MetaModels Backend: Attribute: Unterschied zwischen den Versionen
Aus Contao Community Documentation
Luis (Diskussion | Beiträge) (→Datei) |
Luis (Diskussion | Beiträge) |
||
| Zeile 35: | Zeile 35: | ||
<div style="clear: both"></div> | <div style="clear: both"></div> | ||
| − | = | + | =Attribute= |
| − | + | ==Alias== | |
[[File:mm_attribut_alias.png|thumb|365px]] | [[File:mm_attribut_alias.png|thumb|365px]] | ||
| Zeile 47: | Zeile 47: | ||
<div style="clear: both"></div> | <div style="clear: both"></div> | ||
| − | =Auswahl (Select)= | + | ==Auswahl (Select)== |
[[File:mm_attribut_select.png|thumb|365px]] | [[File:mm_attribut_select.png|thumb|365px]] | ||
| Zeile 59: | Zeile 59: | ||
*'''Auswahl-Sortierung''': Hier lässt sich einstellen, in welcher Reihenfolge die Begriffe im Select erscheinen sollen | *'''Auswahl-Sortierung''': Hier lässt sich einstellen, in welcher Reihenfolge die Begriffe im Select erscheinen sollen | ||
*'''SQL''': Die Auswahlmöglichkeiten lassen sich per SQL einschränken | *'''SQL''': Die Auswahlmöglichkeiten lassen sich per SQL einschränken | ||
| − | |||
Hinweis: Um das Attribut '''Auswahl''' anlegen zu können, muss man zuerst eine neue Tabelle (sprich ein neues MetaModel) erstellen, in der die Select-Werte angelegt werden. | Hinweis: Um das Attribut '''Auswahl''' anlegen zu können, muss man zuerst eine neue Tabelle (sprich ein neues MetaModel) erstellen, in der die Select-Werte angelegt werden. | ||
| Zeile 66: | Zeile 65: | ||
<div style="clear: both"></div> | <div style="clear: both"></div> | ||
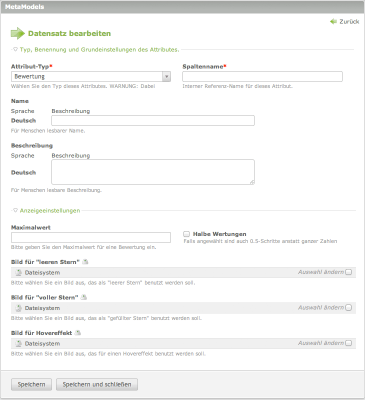
| − | =Bewertung (Rating)= | + | ==Bewertung (Rating)== |
| − | + | ||
[[File:mm_attribut_rating.png|thumb|365px]] | [[File:mm_attribut_rating.png|thumb|365px]] | ||
Das Attribut '''Bewertung''' erzeugt ein... | Das Attribut '''Bewertung''' erzeugt ein... | ||
| − | |||
<div style="clear: both"></div> | <div style="clear: both"></div> | ||
| Zeile 78: | Zeile 75: | ||
<div style="clear: both"></div> | <div style="clear: both"></div> | ||
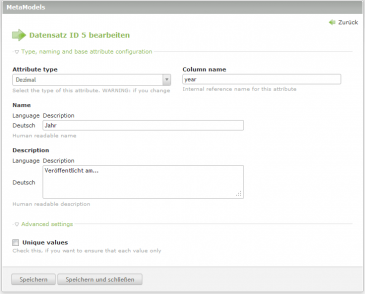
| − | =Dezimal= | + | ==Dezimal (Decimal)== |
| − | + | ||
[[File:mm_attribut_dezimal.png|thumb|365px]] | [[File:mm_attribut_dezimal.png|thumb|365px]] | ||
Das Attribut '''Dezimal''' erzeugt ein einzeiliges Eingabefeld und nimmt eine Feldprüfung vor | Das Attribut '''Dezimal''' erzeugt ein einzeiliges Eingabefeld und nimmt eine Feldprüfung vor | ||
| − | |||
<div style="clear: both"></div> | <div style="clear: both"></div> | ||
