Aus Contao Community Documentation
Inhaltsverzeichnis
Einleitung
Diese Anleitung soll dazu dienen, Facebook Plugins (Kommentare, Share, Like, ...) in eine Contao Seite einzubauen. Die Beispiele basieren auf dem Nachrichtensystem von Contao (kann jedoch auch einfach auf ein anderes Modul geändert werden - e.g Events).
Facebook Plugins via eigener Facebook App
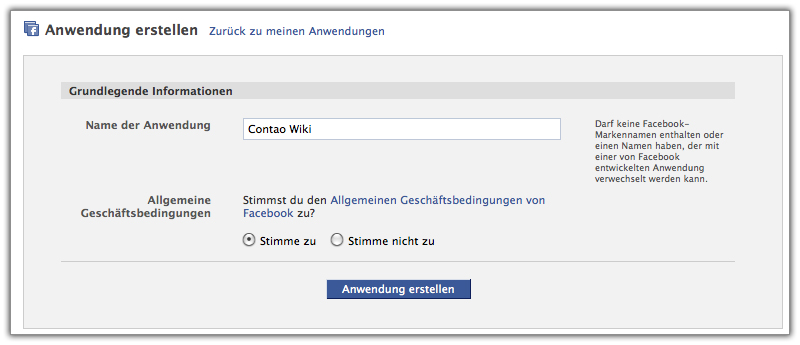
Zuerst muss auf Facebook eine sog. Facebook App erstellt werden - diese kann man, sofern man sich als "Entwickler" bestätigt hat (kann via SMS vorgenommen werden), mit seinem Facebook Benutzerprofil erstellen.
Facebook App
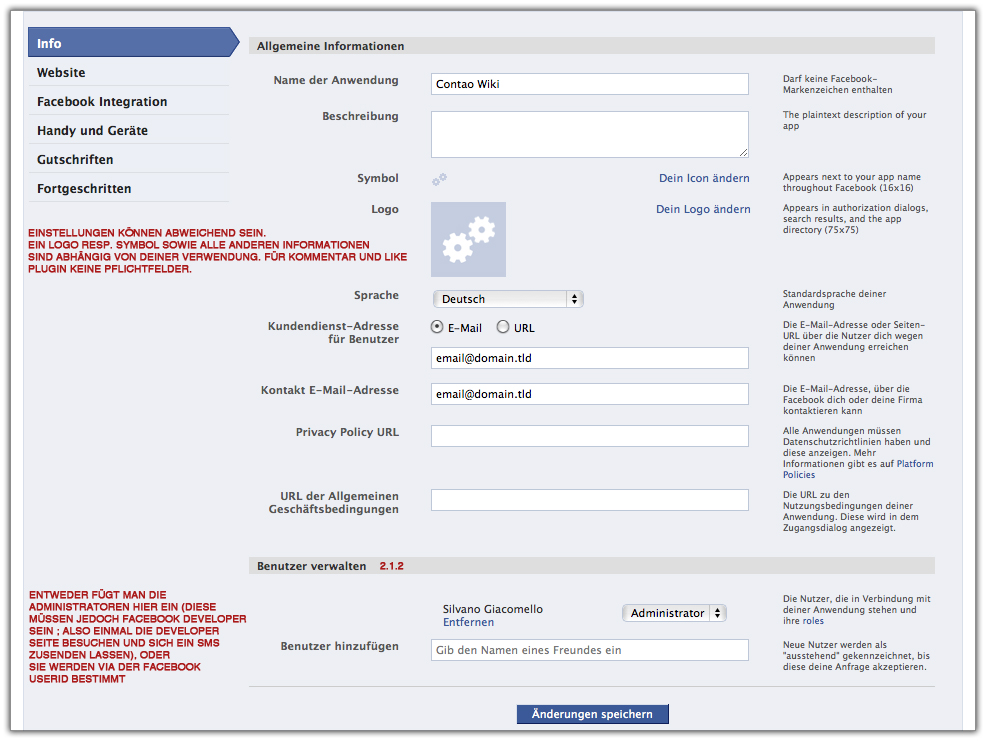
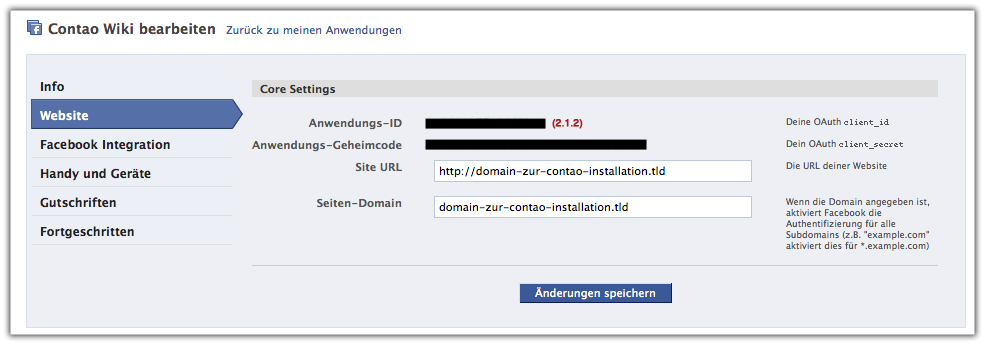
Auf der Facebook Entwicklerseite folgt man den Anweisungen von Facebook (siehe Bilder).
