Html validator: Unterschied zwischen den Versionen
Aus Contao Community Documentation
(Beschreibung Log) |
K (Stable-Version im ER) |
||
| (6 dazwischenliegende Versionen von einem Benutzer werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
| − | |||
Die Erweiterung erlaubt die Einbindung eines Konformitätstests in eine Webseite. Die Tests werden mit dem HTML-Validator des W3C (World Wide Web Consortium) ausgeführt und die Ergebnisse aufbereitet dem Ausgabe-Template zur Verfügung gestellt. | Die Erweiterung erlaubt die Einbindung eines Konformitätstests in eine Webseite. Die Tests werden mit dem HTML-Validator des W3C (World Wide Web Consortium) ausgeführt und die Ergebnisse aufbereitet dem Ausgabe-Template zur Verfügung gestellt. | ||
{{ExtInfo | {{ExtInfo | ||
| Dev=Hagen Klemp ([[User:do_while|do_while]]) | | Dev=Hagen Klemp ([[User:do_while|do_while]]) | ||
| DevSite=http://www.softleister.de | | DevSite=http://www.softleister.de | ||
| − | | ExtVersion= | + | | ExtVersion=1.0.0 stable |
| Version=2.11.x | | Version=2.11.x | ||
| ERLink=http://www.contao.org/de/extension-list/view/html_validator.html | | ERLink=http://www.contao.org/de/extension-list/view/html_validator.html | ||
| Zeile 12: | Zeile 11: | ||
= Installation der Erweiterung = | = Installation der Erweiterung = | ||
== Installation über die Erweiterungsverwaltung == | == Installation über die Erweiterungsverwaltung == | ||
| − | In der Erweiterungsverwaltung im installierten Contao geht die Installation der Erweiterung mit nur wenigen Klicks. Die Datenbank wird bei dieser Installation automatisch erweitert. Die Erweiterung html_validator | + | In der Erweiterungsverwaltung im installierten Contao geht die Installation der Erweiterung mit nur wenigen Klicks. Die Datenbank wird bei dieser Installation automatisch erweitert. Die Erweiterung html_validator hat keine Abhängigkeiten von anderen Contao-Erweiterungen. |
== Manuelle Installation == | == Manuelle Installation == | ||
| Zeile 23: | Zeile 22: | ||
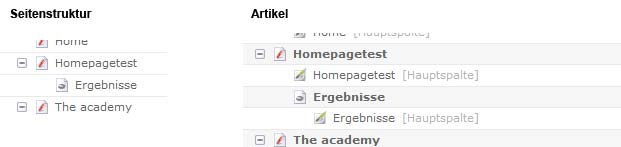
== Aufbau der Seitenstruktur == | == Aufbau der Seitenstruktur == | ||
Es wird eine Seite für die Eingabe und eine zweite Seite für die Ergebnisanzeige angelegt. | Es wird eine Seite für die Eingabe und eine zweite Seite für die Ergebnisanzeige angelegt. | ||
| + | [[Image:Htmlvali21.jpg]] | ||
== Eingabeformular erstellen == | == Eingabeformular erstellen == | ||
| − | Im Formulargenerator erstellen wir ein einfaches Eingabeformular. Das Formular leitet per POST weiter an die Ergebnisseite. | + | Im Formulargenerator erstellen wir ein einfaches Eingabeformular. Das Formular leitet die Eingaben per POST-Variablen weiter an die Ergebnisseite. |
| + | [[Image:Htmlvali22a.jpg]] | ||
| + | |||
| + | Es sollten folgende Felder angelegt werden: | ||