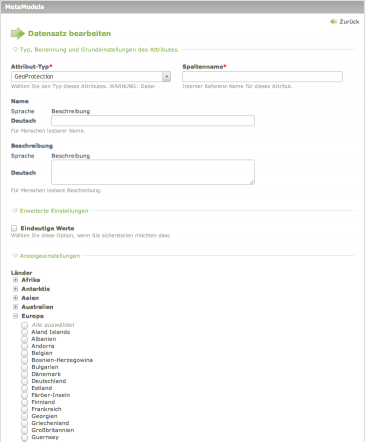
=GeoProtection= | =GeoProtection= | ||
[[File:mm_attribut_geoprotection.png|thumb|365px]] | [[File:mm_attribut_geoprotection.png|thumb|365px]] | ||
| − | |||
Das Attribut '''GeoProtection''' erzeugt ein HTML-Select. Als Optionen stehen die angewählten Länder zur Verfügung.<br /> | Das Attribut '''GeoProtection''' erzeugt ein HTML-Select. Als Optionen stehen die angewählten Länder zur Verfügung.<br /> | ||
Es bietet die Möglichkeit Datensätze so zu konfigurieren, das sie für ausgewählte Länder sichtbar sind oder versteckt werden. | Es bietet die Möglichkeit Datensätze so zu konfigurieren, das sie für ausgewählte Länder sichtbar sind oder versteckt werden. | ||
| Zeile 96: | Zeile 90: | ||
<div style="clear: both"></div> | <div style="clear: both"></div> | ||
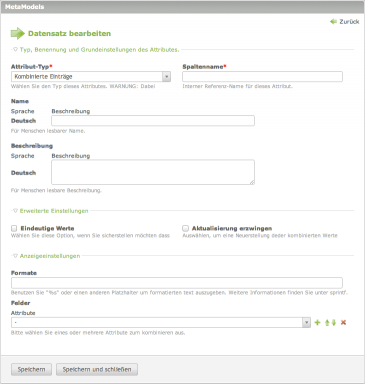
| − | =Kombinierte Einträge (Combined Values)= | + | ==Kombinierte Einträge (Combined Values)== |
[[File:mm_attribut_combinedvalues.png|thumb|365px]] | [[File:mm_attribut_combinedvalues.png|thumb|365px]] | ||
| Zeile 106: | Zeile 100: | ||
<div style="clear: both"></div> | <div style="clear: both"></div> | ||
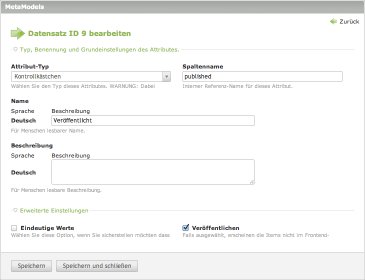
| − | =Kontrollkästchen (Checkbox)= | + | ==Kontrollkästchen (Checkbox)== |
[[File:mm_attribut_checkbox.png|thumb|365px]] | [[File:mm_attribut_checkbox.png|thumb|365px]] | ||
| − | |||
Das Attribut '''Kontrollkästchen''' erzeugt eine einfache HTML-Checkbox. | Das Attribut '''Kontrollkästchen''' erzeugt eine einfache HTML-Checkbox. | ||
| Zeile 114: | Zeile 107: | ||
*'''Eindeutige Werte''' | *'''Eindeutige Werte''' | ||
*'''Veröffentlichen''': Erzeugt im Backend (in der Listenansicht mit Icon 'Auge') die Option, einen Datensatz für das Frontend freizugeben. Hierzu muss aber auch ein Filter definiert werden. Die genaue Vorgehensweise ist [[MetaModels_Beispiel_3#Published_Filter_im_Frontend_einbauen|hier]] beschrieben. | *'''Veröffentlichen''': Erzeugt im Backend (in der Listenansicht mit Icon 'Auge') die Option, einen Datensatz für das Frontend freizugeben. Hierzu muss aber auch ein Filter definiert werden. Die genaue Vorgehensweise ist [[MetaModels_Beispiel_3#Published_Filter_im_Frontend_einbauen|hier]] beschrieben. | ||
| − | |||
<div style="clear: both"></div> | <div style="clear: both"></div> | ||
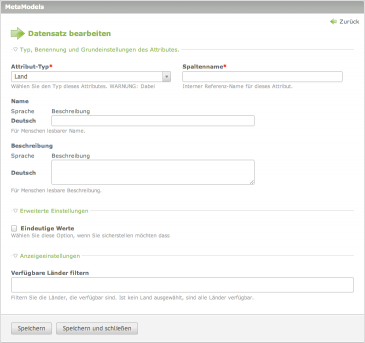
| − | =Land (Country)= | + | ==Land (Country)== |
[[File:mm_attribut_land.png|thumb|365px]] | [[File:mm_attribut_land.png|thumb|365px]] | ||
