Google Analytics: Unterschied zwischen den Versionen
Aus Contao Community Documentation
(→Allgemeines) |
|||
| Zeile 6: | Zeile 6: | ||
Rechtliches bzw Anmerkung zu GA von MacKP? | Rechtliches bzw Anmerkung zu GA von MacKP? | ||
| + | |||
| + | {{Hinweis|Um Verfälschungen auszuschließen, wird der Google Analytics Code erst im Frontend angezeigt, wenn man sich aus dem Backend ausgeloggt hat.}} | ||
=Google Analytics Konto erstellen= | =Google Analytics Konto erstellen= | ||
Version vom 21. Juli 2010, 00:33 Uhr
| |
Unvollständiger Artikel: dieser Artikel ist noch nicht sauber bearbeitet.
Bitte erweitere ihn und entferne erst anschliessend diesen Hinweis. |
Inhaltsverzeichnis
Allgemeines
Google Analytics ist ein kostenloser Dienst, welcher der Analyse von Zugriffen auf Webseiten dient.
Rechtliches bzw Anmerkung zu GA von MacKP?
| |
Hinweis: Um Verfälschungen auszuschließen, wird der Google Analytics Code erst im Frontend angezeigt, wenn man sich aus dem Backend ausgeloggt hat. |
Google Analytics Konto erstellen
Um den Dienst Google Analytics (nachfolgend GA) nutzen zu können, muss man sich zuerst ein GA-Konto erstellen.
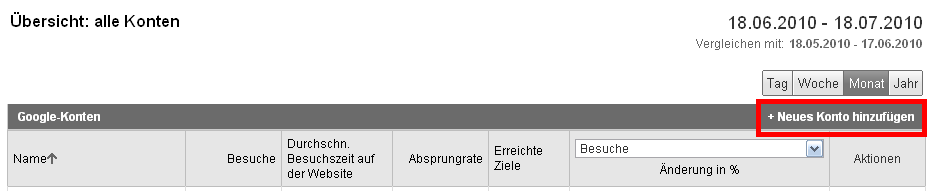
Nach dem Erstellen eines Accounts gibt man GA die Domain bekannt, auf der der Dienst laufen soll. Dazu klickt man auf Neues Konto ...
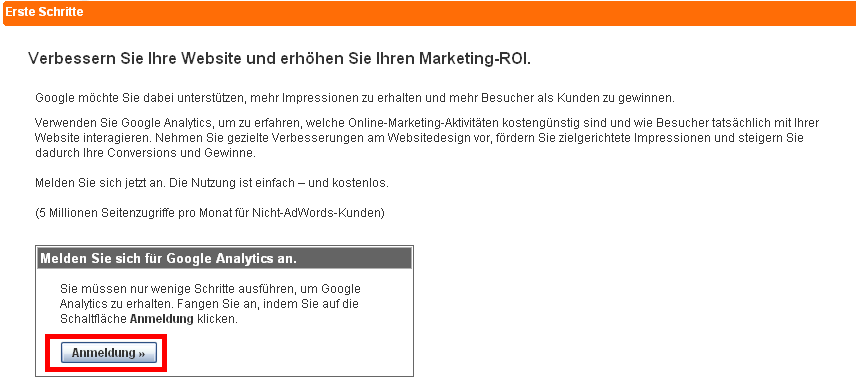
... und anschließend auf Anmelden.
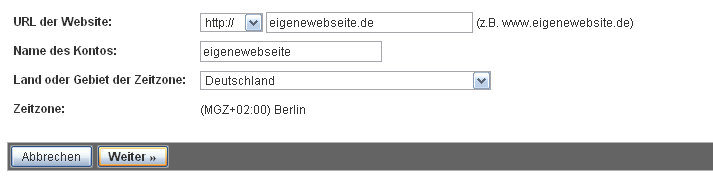
Anschließend erfolgen die Angaben zur Webseite, auf der GA laufen soll.
Nachdem man den Geschäftsbedienungen zugestimmt hat, kommt man zur Seite mit dem Tracking-Code. In diesem Code notiert man sich die Account-Nummer; die wird später noch benötigt.
