Nachrichten
Aus Contao Community Documentation
| |
Unvollständiger Artikel: dieser Artikel ist noch nicht sauber bearbeitet.
Bitte erweitere ihn und entferne erst anschliessend diesen Hinweis. |
Inhaltsverzeichnis
Nachrichten und Nachrichtenarchive anlegen (Schnellanleitung)
Schritt 1: // SEITENSTRUKTUR ANLEGEN //
Layout -> Seitenstruktur -> Neue Seite
(Ich gehe mal davon aus, das schon eine Seite, sagen wir "News" angelegt ist.)
Unter der Seite "News" werden zwei weitere Seiten angelegt.
- Start
- News
- News Reader (im Menü verstecken)
- News Archiv (im Menü verstecken)
- News
Schritt 2: // NACHRICHTENARCHIV ANLEGEN //
Inhalte -> Nachrichten -> Neues Archiv (Name "Nachrichten")
Nachrichten bearbeiten und die Weiterleitungsseite "News Reader" auswählen
Schritt 3: // NACHRICHTEN MODULE ANLEGEN //
Layout -> Themes -> Frontend-Module bearbeiten
Folgende Module anlegen:
- Nachrichtenarchiv (Nachrichtentemplate -> short) (Modul mit Nachrichtenarchiv verknüpfen)
- Nachrichtenarchiv-Menü (Nachrichtentemplate -> short) (Modul mit Nachrichtenarchiv verknüpfen)
- Nachrichtenleser (Nachrichtentemplate -> short) (Modul mit Nachrichtenarchiv verknüpfen)
- Nachrichtenliste (Nachrichtentemplate -> short) (Modul mit Nachrichtenarchiv verknüpfen)
Schritt 4: // ERSTE NACHRICHT ANLEGEN //
(Inhalt: Lorim ipsum, Teaser etc.)
Schritt 4: // ARCHIVIERUNG //
In der Seitenstruktur der Artikel, die Module "Nachrichtenarchiv-Menü" & "Nachrichtenarchiv"
in die Seite "News Archiv" einbinden.
Das Module "Nachrichtenarchiv-Menü" auf die "News Archiv" Seite weiterleiten.
Schritt 5: // TESTEN //
Wenn alles geht, CSS anpassen.
Nachrichtenarchiv
Module
Contao bringt folgende Frontend-Module mit:
Nachrichtenliste
Folgende Einstellungen sind möglich:
- Titel und Typ
- Titel: Der Titel des Moduls ist frei wählbar und legt fest, unter welchen Namen das Modul unter Layout --> Themes --> <theme> --> Frontend-Module angezeigt werden soll.
- Überschrift: Hier kann optional eine Überschrift für das Modul angegeben werden, welche im Frontend angezeigt wird.
- Modultyp: Auswahlmöglichkeit der zu Verfügung stehenden Frontend-Module. In diesem Fall ist der Typ Nachrichtenliste zu wählen. Standardmässig ist das Modul Navigation gewählt. Die darunter liegenden Einstellungen beziehen sich auf diesen Modultyp. Erst nachdem als Typ Nachrichtenliste gewählt wurde, werden die Einstellungen für diesen Modultyp nachgeladen.
- Modul-Konfiguration
- Nachrichtenarchive: Das Modul Nachrichtenliste kann Nachrichten aus mehrerer Archive anzeigen. Hier kann gewählt werden, aus welchen Archiven die Nachrichten angezeigt werden.
- Gesamtzahl der Beiträge: Legt fest, wie viele Nachrichten angezeigt werden soll. 0 bedeutet, dass alle Nachrichten aus allen gewählten Archiven angezeigt werden.
- Hervorgehobene Beiträge: Vorab: Beim Erstellen einer Nachricht hat man in den Experten-Einstellungen die Möglichkeit, die Nachricht als hervorgehoben zu markieren.