Das Attribut '''Land''' erzeugt ein einfaches Eingabefeld. | Das Attribut '''Land''' erzeugt ein einfaches Eingabefeld. | ||
| − | |||
| − | |||
<div style="clear: both"></div> | <div style="clear: both"></div> | ||
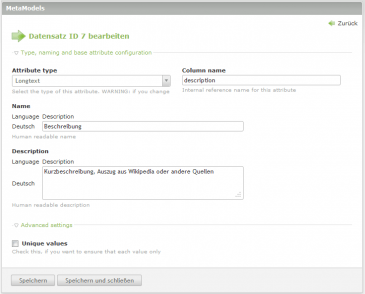
| − | =Langtext (Longtext)= | + | ==Langtext (Longtext)== |
[[File:mm_attribut_longtext.png|thumb|365px]] | [[File:mm_attribut_longtext.png|thumb|365px]] | ||
Das Attribut '''Langtext''' erzeugt eine Textarea. | Das Attribut '''Langtext''' erzeugt eine Textarea. | ||
| Zeile 141: | Zeile 131: | ||
<div style="clear: both"></div> | <div style="clear: both"></div> | ||
| − | =Mehrfachauswahl (Tags)= | + | ==Mehrfachauswahl (Tags)== |
[[File:mm_attribut_tags.png|thumb|365px]] | [[File:mm_attribut_tags.png|thumb|365px]] | ||
Das Attribut '''Mehrfachauswahl (Tags)''' erzeugt Checkboxen mit Mehrfachauswahl. | Das Attribut '''Mehrfachauswahl (Tags)''' erzeugt Checkboxen mit Mehrfachauswahl. | ||
| Zeile 156: | Zeile 146: | ||
<div style="clear: both"></div> | <div style="clear: both"></div> | ||
| − | =Numerisch= | + | ==Numerisch (Numeric)== |
[[File:mm_attribut_numerisch.png|thumb|365px]] | [[File:mm_attribut_numerisch.png|thumb|365px]] | ||
Das Attribut '''Numerisch''' erzeugt ein einzeiliges Eingabefeld und nimmt eine Feldprüfung vor | Das Attribut '''Numerisch''' erzeugt ein einzeiliges Eingabefeld und nimmt eine Feldprüfung vor | ||
| Zeile 162: | Zeile 152: | ||
<div style="clear: both"></div> | <div style="clear: both"></div> | ||
| − | =Sprachschlüssel= | + | ==Sprachschlüssel (Langcode)== |
[[File:mm_attribut_sprachcode.png|thumb|365px]] | [[File:mm_attribut_sprachcode.png|thumb|365px]] | ||
Das Attribut '''Sparchcode''' erzeugt ein HTML-Select. Als Optionen stehen die angewählten Sprachen (langcodes) zur Verfügung. | Das Attribut '''Sparchcode''' erzeugt ein HTML-Select. Als Optionen stehen die angewählten Sprachen (langcodes) zur Verfügung. | ||
| − | |||
<div style="clear: both"></div> | <div style="clear: both"></div> | ||
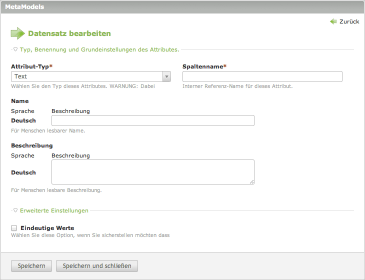
| − | =Text= | + | ==Text== |
| − | + | ||
[[File:mm_attribut_text.png|thumb|365px]] | [[File:mm_attribut_text.png|thumb|365px]] | ||
Das Attribut '''Text''' erzeugt ein einzeiliges Eingabefeld. | Das Attribut '''Text''' erzeugt ein einzeiliges Eingabefeld. | ||
| − | |||
| − | |||
<div style="clear: both"></div> | <div style="clear: both"></div> | ||
| Zeile 187: | Zeile 173: | ||
<div style="clear: both"></div> | <div style="clear: both"></div> | ||
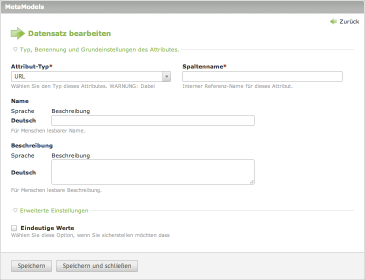
