MultiColumnWizard
Aus Contao Community Documentation
| Erweiterungs-Übersicht | |
|---|---|
| Entwickler Webseite | http://www.men-at-work.de |
| Version der Erweiterung | 3.0.0 |
| Kompatibilität mit Contao Version | 2.10+ |
| Link zum Extension Repository | http://www.contao.org/erweiterungsliste/view/MultiColumnWizard.html |
| Link zum Tracker | https://github.com/menatwork/MultiColumnWizard/issues |
Der MultiColumnWizard ist ein Widget zur Abbildung von mehreren Feldern gleichen und/oder unterschiedlichen Typs (Inputtype) in einem DCA-Element. Die einzelnen Felder des MCW werden im Backend spaltenweise geführt und sind als Gruppe zeilenweise erweiterbar. Die Anordnung entspricht einem multidimensionalen Array der Form array[Zeilen][Felder], das als serialisiertes Array in der Datenbank abgelegt wird. Das Widget ist quasi identisch zu MultiTextWizard oder MultiSelectWizard. Es erweitert die Funktionalitäten für beliebige Widgets.
Inhaltsverzeichnis
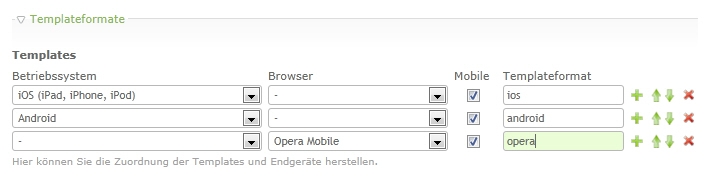
Aussehen
Die Extension kann für jede Art von Inputtype verwendet werden, eine Mischung der einzelnen Typen ist kein Problem.
Verwendung
Es gibt zwei Verwendungsmöglichkeiten. Entweder direkt mit der Angabe von "columnFields" im "eval"-Array oder mit einem Callback.
Angabe mit columnFields
$GLOBALS['TL_DCA']['tl_theme']['fields']['templateSelection'] = array ( 'label' => &$GLOBALS['TL_LANG']['tl_theme']['templateSelection'], 'exclude' => true, 'inputType' => 'multiColumnWizard', 'eval' => array ( 'columnFields' => array ( 'ts_client_os' => array ( 'label' => &$GLOBALS['TL_LANG']['tl_theme']['ts_client_os'], 'exclude' => true, 'inputType' => 'select', 'options' => array ( 'option1' => 'Option 1', 'option2' => 'Option 2', ), 'eval' => array('style' => 'width:250px', 'includeBlankOption'=>true, 'chosen'=>true) ), 'ts_client_browser' => array ( 'label' => &$GLOBALS['TL_LANG']['tl_theme']['ts_client_browser'], 'exclude' => true, 'inputType' => 'text', 'eval' => array('style'=>'width:180px') ), 'ts_client_mobile' => array ( 'label' => &$GLOBALS['TL_LANG']['tl_theme']['ts_client_mobile'], 'exclude' => true, 'inputType' => 'checkbox', 'eval' => array('style'=>'width:40px') ), 'ts_extension' => array ( 'label' => &$GLOBALS['TL_LANG']['tl_theme']['ts_extension'], 'inputType' => 'text', 'eval' => array('mandatory'=>true, 'style'=>'width:115px') ), ) ) );
Das 'chosen'=>trueim eval vom Select Feld (ts_client_os) ist für Contao 2.11 wichtig, da sonst die Anzeige nicht korrekt funktioniert.
Für Contao 2.10 ist das nicht nötig, stört aber nicht und ist somit kompatibel für beide Versionen.
Angabe mit Callback
$GLOBALS['TL_DCA']['tl_table']['fields']['anything'] = array ( 'label' => &$GLOBALS['TL_LANG']['tl_table']['anything'], 'exclude' => true, 'inputType' => 'multiColumnWizard', 'eval' => array('mandatory'=>true,'columnsCallback'=>array('Class', 'Method')) );
Wobei natürlich der Return-Wert genau das selbe Array sein muss, wie bei der "columnFields"-Variante.
Verfügbare MultiColumnWizard Eval-Optionen
| Schlüssel | Wert | Beschreibung | Beispiel |
| columnPos | Gruppenname string |
Gruppiert Felder und zeigt Sie untereinander an. | |
| maxCount | Menge integer |
Legt die maximale Anzahl an Felder fest, die angelegt werden dürfen. | $GLOBALS['TL_DCA']['tl_example']['fields']['mcwExample']['eval']['maxCount'] = 4; |
| minCount | Menge integer |
Legt die minimale Anzahl an Felder fest, die angelegt werden dürfen. | $GLOBALS['TL_DCA']['tl_example']['fields']['mcwExample']['eval']['minCount '] = 2; |
| valign | Position string |
Legt die vertikale Position der Zelle in der Tabelle fest. | $GLOBALS['TL_DCA']['tl_example']['fields']['mcwExample']['eval']['valign'] = 'top'; |
| buttonPos | Position string |
Legt die vertikale Position der Zelle, in der sich die Buttons befinden, fest. | |
| buttons | Buttonnamen associative array |
Legt fest, mit welchem Icon die 4 Buttons "up", "down", "copy", "delete" dargestellt werden. Dabei ist der Buttonname der Schlüssel und der Pfad zum Icon der Wert. Wird ein Wert für einen Button explizit auf false gesetzt, so wird dieser versteckt. | $GLOBALS['TL_DCA']['tl_example']['fields']['mcwExample']['eval']['buttons'] = array('copy' => false, 'delete' => false, 'up' => 'myUpIcon.png'); |
Unterstützte Contao Eval-Optionen
Diese Eval-Optionen werden für die "Kindwidgets" - oder besser "komponierten Widgets" - unterstützt.
| Schlüssel | Status |
| nospace | Ungetestet |
| multiple | Unterstützt |
| size | Unterstützt |
| rgxp | Unterstützt |
| style | Unterstützt |
| tl_class | Unterstützt |
| preserveTags | Unterstützt |
| allowHtml | Unterstützt |
| trailingSlash | Ungetestet |
| mandatory | Unterstützt |
| spaceToUnderscore | Unterstützt |
| includeBlankOption | Unterstützt |
| maxlength | Unterstützt |
| minlength | Unterstützt |