Nun hat man bei dieser Einstellung im Modul Nachrichtenliste die Möglichkeit festzulegen, ob entweder alle Nachrichten angezeigt werden ODER nur die, die als hervorgehoben markiert wurden ODER alle ausser den hervorgehobenen. - Elemente pro Seite: Hier kann festgelegt werden, wieviele Nachrichten pro Seite angezeigt werden. Wurde unter dem Punkt Gesamtzahl der Beiträge z.B. 50 gewählt und bei diesem Punkt 10, so wird am Ende der Seite nach 10 Beiträgen eine so genannte Pagination angezeigt, wo auf die nächste Seite geblättert werden kann. Mit diesen Einstellungen werden 5 Seiten angezeigt (50/10=5 (sofern auch 50 Nachrichten vorhanden sind)).
- Elemente überspringen: ?
- Template-Einstellungen
- Meta-Felder: Diese Einstellung bewirkt die Ausgabe zusätzlicher Informationen in der Nachrichtenliste.
- Nachrichtentemplate: Hier kann das Template gewählt werden, welches verwendet werden soll. Es können auch individuelle Templates erstellt werden. Folgende Template-Vorlagen sind verfügbar:
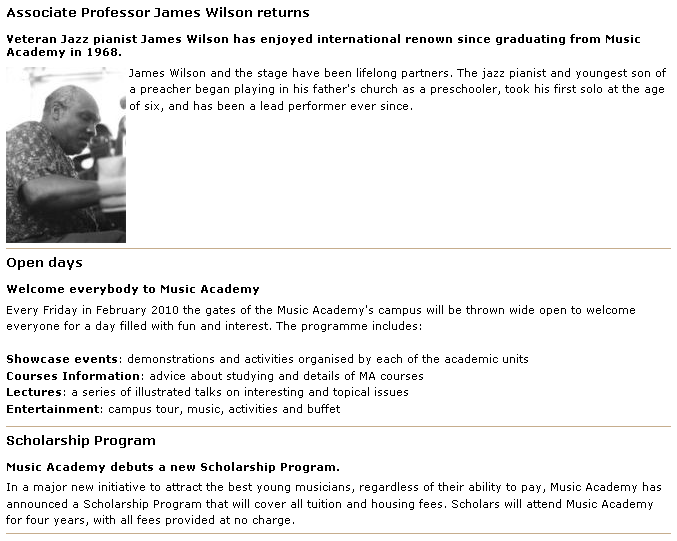
news_full.tpl:In diesem Template werden die Nachrichten komplett ausgegeben.
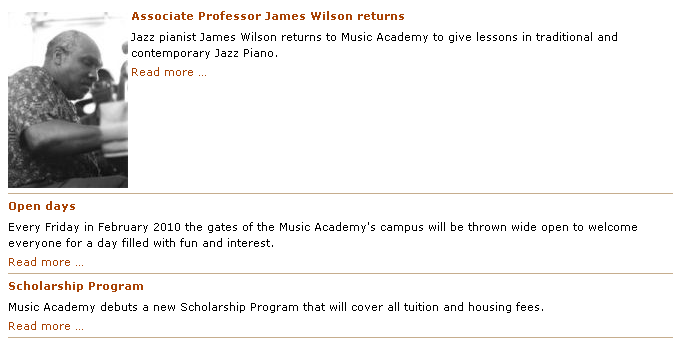
news_latest.tpl:Dieses Template verwendet den Titel der Nachricht, dem Einleitungstext (Teaser) und ähnelt stark dem Template news_simple.tpl. Jedoch wird hier das Bild in der Liste mit ausgegeben (sofern eines verwendet wird).
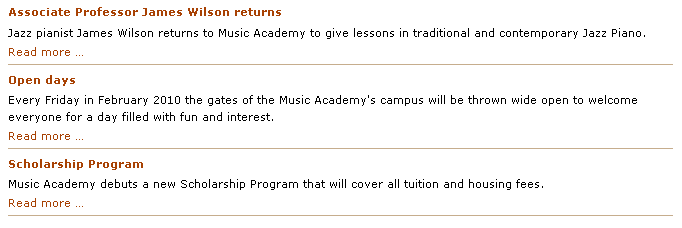
news_short.tpl:Dieses Template ähnelt stark dem Template news_latest.tpl, jedoch wird hier kein Bild mit ausgegeben.