Abschluss (seitens Facebook)
Nun hat man seine Facebook App erstellt und einige Informationen bekommen, welche man in Contao "verbauen" muss - hier eine Übersicht mit allen benötigten Informationen.
<meta property="fb:app_id" content="......"/> (Facebook App ID - siehe Bild 3, rote Zahl) <meta property="fb:admins" content=""/> (deiner Benutzer ID vo Facebook - siehe Bild 2, zweite rote Beschriftung)
Das wäre es vorerst von der Facebook Seite. Nun muss man das Ganze in Contao einbauen.
Contao CMS
Damit die Facebook Plugins richtig eingebunden werden können, müssen Templates angepasst und das Seitenlayout erweitert werden.
fe_page.tpl
Beim Template sollte der Doctype angepasst werden (u.a wegen Internet Explorer). Dazu erstellt man im Backend ein neues "fe_page.tpl" Template. Der Name ist frei wählbar, muss jedoch mit fe_ beginnen - in diesem Beispiel wird das Template "fe_page_facebook.tpl" benannt.
<?php echo $this->doctype; ?> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="<?php echo $this->language; ?>" lang="<?php echo $this->language; ?>">
muss geändert werden zu
<?php echo $this->doctype; ?> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="<?php echo $this->language; ?>" lang="<?php echo $this->language; ?> xmlns:fb="http://www.facebook.com/2008/fbml" xmlns:og="http://opengraphprotocol.org/schema/" xmlns:fb="http://developers.facebook.com/schema/">
Zusätzlich wurden noch folgende Open Graph Tags von Facebook in das Template eingetragen, welche dann mit den vorhanden Informationen ausgestattet werden (vor </head> Abschluss)
<meta property="og:title" content="<?php echo $this->pageTitle; ?> - <?php echo $this->mainTitle; ?>"/> <meta property="og:type" content="blog"/> (Art der Seite - blog, news, ...) <meta property="og:site_name" content="..."/> (Seitenname) <meta property="og:description" content="<?php echo $this->description; ?>"/>
Seitenlayout
Bevor man die anderen Templates bearbeitet, sollte das Seitenlayout mit den Facebook Informationen (2.1.2 Abschluss (seitens Facebook) befüllt werden.
Zusätzliche <head>-Tags
<meta property="fb:app_id" content="......"/> <meta property="fb:admins" content=""/>
Eigener JavaScript-Code
<!-- // Facebook App und JS - Start // --> <div id="fb-root"></div> <script src="http://connect.facebook.net/en_US/all.js"></script> <script type="text/javascript"> <!--//--><![CDATA[//><!-- FB.init({ appId : '......', (Facebook App ID - siehe Bild X, Position Y) status : true, // check login status cookie : true, // enable cookies to allow the server to access the session xfbml : true // parse XFBML }); //--><!]]> </script> <!-- // Facebook App und JS - Ende // -->
absolute Pfade für die Bilder via Modul
Wenn eine Seite auf Facebook "geteilt" wird, besteht die Möglichkeit ein Thumbnail auszuwählen. Facebook benötigt dazu (damit man ein Bild auswählen kann) absolute Pfade.
Dazu benötigt man das Modul "wna_facebook" (Download hier) (ist noch nicht im ER!).
Sobald das Modul hochgeladen wurde, ist es aktiv und man kann, wenn man einen Link bei Facebook teilt, das Thumbnail auswählen.
Installation
Sobald man die folgenden Anpassungen (2.2.3.2 Anpassungen in der Datei MyFacebookHack.php) getätigt hat, lädt man den komletten Ordner "wna_facebook" in seine Contao Installation unter system/modules hoch.
