Die erste Webseite - Header und Footer
Aus Contao Community Documentation
| betrifft | |
|---|---|
| Contao Version | Alle Versionen |
Inhaltsverzeichnis
Einleitung
Nachdem man die erste Webseite erstellt hat, taucht meistens die Frage auf: "Wie erzeugt man einen Header|Footer, der auf allen Seiten erscheint?" In diesem Tutorial wird solch ein Header und Footer erstellt, welcher im Nachhinein ohne HTML-Kenntnisse verändert werden kann.
Neue Seite RESOURCES
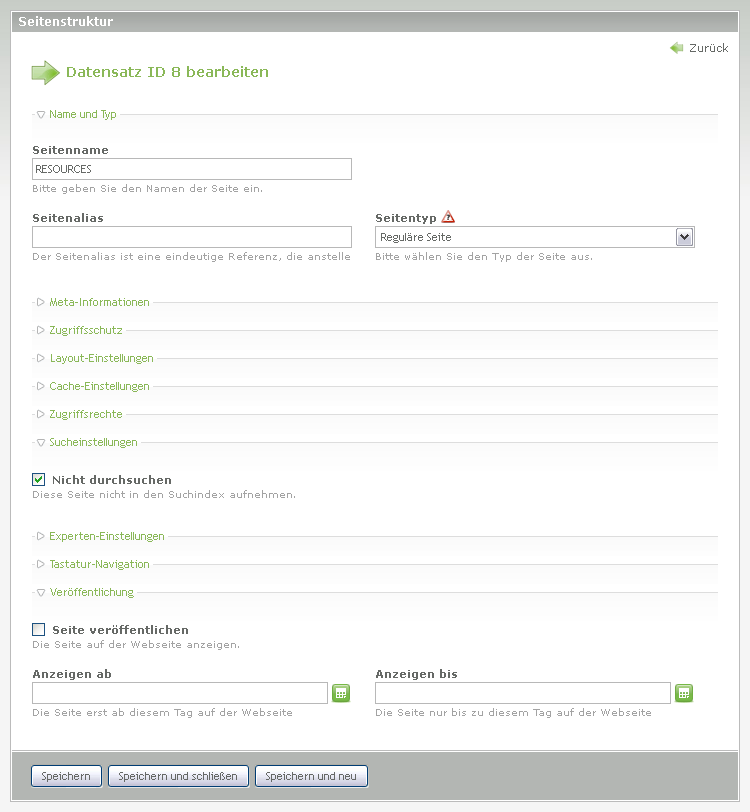
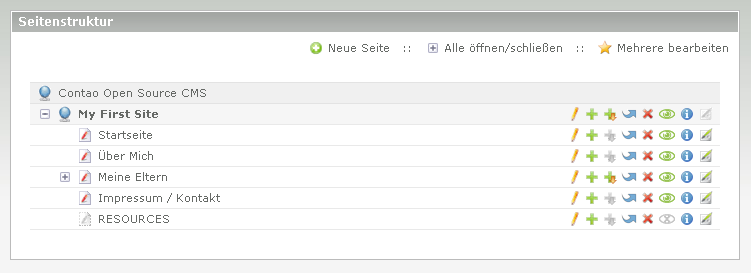
Als erstes erstellt man eine neue Seite "RESOURCES", welche nicht veröffentlicht wird.
Artikel "Header"
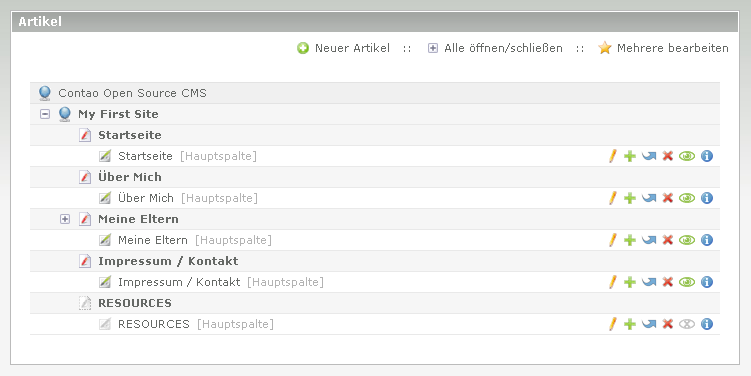
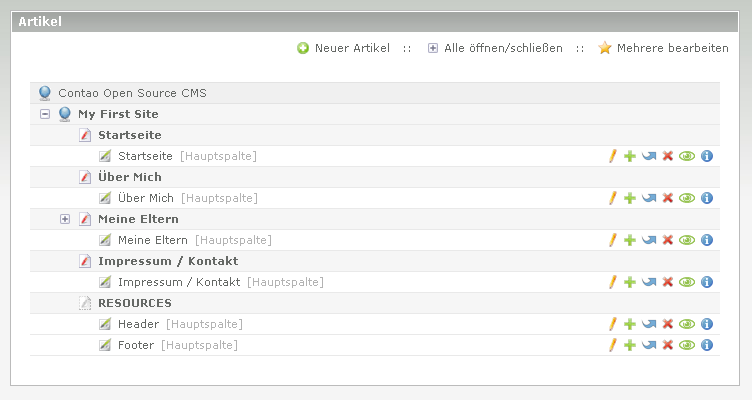
Unter Inhalte --> Artikel sieht man, dass automatisch ein Artikel "RESOURCES" erstellt wurde.
