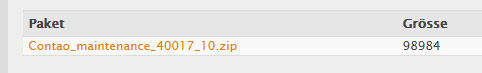
1) Download des Erweiterungs-ZIP: Aus der Erweiterungsliste der Contao-Webseite lädt man sich die Modul-ZIP-Datei herunter

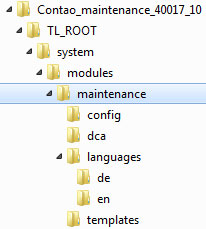
2) Entpacken: Mit einem Entzip-Programm packt man die Archivdatei aus, die enthaltene Struktur sieht dann so aus.

3) per FTP in das Contao laden: Man kopiert per FTP das Verzeichnis "maintenance" in das Contao unter system/modules/
4) Datenbank aktualisieren: In der Erweiterungsverwaltung ruft man eine Datenbak-Aktualisierung auf. Alternativ kann man auch den Installtool von Contao aufrufen und dort die Datenbank aktualisieren.
![]()
Vorbereitungen
Das Beispiel zeigt den Vorgang in einer "frischen" Music Academy. Mit Deutsch und Englisch geht es daher etwas durcheinander.
Seiten anlegen
In der Seitenstruktur legst Du eine Seite "Wartung aktiv" an. Die Seite sollte im Menü versteckt und veröffentlicht sein.

Module Anlegen
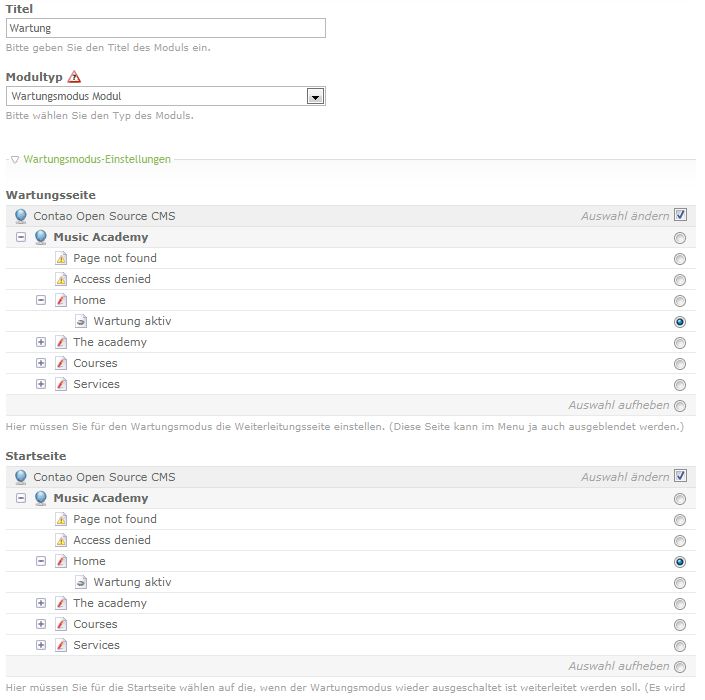
In den Modulen ein Modul vom Typ "Wartungsmodus Modul" anlegen
Als Wartungsseite wählst Du die neue Seite "Wartung aktiv"
Als Startseite wählst Du Deine Home- oder Startseite aus

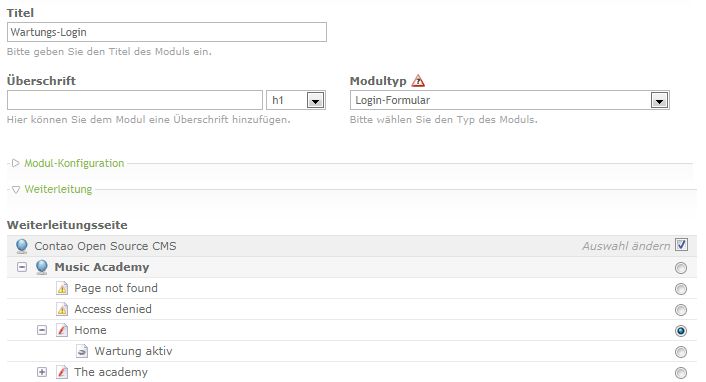
Du legst ein weiteres Modul vom Typ "Login-Formular" an, als Weiterleitungsseite gibst Du die Home- oder Startseite an

Einbindung
Seitenlayouts
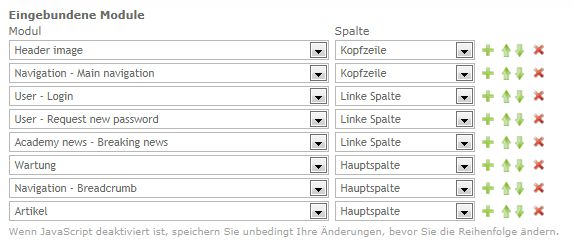
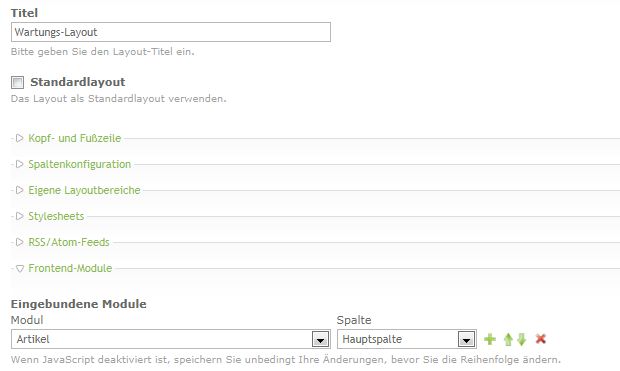
In Deinen Seitenlayouts fügst Du das Wartungsmodul in die "Hauptspalte" ein

Die Wartungsseite bekommt ein eigenes Seitenlayout ohne das Wartungsmodul, nur Artikel in der Hauptspalte!

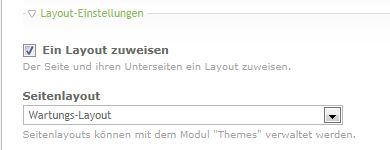
Die Seitenlayouts werden entsprechend den Seiten zugeordnet
- In Startpunkt der Webseite ist das "Default layout" allen Seiten zugewiesen
- Die Wartungsseite bekommt das "Wartungs-Layout"
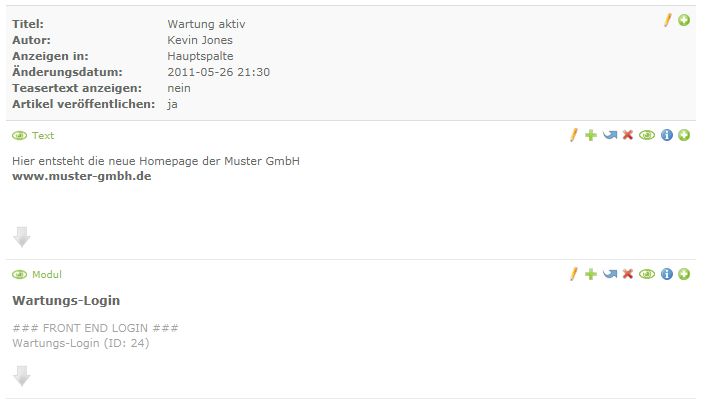
Aufbau der Wartungsseite
Dieses Wartungs-Login-Modul fügst Du in der Wartungsseite ein. Hier können auch noch weitere Informationen über den Grund der Wartung mitgeteilt werden

Mitglieder zulassen
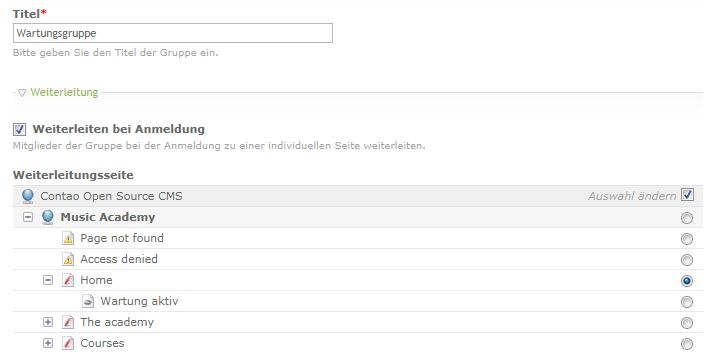
Jetzt noch eine Mitgliedergruppe "Wartung" anlegen. Man kann auch geeignete bestehende Gruppen für die Freigabe der Seiten verwenden.

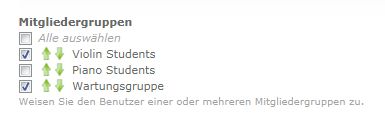
Bei allen Mitgliedern, die in Wartung in die Seiten hineinkommen sollen, gibst Du die Wartungsgruppe mit an.

Wartungs-Modus aktivieren
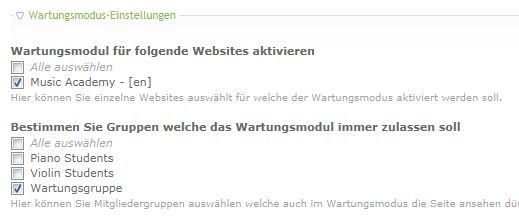
In den System-Einstellungen wählst Du die Wartungsgruppe als zulässig im Wartungsmodus aus und wählst die Startpunkte aus, die unter Wartung stehen sollen

Es ist so möglich den Wartungsmodus für jeden Seitenbaum einzeln zu aktivieren (dabei ist es egal ob es eine MultiDomain ist oder "nur" verschiede Sprachen sind).
Weitere Gestaltung
CSS für Wartungsmeldung
Ohne weitere CSS-Anweisungen verbraucht der Hinweis "Maintenancemode active." etwas Platz am oberen Bildrand. Wenn das stört, oder der Gesamteindruck beeinträchtigt, kann man mit ein paar CSS-Anweisungen den Hinweis anders gestalten:
/* Wartungshinweis */ .maintenance { width:140px; height:24px; left:0; top:-14px; position:absolute; display:block; padding:6px 2px 2px; text-align:center; background-color:#ff0000; font-family:Arial,Helvetica,sans-serif; font-size:12px; color:#ffffff; z-index:999; }
Schön ist es, wenn der Hinweis zeitweise ganz verschwindet und dafür kann man den hover verwenden:
.maintenance:hover { opacity:0.0; filter: alpha(opacity=0); }
--do_while 25. Mai 2011