Anpassungen in der Datei MyFacebookHack.php
Folgende Anpassungen müssen gemacht werden, damit das Modul funktioniert:
Falls man nicht das fe_page Template benutzt:
if ($strTemplate != 'fe_page')
Falls man den Ordner (tl_files) unbenannt hat:
$arrSearch = array ( '="tl_files/', );
den Pfad zum tl_files Ordner
$arrReplace = array ( '="http://www.domain.tld/tl_files/', );
Überprüfung der Funktion
Am einfachsten kann man die Thumbnail Funktion (resp. das Modul) überprüfen in dem man den URL Linter von Facebook verwendet. Eine URL eintragen und bei der Überprüfung sollte bei "Image" ein Bild angezeigt werden.
Facebook Plugin via HTML Modul einbinden
Die Facebook Plugins müssen nicht zwingend in die Templates eingebaut werden. Es können auch Module angelegt werden - so zum Beispiel ein HTML Modul. Wichtig dafür ist, das der jeweilige Tag von Facebook (<fb:comments> ; <fb:like> ; <fb:send> ; ...) im BE bei den "Einstellungen" unter "Erlaubte HTML-Tags" ("System" > "Einstellungen" > "Erlaubte HTML-Tags" ; Kategorie "Sicherheitseinstellungen") eingetragen wird, da sonst beim Speichern das HTML Modul leer bleibt, weil Contao es als nicht erlaubter HTML Tag betrachtet.
Facebook Kommentar Plugin
Code
(...) <?php endif; ?> <fb:comments href="http://domain-zur-contao-installation.tld/<?php echo $this->link; ?>" num_posts="10" width="600"></fb:comments> </div>
Sieht man sich das Kommentar Plugin etwas genauer an:
| Code | Beschreibung |
|---|---|
<fb:comments href="http://domain-zur-contao-installation.tld/<?php echo $this->link; ?>" (...) |
Pfad respektive Internetadresse der Seite, welche als Link erscheint (auf dem eigenen Facebook Profil - Pinwand), wenn ein Kommentar geschrieben wurde (und die Option "Post to Facebook" aktivier ist beim Kommentarfeld). |
(...) num_posts="10" (...) |
Wie viele Beiträge sollen als Standard angezeigt werden. Es wird am Ende eine "Box" angezeigt, um alle vorhandenen Kommentare anzuzeigen. |
(...) width="600"></fb:comments> |
Die Breite des kompletten Plugins. |
komplettes Nachrichrichtenleser Template mit Kommentar Plugin
<div class="layout_full block<?php echo $this->class; ?>"> <a href="http://domain-zur-contao-installation.tld/<?php echo $this->link; ?>" title=""><h1><?php echo $this->newsHeadline; ?></h1></a> <?php if ($this->hasMetaFields): ?> <p class="info"><?php echo $this->date; ?> <?php echo $this->author; ?> <?php echo $this->commentCount; ?></p> <?php endif; ?> <?php if ($this->hasSubHeadline): ?> <h2><?php echo $this->subHeadline; ?></h2> <?php endif; ?> <div class="ce_text"> <?php if (!$this->addBefore): ?> <?php echo $this->text; ?> <?php endif; ?> <?php if ($this->addImage): ?> <div class="image_container<?php echo $this->floatClass; ?>"<?php if ($this->margin || $this->float): ?> style="<?php echo trim($this->margin . $this->float); ?>"<?php endif; ?>> <?php if ($this->href): ?> <a href="<?php echo $this->href; ?>"<?php echo $this->attributes; ?> title="<?php echo $this->alt; ?>"> <?php endif; ?> <img src="<?php echo $this->src; ?>"<?php echo $this->imgSize; ?> alt="<?php echo $this->alt; ?>" /> <?php if ($this->href): ?> </a> <?php endif; ?> <?php if ($this->caption): ?> <div class="caption"><?php echo $this->caption; ?></div> <?php endif; ?> </div> <?php endif; ?> <?php if ($this->addBefore): ?> <?php echo $this->text; ?> <?php endif; ?> </div> <?php if ($this->enclosure): ?> <div class="enclosure"> <?php foreach ($this->enclosure as $enclosure): ?> <p><img src="<?php echo $enclosure['icon']; ?>" width="18" height="18" alt="<?php echo $enclosure['title']; ?>" class="mime_icon" /> <a href="<?php echo $enclosure['href']; ?>" title="<?php echo $enclosure['title']; ?>"><?php echo $enclosure['link']; ?> <span class="size">(<?php echo $enclosure['filesize']; ?>)</span></a></p> <?php endforeach; ?> </div> <?php endif; ?> <fb:comments href="http://domain-zur-contao-installation.tld/<?php echo $this->link; ?>" num_posts="10" width="600"></fb:comments> </div>
Anpassungen im Template für die Seite
Folgende Stellen muss man im Code auf seine Seite anpassen:
<a href="http://domain-zur-contao-installation.tld/<?php echo $this->link; ?>" title=""><h1><?php echo $this->newsHeadline; ?></h1></a>