Das Veröffentlichungs-Symbol ist grau, weil die Seite nicht veröffentlicht wurde. Mit einem Klick auf das Symbol veröffentlicht man nun diesen Artikel. Das Symbol ist jetzt grün.
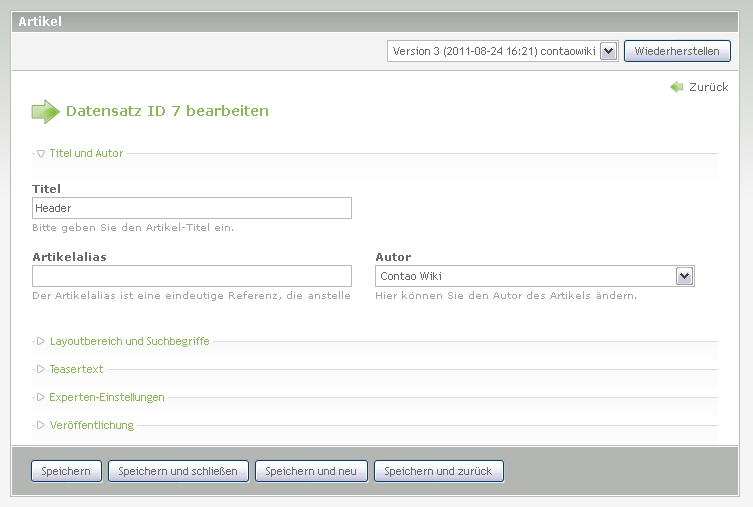
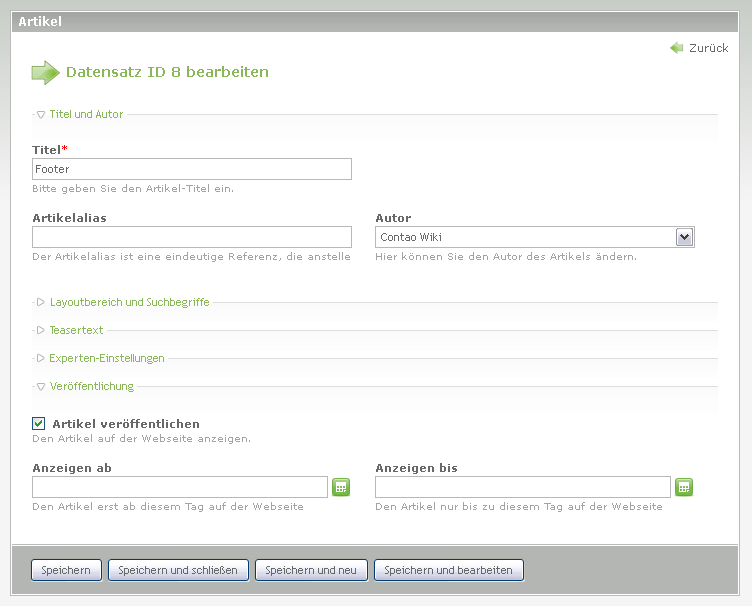
Mit einem Klick auf den Bleistift öffnet man den Artikel. Der Text "Keine Einträge gefunden." signalisiert, dass der Artikel noch keine Inhalte hat. Dieser Artikel RESOURCES wird als Artikel für den Header genutzt. Mit einem weiteren Klick auf den Bleistift gelangt man in die Eigenschaften des Artikels. Er wird umbenannt von "RESOURCES" nach "Header".
