Die erste Webseite - Nachrichten: Unterschied zwischen den Versionen
Aus Contao Community Documentation
(Die Seite wurde neu angelegt: „=Einleitung= Dieses Tutorial soll Einsteigern zeigen, wie man ein Nachrichtensystem in Contao aufbaut. Es geht nicht auf die Details zu jedem Einstellpunkt ein. …“) |
K (Korrekturen) |
||
| Zeile 10: | Zeile 10: | ||
*2 neue Seiten erstellt: Eine für den Nachrichten-Leser und eine für die Nachrichten-Liste mit Teasertext. | *2 neue Seiten erstellt: Eine für den Nachrichten-Leser und eine für die Nachrichten-Liste mit Teasertext. | ||
*1 Nachrichten-Archiv erstellt. | *1 Nachrichten-Archiv erstellt. | ||
| − | *3 Module erstellt: 2 vom Typ | + | *3 Module erstellt: 2 vom Typ ''Nachrichrichten-Liste'' und eines vom Typ ''Nachrichten-Leser''. |
=Voraussetzung= | =Voraussetzung= | ||
| Zeile 17: | Zeile 17: | ||
=Seitenstruktur= | =Seitenstruktur= | ||
==Erstellen einer Seite für die Nachrichten-Liste== | ==Erstellen einer Seite für die Nachrichten-Liste== | ||
| − | Zu Beginn muss eine Seite in der Seitenstruktur erstellt werden, die die Nachrichten in einer Listenansicht ausgibt. Wie man eine neue Seite anlegt, ist aus der Basisanleitung unter [[Die_erste_Webseite#Seitenstruktur|Seitenstrukur]] mittlerweile bekannt. Zur besseren Übersicht wird die Seite in dieser Anleitung | + | Zu Beginn muss eine Seite in der Seitenstruktur erstellt werden, die die Nachrichten in einer Listenansicht ausgibt. Wie man eine neue Seite anlegt, ist aus der Basisanleitung unter [[Die_erste_Webseite#Seitenstruktur|Seitenstrukur]] mittlerweile bekannt. Zur besseren Übersicht wird die Seite in dieser Anleitung ''Nachrichten-Liste'' genannt. Sie kann aber auch einen x-beliebigen Namen haben. |
==Erstellen einer Seite für den Nachrichten-Leser== | ==Erstellen einer Seite für den Nachrichten-Leser== | ||
| − | Anschliessend muss eine Seite in der Seitenstruktur erstellt werden, in der die einzelnen Nachrichten in voller Länge gelesen werden können. Zur besseren Übersicht wird diese Seite in dieser Anleitung | + | Anschliessend muss eine Seite in der Seitenstruktur erstellt werden, in der die einzelnen Nachrichten in voller Länge gelesen werden können. Zur besseren Übersicht wird diese Seite in dieser Anleitung ''Nachrichten-Leser'' genannt.<br /> |
| − | ''Wichtig:'' Da man die einzelnen Nachrichten nicht direkt über das Menü öffnen kann, sondern nur von einer Nachrichten-Liste aus darauf weitergeleitet werden kann, wäre es sinnlos, wenn diese Seite im Menü angezeigt wird. Deswegen wird diese Seite im Menü versteckt. Um die Seite im Menü zu verstecken, setzt man in der Rubrik | + | '''Wichtig:''' Da man die einzelnen Nachrichten nicht direkt über das Menü öffnen kann, sondern nur von einer Nachrichten-Liste aus darauf weitergeleitet werden kann, wäre es sinnlos, wenn diese Seite im Menü angezeigt wird. Deswegen wird diese Seite im Menü versteckt. Um die Seite im Menü zu verstecken, setzt man in der Rubrik ''Experten Einstellungen'' einen Haken beim Punkt ''Im Menü verstecken''. |
[[Datei:firstsite_news-sitereader.png|Erstellen einer Seite für den Nachrichten-Leser|frame|center]] | [[Datei:firstsite_news-sitereader.png|Erstellen einer Seite für den Nachrichten-Leser|frame|center]] | ||
| Zeile 27: | Zeile 27: | ||
Nach dem Speichern und Schliessen sollte die Seitenstruktur wie folgt aussehen: | Nach dem Speichern und Schliessen sollte die Seitenstruktur wie folgt aussehen: | ||
| − | [[Datei:firstsite_news-sitestructure|Seitenstruktur nach dem Erstellen der Seite "Nachrichten-Liste" und "Nachrichten-Leser"|frame|center]] | + | [[Datei:firstsite_news-sitestructure.png|Seitenstruktur nach dem Erstellen der Seite "Nachrichten-Liste" und "Nachrichten-Leser"|frame|center]] |
=Erstellen eines Nachrichten-Archives= | =Erstellen eines Nachrichten-Archives= | ||
| − | Im nächsten Schritt muss ein Nachrichten-Archiv erstellt werden. Dazu wechselt man im Backend unter | + | Im nächsten Schritt muss ein Nachrichten-Archiv erstellt werden. Dazu wechselt man im Backend unter ''Inhalte'' in das Nachrichten-Modul und klickt auf ''Neues Archiv''. |
[[Datei:firstsite_news-newarchive.png|Neues Nachrichten-Archiv erstellen|frame|center]] | [[Datei:firstsite_news-newarchive.png|Neues Nachrichten-Archiv erstellen|frame|center]] | ||
| − | Das Nachrichten-Archiv muss einen Namen haben; in diesem Fall | + | Das Nachrichten-Archiv muss einen Namen haben; in diesem Fall ''Nachrichten''.<br /> |
| − | Unter | + | Unter ''Weiterleitungsseite'' definiert man die Seite, zu der weitergeleitet werden soll, wenn ein Besucher auf einen Nachrichten-Beitrag klickt. Dafür wurde die Seite ''Nachrichten-Leser'' erstellt. In dieser Anleitung werden Kommentare, Zugriffsschutz und RSS nicht benutzt. Abschliessend speichert und schliesst man die vorgenommenen Einstellungen. |
[[Datei:firstsite_news-createnewsarchive.png|Nachrichten-Archiv anlegen|frame|center]] | [[Datei:firstsite_news-createnewsarchive.png|Nachrichten-Archiv anlegen|frame|center]] | ||
| Zeile 42: | Zeile 42: | ||