| − | =URL= | + | ==URL== |
[[File:mm_attribut_url.png|thumb|365px]] | [[File:mm_attribut_url.png|thumb|365px]] | ||
Das Attribut '''URL''' erzeugt zwei einzeilige Eingabefelder. Eines für den Linktext und eines für die URL. | Das Attribut '''URL''' erzeugt zwei einzeilige Eingabefelder. Eines für den Linktext und eines für die URL. | ||
| Zeile 196: | Zeile 182: | ||
<div style="clear: both"></div> | <div style="clear: both"></div> | ||
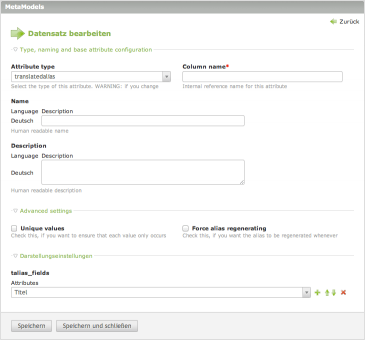
| − | =Übersetztes Alias= | + | ==Übersetztes Alias== |
[[File:mm_attribut_translated_alias.png|thumb|365px]] | [[File:mm_attribut_translated_alias.png|thumb|365px]] | ||
Das Attribut '''translatedalias''' erzeugt ein einzeiliges Eingabefeld. | Das Attribut '''translatedalias''' erzeugt ein einzeiliges Eingabefeld. | ||
| Zeile 212: | Zeile 198: | ||
<div style="clear: both"></div> | <div style="clear: both"></div> | ||
| − | =Übersetzter Longtext= | + | ==Übersetzter Longtext== |
[[File:mm_attribut_translated_longtext.png|thumb|365px]] | [[File:mm_attribut_translated_longtext.png|thumb|365px]] | ||
Das Attribut '''Übersetzter Longtext''' erzeugt eine mehrzeilige Textarea. | Das Attribut '''Übersetzter Longtext''' erzeugt eine mehrzeilige Textarea. | ||
| Zeile 220: | Zeile 206: | ||
<div style="clear: both"></div> | <div style="clear: both"></div> | ||
| − | =Übersetzte Auswahl= | + | ==Übersetzte Auswahl== |
[[File:mm_attribut_translated_auswahl.png|thumb|365px]] | [[File:mm_attribut_translated_auswahl.png|thumb|365px]] | ||
Das Attribut '''Übersetzte Auswahl''' erzeugt ein HTML Select. | Das Attribut '''Übersetzte Auswahl''' erzeugt ein HTML Select. | ||
| Zeile 226: | Zeile 212: | ||
'''Advanced settings''' | '''Advanced settings''' | ||
*'''Unique values''': Anhaken, wenn dieser Wert nur einmal vorkommen soll | *'''Unique values''': Anhaken, wenn dieser Wert nur einmal vorkommen soll | ||
| − | |||
Ein Beispiel zur Verwendung ist hier zu finden: | Ein Beispiel zur Verwendung ist hier zu finden: | ||
| Zeile 232: | Zeile 217: | ||
<div style="clear: both"></div> | <div style="clear: both"></div> | ||
| − | =Übersetzte Tags= | + | ==Übersetzte Tags== |
[[File:mm_attribut_translated_tags.png|thumb|365px]] | [[File:mm_attribut_translated_tags.png|thumb|365px]] | ||
Das Attribut '''Übersetzte Tags''' erzeugt ein.... | Das Attribut '''Übersetzte Tags''' erzeugt ein.... | ||
Version vom 24. Mai 2013, 12:32 Uhr
| |
Unvollständiger Artikel: dieser Artikel ist noch nicht sauber bearbeitet.