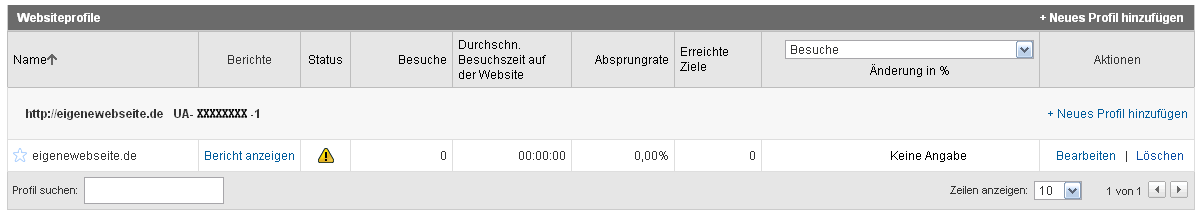
Nach dem Speichern der Eingaben kommt man zur Übersicht, wo nun die erstellte Webseite auf scheint.
Typolight bis 2.8.x
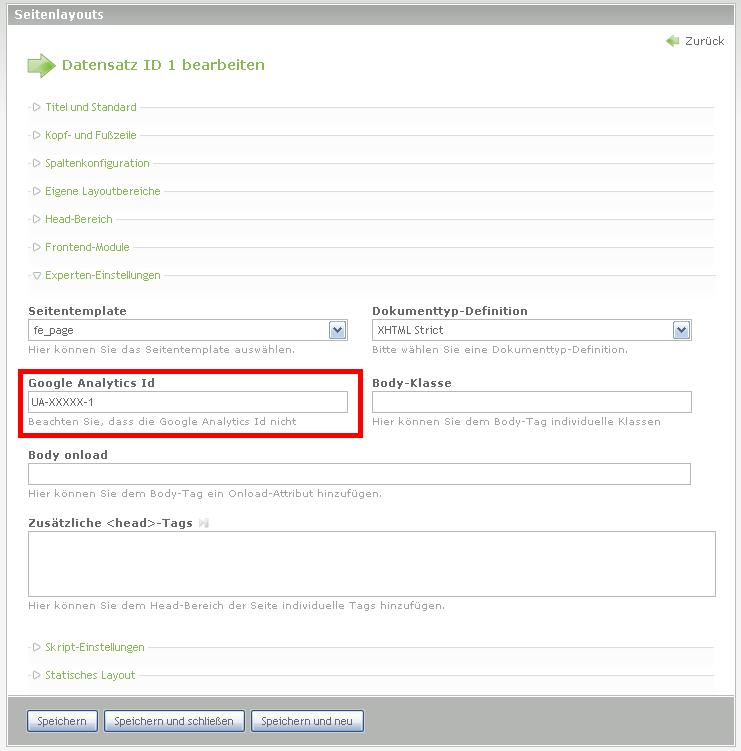
Um GA in TYPOlight bis 2.8.x einzubinden, bearbeitet man das entsprechende Seitenlayout und fügt unter Experten-Einstellungen im Feld Google Analytics Id die vorhin notierte GA-ID ein.
Anschließend speichert und schließt man das Layout.
Contao ab 2.9
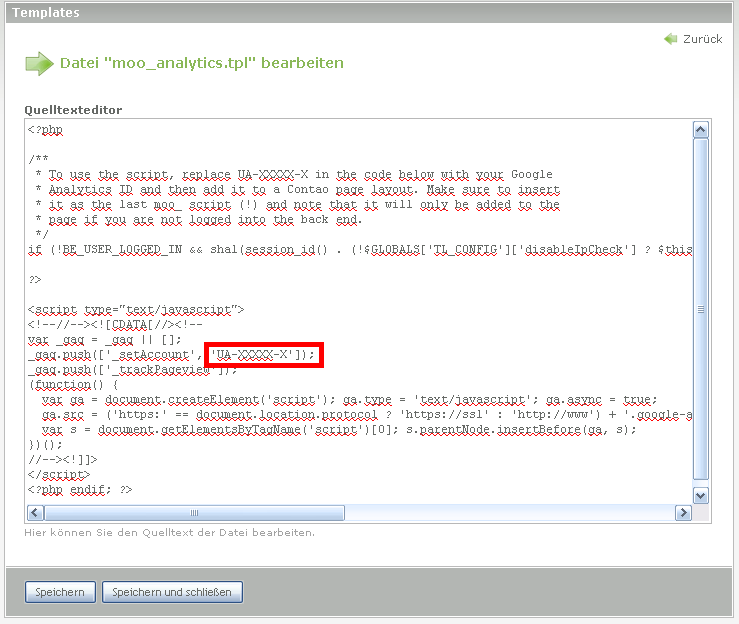
Seit Contao 2.9 wird GA über das Template moo_analytics.tpl eingebunden. Wie man ein Template über den im Core integrierten Template-Editor einbindet, ist hier beschrieben. Nachdem das Template ausgewählt wurde, wird das Template bearbeitet.