Nachdem man das Nachrichten-Archiv angelegt hat, kann man schon neue Nachrichten erstellen. Das Erstellen zum jetzigen Zeitpunkt wäre in einer richtigen Webseite natürlich noch zu früh, da diese noch nicht auf der Webseite ausgegeben werden. Es würde genügen, wenn man Nachrichten ganz zum Schluss erstellt. Zur besseren Erklärung der nachfolgenden Module in dieser Anleitung werden jedoch die Nachrichten an dieser Stelle erstellt. | Nachdem man das Nachrichten-Archiv angelegt hat, kann man schon neue Nachrichten erstellen. Das Erstellen zum jetzigen Zeitpunkt wäre in einer richtigen Webseite natürlich noch zu früh, da diese noch nicht auf der Webseite ausgegeben werden. Es würde genügen, wenn man Nachrichten ganz zum Schluss erstellt. Zur besseren Erklärung der nachfolgenden Module in dieser Anleitung werden jedoch die Nachrichten an dieser Stelle erstellt. | ||
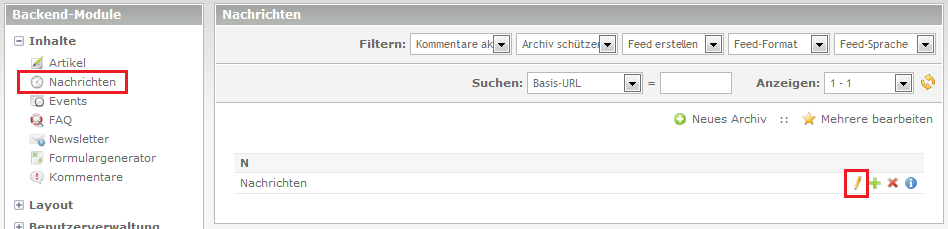
| − | Um neue Nachrichten erstellen zu können, navigiert man im Backend unter Inhalte zu den Nachrichten und klickt beim vorhin angelegten Nachrichten-Archiv | + | Um neue Nachrichten erstellen zu können, navigiert man im Backend unter Inhalte zu den Nachrichten und klickt beim vorhin angelegten Nachrichten-Archiv ''Nachrichten'' auf den ''Bearbeiten''-Button. |
[[Datei:firstsite_news-news.png|Übersicht der Nachrichten-Archive|frame|center]] | [[Datei:firstsite_news-news.png|Übersicht der Nachrichten-Archive|frame|center]] | ||
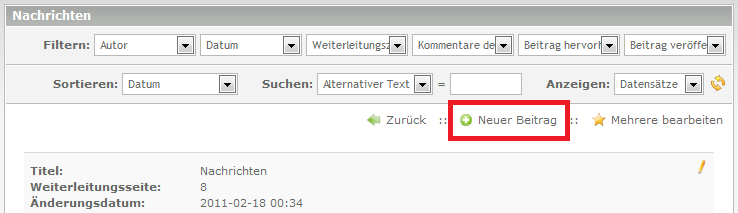
| − | Anschliessend erstellt man eine neue Nachricht durch einen Klick auf den Button | + | Anschliessend erstellt man eine neue Nachricht durch einen Klick auf den Button ''Neuer Beitrag''. |
[[Datei:firstsite_news-editarchive.png|Eine neue Nachricht erstellen|frame|center]] | [[Datei:firstsite_news-editarchive.png|Eine neue Nachricht erstellen|frame|center]] | ||
Folgenden Felder sind auszufüllen: | Folgenden Felder sind auszufüllen: | ||
| − | * | + | *''Titel'': Der Titel der Nachricht |
| − | * | + | *''Teasertext'': Als Teasertext bezeichnet man die Zusammenfassung der Nachricht |
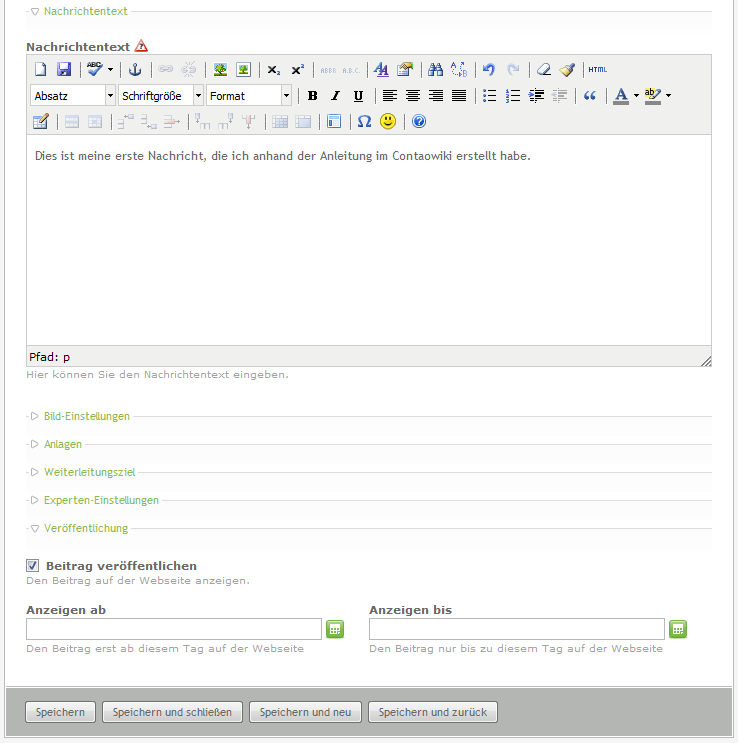
| − | * | + | *''Nachrichtentext'': Der komplette Text der Nachricht |
| − | * | + | *''Beitrag veröffentlichen'': Hier wird eingestellt, ob die Nachricht veröffentlicht werden soll oder nicht. |
| − | [[Datei:firstsite_news-createnews_1|Nachricht erstellen|center]] | + | [[Datei:firstsite_news-createnews_1.png|Nachricht erstellen|center]] |
| − | [[Datei:firstsite_news-createnews_2|Nachricht erstellen|frame|center]] | + | [[Datei:firstsite_news-createnews_2.png|Nachricht erstellen|frame|center]] |
Anschliessend speichert und schliesst man die Nachricht. | Anschliessend speichert und schliesst man die Nachricht. | ||
| Zeile 67: | Zeile 67: | ||
==Nachrichten-Liste für die linken Spalte der Webseite== | ==Nachrichten-Liste für die linken Spalte der Webseite== | ||
| − | Als Erstes braucht das Modul einen Namen. Um das Modul in der Modulübersicht eindeutig identifizieren zu können, wird es in dieser Anleitung | + | Als Erstes braucht das Modul einen Namen. Um das Modul in der Modulübersicht eindeutig identifizieren zu können, wird es in dieser Anleitung ''NachrichtenListe - linke Spalte'' benannt.<br /> |
| − | Als Modultyp wählt man | + | Als Modultyp wählt man ''Nachrichtenliste''.<br /> |
| − | Im Abschnitt | + | Im Abschnitt ''Modul-Konfiguration'' unter Nachrichtenarchive wählt man jene Archive, von denen die Nachrichten angezeigt werden sollen. Da auf dieser Webseite nur ein Archiv verwendet wird, muss nur dieses eine gewählt werden.<br /> |
| − | Wie in der Aufgabenliste zu Beginn dieser Anleitung beschrieben ist, soll das Listenmodul in der linken Spalte nur die letzten 5 Nachrichten in Kurzform anzeigen. Die Anzahl der angezeigten Nachrichten definiert man im Punkt | + | Wie in der Aufgabenliste zu Beginn dieser Anleitung beschrieben ist, soll das Listenmodul in der linken Spalte nur die letzten 5 Nachrichten in Kurzform anzeigen. Die Anzahl der angezeigten Nachrichten definiert man im Punkt ''Gesamtzahl der Beiträge''; in diesem Fall 5.<br /> |
| − | Die Art, wie die Nachrichtenliste aussieht, kann im Template definiert werden. Contao bringt von Haus aus 4 verschiedene Templates mit, aus denen gewählt werden kann. Die geschieht im Abschnitt | + | Die Art, wie die Nachrichtenliste aussieht, kann im Template definiert werden. Contao bringt von Haus aus 4 verschiedene Templates mit, aus denen gewählt werden kann. Die geschieht im Abschnitt ''Template-Einstellungen''. Da die Nachrichten laut Aufgabenliste in Kurzform dargestellt werden sollen, wählt man das Template ''news_simple''. |
| − | {{Hinweis|Wie sich die einzelnen Templates unterscheiden, kann in der Anleitung [[Nachrichten#Nachrichtenliste|Nachrichten - Nachrichtenliste]]unter dem Punkt | + | {{Hinweis|Wie sich die einzelnen Templates unterscheiden, kann in der Anleitung [[Nachrichten#Nachrichtenliste|Nachrichten - Nachrichtenliste]] unter dem Punkt ''Template-Einstellungen'' nachgelesen werden.}} |
[[Datei:firstsite_news-modlistleft_1.png|Erstellung des Modules "Nachtichtenliste"|center]] | [[Datei:firstsite_news-modlistleft_1.png|Erstellung des Modules "Nachtichtenliste"|center]] | ||
| Zeile 81: | Zeile 81: | ||
==Nachrichten-Liste für die Hauptseite== | ==Nachrichten-Liste für die Hauptseite== | ||
Das Modul der Liste für die Hauptseite unterscheidet sich in einigen Punkten vom zuvor angelegten Modul.<br /> | Das Modul der Liste für die Hauptseite unterscheidet sich in einigen Punkten vom zuvor angelegten Modul.<br /> | ||
| − | Als Name wählt man | + | Als Name wählt man ''NachrichtenListe - Hauptseite''.<br /> |
| − | Als Modultyp wählt man ebenfalls wieder ''Nachrichtenliste | + | Als Modultyp wählt man ebenfalls wieder ''Nachrichtenliste''.<br /> |