Bitte erweitere ihn und entferne erst anschliessend diesen Hinweis. |
Inhaltsverzeichnis
Allgemeines zu den Attributen
- MetaModels Attribute
- MetaModels Ausgabevorgaben
- MetaModels Paletteneinstellungen
- MetaModels Filter
- MetaModels Ansichtseinstellungen
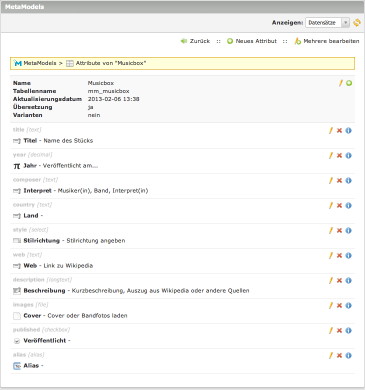
Was sind eigentlich Attribute?
Grob gesagt: die Datenbank-Objekte (aka Datensatz), die in den MetaModels erfasst werden, setzen sich aus den verschiedensten Attributen (aka Eigenschaften oder Feldern) zusammen.
Einstieg
Über Neues Attribut erfasst man die gewünschten Attribute. Name und Beschreibung eines Objektes, die Fotos, die das Objekt illustrieren, eine Checkbox, mit der ein Eintrag veröffentlicht werden kann - all das wird in Attributen abgelegt. Jedes Attribut entspricht also einer Spalte in der Datenbank-Tabelle. Aus den verschiedenen Attributen stellt man die Eingabemaske für die einzelnen Datensätze zusammen. Für jeden Attributtyp gibt es diverse Einstellungen, die im Folgenden beim jeweiligen Attribut erläutert werden.
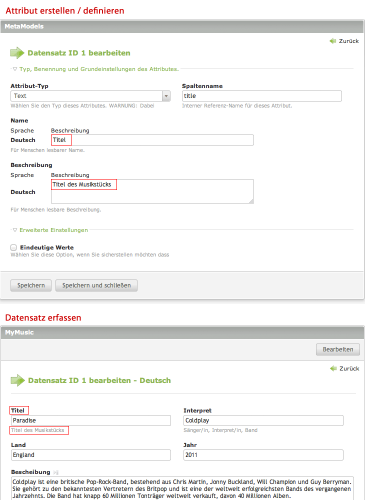
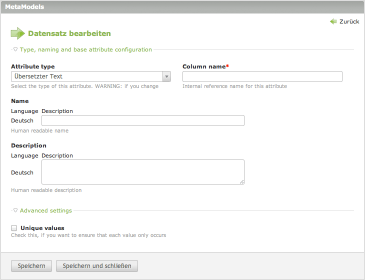
Attribut definieren
Mit einem Klick auf das Icon Bearbeiten fängt man an. Zuerst wird der Attributtyp ausgewählt. Für jedes Attribut müssen dann Basis-Attributkonfigurationen festgelegt werden:
- Attribut-Typ: Typ (gesamte Liste siehe weiter unten)
- Spaltenname (Name der Tabellenspalte in der Datenbank)
- Name (Name der Feldüberschrift bei der Erfassung des Datensatzes)
- Beschreibung (Beschreibung unterhalb des Feldes bei der Erfassung des Datensatzes)
Bei allen Attributen findet man unter den Erweiterten Einstellungen (Advanced settings) noch die Checkbox Eindeutige Werte (Unique values) - wird diese angehakt, kann für das betreffende Attribut jeder Wert nur einmal verwendet werden.
Den Einträgen, die man unter Name und Beschreibung eingibt, begegnet man später in der Eingabemaske wieder (siehe rote Markierung im Screenshot).
Attribute
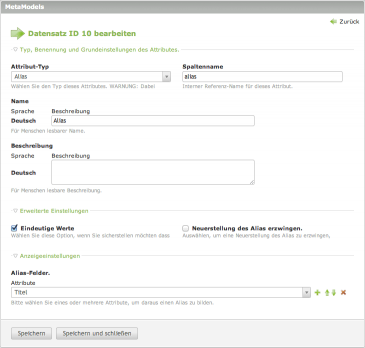
Alias
Das Attribut Alias erzeugt ein einzeiliges Eingabefeld. Dieses Attribut sollte erst dann erzeugt werden, wenn mindestens ein Textfeld (vorzugsweise ein Titel-Feld) vorhanden ist, aus dem sich das Alias automatisch bilden kann.
Advanced Settings
- Eindeutige Werte
- Neuerstellung des Alias erzwingen.: Anhaken, wenn sich das Alias automatisch anpassen soll, wenn immer der Wert des zugewiesenen Feldes geändert wird (ist etwas buggy, Stand:März 2013)
- Alias-Felder: Attribut, aus dem das Alias generiert wird. Es können auch mehrere Attribute definiert werden. In diesem Fall werden die einzelnen Attribute über einen Bindestrich zu einem Alias zusammengefügt.