<fb:comments href="http://domain-zur-contao-installation.tld/<?php echo $this->link; ?>" num_posts="10" width="600"></fb:comments>
(siehe 2.4.1 Code für Erklärung der Optionen)
Like resp. Send Plugin
Code
(...) <h1><?php echo $this->newsHeadline; ?></h1> <?php if ($this->hasMetaFields): ?> <p class="info"><?php echo $this->date; ?> <?php echo $this->author; ?> <?php echo $this->commentCount; ?></p> <?php endif; ?> <?php if ($this->hasSubHeadline): ?> <h2><?php echo $this->subHeadline; ?></h2> <?php endif; ?> <fb:like href="http://domain-zur-contao-installation.tld<?php echo $this->link; ?>" send="true" width="450" show_faces="false" font=""></fb:like> <div class="ce_text"> <?php if (!$this->addBefore): ?> (...)
Sieht man sich die Like resp. Send Funktion etwas genauer an:
| Code | Beschreibung |
|---|---|
<fb:like href="http://domain-zur-contao-installation.tld/<?php echo $this->link; ?>" (...) |
Pfad respektive Internetadresse der Seite, welche "geliked" und/oder "gesendet" werden soll - direkte Adresse zum Beitrag |
(...) send="true" (...) |
Soll neben "Like" auch die "Send" Funkton aktiviert sein |
(...) width="450"> (...) |
Breite des ganzen Facebook Plugin in Pixel |
(...) show_faces="false" (...) |
Ob bei einem "like" das Profilbild des jeweiligen "likers" angezeigt werden soll |
(...) font=""></fb:like> |
Schriftart des Facebook Plugins. Folgende Schriftarten werden seitens Facebook unterstützt: arial, lucida grande, segoe ui, tahoma, trebuchet ms, verdana |
komplettes Nachrichrichtenleser Template mit Like Plugin
<div class="layout_full block<?php echo $this->class; ?>"> <a href="http://domain-zur-contao-installation.tld/<?php echo $this->link; ?>" title=""><h1><?php echo $this->newsHeadline; ?></h1></a> <?php if ($this->hasMetaFields): ?> <p class="info"><?php echo $this->date; ?> <?php echo $this->author; ?> <?php echo $this->commentCount; ?></p> <?php endif; ?> <?php if ($this->hasSubHeadline): ?> <h2><?php echo $this->subHeadline; ?></h2> <?php endif; ?> <fb:like href="http://domain-zur-contao-installation.tld/<?php echo $this->link; ?>" send="true" width="450" show_faces="false" font=""></fb:like> <div class="ce_text"> <?php if (!$this->addBefore): ?> <?php echo $this->text; ?> <?php endif; ?> <?php if ($this->addImage): ?> <div class="image_container<?php echo $this->floatClass; ?>"<?php if ($this->margin || $this->float): ?> style="<?php echo trim($this->margin . $this->float); ?>"<?php endif; ?>> <?php if ($this->href): ?> <a href="<?php echo $this->href; ?>"<?php echo $this->attributes; ?> title="<?php echo $this->alt; ?>"> <?php endif; ?> <img src="<?php echo $this->src; ?>"<?php echo $this->imgSize; ?> alt="<?php echo $this->alt; ?>" /> <?php if ($this->href): ?> </a> <?php endif; ?> <?php if ($this->caption): ?> <div class="caption"><?php echo $this->caption; ?></div> <?php endif; ?> </div> <?php endif; ?> <?php if ($this->addBefore): ?> <?php echo $this->text; ?> <?php endif; ?> </div> <?php if ($this->enclosure): ?> <div class="enclosure"> <?php foreach ($this->enclosure as $enclosure): ?> <p><img src="<?php echo $enclosure['icon']; ?>" width="18" height="18" alt="<?php echo $enclosure['title']; ?>" class="mime_icon" /> <a href="<?php echo $enclosure['href']; ?>" title="<?php echo $enclosure['title']; ?>"><?php echo $enclosure['link']; ?> <span class="size">(<?php echo $enclosure['filesize']; ?>)</span></a></p> <?php endforeach; ?> </div> <?php endif; ?> </div>
Anpassungen im Template für seine Seite
Folgende Stellen muss man im Code auf seine Seite anpassen:
<a href="http://domain-zur-contao-installation.tld/<?php echo $this->link; ?>" title=""><h1><?php echo $this->newsHeadline; ?></h1></a>
<fb:like href="http://domain-zur-contao-installation.tld/<?php echo $this->link; ?>" send="true" width="450" show_faces="false" font=""></fb:like>
(siehe 2.3.1 Code für Erklärung der Optionen)
andere Facebook Plugins
Auf das Einbinden der Plugins wird nicht weiter eingegangen - die obigen beiden Beispiele sollten reichen - daher wird ab hier (Punkte X.X) nur noch der Facebook Code gezeigt.