* ein '''verstecktes Feld''' mit dem Feldnamen '''referer''', damit wir auf der Ergebnisseite den Referer von der Eingabeseite zur Verfügung haben und nicht nur immer die Eingabeseite selbst. | * ein '''verstecktes Feld''' mit dem Feldnamen '''referer''', damit wir auf der Ergebnisseite den Referer von der Eingabeseite zur Verfügung haben und nicht nur immer die Eingabeseite selbst. | ||
* Ein '''Textfeld''' (Pflichtfeld) mit dem Feldnamen '''url''', einer Eingabeprüfung auf URL-Format und gleich einer Absendefläche „Start“ | * Ein '''Textfeld''' (Pflichtfeld) mit dem Feldnamen '''url''', einer Eingabeprüfung auf URL-Format und gleich einer Absendefläche „Start“ | ||
| + | [[Image:Htmlvali22b.jpg]]<br>___________<br>[[Image:Htmlvali22c.jpg]] | ||
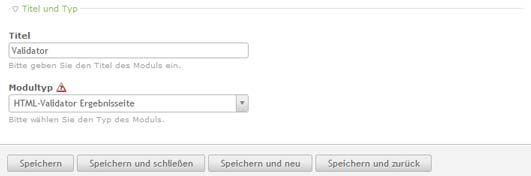
== Ergebnis-Modul erzeugen == | == Ergebnis-Modul erzeugen == | ||
Das Ergebnismodul vom Modultyp „HTML-Validator Ergebnisse“ führt die eigentliche Prüfung durch. Man muss es auf der Weiterleitungsseite des Formulars platzieren. | Das Ergebnismodul vom Modultyp „HTML-Validator Ergebnisse“ führt die eigentliche Prüfung durch. Man muss es auf der Weiterleitungsseite des Formulars platzieren. | ||
| + | [[Image:Htmlvali23.jpg]] | ||
== Anfrageseite einrichten == | == Anfrageseite einrichten == | ||
| − | Auf der Anfrageseite setzt man das erstellte Formular ein. Das Beispiel ist mit Absicht minimalistisch | + | Auf der Anfrageseite setzt man das erstellte Formular ein. Das Beispiel ist mit Absicht minimalistisch gehalten, der Text und das Layout um diese Anfrage ist natürlich frei gestaltbar. |
| + | [[Image:Htmlvali24.jpg]] | ||
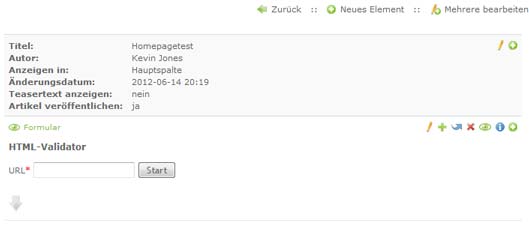
== Ergebnisseite einrichten == | == Ergebnisseite einrichten == | ||
Die Ergebnisseite muss in erster Linie das Ergebnismodul enthalten. Schön macht es sich für weitere Abfragen, wenn man zusätzlich das Anfrageformular auch hier verwendet. | Die Ergebnisseite muss in erster Linie das Ergebnismodul enthalten. Schön macht es sich für weitere Abfragen, wenn man zusätzlich das Anfrageformular auch hier verwendet. | ||
| + | [[Image:Htmlvali25.jpg]] | ||
== Nicht mit fremden Federn schmücken! == | == Nicht mit fremden Federn schmücken! == | ||
| Zeile 45: | Zeile 52: | ||
== Neueste Tests auf der Startseite == | == Neueste Tests auf der Startseite == | ||
Auf der Startseite findet sich nach dem Einloggen im Backend eine kurze Übersicht über die 5 neuesten Tests und deren Ergebnisse. | Auf der Startseite findet sich nach dem Einloggen im Backend eine kurze Übersicht über die 5 neuesten Tests und deren Ergebnisse. | ||
| + | |||
| + | [[Image:Htmlvali31.jpg]] | ||
== komplettes Log im Menü erreichbar == | == komplettes Log im Menü erreichbar == | ||
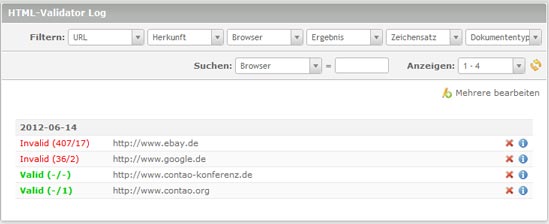
Im Menü im Systembereich gibt es einen Menüpunkt „HTML-Validator Log“ unter dem die komplette Test-Historie eingesehen werden kann.<br> | Im Menü im Systembereich gibt es einen Menüpunkt „HTML-Validator Log“ unter dem die komplette Test-Historie eingesehen werden kann.<br> | ||
Um die Privatsphäre der Tester zu schützen, wird keine IP-Adresse zu den Tests gespeichert. Es werden zu der Anzahl der HTML-Fehler und -Warnungen lediglich Daten erfasst und gespeichert, die auch in jeder besseren Statistik enthalten sind. | Um die Privatsphäre der Tester zu schützen, wird keine IP-Adresse zu den Tests gespeichert. Es werden zu der Anzahl der HTML-Fehler und -Warnungen lediglich Daten erfasst und gespeichert, die auch in jeder besseren Statistik enthalten sind. | ||
| + | |||
| + | [[Image:Htmlvali32.jpg]] | ||
Aktuelle Version vom 6. Juli 2012, 23:10 Uhr
Die Erweiterung erlaubt die Einbindung eines Konformitätstests in eine Webseite. Die Tests werden mit dem HTML-Validator des W3C (World Wide Web Consortium) ausgeführt und die Ergebnisse aufbereitet dem Ausgabe-Template zur Verfügung gestellt.
| Erweiterungs-Übersicht | |
|---|---|
| Name des Entwicklers | Hagen Klemp (do_while) |
| Entwickler Webseite | http://www.softleister.de |
| Version der Erweiterung | 1.0.0 stable |
| Kompatibilität mit Contao Version | 2.11.x |
| Link zum Extension Repository | http://www.contao.org/de/extension-list/view/html_validator.html |
Inhaltsverzeichnis
Installation der Erweiterung
Installation über die Erweiterungsverwaltung
In der Erweiterungsverwaltung im installierten Contao geht die Installation der Erweiterung mit nur wenigen Klicks. Die Datenbank wird bei dieser Installation automatisch erweitert. Die Erweiterung html_validator hat keine Abhängigkeiten von anderen Contao-Erweiterungen.
Manuelle Installation
Für eine manuelle Installation lädt man aus der Contao Erweiterungsliste die ZIP-Datei und überträgt die ausgepackten Dateien so, dass im Pfad system/modules/html_validator die Dateien dieser Erweiterung zu finden sind. Die Struktur ist in dem ZIP leicht erkennbar.
Update der Datenbank
Wenn alle Dateien manuell hochgeladen sind, muss ein Datenbankupdate erfolgen. Es genügt, wenn man in der Erweiterungsverwaltung den Link „Datenbank aktualisieren“ anklickt. Steht die Erweiterungsverwaltung nicht zur Verfügung, kann alternativ das Installtool aufgerufen werden um die Datenbank zu aktualisieren.
Einbau in die Webseite
Aufbau der Seitenstruktur
Es wird eine Seite für die Eingabe und eine zweite Seite für die Ergebnisanzeige angelegt.

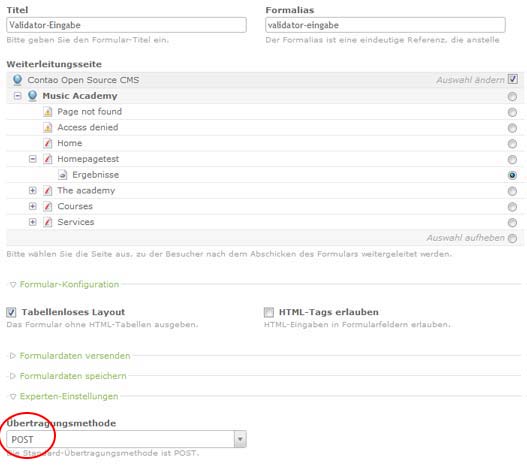
Eingabeformular erstellen
Im Formulargenerator erstellen wir ein einfaches Eingabeformular. Das Formular leitet die Eingaben per POST-Variablen weiter an die Ergebnisseite.
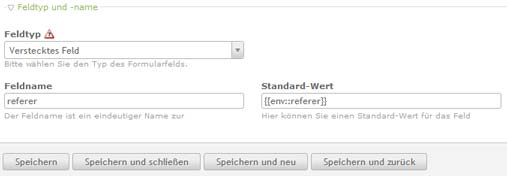
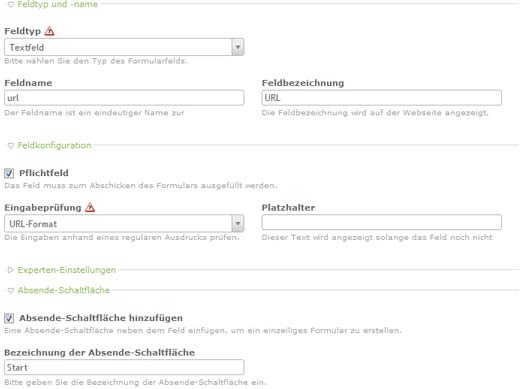
Es sollten folgende Felder angelegt werden:
- ein verstecktes Feld mit dem Feldnamen referer, damit wir auf der Ergebnisseite den Referer von der Eingabeseite zur Verfügung haben und nicht nur immer die Eingabeseite selbst.
- Ein Textfeld (Pflichtfeld) mit dem Feldnamen url, einer Eingabeprüfung auf URL-Format und gleich einer Absendefläche „Start“
Ergebnis-Modul erzeugen
Das Ergebnismodul vom Modultyp „HTML-Validator Ergebnisse“ führt die eigentliche Prüfung durch. Man muss es auf der Weiterleitungsseite des Formulars platzieren.

Anfrageseite einrichten
Auf der Anfrageseite setzt man das erstellte Formular ein. Das Beispiel ist mit Absicht minimalistisch gehalten, der Text und das Layout um diese Anfrage ist natürlich frei gestaltbar.

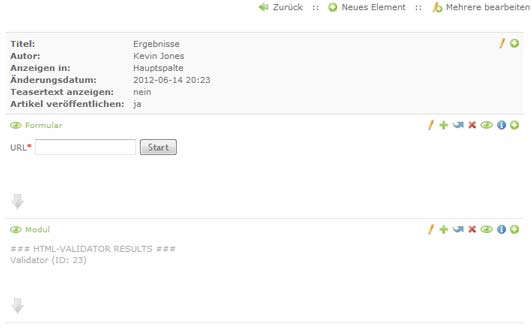
Ergebnisseite einrichten
Die Ergebnisseite muss in erster Linie das Ergebnismodul enthalten. Schön macht es sich für weitere Abfragen, wenn man zusätzlich das Anfrageformular auch hier verwendet.

Nicht mit fremden Federn schmücken!
Der begleitende Text auf der Ergebnisseite sollte klar zu erkennen geben, dass der Test bei der W3C mit dem HTML-Validator durchgeführt wird. Auch ein Link direkt auf den Validator http://validator.w3.org kann nicht schaden.
HTML-Validator Log
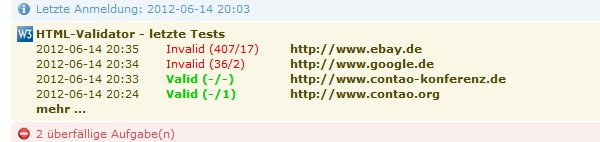
Neueste Tests auf der Startseite
Auf der Startseite findet sich nach dem Einloggen im Backend eine kurze Übersicht über die 5 neuesten Tests und deren Ergebnisse.
komplettes Log im Menü erreichbar
Im Menü im Systembereich gibt es einen Menüpunkt „HTML-Validator Log“ unter dem die komplette Test-Historie eingesehen werden kann.
Um die Privatsphäre der Tester zu schützen, wird keine IP-Adresse zu den Tests gespeichert. Es werden zu der Anzahl der HTML-Fehler und -Warnungen lediglich Daten erfasst und gespeichert, die auch in jeder besseren Statistik enthalten sind.
--do_while 14. Juni 2012