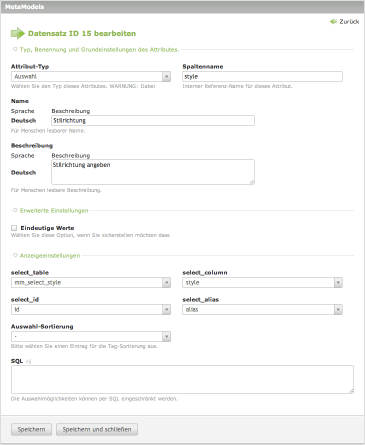
Auswahl (Select)
Das Attribut Auswahl erzeugt ein HTML-Select.
Anzeigeeinstellungen
- select_table: Hier erscheinen alle in der Contao-Installation verfügbaren Tabellen, auch die mit MetaModels erstellten (siehe Hinweis weiter unten)
- select_id: Vorzugsweise id auswählen. Standardmässig führt jede Contao-Tabelle eine ID mit
- select_column: Namen der Spalte auswählen, der die Werte des Selects zur Verfügung stellt
- select_alias: Vorzugsweise das alias auswählen
- Auswahl-Sortierung: Hier lässt sich einstellen, in welcher Reihenfolge die Begriffe im Select erscheinen sollen
- SQL: Die Auswahlmöglichkeiten lassen sich per SQL einschränken
Hinweis: Um das Attribut Auswahl anlegen zu können, muss man zuerst eine neue Tabelle (sprich ein neues MetaModel) erstellen, in der die Select-Werte angelegt werden. Die genaue Vorgehensweise ist hier beschrieben. Erst dann kann man unter select_table die betreffende Tabelle auswählen.
Bewertung (Rating)
Das Attribut Bewertung erzeugt ein...
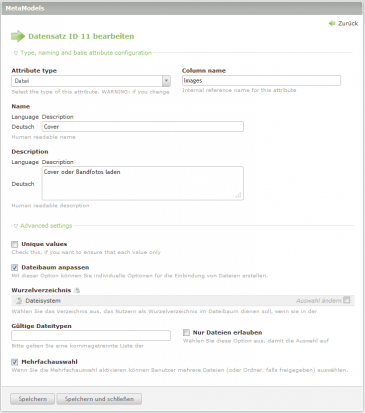
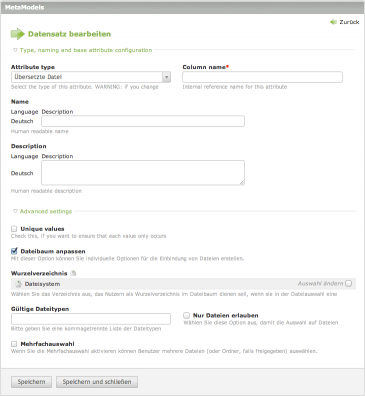
Datei (File)
Das Attribut Datei erzeugt ein Wurzelverzeichnis, aus dem sich einzelne Dateien oder Order anwählen lassen.
Dezimal (Decimal)
Das Attribut Dezimal erzeugt ein einzeiliges Eingabefeld und nimmt eine Feldprüfung vor
GeoProtection
Das Attribut GeoProtection erzeugt ein HTML-Select. Als Optionen stehen die angewählten Länder zur Verfügung.
Es bietet die Möglichkeit Datensätze so zu konfigurieren, das sie für ausgewählte Länder sichtbar sind oder versteckt werden.
Funktionen und Konfigurationseinstellungen
- Benötigt die Extension geoprotection, ansonsten wird eine Fehlermeldung rausgeworfen.
- wird nicht mit den Nightly Builds geladen, kann aber bei GitHub separat runtergeladen werden
Kombinierte Einträge (Combined Values)
Das Attribut Kombinierte Einträge erzeugt ein...
Erweiterte Einstellungen
- Eindeutige Werte
Kontrollkästchen (Checkbox)
Das Attribut Kontrollkästchen erzeugt eine einfache HTML-Checkbox.
Erweiterte Einstellungen
- Eindeutige Werte
- Veröffentlichen: Erzeugt im Backend (in der Listenansicht mit Icon 'Auge') die Option, einen Datensatz für das Frontend freizugeben. Hierzu muss aber auch ein Filter definiert werden. Die genaue Vorgehensweise ist hier beschrieben.
