MultiColumnWizard: Unterschied zwischen den Versionen
Aus Contao Community Documentation
(→Unterstützte Contao Eval-Optionen) |
(→Verfügbare MultiColumnWizard Eval-Optionen) |
||
| Zeile 96: | Zeile 96: | ||
|- | |- | ||
| valign || Position<br />''string'' || Legt die vertikale Position der Zelle in der Tabelle fest. | | valign || Position<br />''string'' || Legt die vertikale Position der Zelle in der Tabelle fest. | ||
| + | |- | ||
| + | | buttonPos || Position<br />''string'' || Legt die vertikale Position der Zelle, in der sich die Buttons befinden, fest. | ||
|} | |} | ||
Version vom 7. September 2011, 16:54 Uhr
| Erweiterungs-Übersicht | |
|---|---|
| Entwickler Webseite | http://www.men-at-work.de |
| Version der Erweiterung | 1.0.0 |
| Kompatibilität mit Contao Version | 2.9 - 2.9.5 |
| Link zum Extension Repository | http://www.contao.org/erweiterungsliste/view/MultiColumnWizard.html |
| Link zum Tracker | http://contao-forge.org/projects/multicolumnwizard/issues |
Dieses Widget ist dafür gedacht, beliebige Widget-Typen nebeneinander zu platzieren.
Das Widget ist eigentlich das Gleiche wie der MultiTextWizard oder der MultiSelectWizard; es erweitert die Funktionalitäten für belibige Widgets.
Inhaltsverzeichnis
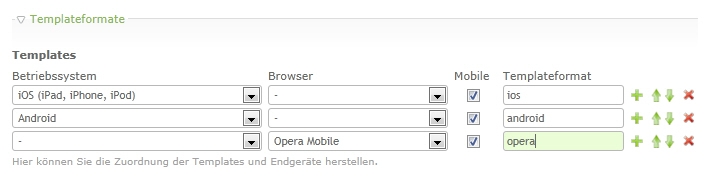
Aussehen
Die Extension kann für jede Art von Inputtype verwendet werden, eine Mischung der einzelnen Typen ist kein Problem.
Verwendung
Es gibt zwei Verwendungsmöglichkeiten. Entweder direkt mit der Angabe von "columnFields" im "eval"-Array oder mit einem Callback.
Angabe mit columnFields
$GLOBALS['TL_DCA']['tl_theme']['fields']['templateSelection'] = array ( 'label' => &$GLOBALS['TL_LANG']['tl_theme']['templateSelection'], 'exclude' => true, 'inputType' => 'multiColumnWizard', 'eval' => array ( 'columnFields' => array ( 'ts_client_os' => array ( 'label' => &$GLOBALS['TL_LANG']['tl_theme']['ts_client_os'], 'exclude' => true, 'inputType' => 'select', 'options' => array ( 'option1' => 'Option 1', 'option2' => 'Option 2', ), 'eval' => array('style' => 'width:250px', 'includeBlankOption'=>true) ), 'ts_client_browser' => array ( 'label' => &$GLOBALS['TL_LANG']['tl_theme']['ts_client_browser'], 'exclude' => true, 'inputType' => 'text', 'eval' => array('style'=>'width:180px') ), 'ts_client_mobile' => array ( 'label' => &$GLOBALS['TL_LANG']['tl_theme']['ts_client_mobile'], 'exclude' => true, 'inputType' => 'checkbox', 'eval' => array('style'=>'width:40px') ), 'ts_extension' => array ( 'label' => &$GLOBALS['TL_LANG']['tl_theme']['ts_extension'], 'inputType' => 'text', 'eval' => array('mandatory'=>true, 'style'=>'width:115px') ), ) ) );
Angabe mit Callback
$GLOBALS['TL_DCA']['tl_table']['fields']['anything'] = array ( 'label' => &$GLOBALS['TL_LANG']['tl_table']['anything'], 'exclude' => true, 'inputType' => 'multiColumnWizard', 'eval' => array('mandatory'=>true,'columnsCallback'=>array('Class', 'Method')) );
Wobei natürlich der Return-Wert genau das selbe Array sein muss, wie bei der "columnFields"-Variante.
Verfügbare MultiColumnWizard Eval-Optionen
| Schlüssel | Wert | Beschreibung |
| columnPos | Gruppenname string |
Gruppiert Felder und zeigt Sie untereinander an. |
| maxCount | Menge integer |
Legt die maximale Anzahl an Felder fest, die angelegt werden dürfen. |
| minCount | Menge integer |
Legt die minimale Anzahl an Felder fest, die angelegt werden dürfen. |
| valign | Position string |
Legt die vertikale Position der Zelle in der Tabelle fest. |
| buttonPos | Position string |
Legt die vertikale Position der Zelle, in der sich die Buttons befinden, fest. |
Unterstützte Contao Eval-Optionen
| Schlüssel | Status |
| nospace | Ungetestet |
| multiple | Unterstützt |
| size | Unterstützt |
| rgxp | Unterstützt |
| style | Unterstützt |
| tl_class | Unterstützt |
| preserveTags | Unterstützt |
| allowHtml | Unterstützt |
| trailingSlash | Ungetestet |
| mandatory | Unterstützt |
| spaceToUnderscore | Unterstützt |
| includeBlankOption | Unterstützt |
| maxlength | Unterstützt |
| minlength | Unterstützt |