Den Artikelalias "resources" entfernt man, damit beim Speichern automatisch der Artikelalias "header" erzeugt wird.
Header Inhalt
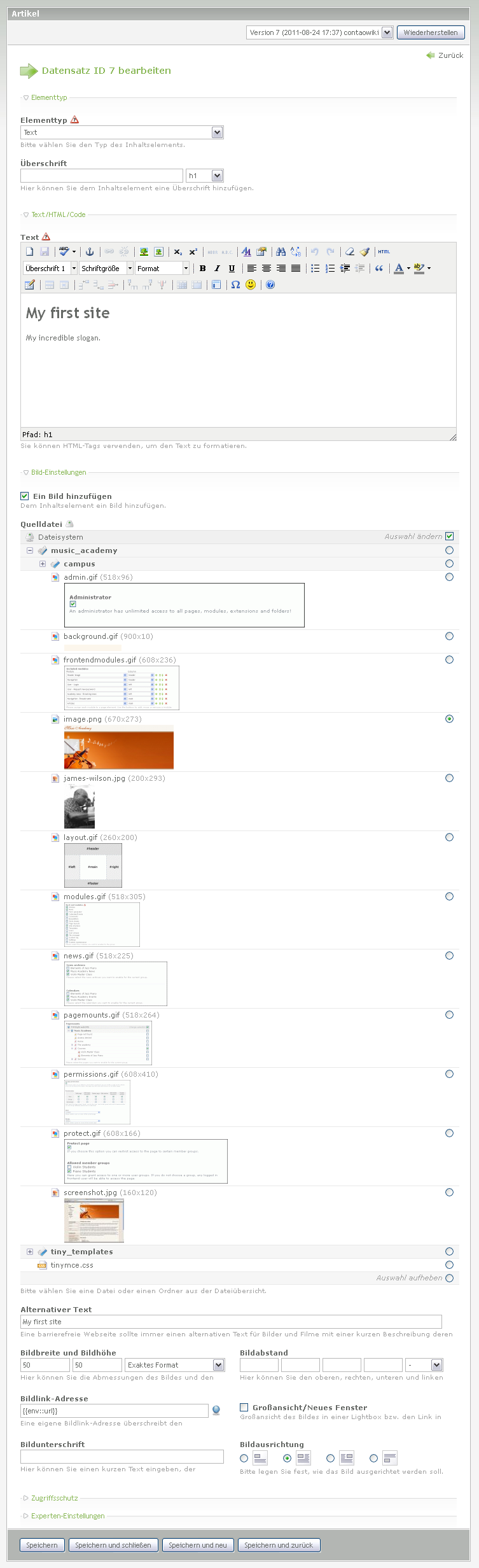
Im Artikel "Header" erstellt man ein CE (Inhaltselement) vom Typ "Text". Dort wird der gewünschte Inhalt eingetragen. Man kann auch direkt ein Bild als Logo auswählen und es als Bildlink auf die Homepage setzen.
In der Artikelübersicht erstellt man jetzt unterhalb des Artikels "Header" einen zweiten Artikel "Footer".
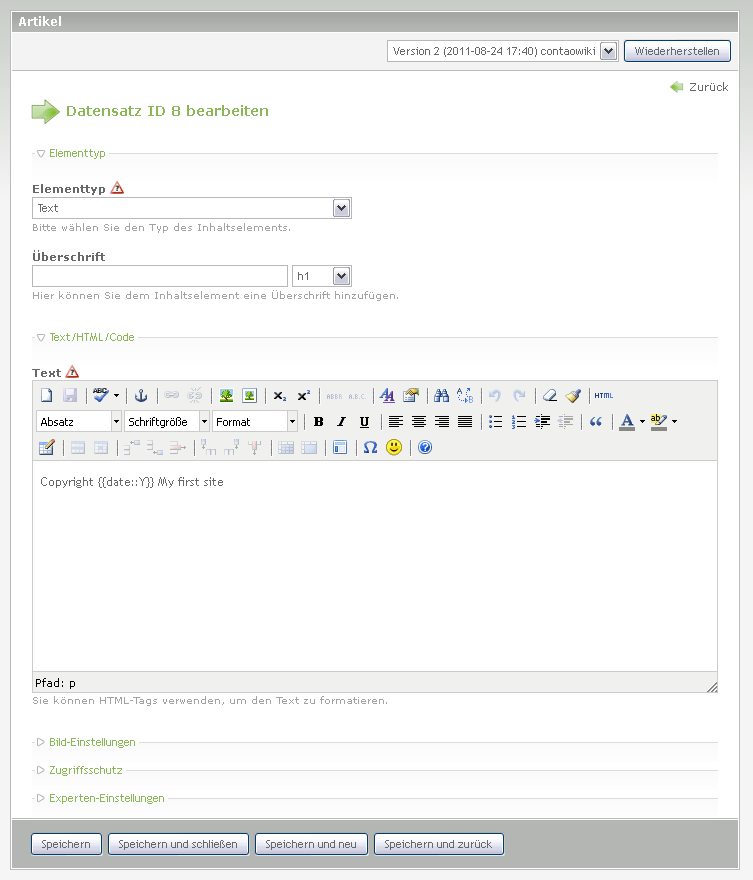
Wieder wird in dem Artikel ein CE vom Typ Text erstellt. Diesmal mit dem Inhalt für den Footer.