Land (Country)
Das Attribut Land erzeugt ein einfaches Eingabefeld.
Langtext (Longtext)
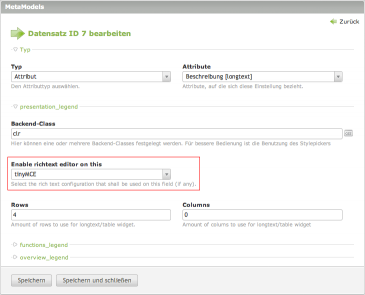
Das Attribut Langtext erzeugt eine Textarea.
Es stehen 3 Richtext-Editoren zur Verfügung: tinyFlash, tinyMCE und tinyNews.
Die Richtext-Editoren können über die Paletteneinstellungen aktiviert werden.
- Paletteneinstellungen
- Paletteneinstellungen bearbeiten (also auf das Palettenicon ganz rechts klicken)
- Formular auswählen
- Bleistiftsymbol beim Attribut "Longtext" anklicken
- unter presentation_legend gibt es einen Punkt Enable richtext editor on this
- hier kann der Richtext-Editor ausgewählt werden
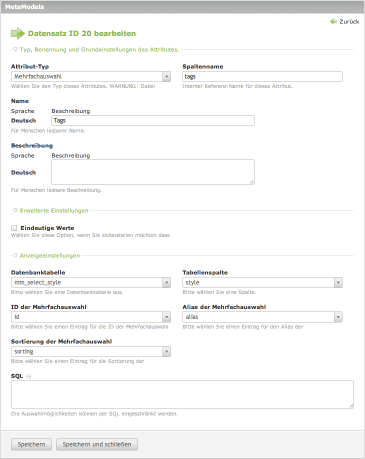
Mehrfachauswahl (Tags)
Das Attribut Mehrfachauswahl (Tags) erzeugt Checkboxen mit Mehrfachauswahl.
Anzeigeeinstellungen
- Datenbanktabelle: Hier erscheinen alle in der Contao-Installation verfügbaren Tabellen (siehe Hinweis weiter unten)
- Tabellenspalte: Namen der Spalte auswählen, die die Werte der Tags zur Verfügung stellt
- ID der Mehrfachauswahl: Vorzugsweise id auswählen. Standardmässig führt jede Contao-Tabelle eine ID mit
- Alias der Mehrfachauswahl: Namen der Spalte auswählen, die die Werte der Tags zur Verfügung stellt
- Sortierung der Mehrfachauswahl: Namen der Spalte auswählen, die die Werte der Tags zur Verfügung stellt
- SQL: Die Auswahlmöglichkeiten können per SQL eingeschränkt werden
Hinweis: Um das Attribut Tags anlegen zu können, muss man zuerst eine neue Tabelle (sprich ein neues MetaModel) erstellen, in der die verschiedenen Tags angelegt werden. Die genaue Vorgehensweise ist - am Beispiel des Attributes Auswahl - hier beschrieben. Erst dann kann man unter Datenbanktabelle die betreffende Tabelle auswählen.
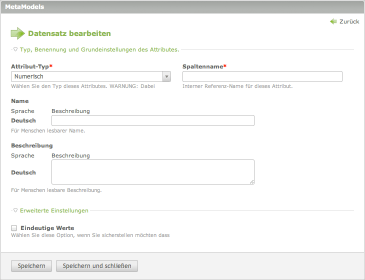
Numerisch (Numeric)
Das Attribut Numerisch erzeugt ein einzeiliges Eingabefeld und nimmt eine Feldprüfung vor
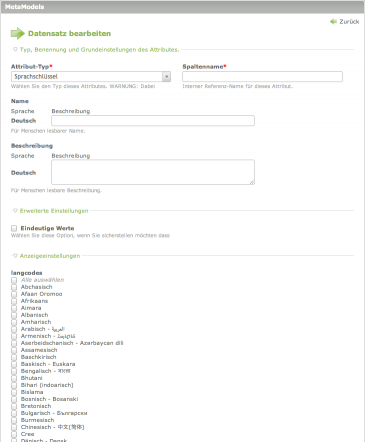
Sprachschlüssel (Langcode)
Das Attribut Sparchcode erzeugt ein HTML-Select. Als Optionen stehen die angewählten Sprachen (langcodes) zur Verfügung.