Wie schon in dem Kommentar des Templates vermerkt ist, braucht nur die im Code eingefügte Blind-ID (UA-XXXXX-X) gegen die vorhin notierte GA-ID ausgetauscht werden. Anschließend kann das Template gespeichert und geschlossen werden.
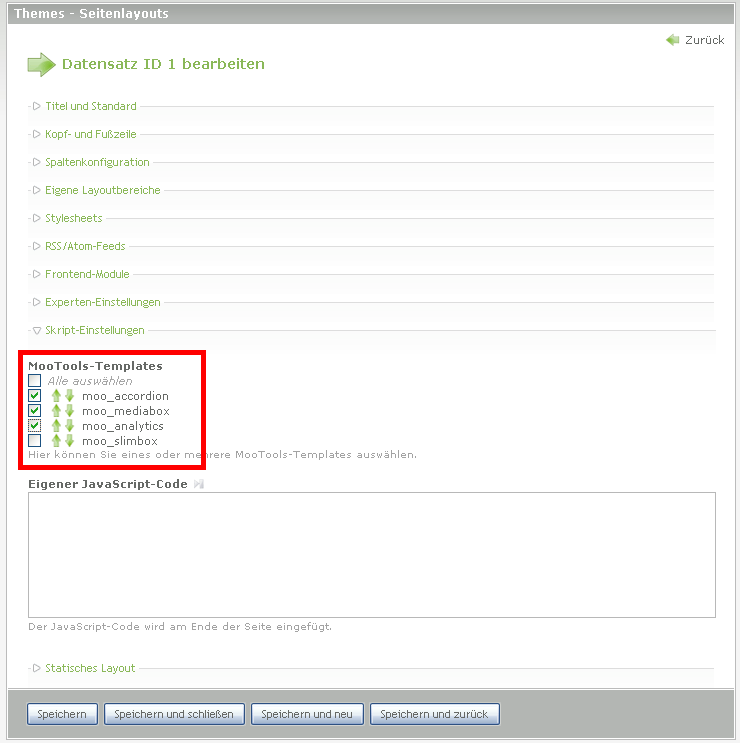
Nun muss im Seitenlayout das Script eingebunden werden. Dazu setzt man unter Skript-Einstellungen einen Haken bei dem Punkt moo_analytics. Es muss darauf geachtet werden, dass dieses Skript als letztes eingebunden wird! Anschließend wird das Layout gespeichert und geschlossen.
IP-Adressen anonymisieren
Aus Datenschutzgründen bietet GA seit geraumer Zeit die Möglichkeit, die geloggten IP-Adressen der Besucher zu anonymisieren. Dazu muss nochmal das Template bearbeitet werden und zwischen der Zeile _gaq.push(['_setAccount', 'UA-XXXXX-X']); und der Zeile _gaq.push(['_trackPageview']); eine neue Zeile mit folgendem Inhalt eingefügt werden:
_gaq.push(['_gat._anonymizeIp']);
Das ganze Template sieht dann wie folgt aus:
<?php
/**
* To use the script, replace UA-XXXXX-X in the code below with your Google
* Analytics ID and then add it to a Contao page layout. Make sure to insert
* it as the last moo_ script (!) and note that it will only be added to the
* page if you are not logged into the back end.
*/
if (!BE_USER_LOGGED_IN && sha1(session_id() . (!$GLOBALS['TL_CONFIG']['disableIpCheck'] ? $this->Environment->ip : '') . 'BE_USER_AUTH') != $this->Input->cookie('BE_USER_AUTH')):
?>
<script type="text/javascript">
<!--//--><![CDATA[//><!--
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-XXXXX-X']);
_gaq.push(['_gat._anonymizeIp']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
//--><!]]>
</script>
<?php endif; ?>