Module erstellen
Bis hierhin hat man jetzt eine versteckte Seite in der Seitenstruktur erstellt, welche 2 veröffentlichte Artikel enthält: einen für den Footer und einen für den Header. Wie bekommt man diese Artikel nun so auf die Website, dass sie auf allen Seiten erscheinen? Für die seitenweite Einbindung von Inhalten sind die Module zuständig, denn ein Modul kann man im Seitenlayout in einen Layoutbereich einbinden.
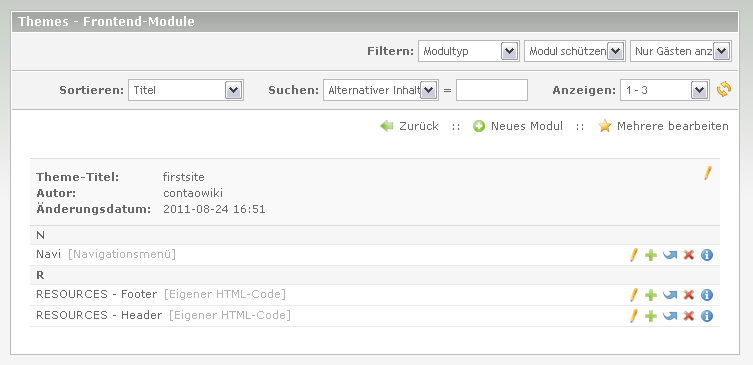
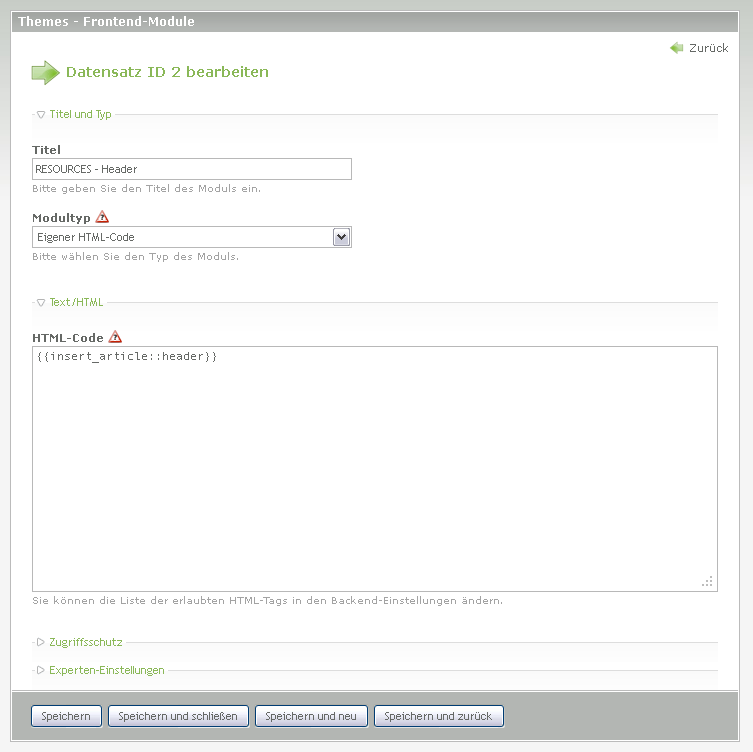
Über Layout --> Themes --> Modul-Icon gelangt man zu den Modulen. Man erstellt jeweils ein Modul vom Typ "Eigener HTML-Code" für den Header und für den Footer.