Text
Das Attribut Text erzeugt ein einzeiliges Eingabefeld.
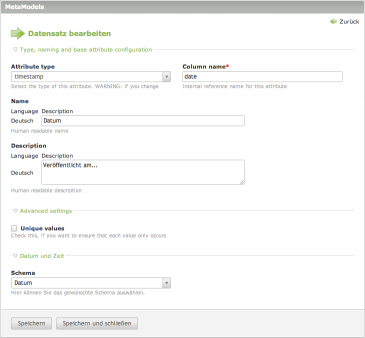
Timestamp (Datum)
Das Attribut Timestamp erzeugt ein einzeiliges Eingabefeld mit Datumsprüfung.
Datum und Zeit > Schema
- Datum erzeugt z.B. 2013-03-06
- Datum und Zeit erzeugt z.B. 2013-03-06 08:15
Das Datum wird so konfiguriert, wie es in den Backend-Einstellungen von Contao definiert ist. Im Frontend richtet es sich nach den allgemeinen Einstellungen oder je nach Konfiguration nach den Einstellungen in der Seitenstruktur.
URL
Das Attribut URL erzeugt zwei einzeilige Eingabefelder. Eines für den Linktext und eines für die URL. Mit dabei ist auch noch ein Icon, über das sich eine Seite aus der Seitenstruktur auswählen lässt.
Externe Links müssen mit einem http:// (oder https://) versehen sein, anderfalls interpretiert MetaModels die URL als relativen Link.
Übersetztes Alias
Das Attribut translatedalias erzeugt ein einzeiliges Eingabefeld.
Advanced settings
- Unique values: Anhaken, wenn dieser Wert nur einmal vorkommen soll
Übersetzte Datei
Das Attribut Übersetzte Datei erzeugt ein einzeiliges Eingabefeld.
Advanced settings
- Unique values: Anhaken, wenn dieser Wert nur einmal vorkommen soll
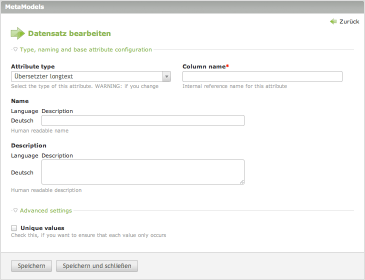
Übersetzter Longtext
Das Attribut Übersetzter Longtext erzeugt eine mehrzeilige Textarea.
Advanced settings
- Unique values: Anhaken, wenn dieser Wert nur einmal vorkommen soll
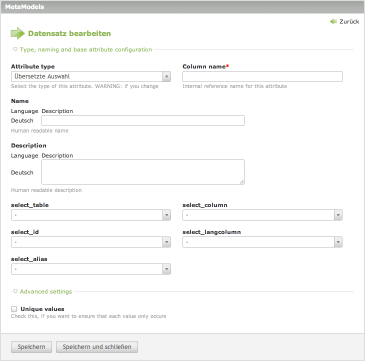
Übersetzte Auswahl
Das Attribut Übersetzte Auswahl erzeugt ein HTML Select.
Advanced settings
- Unique values: Anhaken, wenn dieser Wert nur einmal vorkommen soll
Ein Beispiel zur Verwendung ist hier zu finden: Weiteres Beispiel: Übersetzter select - Mehrsprachiges Select-Attribut einrichten
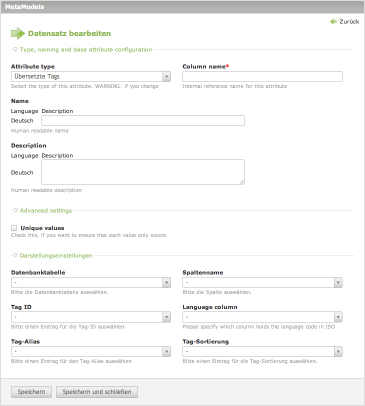
Übersetzte Tags
Das Attribut Übersetzte Tags erzeugt ein....
Advanced settings
- Unique values: Anhaken, wenn dieser Wert nur einmal vorkommen soll
Übersetzter Text
Das Attribut Übersetzter Text erzeugt ein einzeiliges Eingabefeld.
Advanced settings
- Unique values: Anhaken, wenn dieser Wert nur einmal vorkommen soll