MultiTextWizard: Unterschied zwischen den Versionen
Aus Contao Community Documentation
K (Sprache hinzugefügt) |
(→Einbinden von MultiTextWizard in Backend-Formulare ab Version 1.1.0 (empfohlen)) |
||
| Zeile 48: | Zeile 48: | ||
'mandatory' => true, // optional | 'mandatory' => true, // optional | ||
'rgxp' => 'alpha', // optional | 'rgxp' => 'alpha', // optional | ||
| + | ) | ||
| + | array | ||
| + | ( | ||
| + | 'name' => 'position', // optional | ||
| + | 'label' => &$GLOBALS['TL_LANG']['tl_literature']['position'], | ||
| + | 'mandatory' => true, // optional | ||
| + | 'rgxp' => 'digit', // optional | ||
| + | 'style' => 'text-align: right;', // optional | ||
| + | 'unique' => true // optional | ||
) | ) | ||
) | ) | ||
Version vom 1. Januar 2012, 21:10 Uhr
Auszeichnungen zum Kategorisieren von Elementen.
| Erweiterungs-Übersicht | |
|---|---|
| Name des Entwicklers | Helmut Schottmüller (hschottm) |
| Entwickler Webseite | http://www.aurealis.de |
| Version der Erweiterung | 1.1.1 |
| Kompatibilität mit Contao Version | 2.9.0 - 2.9.3 |
| Kompatibilität mit TYPOlight Version | 2.7.0 - 2.8.4 |
| Link zum Extension Repository | http://www.contao.org/erweiterungsliste/view/MultiTextWizard.de.html |
| Den Entwickler unterstützen | http://aurealis.de/spenden.html |
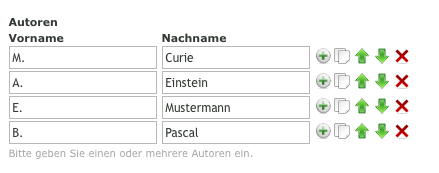
MultiTextWizard (Mehrere Textfelder pro Zeile)
MultiTextWizard ist ein Contao Widget zur Eingabe von mehreren Textfeldern pro Zeile innerhalb eines Backend-Formulars. Die Anzahl der Textfelder pro Zeile und ein optionales Array mit den Spaltenüberschriften können als Parameter für dieses Widget verwendet werden.
Einbinden von MultiTextWizard in Backend-Formulare ab Version 1.1.0 (empfohlen)
Die Einbindung von MultiTextWizard ist denkbar einfach. Über einen einzigen eval-Parameter kann die Multitext-Matrix mit Überschriften und Überprüfungen eingegeben werden.
'fields' => array ( 'authors' => array ( 'label' => &$GLOBALS['TL_LANG']['tl_literature']['authors'], 'inputType' => 'multitextWizard', 'eval' => array ( 'style'=>'width:100%;', 'columns' => array ( array ( 'name' => 'firstname', // optional 'label' => &$GLOBALS['TL_LANG']['tl_literature']['firstname'], 'mandatory' => false, // optional 'width' => '150px' // optional, z.B. '150px' oder '20%' ), array ( 'name' => 'lastname', // optional 'label' => &$GLOBALS['TL_LANG']['tl_literature']['lastname'], 'mandatory' => true, // optional 'rgxp' => 'alpha', // optional ) array ( 'name' => 'position', // optional 'label' => &$GLOBALS['TL_LANG']['tl_literature']['position'], 'mandatory' => true, // optional 'rgxp' => 'digit', // optional 'style' => 'text-align: right;', // optional 'unique' => true // optional ) ) ) ),
D.h. es können pro Spalte ein optionaler Bezeichner (name), eine Spaltenüberschrift (label), eine optionale Angabe als Pflichtfeld (mandatory), eine Breite der Spalte ("width") und ein optionaler regulärer Ausdruck zur Überprüfung des Inhaltes (rgxp) angegeben werden. Falls die optionalen Angaben mandatory und rgxp herkömmlich im eval-Array des DCA-Containers definiert sind, werden diese für alle Spalten übernommen. Eine Definition im columns Array überschreibt die globalen Einstellungen des DCA-Containers.
Bei der Definition von Breiten für die Spalten ist darauf zu achten, dass man vernünftige Werte einträgt. Die Spalte mit den Schaltflächen hat eine feste Breite von 110 Bildpunkten. Die restliche verfügbare Breite beträgt etwa 560 Bildpunkte.
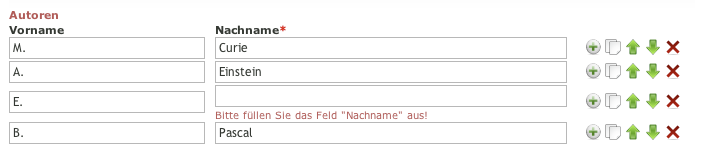
Durch die individuelle Vergabe von Pflichtfeldern und Prüfungen für einzelne Spalten fallen jetzt auch die Fehlermeldungen für ein MultiTextWizard Element detaillierter aus. Einerseits werden bei Pflichtspalten die einzelnen Spalten in der Spaltenüberschrift gekennzeichnet, außerdem wird unter jedem fehlerhaften Eingabefeld eine entsprechende Fehlermeldung angezeigt:
Einbinden von MultiTextWizard in Backend-Formulare vor Version 1.1.0
Die Einbindung von MultiTextWizard ist denkbar einfach. Die Anzahl der verfügbaren Spalten lässt sich über den Parameter columns angeben. Optional kann über den Parameter labels ein Array mit columns Elementen angegeben werden, dessen Inhalte dann als Spaltenüberschriften interpretiert und ausgegeben werden.
Das folgende Beispiel illustriert die Einbindung von MultiTextWizard innerhalb eines field-Arrays in einem Contao Datacontainer:
'fields' => array ( 'authors' => array ( 'label' => &$GLOBALS['TL_LANG']['tl_literature']['authors'], 'inputType' => 'multitextWizard', 'eval' => array ( 'mandatory' => false, 'doNotSaveEmpty'=>true, 'style'=>'width:142px;', 'columns' => 2, 'labels' => array ( &$GLOBALS['TL_LANG']['tl_literature']['firstname'], &$GLOBALS['TL_LANG']['tl_literature']['lastname'] ) ) ),
--Hschottm 09:59, 1. Sep. 2010 (CEST)