| − | Unter | + | Unter ''Modul-Konfiguration'' wählt man auch hier wie vorher unter ''Nachrichtenarchiv'' das Archiv ''Nachrichten''.<br /> |
| − | Bei der Nachrichtenliste im Hauptbereich sollen alle Nachrichten angezeigt werden; nicht so wie vorher nur 5. Bei | + | Bei der Nachrichtenliste im Hauptbereich sollen alle Nachrichten angezeigt werden; nicht so wie vorher nur 5. Bei ''Gesamtanzahl der Beiträge'' wählt man daher 0 (0 bedeutet alle Nachrichten anzeigen).<br /> |
| − | Damit die Nachrichtenliste bei vielen Nachrichten nicht zu lang wird, sollen pro Seite 3 Nachrichten angezeigt werden. Dies wird in der Einstellung | + | Damit die Nachrichtenliste bei vielen Nachrichten nicht zu lang wird, sollen pro Seite 3 Nachrichten angezeigt werden. Dies wird in der Einstellung ''Elemente pro Seite'' eingestellt. Hier wählt man 3. |
| − | {{Hinweis|Diese Einstellung greift nur dann, wenn die Zahl bei | + | {{Hinweis|Diese Einstellung greift nur dann, wenn die Zahl bei ''Elemente pro Seite'' niedriger ist als die bei ''Gesamtzahl der Beiträge''.}} |
| − | Im Abschnitt | + | Im Abschnitt ''Template-Einstellungen'' wählt man bei Nachrichtentemplate ''news_short''. Dieses zeigt auch den Teasertext der Nachrichten an. |
[[Datei:firstsite_news-modlistmain_1.png|Erstellung des Modules "Nachtichtenliste"|center]] | [[Datei:firstsite_news-modlistmain_1.png|Erstellung des Modules "Nachtichtenliste"|center]] | ||
| Zeile 96: | Zeile 96: | ||
==Nachrichten-Leser== | ==Nachrichten-Leser== | ||
Das Nachrichten-Leser Modul ist das lezte Modul, dass man benötigt, um die Aufgabenliste zu erfüllen.<br /> | Das Nachrichten-Leser Modul ist das lezte Modul, dass man benötigt, um die Aufgabenliste zu erfüllen.<br /> | ||
| − | Als Name wählt man | + | Als Name wählt man ''NachrichtenLeser''.<br /> |
| − | Als Modultyp wählt man | + | Als Modultyp wählt man ''Nachrichtenleser''.<br /> |
| − | Unter | + | Unter ''Modul-Konfiguration'' wählt man auch hier wie vorher unter ''Nachrichtenarchiv'' das Archiv ''Nachrichten''.<br /> |
| − | In | + | In ''Tempalte-Einstellungen'' wählt man unter ''Nachrichten-Template'' das Template ''news_full''. Dieses Template zeigt die Nachricht in vollen Umfang an.<br /> |
[[Datei:firstsite_news-modreader.png|Erstellung des Modules "Nachtichtenleser"|center|frame]] | [[Datei:firstsite_news-modreader.png|Erstellung des Modules "Nachtichtenleser"|center|frame]] | ||
| Zeile 112: | Zeile 112: | ||
Es wurden 2 neue Seiten erstellt, eine für die Nachrichten-Liste und eine versteckte Seite für den Nachrichten-Leser.<br /> | Es wurden 2 neue Seiten erstellt, eine für die Nachrichten-Liste und eine versteckte Seite für den Nachrichten-Leser.<br /> | ||
Es wurden 3 neue Module erstellt: | Es wurden 3 neue Module erstellt: | ||
| − | *Ein Modul | + | *Ein Modul ''Nachrichten-Liste'' für die linke Spalte der Webseite. Dieses gibt die Nachrichten in Kurzform aus. |
| − | *Ein Modul | + | *Ein Modul ''Nachrichten-Liste'' für den Hauptbereich der Webseite. Diese Liste ist über die Navigation erreichbar und gibt die Nachrichten mit Teasertext aus. |
| − | *Ein Modul | + | *Ein Modul ''Nachrichten-Leser'' für den Hauptbereich. In diesem werden die Nachrichten im vollen Umfang dargestellt, sobald man in einem der Listenmodule auf eine Nachricht klickt. |
| − | In der Webseite selbst ist von all dem noch nichts sichtbar. Das einzige, was sich bisher geändert hat, ist, dass es in der Navigation einen neuen Menüpunkt | + | In der Webseite selbst ist von all dem noch nichts sichtbar. Das einzige, was sich bisher geändert hat, ist, dass es in der Navigation einen neuen Menüpunkt ''Nachrichten-Liste'' gibt. Bei Klick auf diesen Menüpunkt erscheint jedoch noch eine leere Seite. |
=Einbinden der erstellten Module= | =Einbinden der erstellten Module= | ||
| Zeile 126: | Zeile 126: | ||
Anschliessend speichert und schliesst man das Layout. | Anschliessend speichert und schliesst man das Layout. | ||
| − | Im Frontend ist nun das Listenmodul von der linken Spalte sichtbar. Es muss natürlich noch mit CSS entsprechend formatiert werden. Wie in den Einstellungen des Modules gesetzt, sind die letzten 5 der | + | Im Frontend ist nun das Listenmodul von der linken Spalte sichtbar. Es muss natürlich noch mit CSS entsprechend formatiert werden. Wie in den Einstellungen des Modules gesetzt, sind die letzten 5 der insgesamt 10 Nachrichten sichtbar. |
==Listen-Modul für die Hauptseite== | ==Listen-Modul für die Hauptseite== | ||
| − | Das Listenmodul, mit welchen man alle Nachrichten über die Navigation aufrufen kann, wird über einen Artikel der zuvor erstellten Seite | + | Das Listenmodul, mit welchen man alle Nachrichten über die Navigation aufrufen kann, wird über einen Artikel der zuvor erstellten Seite ''Nachrichten-Liste'' eingebunden.<br /> |
| − | Nochmal kurz zur Erklärung: In der Seitenstrukur wurde eine Seite | + | Nochmal kurz zur Erklärung: In der Seitenstrukur wurde eine Seite ''Nachrichten-Leser'' erstellt, die über das Menü aufgerufen werden kann. In dieser Seite gibt es einen Artikel (der bisher noch keinen Inhalt enthält). Und in diesen Artikel integriert man jetzt das Modul ''NachrichtenListe - Hauptseite''. |
| − | Zuerst wechselt man im Backend über | + | Zuerst wechselt man im Backend über ''Inhalte'' zu ''Artikel'' und sucht den Artikel der Seite ''Nachrichten-Liste''. Dort klickt man auf das ''Bearbeiten''-Symbol. |
[[Datei:firstsite_news-articlelist.png|Artikel der Seite "Nachrichten-Liste" bearbeiten|frame|center]] | [[Datei:firstsite_news-articlelist.png|Artikel der Seite "Nachrichten-Liste" bearbeiten|frame|center]] | ||