In dem Feld "HTML-Code" benutzt man Inserttags um die entsprechenden Artikel auszugeben. Einmal insert_article::header und einmal insert_article::footer.
Module ausgeben
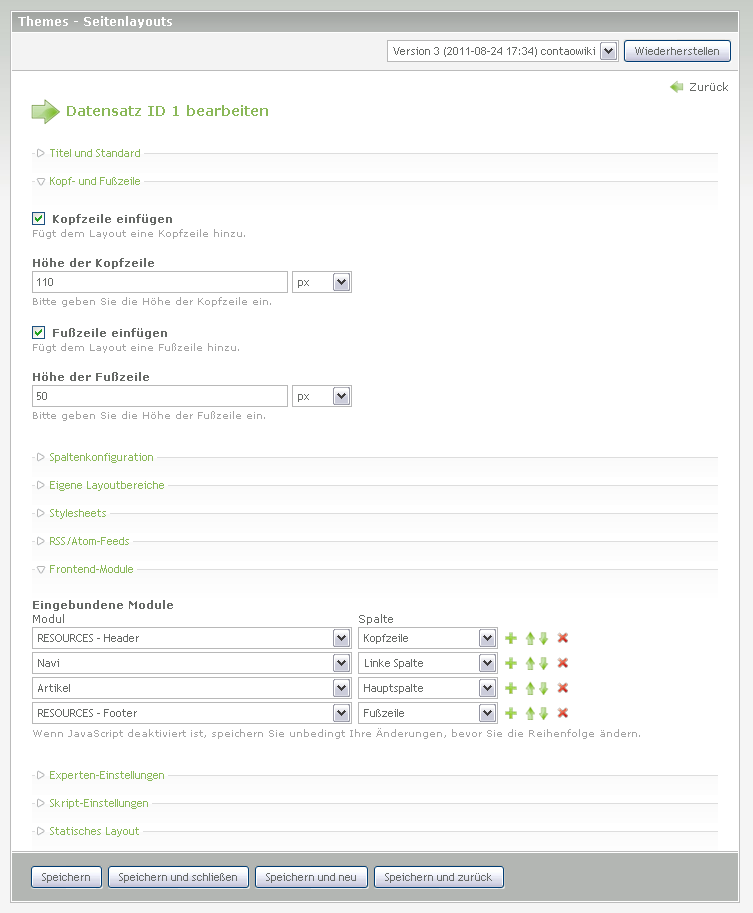
Damit diese Module im FE (Frontend) ausgegeben werden geht man über Layout --> Themes --> Layout-Icon-Bleistift ins Standard-Layout und bindet die 2 Module entsprechend ein. Gleichzeitig ändert man noch die Höhe von Header und Footer, da diese in der Beispielseite ein wenig zu niedrig ausgefallen sind.
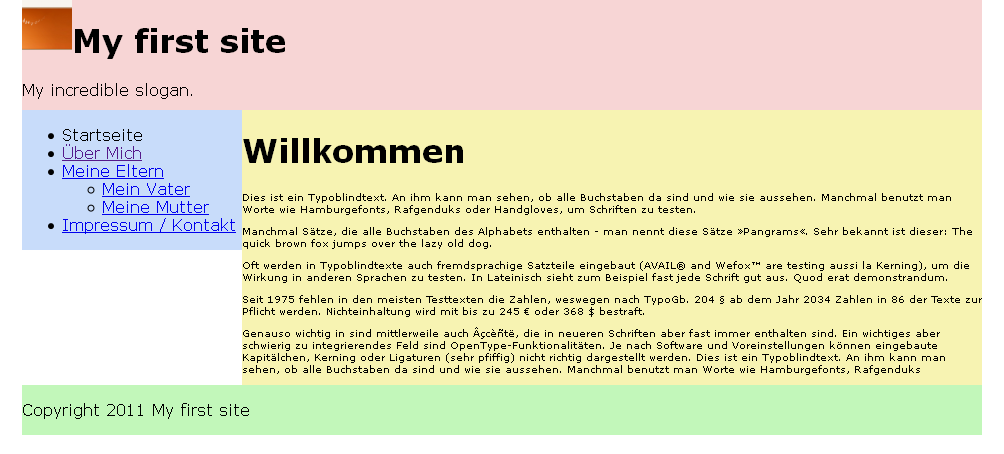
Resultat
Im FE sieht man nun, dass auf allen Seiten der Header und Footer erscheint. Beide Elemente sind im BE (Backend) auch ohne HTML-Kenntnisse leicht zu verwalten.