Facebook Send Plugin
Code
<fb:send href="http://domain-zur-contao-installation.tld/<?php echo $this->link; ?>" font=""></fb:send>
Sieht man sich das Send Plugin etwas genauer an:
| Code | Beschreibung |
|---|---|
<fb:send href="http://domain-zur-contao-installation.tld/<?php echo $this->link; ?>" (...) |
Pfad respektive Internetadresse der Seite, welche als Link erscheint (in der Nachricht) |
(...) font=""></fb:send> |
Schriftart des Facebook Plugins. Folgende Schriftarten werden seitens Facebook unterstützt: arial, lucida grande, segoe ui, tahoma, trebuchet ms, verdana |
weitere Plugins
Das Einbinden sowie der Code der Facebook Plugins sind untereinander sehr identisch - daher wird darauf verzichtet, alle Facebook Plugins hier zu erwähnen. Es gibt noch weitere Facebook Plugins.
Like Button, Send Button, Comments, Activity Feed, Recommendations, Like Box, Faccepile, Live Stream
Die Plugins Registration und Login Button werden in diesem Wiki Eintrag nicht erwähnt, da diese nicht "einfach so" eingebunden werden können.
andere Facebook Plugins (ohne eigene Facebook App)
Facebook Like Button
Wie man generell einen Likebutton integriert, findet man in den Facebook Developer Docs. Aber um diesen Button korrekt einzubinden benötigt man ein wenig mehr, sogenannte Open Graph Tags, die im Headbereich eingebunden werden. Diese Angaben liefern Facebook die gewünschten Informationen. So kann man die Darstellung auf Facebook gut kontrollieren.
Folgende Werte sind quasi Pflichtangaben.
<meta property="og:title" content=""/> <meta property="og:type" content=""/> <meta property="og:url" content=""/> <meta property="og:site_name" content=""/> <meta property="og:image" content=""/> <meta property="fb:admins" content=""/> (Benutzer IDs von Admins der Fanpage) oder <meta property="fb:app_id" content=""/>
Es empfiehlt sich grundsätzlich immer auch noch description mitzugeben.
<meta property="og:description" content=""/>Alle Felder bis auf og:image können im Seitentemplate leicht via Inserttags befüllt werden. Aber gerade beim Imagetag ist es wichtig korrekt zu befüllen, da Facebook sonst irgendein Bild der Seite, meistens das Falsche, oder auch gar keins nimmt. Beide Fälle sind nicht sonderlich schön. Man muss also aus den globalen Variablen das Vorschaubild z.B. für News auslesen.
Folgender Code muss ganz oben in das Readertemplate (per Default news_full.tpl).
<?php $GLOBALS['TL_HEAD'][] = '<meta property="og:image" content="{{env::url}}/'.$this->singleSRC.'" />'; ?>
Damit wird das Bild, welches bei der News im Backend gewählt wurde, als Thumbnail für Facebook ausgegeben.
Das Ganze funktioniert übrigens auch bei allen anderen Readertemplates z.B. Catalog. In diesem Fall kann der Pfad zur Bildvariable anders sein. Dies kann man aber in der Ausgabe von $globals nachsehen.
Am Ende man mit dem Linter testen wie Facebook die Seite parsen würde.
Einen Diskussionsbeitrag im Forum findet man hier.
bekannte Probleme
Fallback Sprache
Wenn man einen Link teilen möchte und es erscheint oft nur der Text und kein Bild dazu, kann es sein, das man beim Startpunkt seiner Seite im BE den Hacken "Sprachen-Fallback" (Kategorie "DNS-Einstellungen") nicht aktiviert hat.