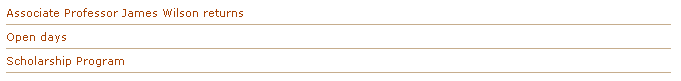
news_simple.tpl:Hier wird nur der Titel der Nachricht ausgegeben. Mit diesem Template lassen sich sehr kurze Nachrichtenlisten darstellen.
Zusätzlich können in jedem Modul noch die Metafelder Datum, Autor und Kommentare gewählt werden, welche dann auch im Frontend mit angezeigt werden. - Bildbreite und Bildhöhe: Sollten bei den Nachrichten Bilder eingebunden werden, kann hier die Größe dieser in der Nachrichtenliste definiert werden. Eine ausführliche Anleitung zu dieser Funktion ist im Blog der Projektseite zu finden.
- Zugriffsschutz
- Modul schützen: Bei Aktivierung dieser Option kann gewählt werden, dass nur bestimmten Frontend-Mitgliedergruppen das Modul angezeigt wird. Das bedeutet, dass das Modul erst dann angezeigt wird, wenn sich ein Mitglied eingeloggt hat und dieses Mitglied der gewählten Gruppe angehört.
- Experten-Einstellungen
- Nur Gästen anzeigen: Wird diese Option gewählt, wird das Modul nur Besuchern der Webseite angezeigt. Sobald sich ein Mitglied im Frontend einloggt (egal welcher Gruppe er angehört), wird das Modul ausgeblendet.
- CSS-Id/Klasse: Hier kann dem Modul eine eigene CSS-ID bzw. CSS-Klasse gegeben werden.
- Abstand davor und dahinter: Die Eingabe erfolgt in Pixeln und wird im Frontend als margin-top bzw. margin-bottom ausgegeben. Von einer Verwendung dieser Option ist jedoch abzuraten. Wenn Abstände vor oder nach dem Modul nötig sind, sollten diese im entsprechenden Stylesheet gesetzt werden.
Nachrichtenleser
Folgende Einstellungen sind möglich:
- Titel und Typ
- Titel:
- Überschrift:
- Modultyp:
- Modul-Konfiguration
- Nachrichtenarchive:
- Template-Einstellungen
- Meta-Felder:
- Nachrichtentemplate:
- Bildbreite und Bildhöhe:
- Kommentar-Einstellungen
- Kommentartemplate:
- Zugriffsschutz
- Modul schützen:
- Experten-Einstellungen
- Nur Gästen anzeigen:
- CSS-Id/Klasse:
- Abstand davor und dahinter:
Nachrichtenarchiv-Menü
Folgende Einstellungen sind möglich:
- Titel und Typ
- Titel:
- Überschrift:
- Modultyp:
- Modul-Konfiguration
- Nachrichtenarchive:
- Anzahl der Beiträge anzeigen:
- Archivformat:
- Erster Wochentag:
- Weiterleitung
- Weiterleitungsseite:
- Zugriffsschutz
- Modul schützen:
- Experten-Einstellungen
- Nur Gästen anzeigen:
- CSS-Id/Klasse:
- Abstand davor und dahinter:
Nachrichtenarchiv
Folgende Einstellungen sind möglich:
- Titel und Typ
- Titel:
- Überschrift:
- Modultyp:
- Modul-Konfiguration
- Nachrichtenarchive:
- Kein Zeitraum ausgewählt:
- Elemente pro Seite:
- Archivformat:
- Template-Einstellungen
- Meta-Felder:
- Nachrichtentemplate:
- Bildbreite und Bildhöhe:
- Zugriffsschutz
- Modul schützen:
- Experten-Einstellungen
- Nur Gästen anzeigen:
- CSS-Id/Klasse:
- Abstand davor und dahinter: