Stylepicker4ward: Unterschied zwischen den Versionen
Aus Contao Community Documentation
Psi (Diskussion | Beiträge) |
K (Aufbereitung) |
||
| Zeile 17: | Zeile 17: | ||
== Schrittweise Anleitung == | == Schrittweise Anleitung == | ||
| − | + | Nach der Installation aus dem Repository müssen im Theme die Klassennamen-Vorlagen erstellt werden.<br> | |
| − | + | Man kann neben dem Titel zusätzlich einen Beschreibungstext und ein Vorschaubild angeben. | |
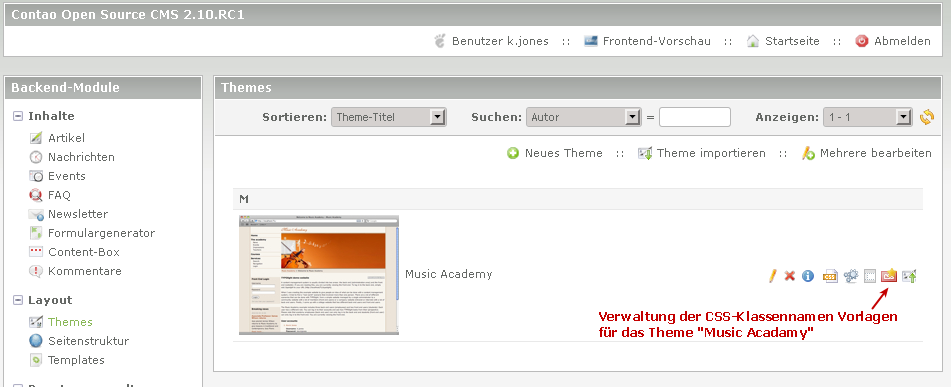
| − | [[Datei:Stylepicker Theme.png]] | + | [[Datei:Stylepicker Theme.png|Stylepicker in der Theme-Übersicht|frame|center]] |
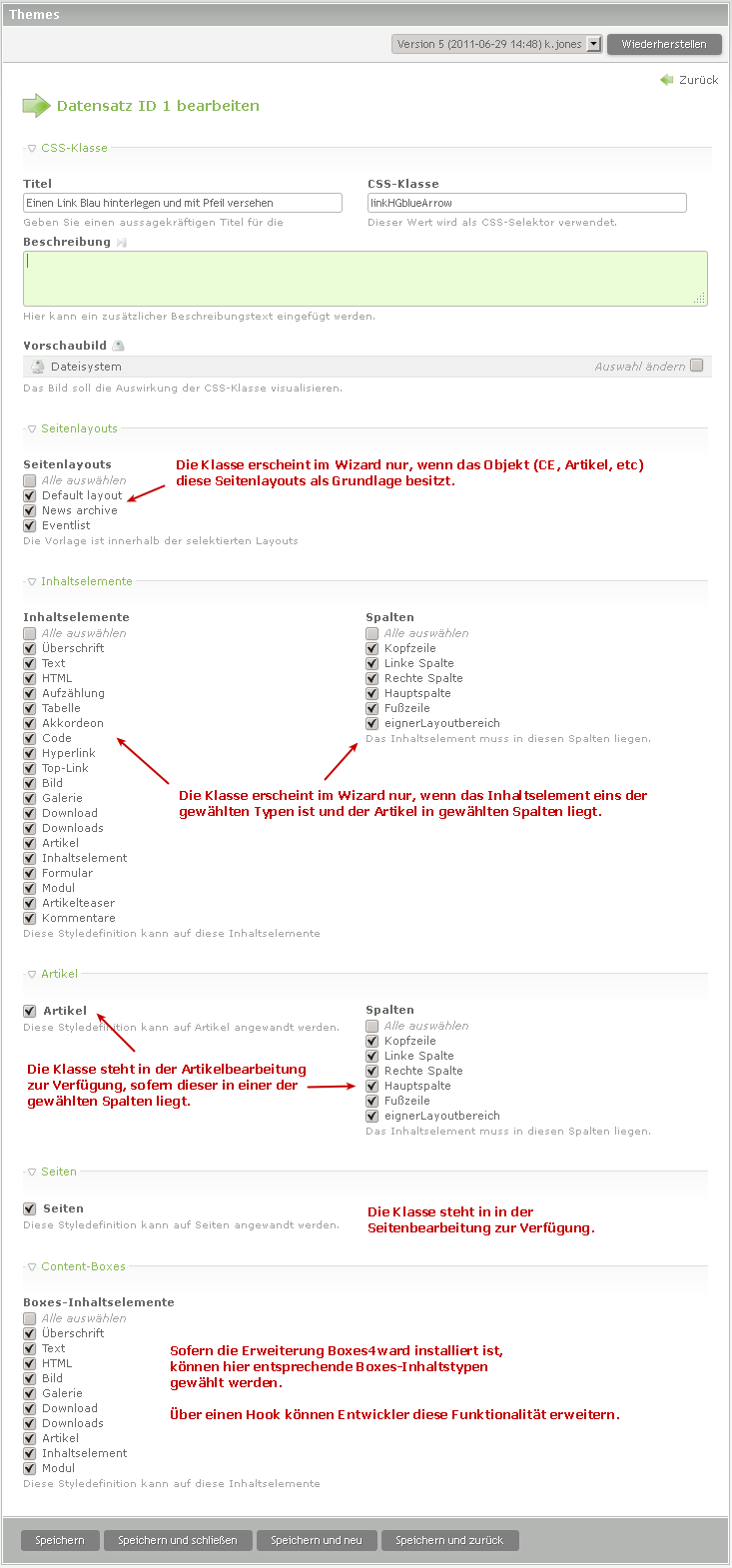
| − | [[Datei:Stylepicker edit.png]] | + | [[Datei:Stylepicker edit.png|Stylepicker-Einstellungen in einem Theme|frame|center]] |
Aktuelle Version vom 5. Juli 2011, 20:27 Uhr
Stylepicker
Wizard zur Auswahl von CSS-Klassennamen in Inhaltselementen und anderen Objekten.
Die verfügbaren Klassennamen müssen zuvor im Theme als Vorlage eingetragen werden.
Sie werden oft zur Designanpssung von einzelnen Elementen genutzt.
| Erweiterungs-Übersicht | |
|---|---|
| Name des Entwicklers | Christoph Wiechert (psi) |
| Entwickler Webseite | http://www.4wardmedia.de |
| Version der Erweiterung | 1.0.0 |
| Kompatibilität mit Contao Version | 2.9.5 - 2.9.10 |
| Link zum Extension Repository | http://www.contao.org/erweiterungsliste/view/Stylepicker4ward.de.html |
Schrittweise Anleitung
Nach der Installation aus dem Repository müssen im Theme die Klassennamen-Vorlagen erstellt werden.
Man kann neben dem Titel zusätzlich einen Beschreibungstext und ein Vorschaubild angeben.