| Zeile 140: | Zeile 140: | ||
[[Datei:firstsite_news-editarticlelist.png|Neues Inhaltselement hinzufügen|frame|center]] | [[Datei:firstsite_news-editarticlelist.png|Neues Inhaltselement hinzufügen|frame|center]] | ||
| − | Bei | + | Bei ''Elementtyp'' wählt man den Typ ''Modul''.<br /> |
| − | Nachdem die Einstellungen für diesen Modultyp geladen worden sind, wählt man unter dem Bereich | + | Nachdem die Einstellungen für diesen Modultyp geladen worden sind, wählt man unter dem Bereich ''Include-Einstellungen'' in der Einstellung ''Modul'' das Modul ''NachrichtenListe - Hauptseite''. |
[[Datei:firstsite_news-cearticlelist.png|Einstellungen für das Inhaltselement|frame|center]] | [[Datei:firstsite_news-cearticlelist.png|Einstellungen für das Inhaltselement|frame|center]] | ||
| Zeile 147: | Zeile 147: | ||
Anschliessend speichert und schliesst man die getätigten Einstellungen. | Anschliessend speichert und schliesst man die getätigten Einstellungen. | ||
| − | Wenn man nun auf der Webseite in der Navigation auf | + | Wenn man nun auf der Webseite in der Navigation auf ''Nachrichten-Liste'' klickt, sollte die Webseite wie folgt aussehen: |
[[Datei:firstsite_news-felist.png|Nachrichtenliste Hauptseite|frame|center]] | [[Datei:firstsite_news-felist.png|Nachrichtenliste Hauptseite|frame|center]] | ||
| Zeile 153: | Zeile 153: | ||
Wenn man sich die Liste nun ansieht, findet man folgende im Modul getätigte Einstellungen wieder: | Wenn man sich die Liste nun ansieht, findet man folgende im Modul getätigte Einstellungen wieder: | ||
*Es werden 3 Nachrichten pro Seite angezeigt (Elemente pro Seite: 3) | *Es werden 3 Nachrichten pro Seite angezeigt (Elemente pro Seite: 3) | ||
| − | *Es wird der Teasertext angezeigt (Template | + | *Es wird der Teasertext angezeigt (Template ''news_short'') |
*Es werden alle 10 Nachrichten angezeigt (Geasmtanzahl der Beiträge: 0) (Seitennavigation zeigt 4 Seiten: 3+3+3+1 Nachrichten / Seite) | *Es werden alle 10 Nachrichten angezeigt (Geasmtanzahl der Beiträge: 0) (Seitennavigation zeigt 4 Seiten: 3+3+3+1 Nachrichten / Seite) | ||
==Leser-Modul== | ==Leser-Modul== | ||
Zu guter Letzt muss noch das Leser-Modul eingebunden werden. Das wird wie das Listen-Modul für die Hauptseite in einem Artikel eingebunden, jedoch mit folgendem Unterschied: | Zu guter Letzt muss noch das Leser-Modul eingebunden werden. Das wird wie das Listen-Modul für die Hauptseite in einem Artikel eingebunden, jedoch mit folgendem Unterschied: | ||
| − | *Das Leser-Modul wird in der versteckten Seite | + | *Das Leser-Modul wird in der versteckten Seite ''Nachrichten-Leser'' eingebunden. |
| − | *Als eingebundenes Modul muss logischerweise das Modul | + | *Als eingebundenes Modul muss logischerweise das Modul ''NachrichtenLeser'' gewählt werden. |
Klickt man nun in einem der Listen-Module auf den Titel bzw auf den Weiterlesen-Link, wird man auf die versteckte Seite weiter geleitet, wo das Leser-Modul eingebunden ist. | Klickt man nun in einem der Listen-Module auf den Titel bzw auf den Weiterlesen-Link, wird man auf die versteckte Seite weiter geleitet, wo das Leser-Modul eingebunden ist. | ||
| Zeile 169: | Zeile 169: | ||
*Eine Liste im linken oder rechten Bereich der Webseite, im Header oder im Footer. (Diese wird über das Layout eingebunden.) Ein Leser in der Hauptspalte. (Dieser wird über einen Artikel einer versteckten Seite eingebunden.) | *Eine Liste im linken oder rechten Bereich der Webseite, im Header oder im Footer. (Diese wird über das Layout eingebunden.) Ein Leser in der Hauptspalte. (Dieser wird über einen Artikel einer versteckten Seite eingebunden.) | ||
*Eine Liste in der Hauptseite (über einen Artikel einer Seite). Ein Leser in der Hauptseite (Artikel über versteckte Seite). | *Eine Liste in der Hauptseite (über einen Artikel einer Seite). Ein Leser in der Hauptseite (Artikel über versteckte Seite). | ||
| − | *Eine Liste in der Hauptseite, welche immer die Nachricht in voller Länge wieder gibt und keinen Leser benötigt. (über einen Artikel einer Seite; Template | + | *Eine Liste in der Hauptseite, welche immer die Nachricht in voller Länge wieder gibt und keinen Leser benötigt. (über einen Artikel einer Seite; Template ''news_full''). |
*2 Listen mit unterschiedlichen Einstellungen, ein Leser (so wie in dieser Anleitung realisiert). | *2 Listen mit unterschiedlichen Einstellungen, ein Leser (so wie in dieser Anleitung realisiert). | ||
Version vom 20. Februar 2011, 16:20 Uhr
Inhaltsverzeichnis
Einleitung
Dieses Tutorial soll Einsteigern zeigen, wie man ein Nachrichtensystem in Contao aufbaut. Es geht nicht auf die Details zu jedem Einstellpunkt ein.
Das Ziel dieser Anleitung ist:
- Eine Nachrichten-Modul in der linken Spalte, welches die letzen 5 Nachrichten in Kurzform anzeigt.
- Eine Seite im Menü, welche alle Nachrichten inkl. Teasertext anzeigt. Damit die Nachrichtenliste nicht endlos lang wird bei vielen Nachrichten, sollen pro Seite 3 Nachrichten dargestellt werden. (3 Nachrichten pro Seite ist in der Praxis natürlich nicht gängig, sinnvoll wären z.B. 10, 15 oder 20 Nachrichten pro Seite. Damit man aber beim Testen der Anleitung nicht zuviel Testnachrichten anlegen muss, damit diese Einstellung greift, wird hier bewusst eine sehr kleine Zahl gewählt.)
- Eine Seite, wo die einzelnen Nachrichten in voller Länge gelesen werden können.
In dieser Anleitung werden
- 2 neue Seiten erstellt: Eine für den Nachrichten-Leser und eine für die Nachrichten-Liste mit Teasertext.
- 1 Nachrichten-Archiv erstellt.
- 3 Module erstellt: 2 vom Typ Nachrichrichten-Liste und eines vom Typ Nachrichten-Leser.
Voraussetzung
Diese Anleitung baut auf der Anleitung Die erste Webseite auf.
Seitenstruktur
Erstellen einer Seite für die Nachrichten-Liste
Zu Beginn muss eine Seite in der Seitenstruktur erstellt werden, die die Nachrichten in einer Listenansicht ausgibt. Wie man eine neue Seite anlegt, ist aus der Basisanleitung unter Seitenstrukur mittlerweile bekannt. Zur besseren Übersicht wird die Seite in dieser Anleitung Nachrichten-Liste genannt. Sie kann aber auch einen x-beliebigen Namen haben.
Erstellen einer Seite für den Nachrichten-Leser
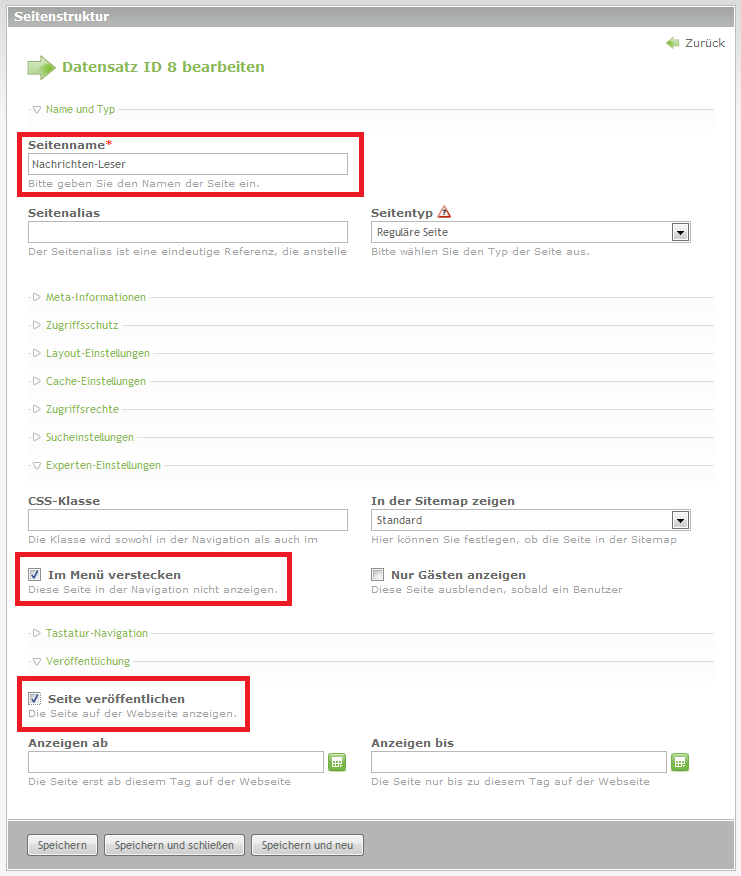
Anschliessend muss eine Seite in der Seitenstruktur erstellt werden, in der die einzelnen Nachrichten in voller Länge gelesen werden können. Zur besseren Übersicht wird diese Seite in dieser Anleitung Nachrichten-Leser genannt.
Wichtig: Da man die einzelnen Nachrichten nicht direkt über das Menü öffnen kann, sondern nur von einer Nachrichten-Liste aus darauf weitergeleitet werden kann, wäre es sinnlos, wenn diese Seite im Menü angezeigt wird. Deswegen wird diese Seite im Menü versteckt. Um die Seite im Menü zu verstecken, setzt man in der Rubrik Experten Einstellungen einen Haken beim Punkt Im Menü verstecken.
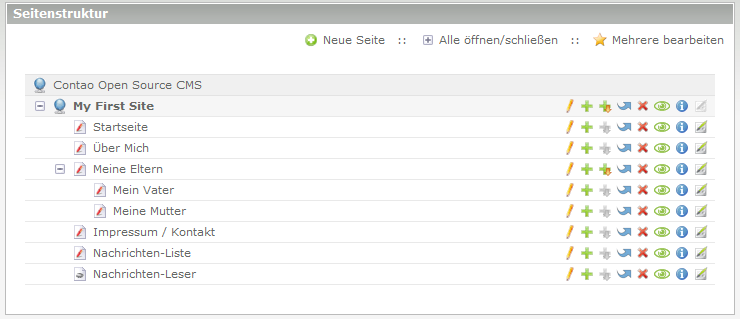
Nach dem Speichern und Schliessen sollte die Seitenstruktur wie folgt aussehen:
Erstellen eines Nachrichten-Archives
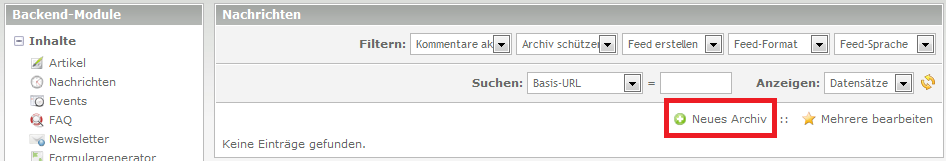
Im nächsten Schritt muss ein Nachrichten-Archiv erstellt werden. Dazu wechselt man im Backend unter Inhalte in das Nachrichten-Modul und klickt auf Neues Archiv.
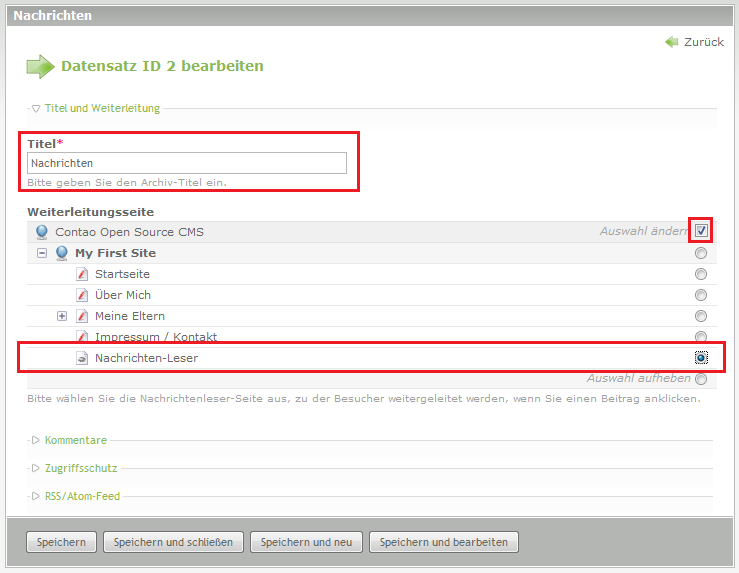
Das Nachrichten-Archiv muss einen Namen haben; in diesem Fall Nachrichten.
Unter Weiterleitungsseite definiert man die Seite, zu der weitergeleitet werden soll, wenn ein Besucher auf einen Nachrichten-Beitrag klickt. Dafür wurde die Seite Nachrichten-Leser erstellt. In dieser Anleitung werden Kommentare, Zugriffsschutz und RSS nicht benutzt. Abschliessend speichert und schliesst man die vorgenommenen Einstellungen.
Erstellen von Nachrichten
Nachdem man das Nachrichten-Archiv angelegt hat, kann man schon neue Nachrichten erstellen. Das Erstellen zum jetzigen Zeitpunkt wäre in einer richtigen Webseite natürlich noch zu früh, da diese noch nicht auf der Webseite ausgegeben werden. Es würde genügen, wenn man Nachrichten ganz zum Schluss erstellt. Zur besseren Erklärung der nachfolgenden Module in dieser Anleitung werden jedoch die Nachrichten an dieser Stelle erstellt.
Um neue Nachrichten erstellen zu können, navigiert man im Backend unter Inhalte zu den Nachrichten und klickt beim vorhin angelegten Nachrichten-Archiv Nachrichten auf den Bearbeiten-Button.
Anschliessend erstellt man eine neue Nachricht durch einen Klick auf den Button Neuer Beitrag.
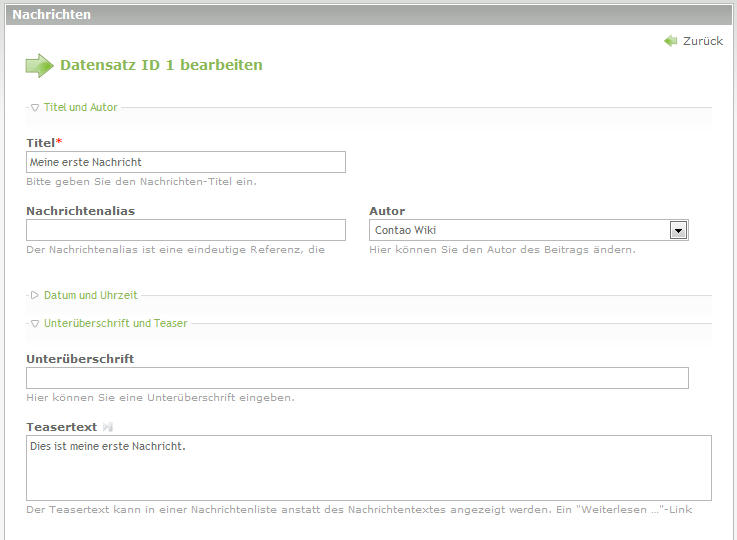
Folgenden Felder sind auszufüllen:
- Titel: Der Titel der Nachricht
- Teasertext: Als Teasertext bezeichnet man die Zusammenfassung der Nachricht
- Nachrichtentext: Der komplette Text der Nachricht
- Beitrag veröffentlichen: Hier wird eingestellt, ob die Nachricht veröffentlicht werden soll oder nicht.
Anschliessend speichert und schliesst man die Nachricht.
Damit nachher auch ein paar Nachrichten angezeigt werden, erstellt man auf diese Weise rund 10 solcher Nachrichten.
Module
Es folgt die Erstellung der 3 benötigten Module. Wie man ein Modul erstellt, ist aus der Basisanleitung unter Module Teil 2 mittlerweile bekannt.
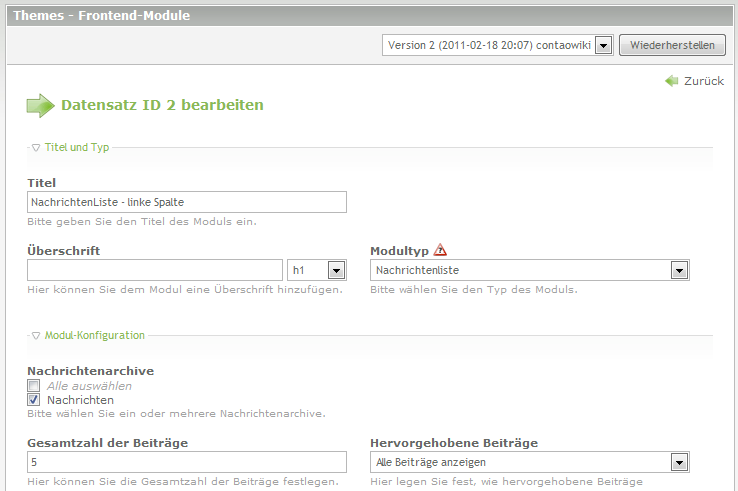
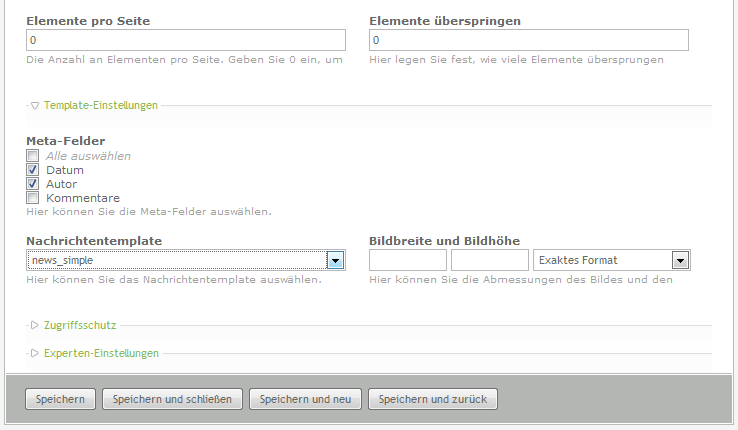
Nachrichten-Liste für die linken Spalte der Webseite
Als Erstes braucht das Modul einen Namen. Um das Modul in der Modulübersicht eindeutig identifizieren zu können, wird es in dieser Anleitung NachrichtenListe - linke Spalte benannt.
Als Modultyp wählt man Nachrichtenliste.
Im Abschnitt Modul-Konfiguration unter Nachrichtenarchive wählt man jene Archive, von denen die Nachrichten angezeigt werden sollen. Da auf dieser Webseite nur ein Archiv verwendet wird, muss nur dieses eine gewählt werden.
Wie in der Aufgabenliste zu Beginn dieser Anleitung beschrieben ist, soll das Listenmodul in der linken Spalte nur die letzten 5 Nachrichten in Kurzform anzeigen. Die Anzahl der angezeigten Nachrichten definiert man im Punkt Gesamtzahl der Beiträge; in diesem Fall 5.
Die Art, wie die Nachrichtenliste aussieht, kann im Template definiert werden. Contao bringt von Haus aus 4 verschiedene Templates mit, aus denen gewählt werden kann. Die geschieht im Abschnitt Template-Einstellungen. Da die Nachrichten laut Aufgabenliste in Kurzform dargestellt werden sollen, wählt man das Template news_simple.
| |
Hinweis: Wie sich die einzelnen Templates unterscheiden, kann in der Anleitung Nachrichten - Nachrichtenliste unter dem Punkt Template-Einstellungen nachgelesen werden. |
Da alle benötigten Einstellungen gesetzt wurden, kann man das Modul speichern und schliessen.
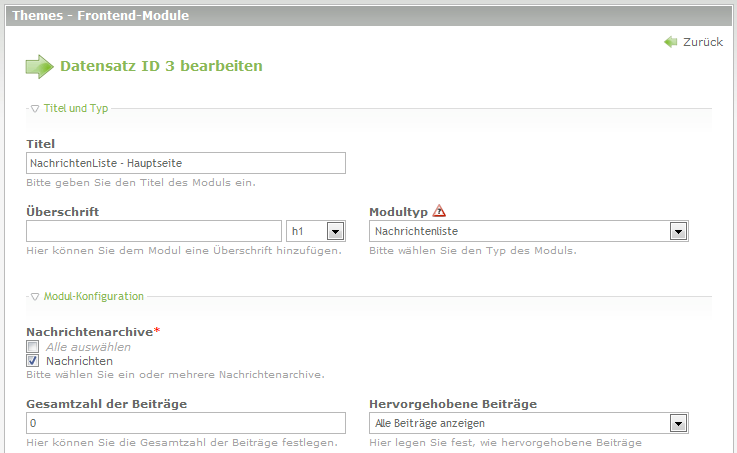
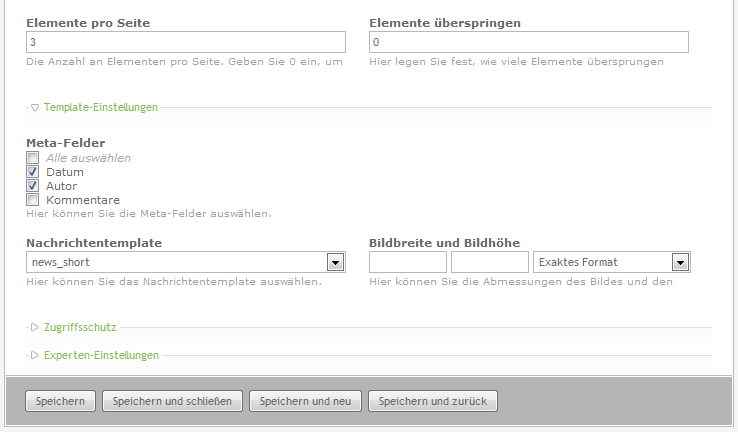
Nachrichten-Liste für die Hauptseite
Das Modul der Liste für die Hauptseite unterscheidet sich in einigen Punkten vom zuvor angelegten Modul.
Als Name wählt man NachrichtenListe - Hauptseite.
Als Modultyp wählt man ebenfalls wieder Nachrichtenliste.
Unter Modul-Konfiguration wählt man auch hier wie vorher unter Nachrichtenarchiv das Archiv Nachrichten.
Bei der Nachrichtenliste im Hauptbereich sollen alle Nachrichten angezeigt werden; nicht so wie vorher nur 5. Bei Gesamtanzahl der Beiträge wählt man daher 0 (0 bedeutet alle Nachrichten anzeigen).
Damit die Nachrichtenliste bei vielen Nachrichten nicht zu lang wird, sollen pro Seite 3 Nachrichten angezeigt werden. Dies wird in der Einstellung Elemente pro Seite eingestellt. Hier wählt man 3.
| |
Hinweis: Diese Einstellung greift nur dann, wenn die Zahl bei Elemente pro Seite niedriger ist als die bei Gesamtzahl der Beiträge. |
Im Abschnitt Template-Einstellungen wählt man bei Nachrichtentemplate news_short. Dieses zeigt auch den Teasertext der Nachrichten an.
Alle benötigten Einstellungen wurden gesetzt, man kann das Modul speichern und schliessen.
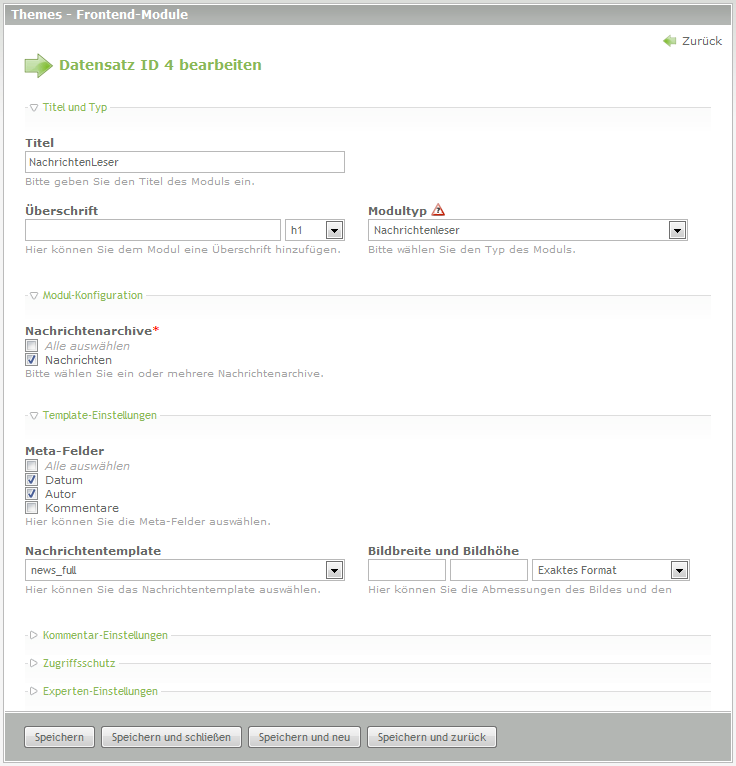
Nachrichten-Leser
Das Nachrichten-Leser Modul ist das lezte Modul, dass man benötigt, um die Aufgabenliste zu erfüllen.
Als Name wählt man NachrichtenLeser.
Als Modultyp wählt man Nachrichtenleser.
Unter Modul-Konfiguration wählt man auch hier wie vorher unter Nachrichtenarchiv das Archiv Nachrichten.
In Tempalte-Einstellungen wählt man unter Nachrichten-Template das Template news_full. Dieses Template zeigt die Nachricht in vollen Umfang an.
Anschliessend speichert und schliesst man das Modul.
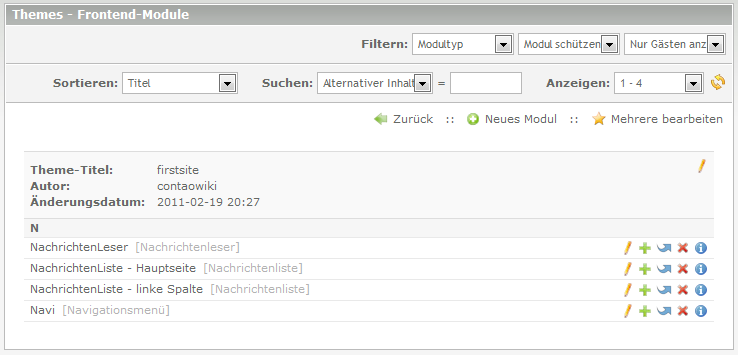
Die Modulübersicht sollte nun wie folgt aussehen:
Zwischenstand
Es wurden 2 neue Seiten erstellt, eine für die Nachrichten-Liste und eine versteckte Seite für den Nachrichten-Leser.
Es wurden 3 neue Module erstellt:
- Ein Modul Nachrichten-Liste für die linke Spalte der Webseite. Dieses gibt die Nachrichten in Kurzform aus.
- Ein Modul Nachrichten-Liste für den Hauptbereich der Webseite. Diese Liste ist über die Navigation erreichbar und gibt die Nachrichten mit Teasertext aus.
- Ein Modul Nachrichten-Leser für den Hauptbereich. In diesem werden die Nachrichten im vollen Umfang dargestellt, sobald man in einem der Listenmodule auf eine Nachricht klickt.
In der Webseite selbst ist von all dem noch nichts sichtbar. Das einzige, was sich bisher geändert hat, ist, dass es in der Navigation einen neuen Menüpunkt Nachrichten-Liste gibt. Bei Klick auf diesen Menüpunkt erscheint jedoch noch eine leere Seite.
Einbinden der erstellten Module
Listen-Modul für die linke Spalte
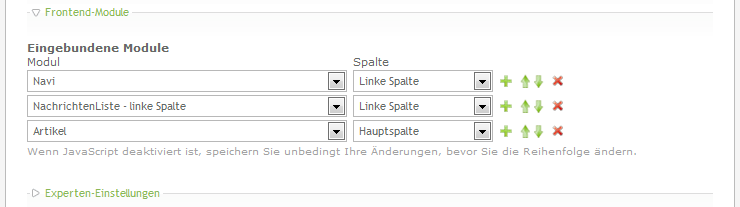
Das Nachrichten-Liste für die linke Spalte der Webseite wird über das Layout eingebunden. Da man im Titel des Modules einen aussagekräftigen Namen vergeben hat, ist es einfach, das richtige der beiden Listenmodule zu wählen.
Anschliessend speichert und schliesst man das Layout.
Im Frontend ist nun das Listenmodul von der linken Spalte sichtbar. Es muss natürlich noch mit CSS entsprechend formatiert werden. Wie in den Einstellungen des Modules gesetzt, sind die letzten 5 der insgesamt 10 Nachrichten sichtbar.
Listen-Modul für die Hauptseite
Das Listenmodul, mit welchen man alle Nachrichten über die Navigation aufrufen kann, wird über einen Artikel der zuvor erstellten Seite Nachrichten-Liste eingebunden.
Nochmal kurz zur Erklärung: In der Seitenstrukur wurde eine Seite Nachrichten-Leser erstellt, die über das Menü aufgerufen werden kann. In dieser Seite gibt es einen Artikel (der bisher noch keinen Inhalt enthält). Und in diesen Artikel integriert man jetzt das Modul NachrichtenListe - Hauptseite.
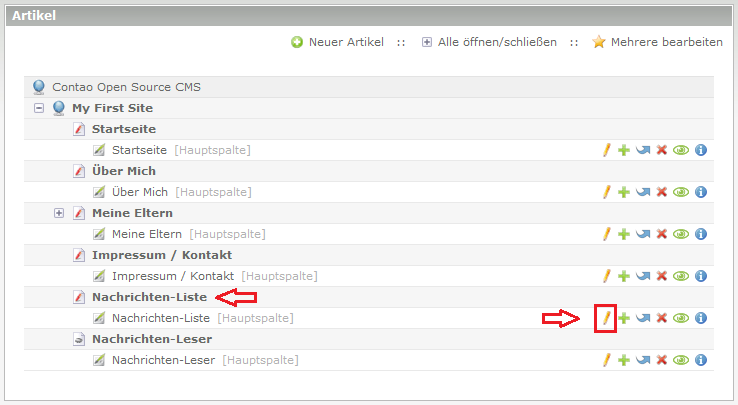
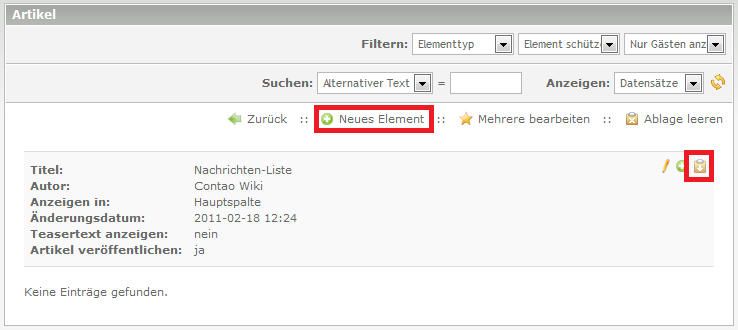
Zuerst wechselt man im Backend über Inhalte zu Artikel und sucht den Artikel der Seite Nachrichten-Liste. Dort klickt man auf das Bearbeiten-Symbol.
In diesem Artikel fügt man anschliessend ein neues Inhaltselement ein.
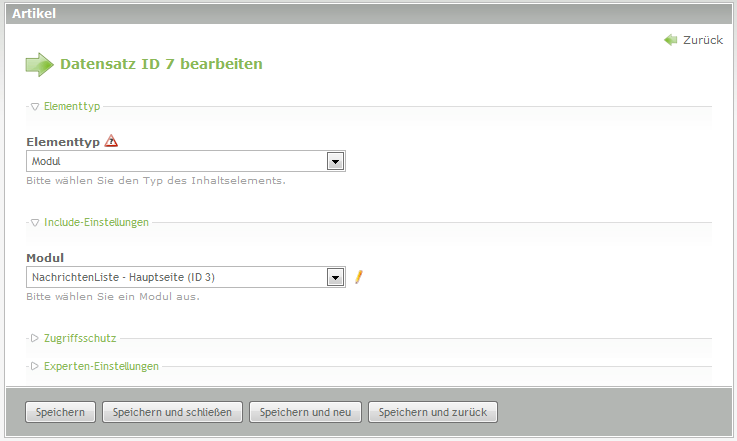
Bei Elementtyp wählt man den Typ Modul.
Nachdem die Einstellungen für diesen Modultyp geladen worden sind, wählt man unter dem Bereich Include-Einstellungen in der Einstellung Modul das Modul NachrichtenListe - Hauptseite.
Anschliessend speichert und schliesst man die getätigten Einstellungen.
Wenn man nun auf der Webseite in der Navigation auf Nachrichten-Liste klickt, sollte die Webseite wie folgt aussehen:
Wenn man sich die Liste nun ansieht, findet man folgende im Modul getätigte Einstellungen wieder:
- Es werden 3 Nachrichten pro Seite angezeigt (Elemente pro Seite: 3)
- Es wird der Teasertext angezeigt (Template news_short)
- Es werden alle 10 Nachrichten angezeigt (Geasmtanzahl der Beiträge: 0) (Seitennavigation zeigt 4 Seiten: 3+3+3+1 Nachrichten / Seite)
Leser-Modul
Zu guter Letzt muss noch das Leser-Modul eingebunden werden. Das wird wie das Listen-Modul für die Hauptseite in einem Artikel eingebunden, jedoch mit folgendem Unterschied:
- Das Leser-Modul wird in der versteckten Seite Nachrichten-Leser eingebunden.
- Als eingebundenes Modul muss logischerweise das Modul NachrichtenLeser gewählt werden.
Klickt man nun in einem der Listen-Module auf den Titel bzw auf den Weiterlesen-Link, wird man auf die versteckte Seite weiter geleitet, wo das Leser-Modul eingebunden ist.
Das Nachrichten-System ist somit voll funktionsfähig. Alle Anforderungen wurden erfüllt.
Varianten
Es gibt verschiedene Möglichkeiten, um ein Nachrichten-System zu realisieren. An dieser Stelle ein paar gängige Beispiele:
- Eine Liste im linken oder rechten Bereich der Webseite, im Header oder im Footer. (Diese wird über das Layout eingebunden.) Ein Leser in der Hauptspalte. (Dieser wird über einen Artikel einer versteckten Seite eingebunden.)
- Eine Liste in der Hauptseite (über einen Artikel einer Seite). Ein Leser in der Hauptseite (Artikel über versteckte Seite).
- Eine Liste in der Hauptseite, welche immer die Nachricht in voller Länge wieder gibt und keinen Leser benötigt. (über einen Artikel einer Seite; Template news_full).
- 2 Listen mit unterschiedlichen Einstellungen, ein Leser (so wie in dieser Anleitung realisiert).